画像を右から左にずっと自動的にスライドさせる追加CSSとHTMLを解説します。
- 画像を自動でスライドさせたい
- 一定の速度で画像をスライドさせたい
- 画像を横スクロールさせたい
画像スライダーやスライドショーと言ったプラグインは多数ありますが、一定の速度で指定した画像を自動で途切れることなくスライドし続けるようにしたいと考えている人におすすめの内容です。
画像スライダーでは対応できない
画像スライダープラグインには、「Meta Slider」「Smart Slider 3」「Slider by 10Web」「Image Slider」「Responsive Slider Gallery」など様々なプラグインがありますが、どれも思ったような動きをしてくれません。
- スライドスピードが一定にならない
- セットした画像が終わると左にスライドして最初の画像に戻る
- 表示されている画像枚数ごとにしかスライドしない
など、思っている動きをしてくれるプラグインがありませんでした。
自動でずっと画像がスライドするCSSを設定
画像をアップロードする

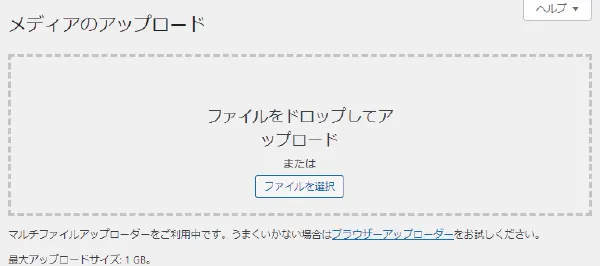
- 左メニューから【メディア】→【新しいメディアファイルを追加】をクリック
- メディアのアップロード画面が表示されるので、追加したいファイルをアップロードする

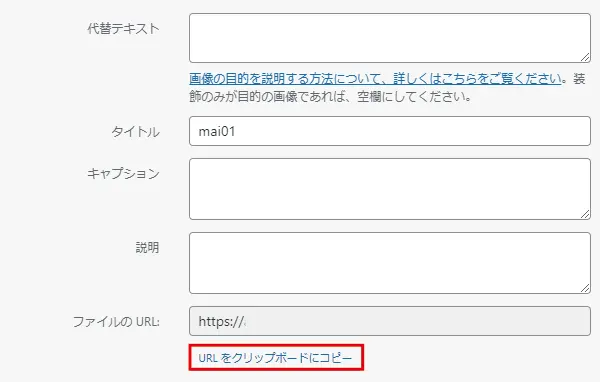
- スライドに使用する画像をクリックする

- クリックしたら【URLをクリップボードにコピー】をクリックする
- コピーしたURLをメモ帳やWordなどに貼り付ける
- スライドに表示したい画像すべてを同じ手順でURLを控えておく
追加CSSに記述する

- 【外観】→【カスタマイズ】を開き【追加CSS】をクリックする
/* スライダー用CSS / .slideshow1 { display: flex; margin: 0 calc(50% – 50vw); width: 100vw; height: 375px; / 高さを変更 / overflow: hidden; } .slideshow1 ul{ display:flex; padding: 0; margin:0; } .slideshow1 li{ width: 500px; / 横幅を変更 */
list-style: none;
}
.slideshow1 ul:first-child {
animation: slide1 150s -75s linear infinite;
}
.slideshow1 ul:last-child {
animation: slide2 150s linear infinite;
}
@keyframes slideshow1 {
0% {
transform: translateX(100%);
}
to {
transform: translateX(-100%);
}
}
@keyframes slideshow2 {
0% {
transform: translateX(0);
}
to {
transform: translateX(-200%);
}
}
- 追加CSSに上記のコードを貼り付ける
画像スライダーを追加する

- 画像スライダーを追加する投稿記事または固定記事を開く
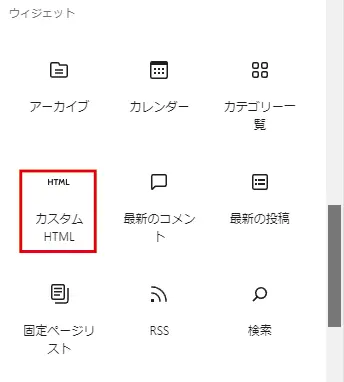
- ブロック挿入ツールから【カスタムHTML】ウィジェットをクリックする

- 「HTMLを入力」にカーソルを合わせる
<div class="slideshow1">
<ul>
<li><img src="img01.jpg"></li>
<li><img src="img02.jpg"></li>
<li><img src="img03.jpg"></li>
<li><img src="img04.jpg"></li>
<li><img src="img05.jpg"></li>
<li><img src="img06.jpg"></li>
<li><img src="img07.jpg"></li>
</ul>
<ul>
<li><img src="img01.jpg"></li>
<li><img src="img02.jpg"></li>
<li><img src="img03.jpg"></li>
<li><img src="img04.jpg"></li>
<li><img src="img05.jpg"></li>
<li><img src="img06.jpg"></li>
<li><img src="img07.jpg"></li>
</ul>
</div>
- 上記のコードをコピーして「HTMLを入力」に貼り付ける
まとめ
無料のプラグインでは対応できないようなことも、コードを書けば対応できますが、コードが分からない人は上記のCSSとHTMLをコピペすることで、ずっと右から左に画像が一定の速さで途切れることなくスライドする画像を表示できます。












コメント