WordPress(ワードプレス)には、投稿ページと固定ページで記事を書けるようになっています。
そこで疑問に思うのが、この2つだと思います。
- 固定ページの作成方法は?
- 固定ページでは、どんな記事を書いたらいいの?
固定ページの使い方・作成方法・固定ページで作成すると良いページの実際の作り方を解説します。
固定ページの活用法
WordPressの固定ページを使用するときは、
- 更新頻度が低い記事
- 独立したページ
の作成に適しています。
そのため、お問い合わせ・プライバシーポリシー・サイトマップ・アクセスマップ・運営者情報といったページを作成するといいです。
お問い合わせページ・サイトマップ・運営者情報の作り方については、下記で個別に作成方法を解説します。
固定ページの作成方法
固定ページを作成する前に「TinyMCE Advanced」を設定しておくと、文字装飾などが簡単にできます。
新規固定ページ画面を開く

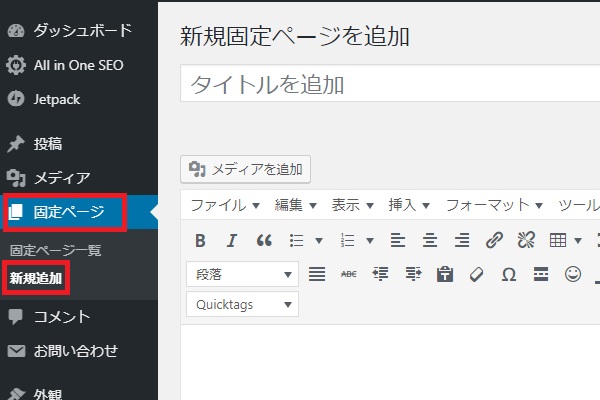
- 「固定ページ」⇒「新規追加」をクリックします。
- 新規固定ページを追加画面が表示されます。
タイトルを入力する

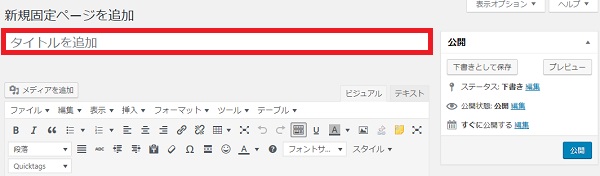
- 「タイトルを追加」部分にタイトルを入力します。
内容を入力する

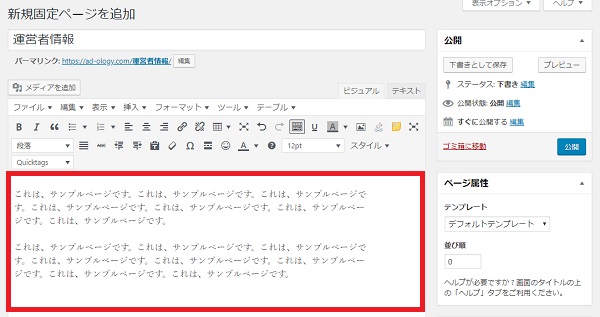
赤枠部分に文章を書きます。
画像の挿入や文字装飾・段落(見出し)は、投稿記事作成と同じです。確認したい方は下記で詳しく解説していますのでご覧下さい。

パーマリンクを変更する
タイトル下にあるパーマリンクを修正します。新規作成時は、パーマリンクがタイトルと同じ日本語で表示されています。日本語でもいいというときは、変更の必要はありませんが、英数字に編集する手順をお伝えします。

- パーマリンクの「編集」をクリックします。
- パーマリンクを修正して「OK」をクリックします。
- パーマリンクが変更されていれば完了です。
アイキャッチ画像を設定する
固定ページにアイキャッチ画像を掲載する必要があれば、設定しましょう。
お問い合わせページやサイトマップ・アクセスマップにアイキャッチ画像は必要ありません。運営者情報やプロフィールなどの場合は、アイキャッチ画像があってもいいと思うので設定しましょう。

- 「アイキャッチ画像を設定」をクリックします。
- アイキャッチ画像をアップロードして設定します。
- 「アイキャッチ画像」に画像が表示されたら設定完了です。
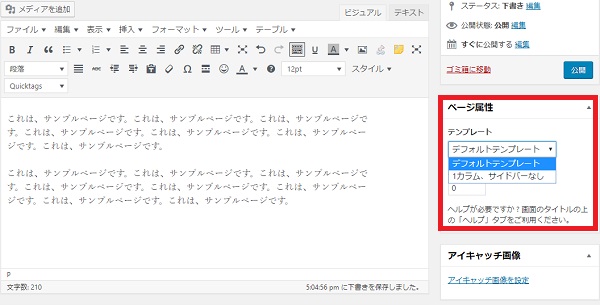
テンプレートを選ぶ
固定ページの表示を、デフォルトテンプレートまたはサイドバーなしの1カラムで表示設定ができます。

- ページ属性のテンプレートの「▼」をクリックします。
- 「1カラム、サイドバーなし」を選ぶとサイドバーがないタイプで表示されます。
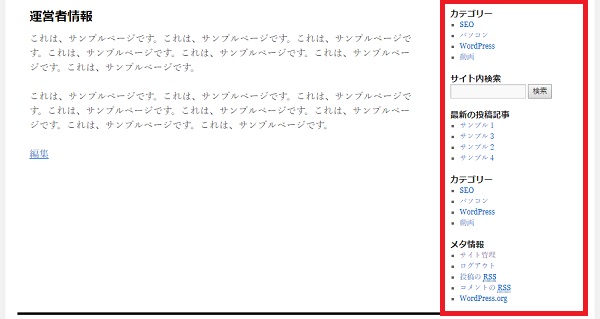
【サイドバーありの表示】

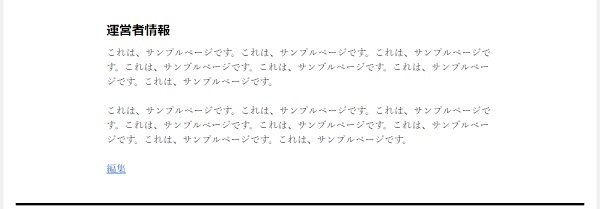
【サイドバーなしの表示】

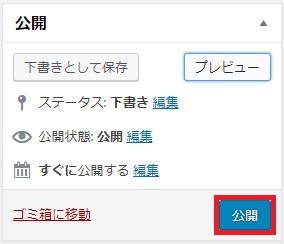
記事を公開する
固定ページを作成したら、プレビューで確認したら記事を公開します。

- 右側にある「公開」をクリックします。
固定ページで作成する記事
お問い合わせページ
会社のホームページでも、個人ブログでも、お問い合わせページを設定することで、訪問者からの質問や意見・仕事の依頼などを受け付けることができ、WEBサイトの改善や新しいチャレンジに繋がることがあります。
お問い合わせページを作成するときに簡単で便利なのが「Contact Form 7」というプラグインです。基本、初期設定のままで使用することができ、設置方法も簡単!
- お問い合わせフォームに記載しておくといい項目
- お問い合わせをする方の氏名
- お問い合わせをする方のメールアドレス
- お問い合わせ件名
- お問い合わせ本文
- 送信ボタン
最低、この項目を設定しておくことが必要になります。「Contact Form 7」なら、初期設定のままで記載したい項目を反映することができます。

サイトマップ
WEBサイトやブログの記事の検索性を高め、SEO的にも効果があると言われているサイトマップを作成します。手動で作成することもできますが、自動作成してくれる「PS Auto Sitemap」というプラグインを使用することで簡単にサイトマップを自動生成できます。
一度設定すれば、投稿記事と固定ページをサイトマップに自動で追加できるので、記事を公開したあとに処理をする必要がないので、初心者にもおすすめです。
「PS Auto Sitemap」の設定から使い方までの詳細については、下記の記事で紹介しています。

運営者・プロフィール
個人ブログの場合、運営者情報やプロフィールページを記載しておくことで、ユーザーが親近感を持ちやすく、記事を読んでくれる可能性が高くなります。
記載しておくといい項目
- 名前(ニックネームでも良い)
- 所在地(県名までや市区町村まででも良い)
- 連絡先(メールアドレス・お問い合わせページへのリンクでも良い)
- ブログを作成した経緯
読んでもらいたい、知ってもらいたい記事なので、サイドバーがない1カラムに設定して作成するのがおすすめです。
記事への誘導は、プロフィールで書いた内容とマッチする記事や詳細をまとめている記事があれば、内部リンクを貼って見てもらうようにするといいです。
まとめ
固定ページの作成も投稿ページと操作方法は同じですが、違うのは「カテゴリー設定がない」「タグ設定がない」ことです。
固定ページと投稿ページを上手に使い分けて、WEBサイトやブログを作成しましょう。











コメント