アイキャッチ画像を設定すると記事の一番上にアイキャッチ画像が表示されます。アイキャッチ画像とは、目に留まるように大きめの画像で、記事内に書かれている内容やテーマを視覚的に表現するものです。
「記事内に表示されるアイキャッチ画像を非表示にしたい」
「アイキャッチ画像とは別の画像を記事トップに表示したい」
「アイキャッチ画像が2つ連続で表示される」
など、記事のトップに表示されるアイキャッチ画像を消したいときにおすすめのプラグインについて説明します。
- アイキャッチ画像を表示させたくない
- 記事内のアイキャッチ画像を非表示にしたい
- 記事によってアイキャッチ画像の表示・非表示を選択できるようにしたい
画像付きで設定方法を分かりやすく解説していきます。
アイキャッチ画像とは

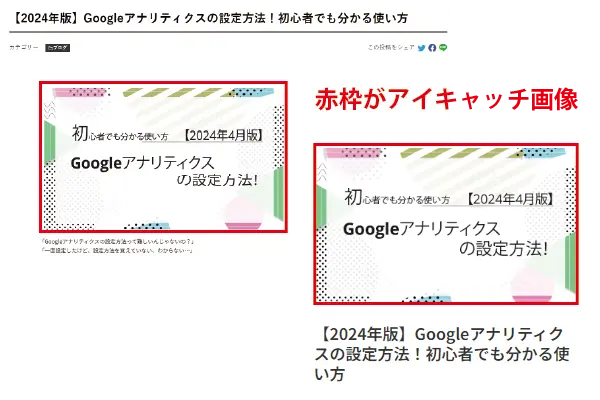
アイキャッチ画像は、その記事に書かれている内容やテーマなど画像の中に収めて、ひと目みて理解できる画像のことです。
上記の画像のように記事一覧や記事の一番上に表示される画像で「読者の目を惹きつける」ものです。
アイキャッチ画像には、下記のような特徴があります。
- 視覚的に訪問者を引き付ける
- 記事の内容を理解しやすく、興味を引く
- 目的のコンテンツにアクセスしやすくする
文字だけの記事になると、読みにくいと感じる人もいます。見出しごとに内容やテーマ、ポイントなどを分かりやすく画像にまとめて表示することで記事を読んでもらうキッカケにもなりますし、興味を持ってもらうアピールにも繋がります。
画像を作るのが面倒という人も、まずは簡単な画像から作成してみるといいです。
アイキャッチ画像を非表示にするプラグイン
アイキャッチ画像を非表示にするのに使うプラグインは「Conditionally display featured image on singular posts and pages」です。
WordPressでは、アイキャッチ画像を設置すると自動で記事のトップにアイキャッチ画像が表示されてしまいます。このプラグインは、投稿記事や固定記事に設置したアイキャッチ画像を記事ごとに表示・非表示が設定できます。
- プラグインを有効化するだけで使用可能
- アイキャッチ画像を非表示にするかチェックボックスのみで対応していて簡単
- WordPressテーマと互換性がありドラブルが少ない
アイキャッチ画像を非表示にする方法
プラグインをインストール・有効化
Googleアナリティクスアカウントは、複数あるウェブサイトをカテゴリー分けして管理しやすいようにできます。
例えば、ECサイト用・コーポレートサイト用・ブログ用など分類することで管理しやすくすることができます。


管理画面にアクセスしたら、
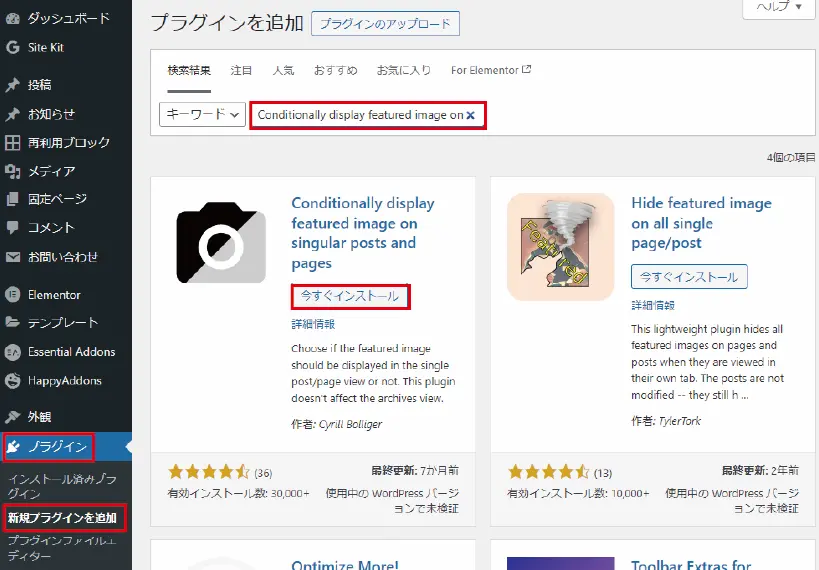
- 【プラグイン】→【新規プラグインを追加】をクリックします。
- 「プラグインの追加」画面が表示されたら、検索窓に【Conditionally display】と入力します。
- 検索結果が表示されたら「Conditionally display~」のプラグインの【今すぐインストール】をクリックします。
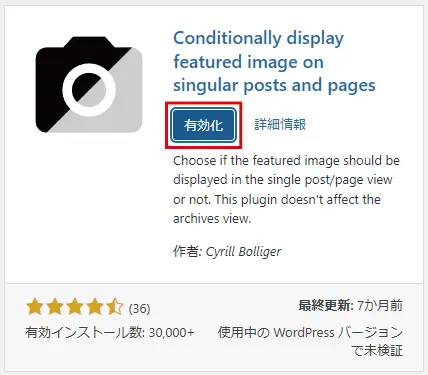
- 「インストール」が終わったら【有効化】をクリックします。
アイキャッチ画像の設定
記事内に表示されるアイキャッチ画像を非表示にする設定方法を説明します。

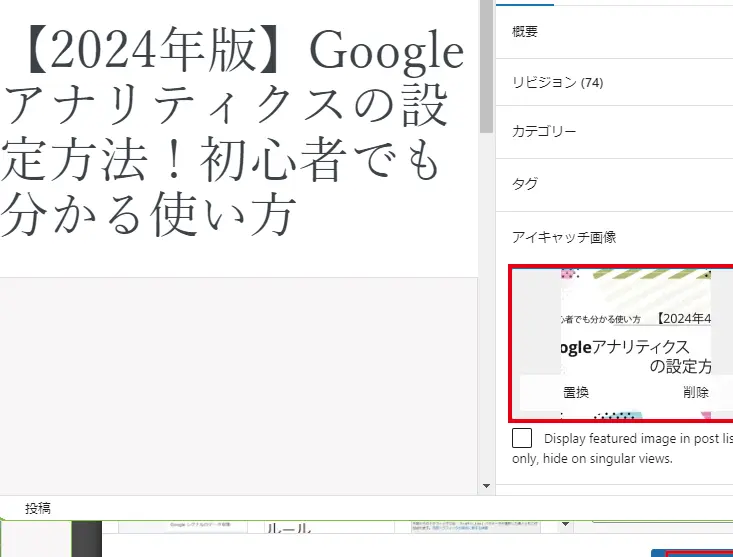
- 記事の編集画面を開き、右側のメニューにある【アイキャッチ画像を設定】をクリックします。

- 「アイキャッチ画像」の選択画面が開いたら【対象画像】をクリックします。

- 「アイキャッチ画像」に画像が表示されたら設定は完了です。
アイキャッチ画像の非表示設定
アイキャッチ画像を設定したら、次は非表示にする設定をおこないます。

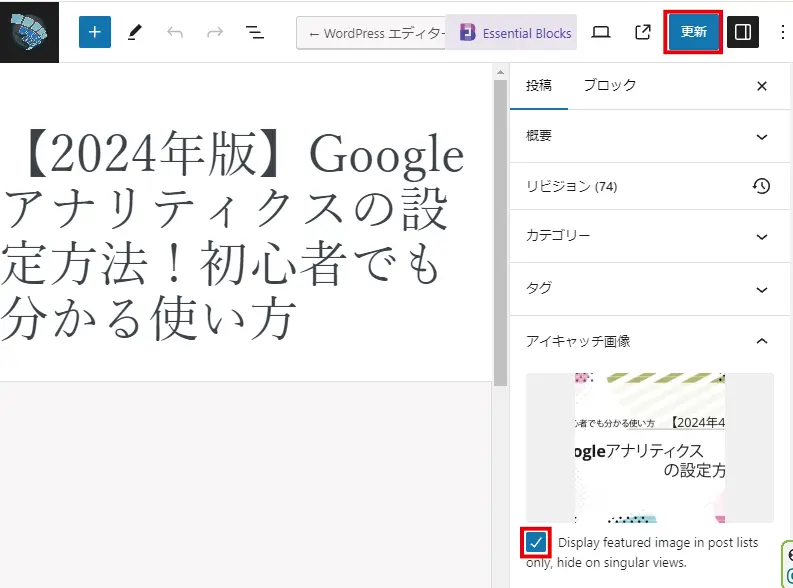
- アイキャッチ画像の「Display featured image in post lists only, hide on singular views.」のチェックボックスをクリックして【✓(チェック)】を入れます。
- チェックを入れたら【公開または更新】をクリックします。
「Display featured image in post lists only, hide on singular views.」(日本語訳:記事一覧にのみ画像を表示し、記事内は非表示にします。)にチェックをすることで記事内のアイキャッチ画像を非表示できます。
設定は、これだけなので簡単ですね!
まとめ
今回は、記事内のアイキャッチ画像を非表示にするプラグインと使い方について解説しました。
他にもアイキャッチ画像を非表示に設定できるプラグインやCSSにコードを書いて非表示にする方法もありますが、初心者には知識が必要になります。そして、不具合が発生したときに知識がないと対応できないこともあるので、ここで紹介したプラグイン「Conditionally display featured image on singular posts and pages」が、今のところおすすめです。












コメント