ホームページやブログを作成するときに必ず設置するのがお問い合わせフォームです。WordPressのプラグインの中にも様々なお問い合わせフォーム用プラグインがあります。
「プラグインの設定は難しくない?」
「初心者でも簡単に作れるのかな?」
という思っている方も多いと思います。また、CSSやHTMLなどのソースコードが必要になったりすると分からないということもあると思います。
- WP Formsの使い方を知りたい
- WP Formsの設定方法を確認しながら進めたい
- reCAPTCHAを導入する方法を知りたい
実は、WP Formsを使えば、プログラミング知識がなくても、たった数クリックでプロ仕様のフォームを簡単に作成できるんです。
この記事では、WordPress初心者でも失敗しない、WP Formsの基本設定と使い方を丁寧に解説します。
WP Formsとは
基本機能
WPFormsは、WordPressサイト上でフォームを簡単に作成し、管理できるプラグインです。私も実際に使っていますが、他のお問い合わせフォームのプラグインに比べて初心者向きで、直感的に操作できるドラッグ&ドロップで設定できるのが特徴です。お問い合わせフォームだけでなく、アンケート、予約フォーム、会員登録フォームなど、活用できる範囲は広いです。また、無料版の「WPForms Lite」と有料版があり、より高機能なものを簡単に使うこともできます。
さらに、メールの自動返信機能やスパム対策機能(reCAPTCHAやhCaptcha)も無料版で設定できます。
初心者におすすめ
他のお問い合わせフォームのプラグインと比較して、プログラミングの知識が全くなくても設定でき、数クリックでフォームが作れる「WPForms」は初心者におすすめのプラグインです。
セキュリティ面では、reCAPTCHA連携や自動スパム防止機能など、初期設定だけで対策ができます。メール通知システムも、フォーム送信時の自動返信や管理者への通知設定も簡単に行えます。
WPFormsのインストール方法

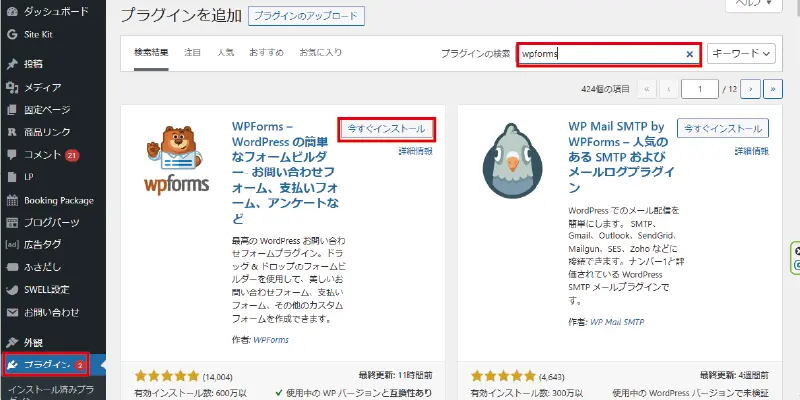
- 左メニューから【プラグイン】を押します。
- 右上の「プラグインの検索」に【WP Forms】と入力します。
- 「WP Forms」の【今すぐインストール】を押します。

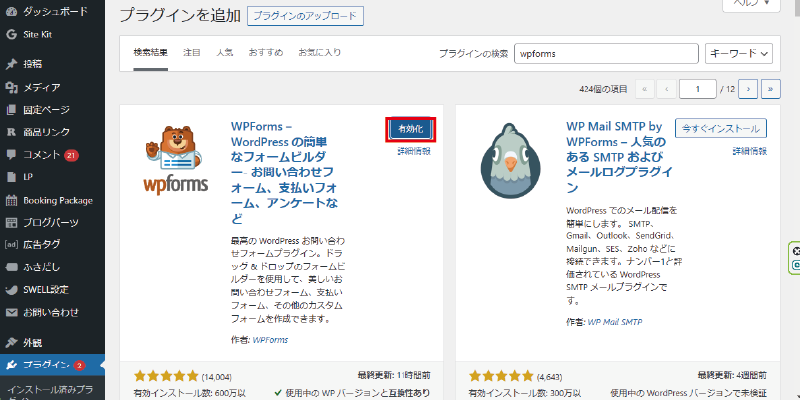
- インストールが終わると、【有効化】ボタンが表示されますので押します。
WPFormsの設定方法
お問い合わせフォームをWPFormsで作成するための手順をお伝えします。
新規フォームを開く
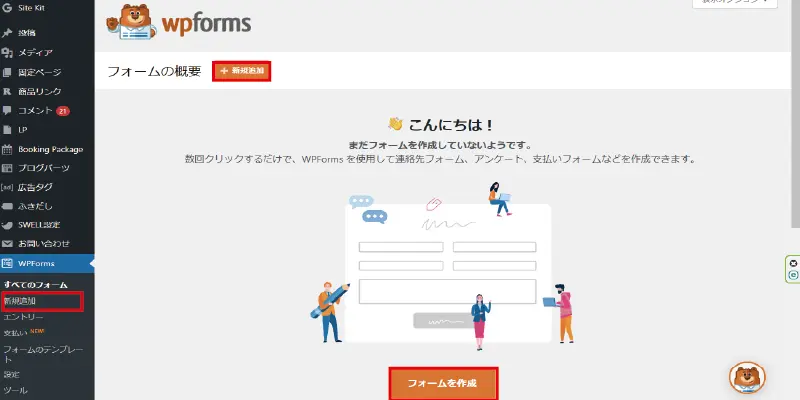
インストール後から表示される管理画面
「WPForms」を新規でインストール・有効化したときに表示される画面から新規フォームを作るところまでの手順です。

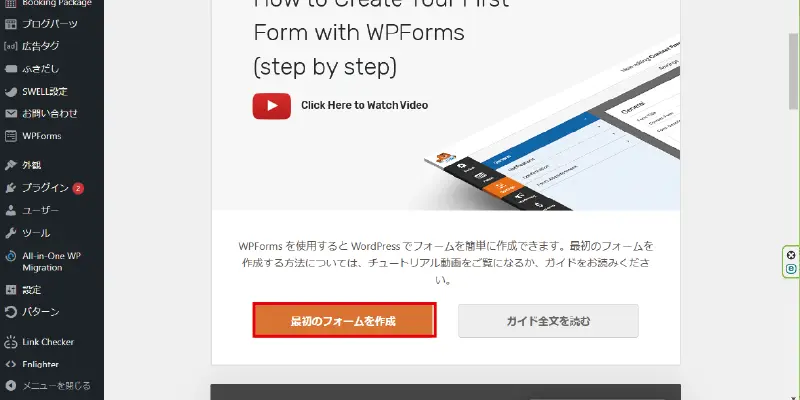
インストールが終わると、上記画面が表示されますので、
- 【最初のフォームを作成】を押します。

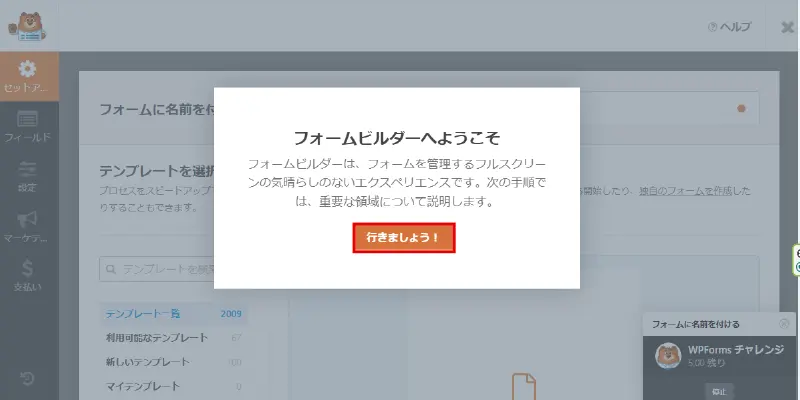
はじめてWPFormsを開くと、ナビゲーションが表示されますので、
- 一応内容確認して【行きましょう!】を押します。

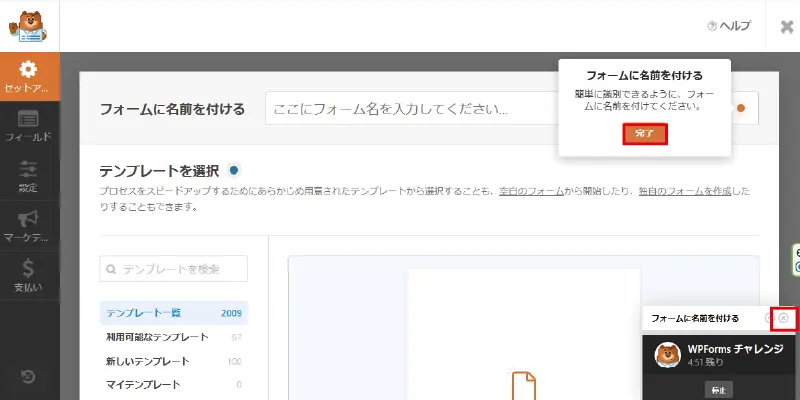
- 「フォームに名前を付ける」の【完了】を押します。
- 右下の「WPFormsチャレンジ」の【✕】を押して閉じます。

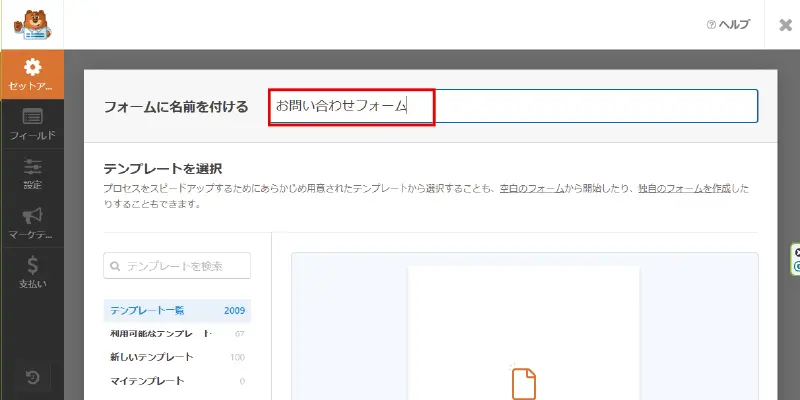
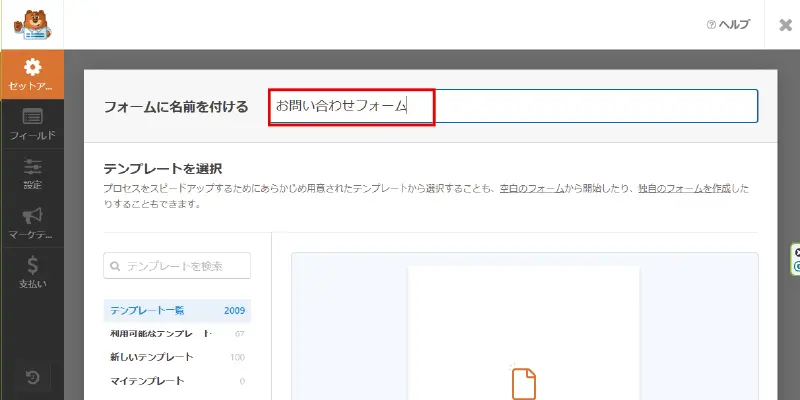
- 「フォームに名前を付ける」に【フォーム名】を入力します。

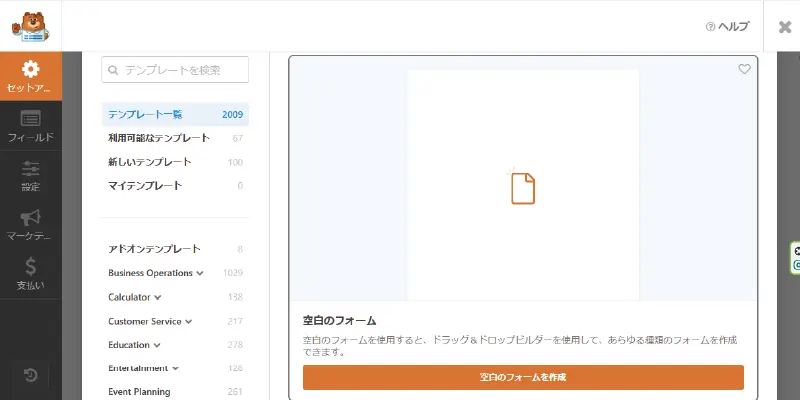
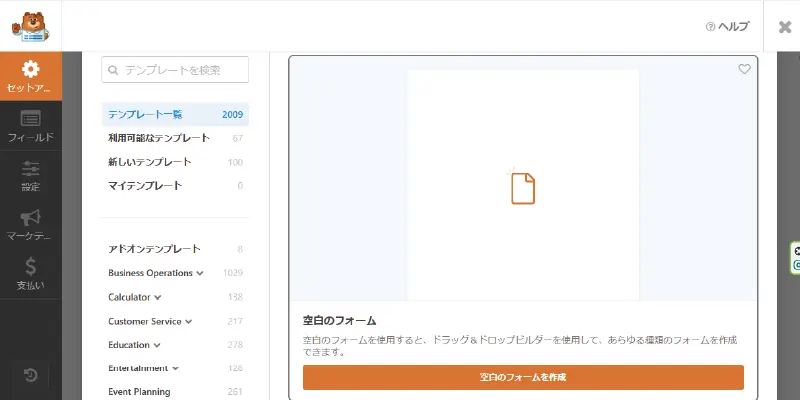
- テンプレート一覧の中から、テンプレートを選びます。
- 空白のフォームの場合は【空白のフォームを作成】、他のテンプレートの場合は【テンプレートを使用】を押します。
メニューからWPFormsを開く

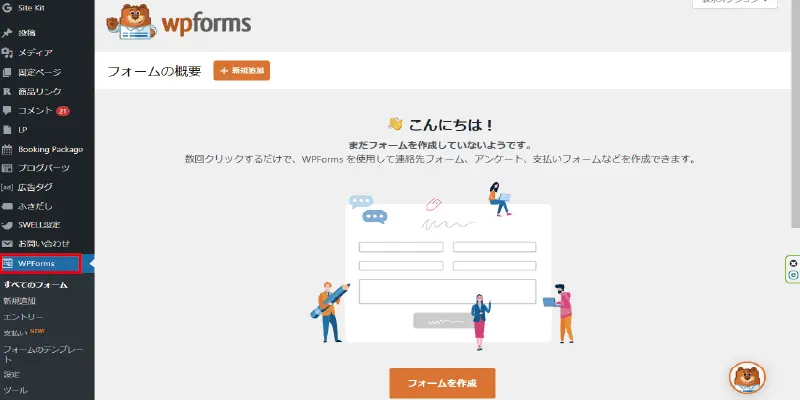
- 左メニューの【WPForms】を選択します。

- 【新規追加】または【フォームを作成】を押します。

- 「フォームに名前を付ける」に【フォーム名】を入力します。

- テンプレート一覧の中から、テンプレートを選びます。
- 空白のフォームの場合は【空白のフォームを作成】、他のテンプレートの場合は【テンプレートを使用】を押します。
新規フォームを作る

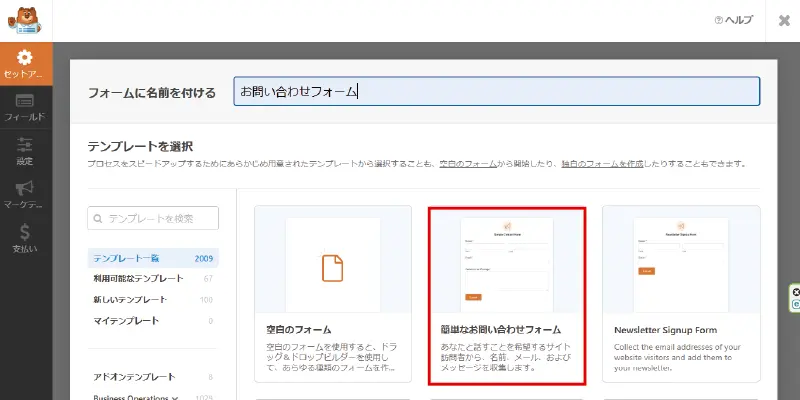
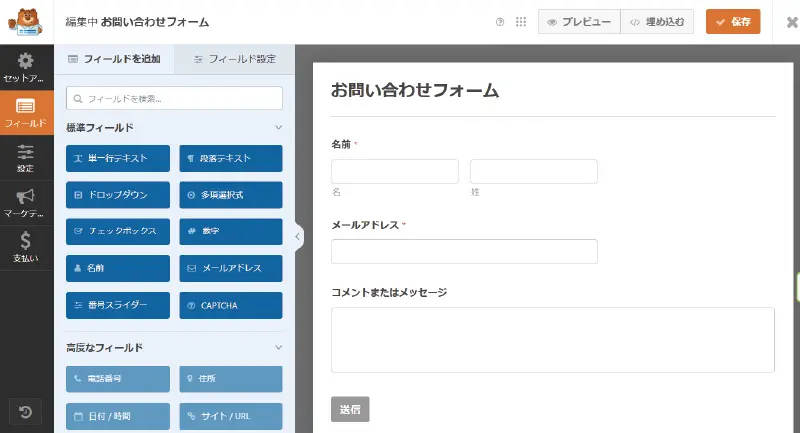
この説明では、「簡単なお問い合わせフォーム」を使ってお問い合わせフォームの作り方を紹介したいと思いますので、
- 【簡単なお問い合わせフォーム】を選択します。

テンプレートを活用することで、すでに項目が設定されている状態から編集することができます。
フォームに項目を追加する
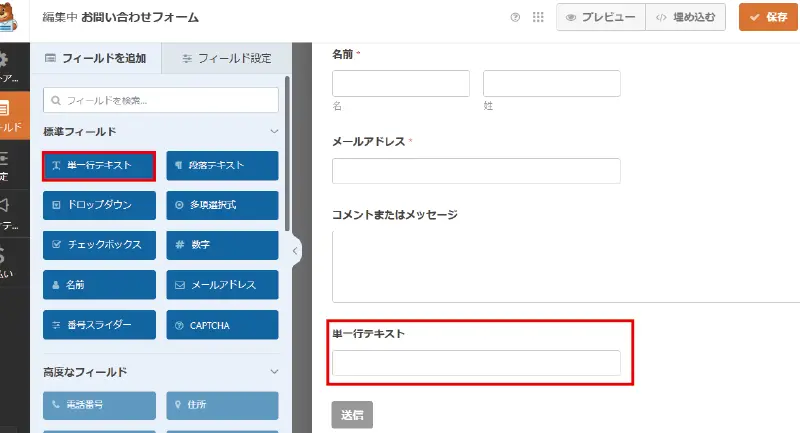
単一行テキスト
単一行テキストは、1行で確認できる内容を追加できます。
- 短文のコメント
- 質問の記入
- 名前やふりがな など

- 「フィールドを追加」タブにある【単一行テキスト】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

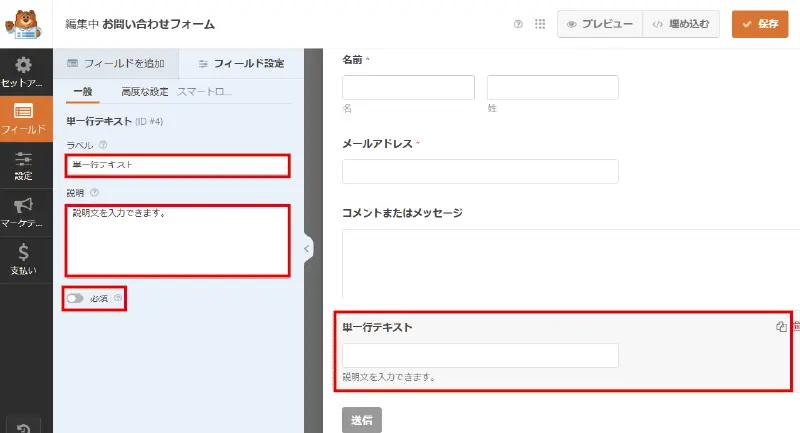
- 右側のフォームにある「単一行テキスト」を選択します。
- すると、左側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |

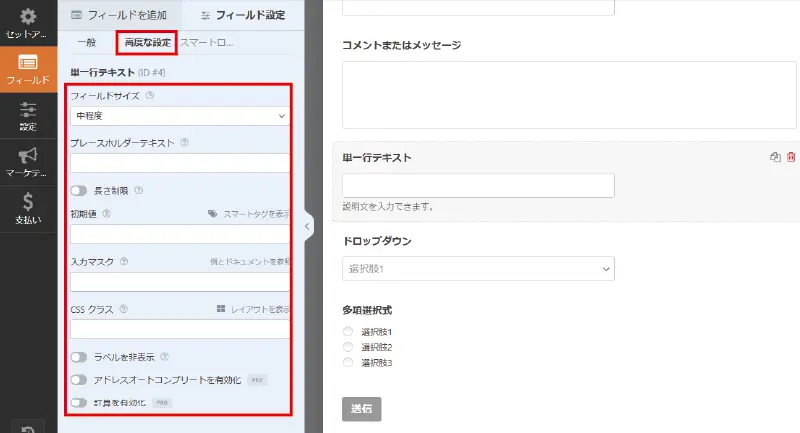
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| フィールドサイズ | 入力テキストの幅をS・中程度・Lから選びます。 |
| プレースホルダーテキスト | 入力フィールドの中に薄い文字で表示される補足的なテキストを表示できます。 |
| 長さ制限 | 文字数や単語数を指定することができます。 |
| 初期値 | 最初からテキストを入力しておくことができます。 |
| 入力マスク | 入力データの形式をあらかじめ指定しておき、ユーザーはその形式に従ったデータを入力しかできなくなります。例えば、日付なら「YYYY-MM-DD」と指定するとこの形式でしか入力できなくなります。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
| アドレスオートコンプリートを有効化 | 有料版のPROでのみ使用可。 |
| 計算を有効化 | 有料版のPROでのみ使用可。 |
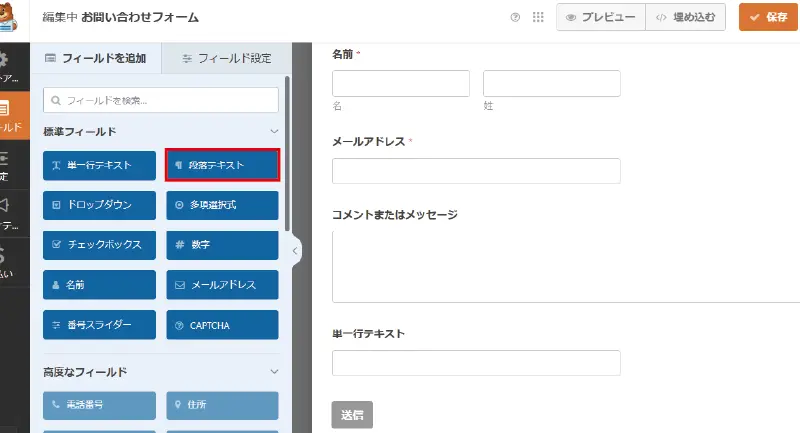
段落テキスト
段落テキストは、複数行に渡り自由にテキストを入力できる項目です。
- 長文のコメント
- 詳細な情報の記入 など

- 「フィールドを追加」タブにある【段落テキスト】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。今回は「コメントまたはメッセージ」が段落テキストに該当します。

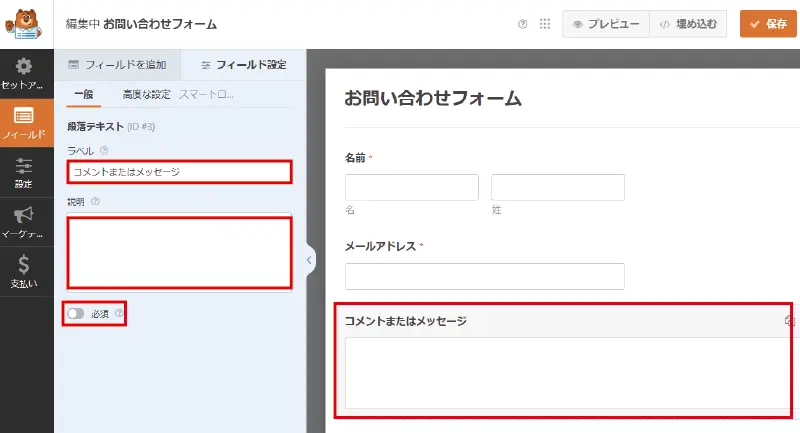
- 右側のフォームにある「コメントまたはメッセージ」を選択します。
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |

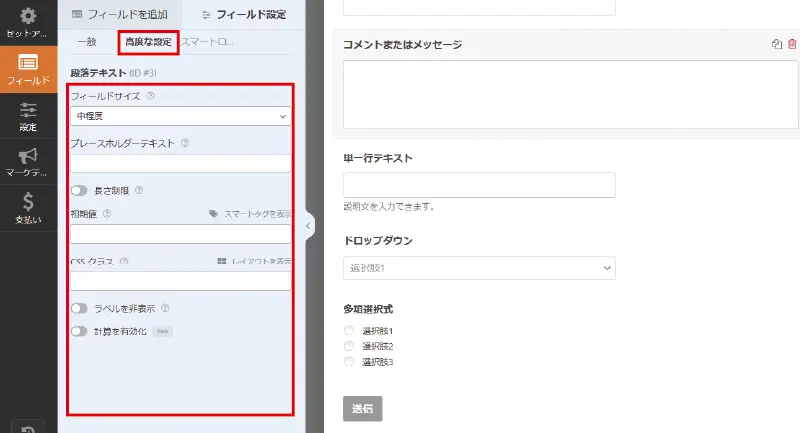
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| フィールドサイズ | 入力テキストの幅をS・中程度・Lから選びます。 |
| プレースホルダーテキスト | 入力フィールドの中に薄い文字で表示される補足的なテキストを表示できます。 |
| 長さ制限 | 文字数や単語数を指定することができます。 |
| 初期値 | 最初からテキストを入力しておくことができます。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
| 計算を有効化 | 有料版のPROでのみ使用可。 |
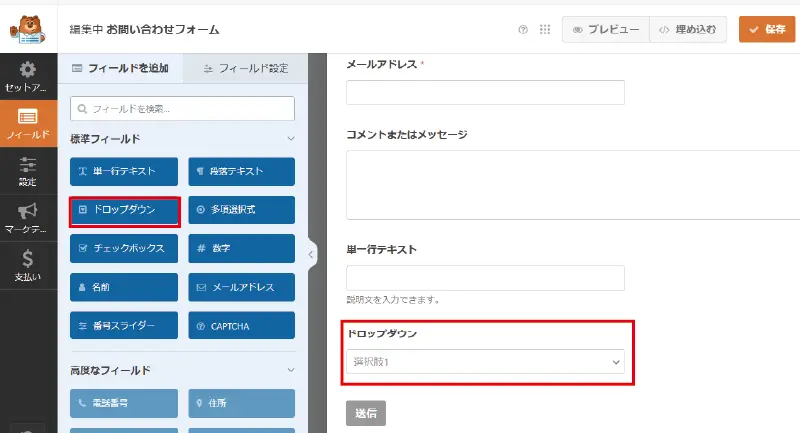
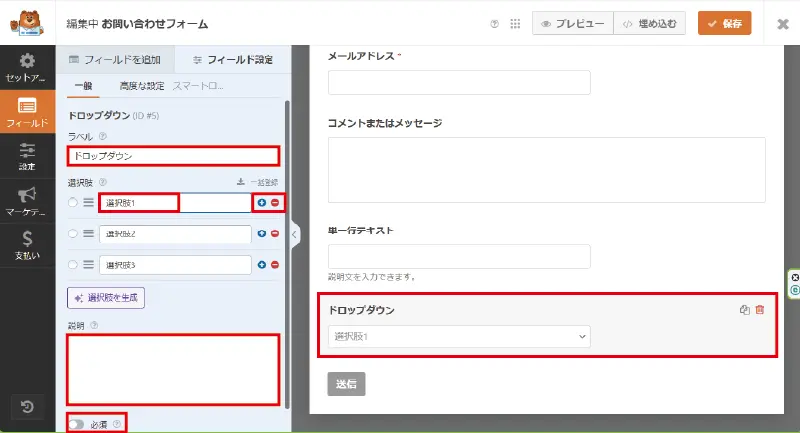
ドロップダウン
ドロップダウンは、複数の選択肢から1つを選ぶ形式の入力フィールドです。下矢印を押すことで選択肢が表示され、その中の一つを選び、選んだ選択肢のみが表示されます。
- アンケート
- 商品選択
- 希望日時 など

- 「フィールドを追加」タブにある【ドロップダウン】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

- 右側のフォームにある「ドロップダウン」を選択します。
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 選択肢 | 選択項目を入力します。右側の「+」で選択肢を追加、「-」で選択肢を削除することができます。 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |

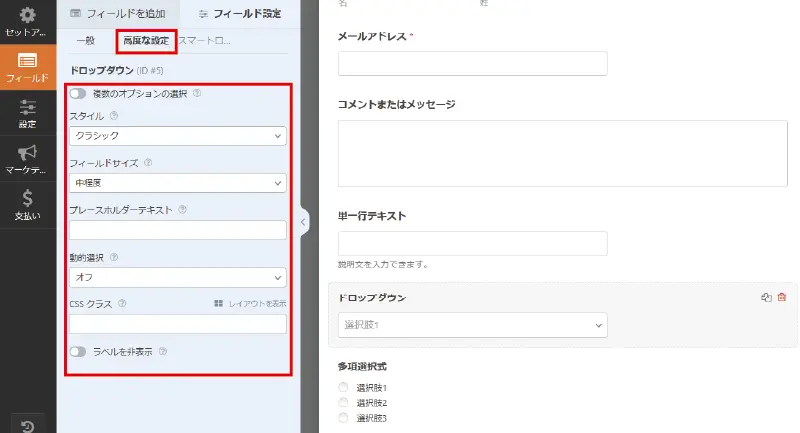
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| 複数オプションの選択 | 通常は1つのみ選択しますが、有効化することで複数の選択肢を選ぶことができます。 |
| スタイル | クラシックとモダンから選ぶことができます。 |
| フィールドサイズ | 入力テキストの幅をS・中程度・Lから選びます。 |
| プレースホルダーテキスト | 入力フィールドの中に薄い文字で表示される補足的なテキストを表示できます。 |
| 動的選択 | オフ、投稿タイプ、タクソノミーから選ぶことができ、選択したものが自動的に選択肢に反映されます。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
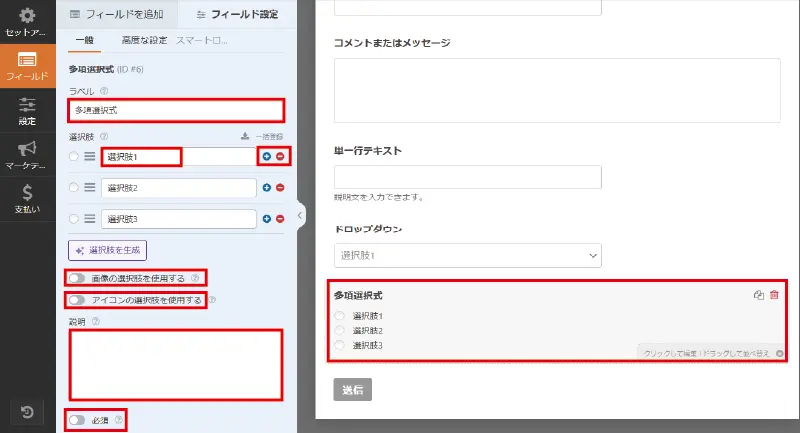
多項選択式
多項選択式は、表示されている複数の選択肢から一つを選ぶものです。リストから簡単に選択できるようにした項目です。
- アンケート
- 商品選択
- 希望日時 など

- 「フィールドを追加」タブにある【多項選択式】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

- 右側のフォームにある「多項選択式」を選択します。
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 選択肢 | 選択項目を入力します。右側の「+」で選択肢を追加、「-」で選択肢を削除することができます。 |
| 画像の選択肢を使用する | 有効にすることで、選択肢に画像を表示することができます。 |
| アイコンの選択肢を使用する | 有効にすることで、選択肢にアイコンを表示することができます。 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |

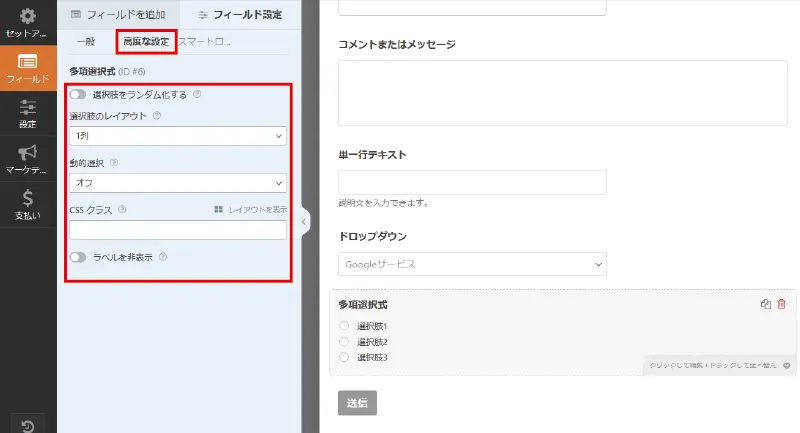
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| 選択肢をランダム化する | 有効にすることで、選択肢の順番をランダムに表示することができます。 |
| 選択肢のレイアウト | 選択肢の表示を1列、2列、3列、インラインから選ぶことができます。 |
| 動的選択 | オフ、投稿タイプ、タクソノミーから選ぶことができ、選択したものが自動的に選択肢に反映されます。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
チェックボックス
チェックボックスは、複数の選択肢の中から複数を選ぶことができる入力フィールドです。
- アンケート
- 商品選択
- 希望日時 など

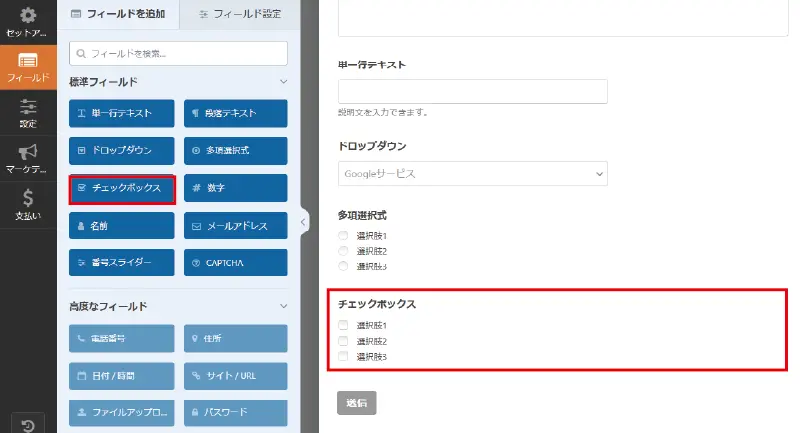
- 「フィールドを追加」タブにある【チェックボックス】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

- 右側のフォームにある「チェックボックス」を選択します。
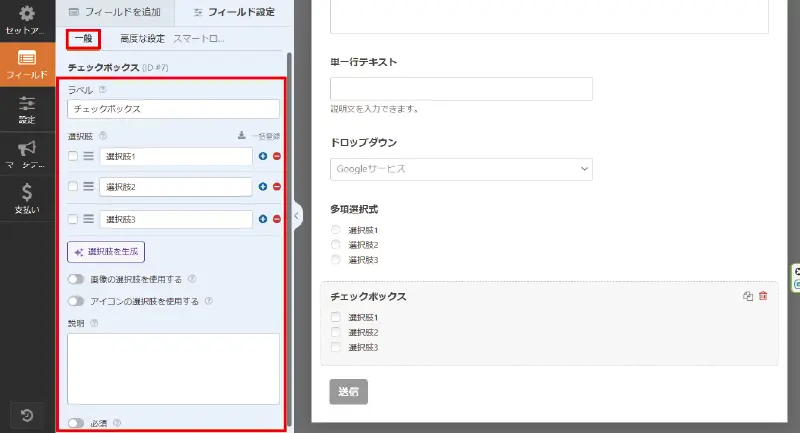
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 選択肢 | 選択項目を入力します。右側の「+」で選択肢を追加、「-」で選択肢を削除することができます。 |
| 画像の選択肢を使用する | 有効にすることで、選択肢に画像を表示することができます。 |
| アイコンの選択肢を使用する | 有効にすることで、選択肢にアイコンを表示することができます。 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |

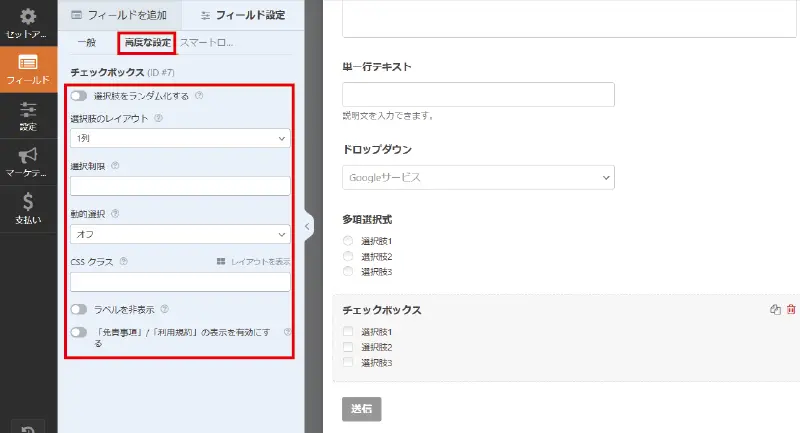
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| 選択肢をランダム化する | 有効にすることで、選択肢の順番をランダムに表示することができます。 |
| 選択肢のレイアウト | 選択肢の表示を1列、2列、3列、インラインから選ぶことができます。 |
| 選択制限 | 選択できるチェックボックスの数を指定することができます。 |
| 動的選択 | オフ、投稿タイプ、タクソノミーから選ぶことができ、選択したものが自動的に選択肢に反映されます。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
| 「免責事項」/「利用規約」の表示を有効にする | 有効にすることで、免責事項や利用規約の表示として使用することができます。文章は「一般」の説明に入力したものが表示されます。 |
数字
数字は、数値データのみを入力できるようにします。
- 電話番号
- 数量
- 金額
- 郵便番号 など

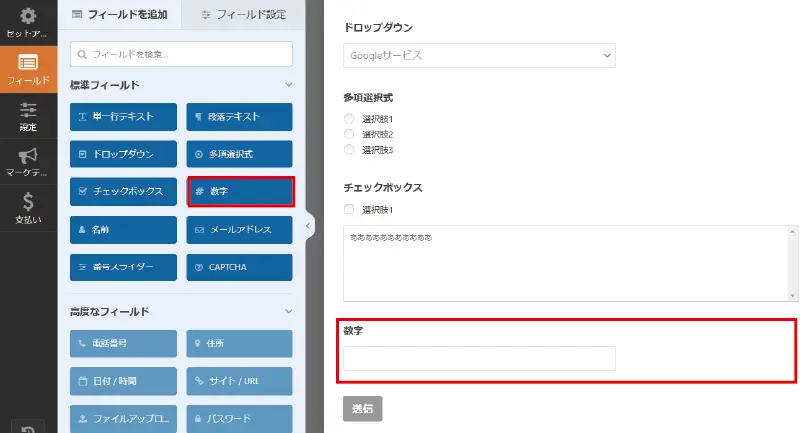
- 「フィールドを追加」タブにある【数字】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

- 右側のフォームにある「数字」を選択します。
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
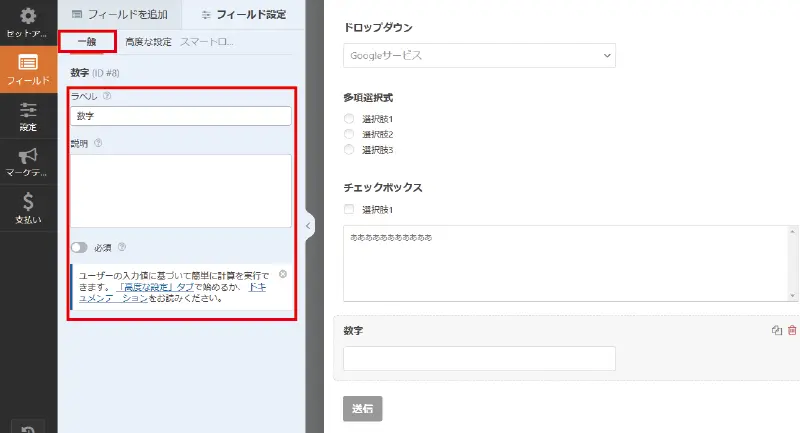
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |

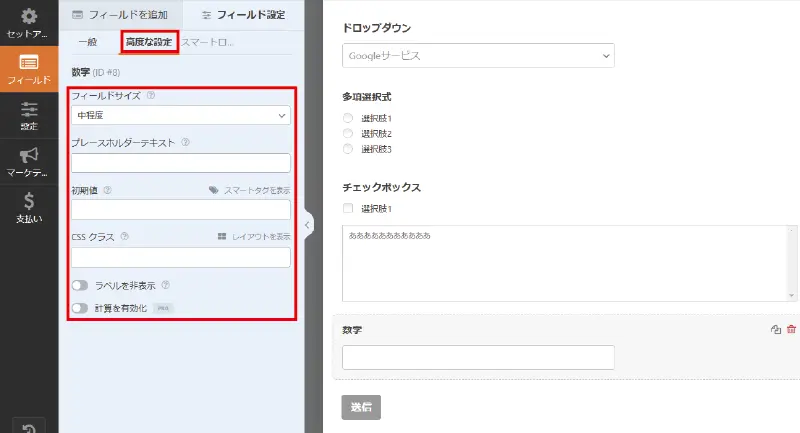
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| フィールドサイズ | 入力テキストの幅をS・中程度・Lから選びます。 |
| プレースホルダーテキスト | 入力フィールドの中に薄い文字で表示される補足的なテキストを表示できます。 |
| 初期値 | 最初からテキストを入力しておくことができます。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
| 計算を有効化 | 有料版のPROでのみ使用可。 |
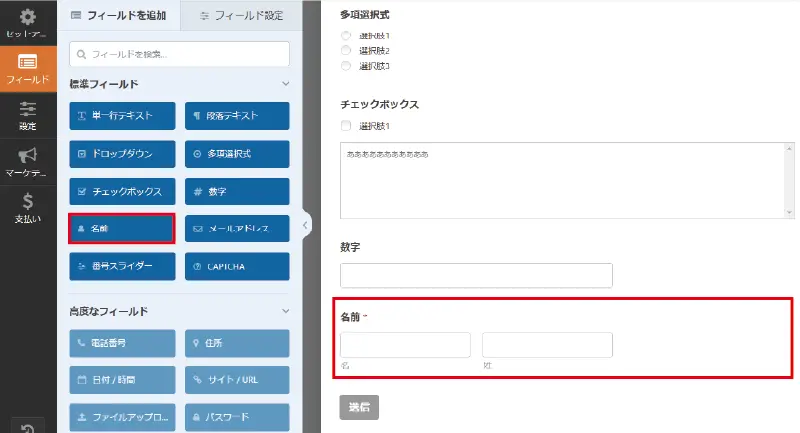
名前
名前は、名前の入力をするための項目です。単一行や姓と名に分けて入力欄を設定できます。
- 名前
- ふりがな
- カタカナ など

- 「フィールドを追加」タブにある【名前】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

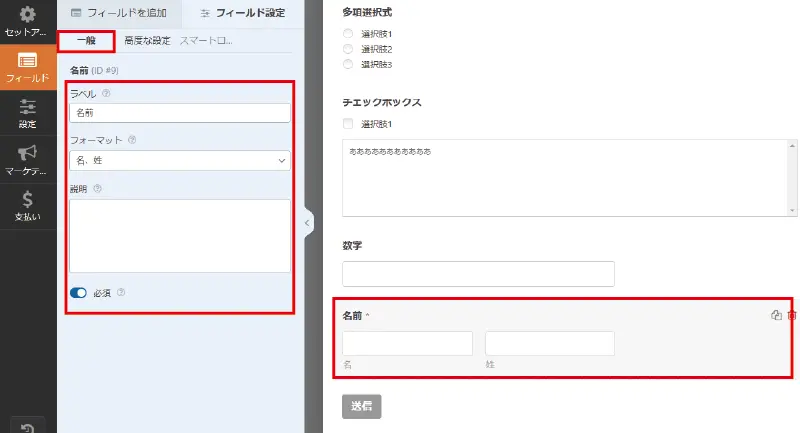
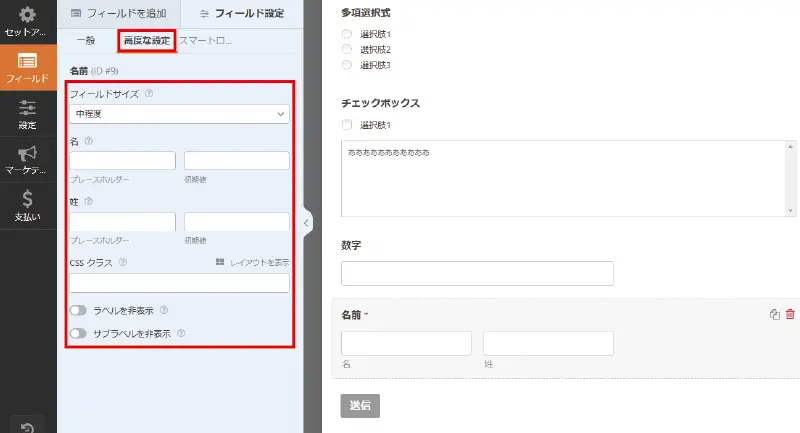
- 右側のフォームにある「名前」を選択します。
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| フォーマット | 名前の入力フォームをシンプル、名・姓、名・ミドルネーム・姓から選びます。 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |

- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| フィールドサイズ | 入力テキストの幅をS・中程度・Lから選びます。 |
| 名 | プレースホルダー(入力フィールドの中に薄い文字で表示される補足的なテキストを表示)や初期値(最初からテキストを入力)を設定することができます。 |
| 姓 | プレースホルダー(入力フィールドの中に薄い文字で表示される補足的なテキストを表示)や初期値(最初からテキストを入力)を設定することができます。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
| サブラベルを非表示 | 入力項目の下に表示されている名・姓を非表示にします。 |
メールアドレス
メールアドレスは、メールアドレスを入力してもらうための項目です。入力された内容が正しい形式のメールアドレスかどうかを自動的に検証してくれます。
- メールアドレス など

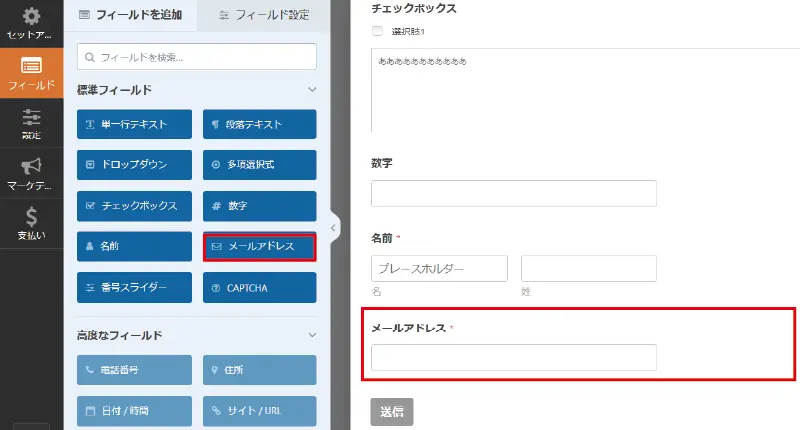
- 「フィールドを追加」タブにある【メールアドレス】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

- 右側のフォームにある「メールアドレス」を選択します。
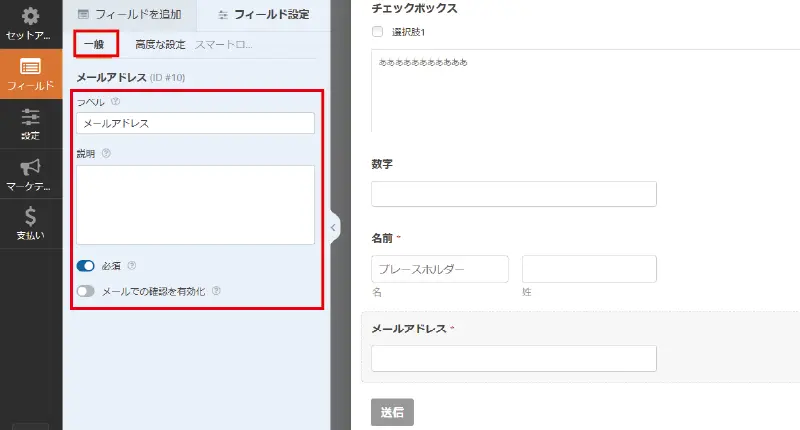
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 必須 | 入力やチェックなどしないと送信ボタンが押せません。 |
| メールでの確認を有効化 | メールアドレスを2回入力するようにします。 |

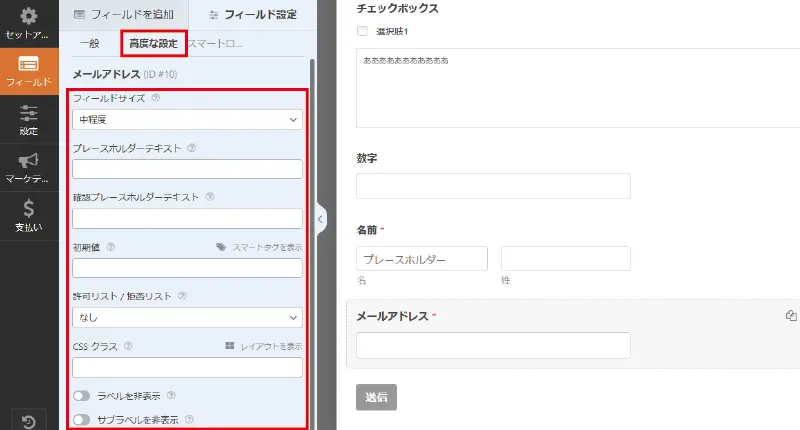
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| フィールドサイズ | 入力テキストの幅をS・中程度・Lから選びます。 |
| プレースホルダーテキスト | 入力フィールドの中に薄い文字で表示される補足的なテキストを表示できます。 |
| 確認プレースホルダーテキスト | 確認フィールドの中に薄い文字で表示される補足的なテキストを表示できます。 |
| 初期値 | 最初からテキストを入力しておくことができます。 |
| 許可リスト/拒否リスト | 特定のメールアドレスをリストに入力しておくことで、受け付けたり、排除したいすることができます。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
| サブラベルを非表示 | 入力項目の下に表示されている名・姓を非表示にします。 |
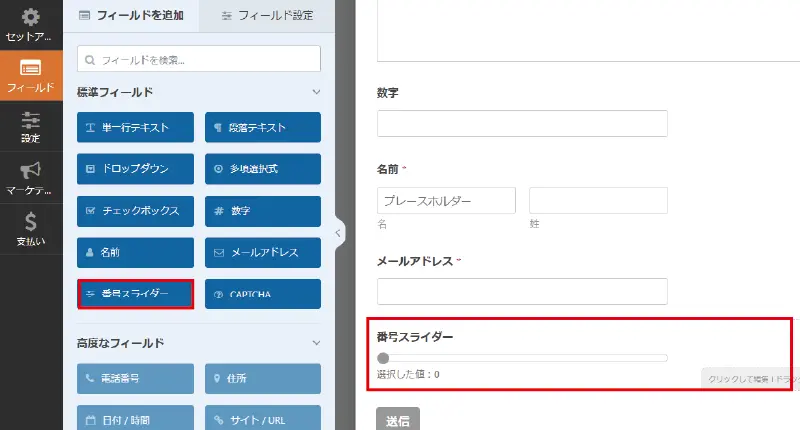
番号スライダー
番号スライダーは、スライダーをドラッグして数値を選択することができるフィールドです。
- 満足度評価
- 数量 など

- 「フィールドを追加」タブにある【番号スライダー】を選択します。
- 選択すると、右側のフォーム画面の一番下に追加されます。

- 右側のフォームにある「番号スライダー」を選択します。
- すると、右側のメニューが「フィールド設定」画面になります。
- 設定が終わったら【保存】を押します。
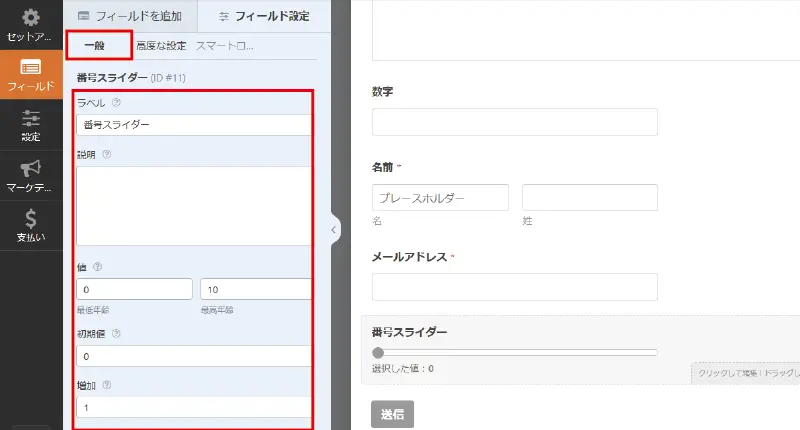
| 項目 | 説明 |
|---|---|
| ラベル | 表示される名前 |
| 説明 | 入力項目の下に説明文を表示することができます。 |
| 値 | スライダーの最小値と最大値を指定します。 |
| 初期値 | 最初からテキストを入力しておくことができます。 |
| 増加 | スライダーの値の増加分を指定します。 |

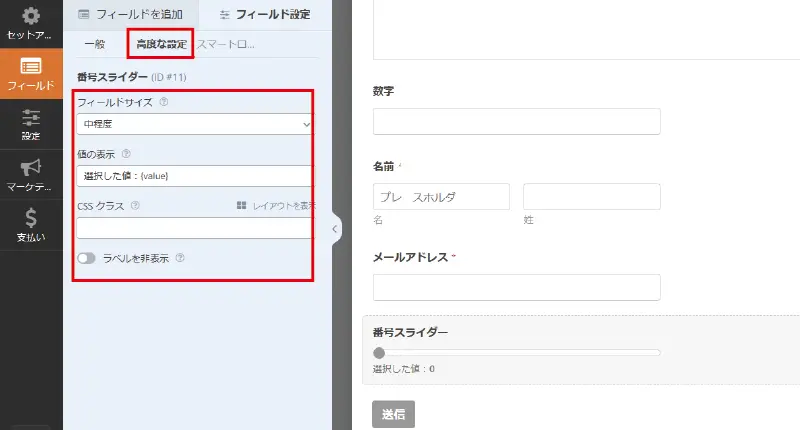
- 「フィールド設定」の「高度な設定」から設定できます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| フィールドサイズ | 入力テキストの幅をS・中程度・Lから選びます。 |
| 値の表示 | スライダーを操作した際に選択した値をリアルタイムで表示する機能です。 |
| CSSクラス | CSSクラスネームを入力します。複数使用するときはスペースで区切って使います。 |
| ラベルを非表示 | ラベル(項目)を非表示にします。 |
フォームの一般設定
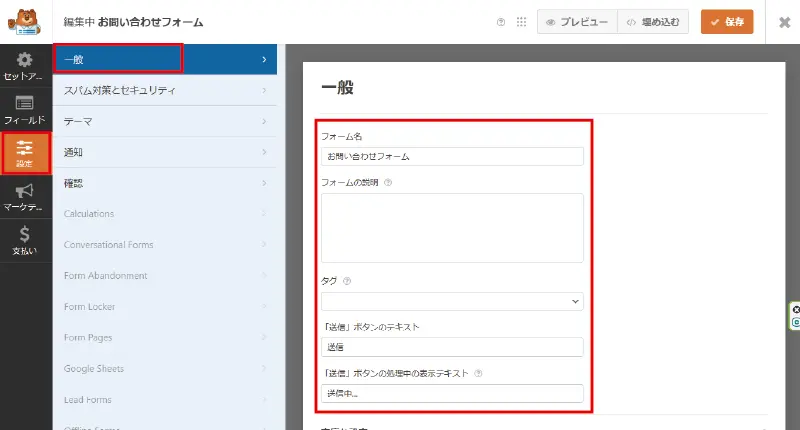
【設定】→【一般】で設定できることは、フォームの基本的な表示内容を設定します。

- 【設定】→【一般】から開きます。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| フォーム名 | フォーム名を入力します。 |
| フォームの説明 | フォームの説明を入力することができます。 |
| タグ | フォームを管理するときに分類・整理するのに使用します。 |
| 「送信」ボタンのテキスト | 送信ボタンの「送信」の表示を任意のテキストに変更できます。 |
| 「送信」ボタンの処理中の表示テキスト | 送信ボタンを押したあとに表示されるテキストを変更できます。 |
フォームの通知設定
フォームが送信されるときに、送信者や管理者に自動でメール通知を送るための設定を行います。


- 各項目を入力します。
- 入力が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
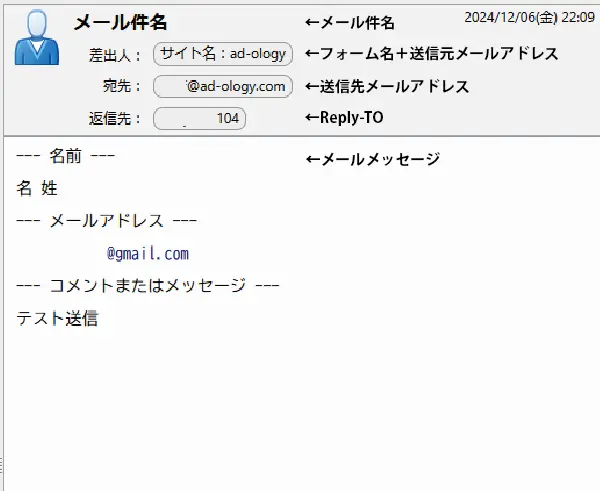
| 送信先メールアドレス | 通知を受け取るメールアドレスを入力します。 「スマートタグを表示」を押すと、フォームに追加できる項目リストが表示されますので必要な項目を簡単に追加できます。 複数のメールアドレスを入力するときは、半角カンマで区切ります。 例えば、「support@example.com , {field_id=”2″} , {admin_email}」のように入力します。 |
| メール件名 | メールの件名を入力します。 「スマートタグを表示」で件名の前に、名前のタグを入れることで「○○様、お問い合わせありがとうございます」と表示することもできます。 |
| フォーム名 | フォームを識別するための名称です。 例えば、「ad-ology」にしたら、どのサイトからのお問い合わせなのか分かりやすいです。 |
| 送信元メールアドレス | メール通知の送信元メールアドレスを入力します。入力できるメールアドレスは一つだけです。複数のメールアドレスは入力できません。 |
| Reply-To | 通知メールを受け取った人がそのメールに返信するのメールアドレスを入力します。 例えば、「表示名<support@example.com>」の形式で入力することで、受信者名付きメールアドレスで表示できます。 |
| メールメッセージ | 送信時のメール本文を入力します。 スマートタグを使用して、フォームの入力情報をメール本文に表示することができます。 |
| メールテンプレート | 送信されるメールの表示形式を選択できます。無料の場合は、クラシック、コンパクト、プレーンテキストの3つから選びます。 |
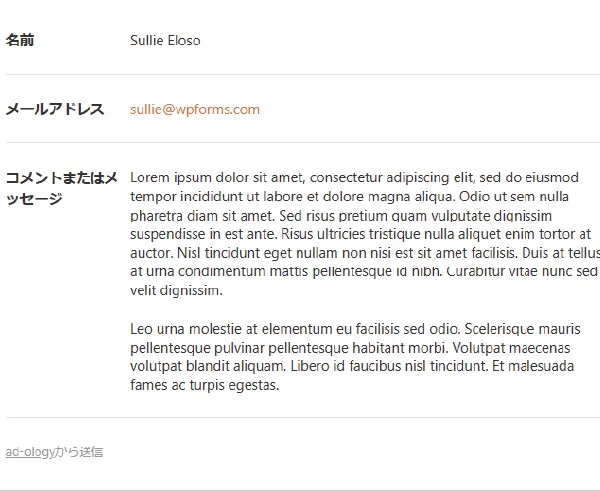
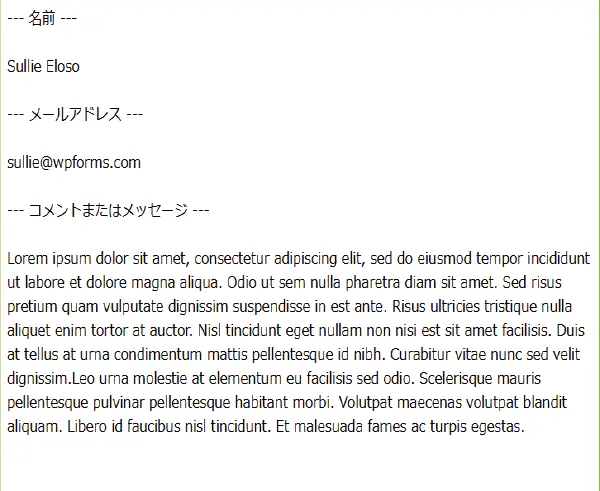
メールテンプレートは以下のような形式になります。

クラシック

コンパクト

プレーンテキスト
フォームの確認設定
送信後に、表示されるメッセージやリダイレクト先のページを設定します。
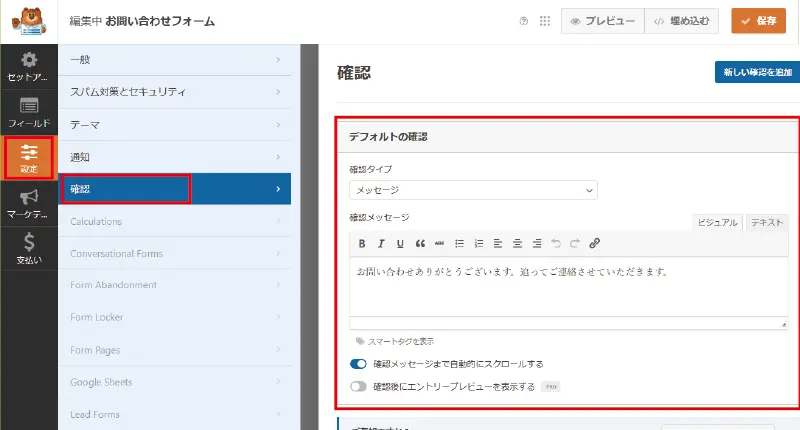
メッセージ

- 【設定】→【確認】を開きます。
- 「確認タイプ」で【メッセージ】を選択します。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| 確認タイプ | メッセージを選択します。 |
| 確認メッセージ | 確認メッセージに、送信後に表示したいメッセージを入力できます。 |
| 確認メッセージまで自動的にスクロールする | 有効にすることで、フォーム送信後に、確認メッセージが自動的にユーザーの画面に表示されるようにページをスクロールします。 |
| 確認後にエントリープレビューを表示する | 有料版のPROでのみ使用可。 |
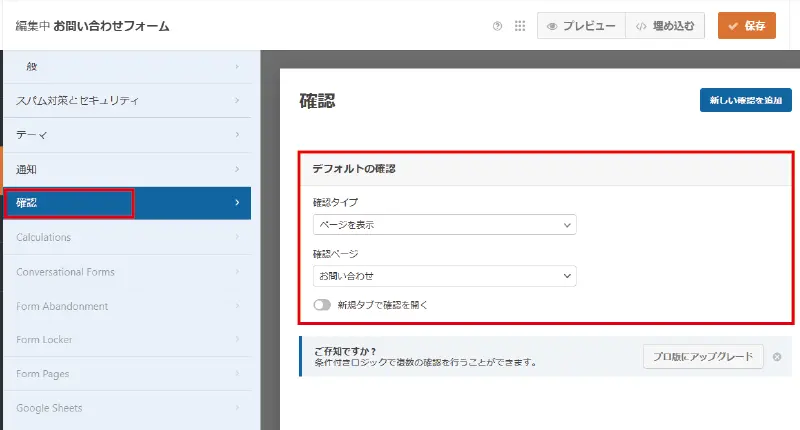
確認タイプ
フォーム送信後に、表示するページを指定します。

- 「確認タイプ」で【ページを表示】を選択します。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| 確認タイプ | ページを表示を選択します。 |
| 確認ページ | プルダウンを押して、送信後に表示するページを選択します。 |
| 新規タブで確認を開く | 有効にすることで、新規タブが開き、確認ページで指定したページが表示されます。 |
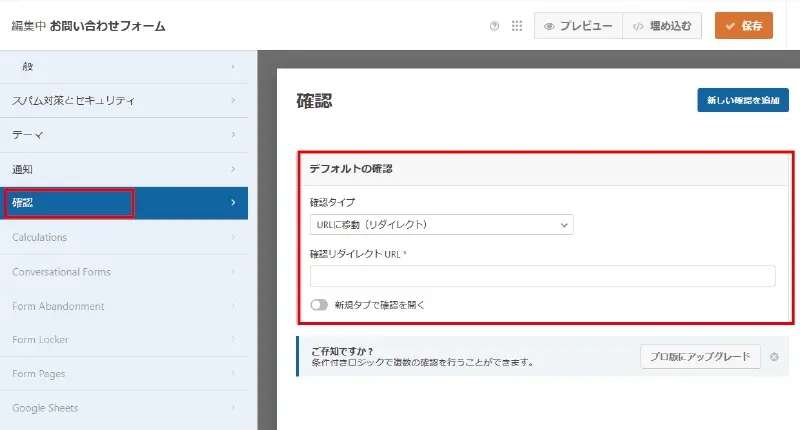
URLに移動(リダイレクト)
フォーム送信後に、指定したURLが表示されます。

- 「確認タイプ」で【URLに移動(リダイレクト)】を選択します。
- 設定が終わったら【保存】を押します。
| 項目 | 説明 |
|---|---|
| 確認タイプ | ページを表示を選択します。 |
| 確認ページ | プルダウンを押して、送信後に表示するページを選択します。 |
| 新規タブで確認を開く | 有効にすることで、新規タブが開き、確認ページで指定したページが表示されます。 |
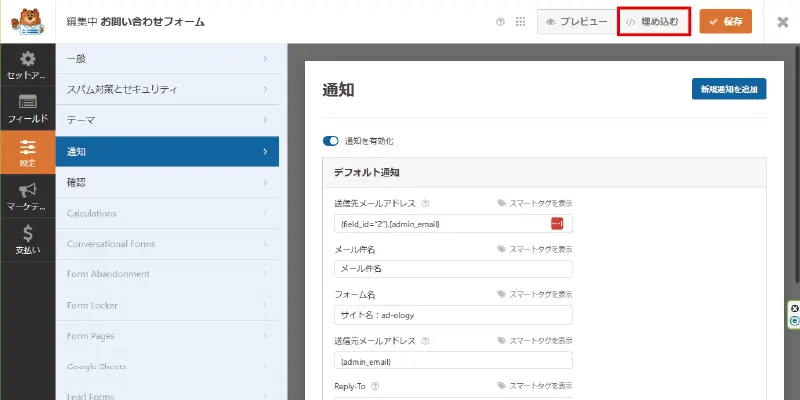
お問い合わせを固定ページで作成する
WP Formsの管理画面から固定ページに作成したお問い合わせフォームを埋め込むことができます。

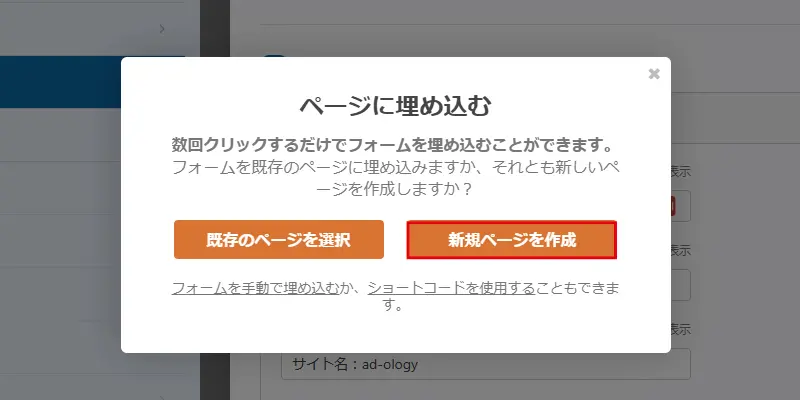
- 編集画面の上部の【埋め込む】を押します。

- 【既存のページを選択】または【新規ページを作成】を選択します。

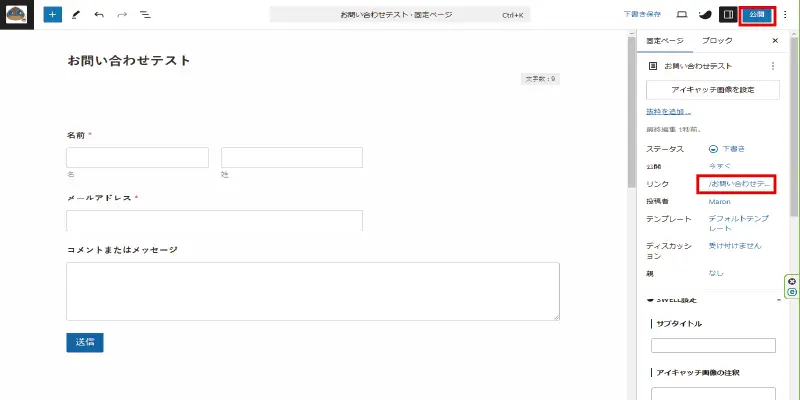
新規固定ページが開き、作成したお問い合わせフォームが反映されている状態です。
- 右メニューの「リンク」を教えて、【URL】を修正します。
- 修正が終わったら、右上の【公開】を押します。
WP FormsにreCAPTCHAを導入する

reCAPTCHAのサイトでサイトキーとシークレットキーを取得します。
取得方法については、以下の記事で詳しく紹介していますので手順に沿って取得してください。


reCAPTCHAのサイトでサイトキーとシークレットキーを取得したら、
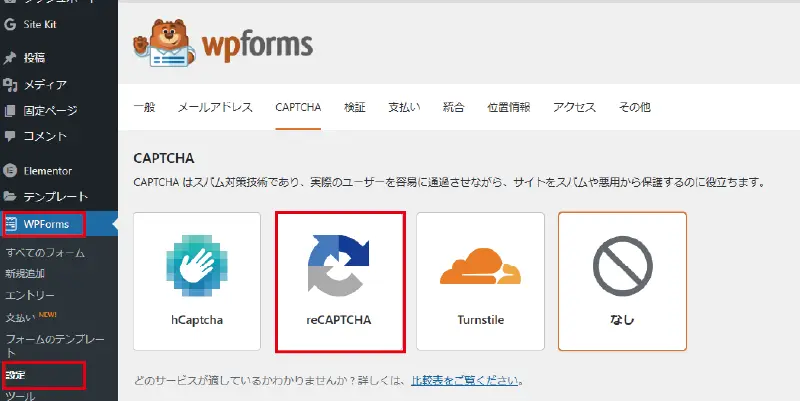
- WordPressの左メニューから【WPForms】→【設定】を選びます。
- 上記タブの中から【CAPTCHA】を選び、【reCAPTCHA】を押します。

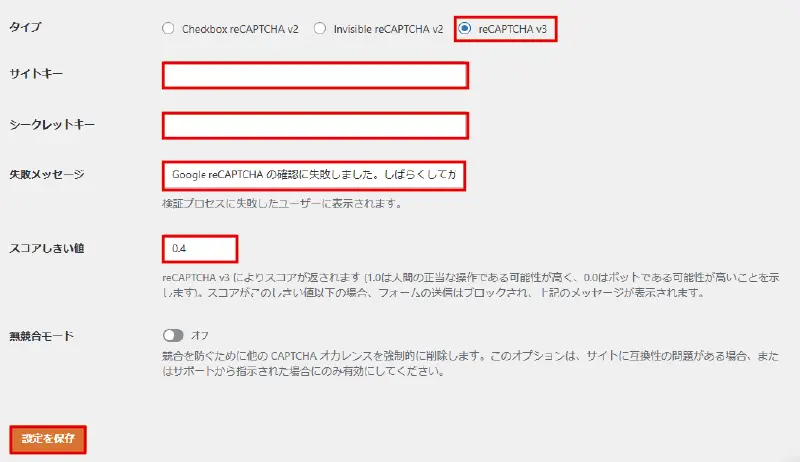
下側に入力項目が表示されますので、
- 「タイプ」は、【reCAPTCHA v3】にチェックを入れます。
- 「サイトキー」と「シークレットキー」はreCAPTCHAのキーを貼り付けます。
- 「失敗メッセージ」は、そのままで大丈夫です。修正したい方は修正してください。
- 「スコアしきい値」は、デフォルトの状態で大丈夫です。
- 【設定を保存】を押します。
ユーザーの行動を分析して人間かボットかを判定する際の基準値です。Google reCAPTCHA v3は、ユーザーの行動をスコア(0.0~1.0)で評価し、そのスコアを基にフォーム送信を許可するかどうかを決定します。
スコアの範囲
- 1.0:完全に人間の可能性が高い。
- 0.0:ボットの可能性が高い。
スコアしきい値の役割
- ユーザーが「しきい値」を上回るスコアであればフォーム送信を許可。
- しきい値を下回るスコアの場合、フォーム送信をブロックまたはスパムとして記録。
デフォルトの「0.4」はバランスの良い値ですが、スパムの多さや正当なユーザーのブロック率に応じて調整すると良いです。

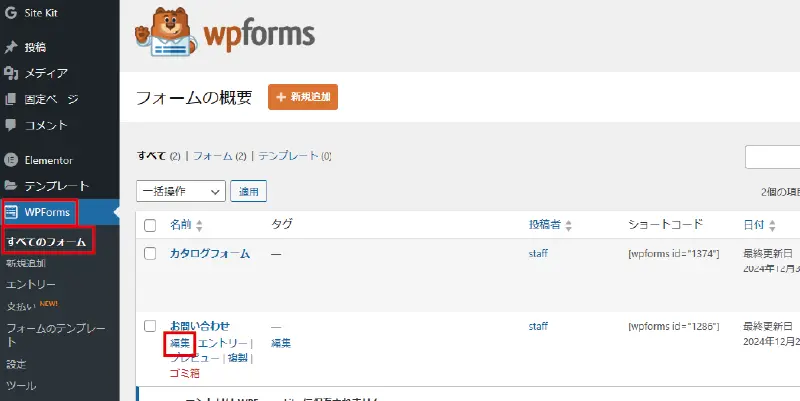
- WordPressの左メニューから【WPForms】→【設定】を選びます。
- 作成したフォームの【編集】を押します。

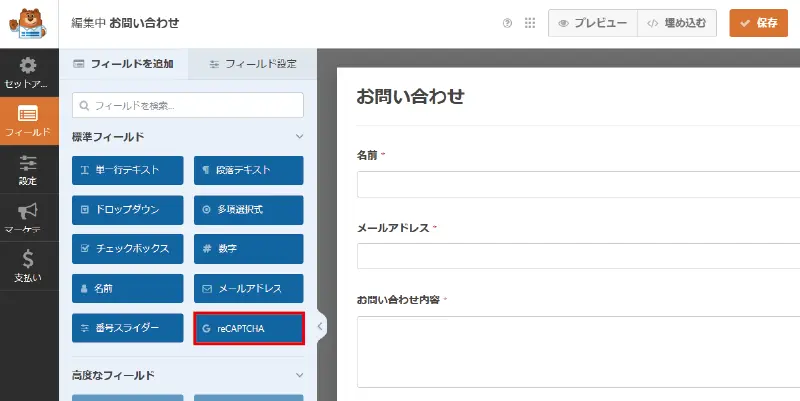
編集画面が表示されたら、
- 「フィールドを追加」タブの中から【reCAPTCHA】を押します。

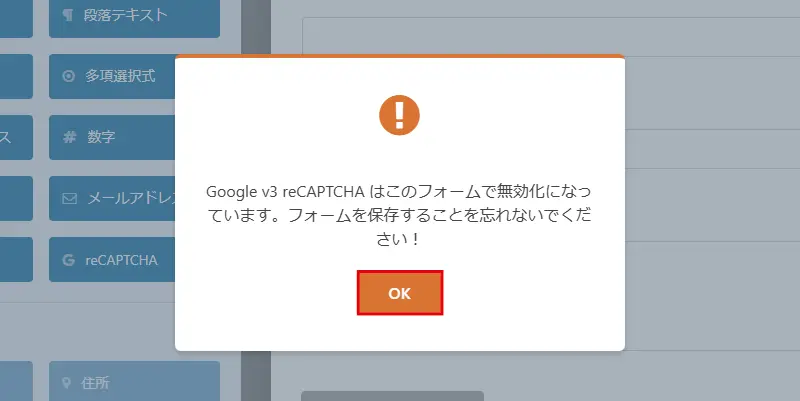
- すると、「~無効化になっています。~」と表示されますので、【OK】を押します。

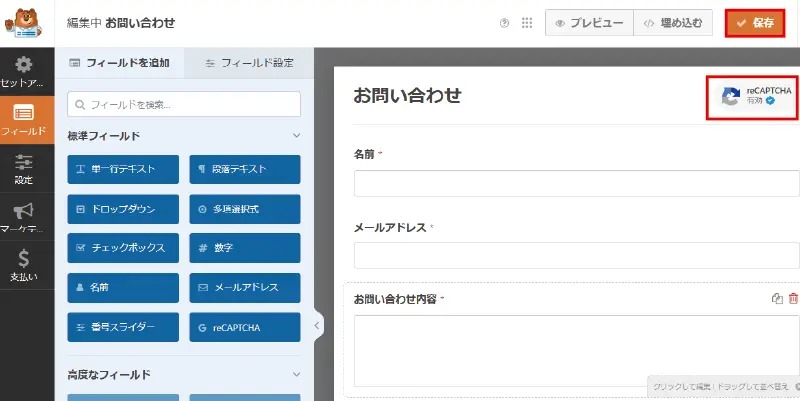
- 画面の右上の「reCAPTCHA」が表示されます。
- これが表示されたら設定は完了です。
- 【保存】を押します。

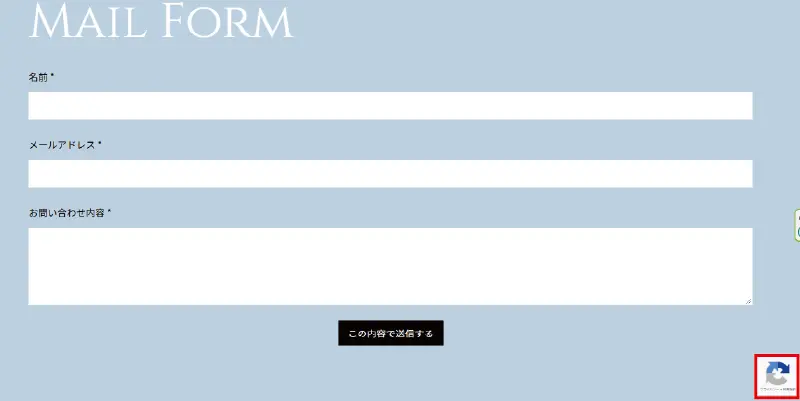
WEBサイトのお問い合わせページを確認すると、右下に「reCAPTCHA」が表示されているはずです。表示されていれば問題ありません。
WPFormsで作成したい項目
利用規約のチェック項目と個人情報の取り扱いへのリンクを作成する

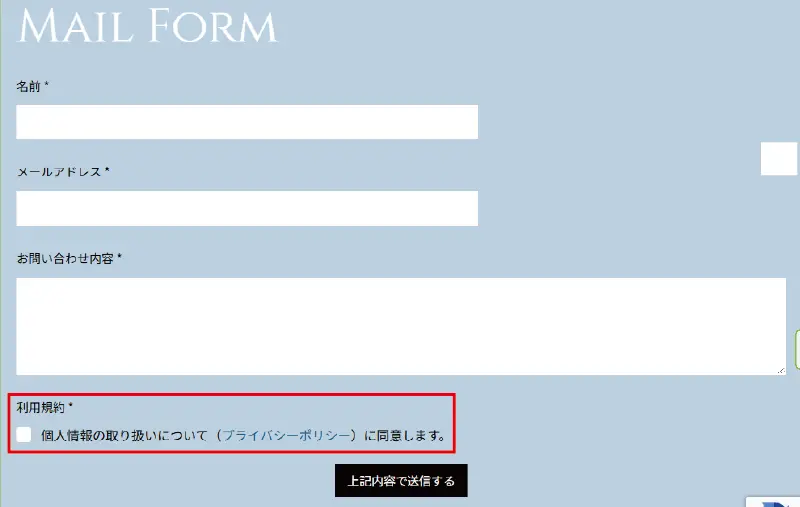
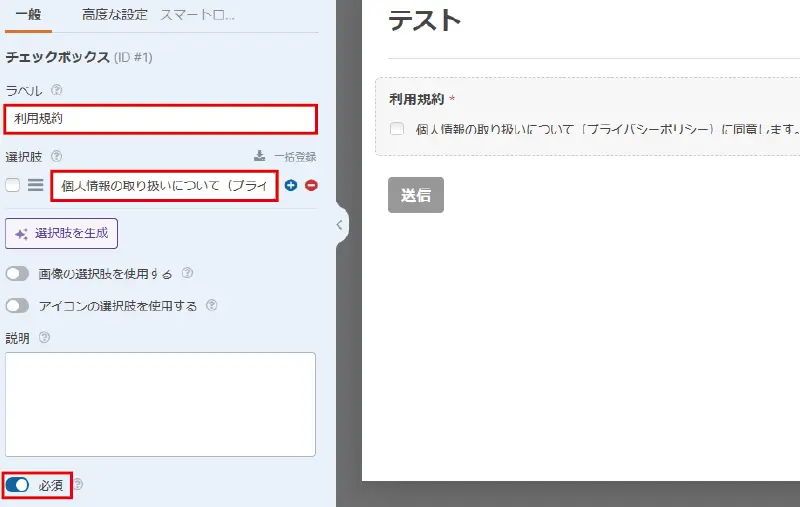
ここでは、画像の赤枠部分の
- 利用規約にチェックを入れられるようにするのと
- 文章の「プライバシーポリシー」にリンクを貼る
手順をお伝えします。

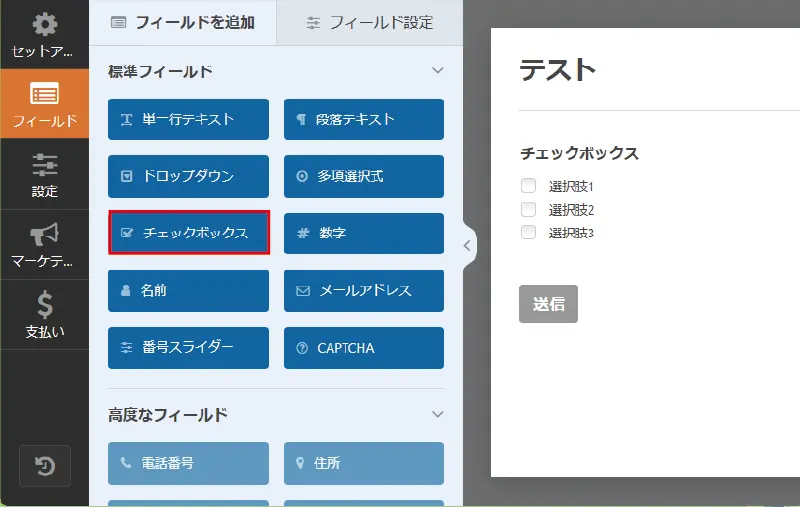
- 「フィールドを追加」から【チェックボックス】を押します。
- 右側の画面に「チェックボックス」が追加されます。

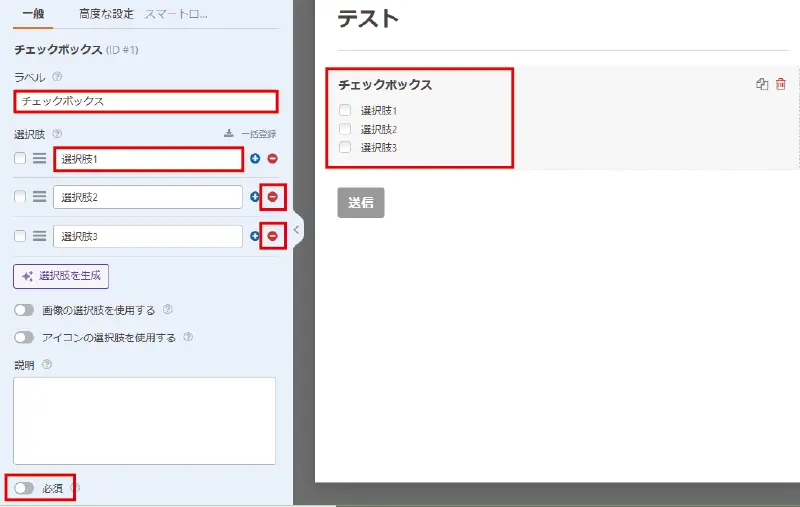
- 右側のチェックボックスを押して、「フィールド設定」の「一般」を開きます。
- すると、チェックボックスの設定ができます。
- 「ラベル」は、【利用規約】に変更します。
- 「選択肢」の選択肢1は、【個人情報の取り扱いについて(プライバシーポリシー)に同意します。】のように任意の文章に修正します。
- 「選択肢」の選択肢2と選択肢3は、右側の「-」を押して削除します。
- 必須項目にする場合は、【必須】を押して「オン」の状態にします。

設定すると、上記画像のようになります。

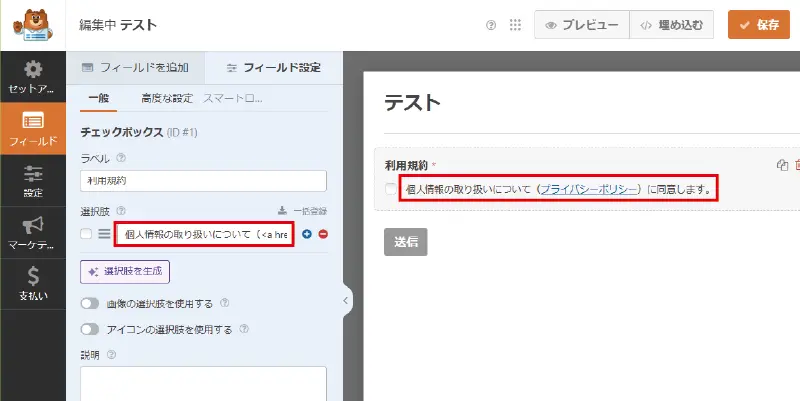
選択肢に追加した文章に、サイトのプライバシーポリシーまたは個人情報の取り扱いなどのページへのリンクを設定します。
個人情報の取り扱いについて(<a target="_blank" href="https://ad-ology.com/privacy-policy/">プライバシーポリシー</a>)に同意します。URLの部分は、設置するサイトのURLに修正し、プライバシーポリシーは任意の名前に変更してください。
【保存】を教えて、固定ページなどにWPFormsのお問い合わせフォームを設定して、お問い合わせページを確認してください。

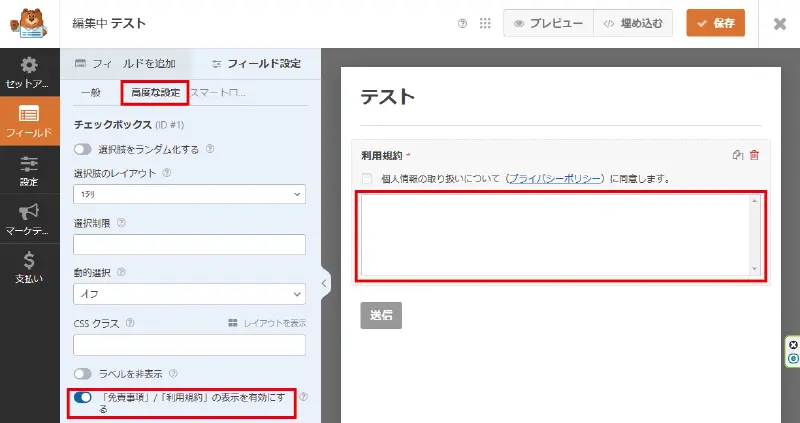
リンクでページを表示するのではなく、利用規約の長文をチェックボックスの下に表示することもできます。
- 「高度な設定」を押します。
- 【「免責事項/利用規約」の表示を有効にする】を押して、「オン」の状態にします。

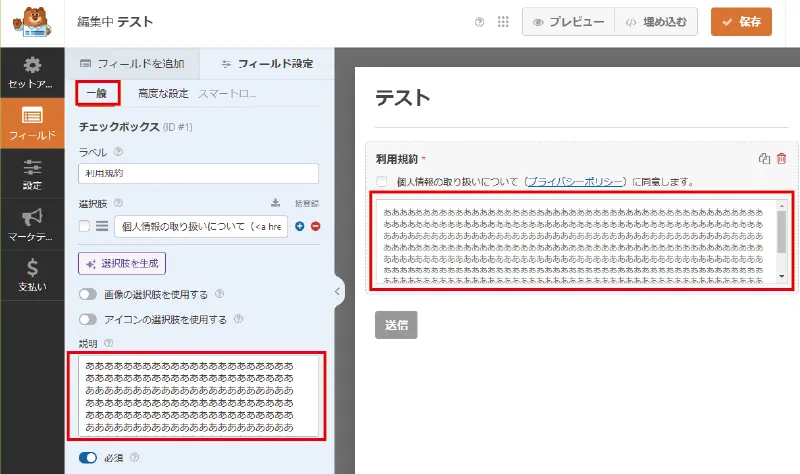
- 「一般」タブを押します。
- 「説明」に規約を入力します。
- チェックボックスの下に規約本文が表示されます。
トラブル対応

まとめ
WPFormsは、WordPressで簡単にフォームを作成できるプラグインです。
一つずつ丁寧に画像付きで手順を紹介しましたが、操作に慣れてしまえば初心者の方でもスムーズにお問い合わせフォームを作ることができます。また、テンプレートを使えば、もっと素早く簡単に作れてしまいます。
ただし、他のお問い合わせフォームのプラグインに比べて、無料版だとできないことも多いので、もっと複雑なことをしたいとか、住所の自動入力をしたいなどの機能を使うときは他のプラグインも一緒に検討するといいです。
ホームページをはじめて作る方におすすめのプラグインでした。










コメント