ホームページ制作において、予約システムを組み込み、受付・管理・決済までを管理したいということで色々な予約システムを使ってみて、希望に合う予約管理ができるシステムで、維持管理がしやすいものを見つけたいと思い、今回はBooking Packageプラグインを使ってみました。
「予約システムをホームページに導入したい」
「Booking Packageの使い方を知りたい」
「Booking Packageの各種設定方法を知りたい」
と言った悩みを持っている人も多いと思います。
そこで、今回はBooking Packageの使い方および予約管理システムの構築について、詳しく、画像付きで分かりやすく説明していきます。
- Booking Packageで予約システムを作成したい方
- Booking Packageは初めてで構築方法を詳しく知りたい方
Booking Packageとは

Booking Packageは、WordPressで簡単に予約システムを作ることができるプラグインです。時間帯予約システムと宿泊予約システムの設定が可能で幅広い業種に対応できます。
無料版と有料版がありますが、機能豊富な予約システムで、個人事業主だけでなく、中小企業の予約サイトでも使われています。
Booking Packageが利用されているのは、個人サロンや歯医者・クリニック・パーソナルジム・ヨガスタジオなどで導入されています。この予約システムをホームページに導入することで予約のダブルブッキングがなくなり、顧客情報を一元管理でき、運営者側の業務負担を軽減することができます。
時間帯予約システムでは、
- 美容院・サロンの予約:カット、カラー、パーマなどの施術メニューごとに予約を受け付けることができます。
- 整体・マッサージの予約:骨盤矯正、小顔整体、ヘッド揉みほぐしコース別に予約を受け付けることができます。
- 歯医者・クリニック・病院の予約:診察時間別に予約を受け付けることができます。
- 教育・レッスンの予約:英語教室や音楽教室などレッスンや講師ごとに予約を受け付けることができます。
- 会議室・レンタルスペースの予約:会議室A、会議室Bなどの予約枠ごとに受け付けることができます。
Booking Packageで作れる予約システム
Booking Packageを使用することで、時間帯予約や日付予約、ゲストごとの予約などの予約システムを作ることができます。
- 時間帯予約:美容院や病院・歯医者など、特定の時間帯に予約ができます。
- 日付予約:ホテルやレンタルスペース・民泊など、日付単位で予約ができます。
- ゲスト予約:セミナーやイベント・発表会など、参加人数に応じた予約管理ができます。
ホテルや民泊・旅館などでは、宿泊予約システムを構築してホームページに組み込み、オンラインで空室状況を確認し、即時予約できるようにしています。
ある調査では、オンラインで予約する人が7割以上を占めていて、電話での予約対応は減少傾向にあります。予約システムを導入することは、受付スタッフの業務効率や顧客対応の質の向上も期待できるシステムです。
実際にBooking Packageを使ってレンタルスペースの予約カレンダーを使っているサイト
Booking Packageの主な機能
Booking Packageの主な機能は、下記の通りです。
- 予約カレンダーの作成
- サービスとゲストの管理
- オンライン決済機能(Stripe, PayPal)【有料】
- メール通知とリマインド機能
フィットネススタジオや宿泊予約などの予約管理だけでなく、有料プランになりますがオンライン決済機能を追加することで利用料の回収も管理できるのがいいです。
Booking Packageのインストール方法

WordPressの管理画面を開いたら、
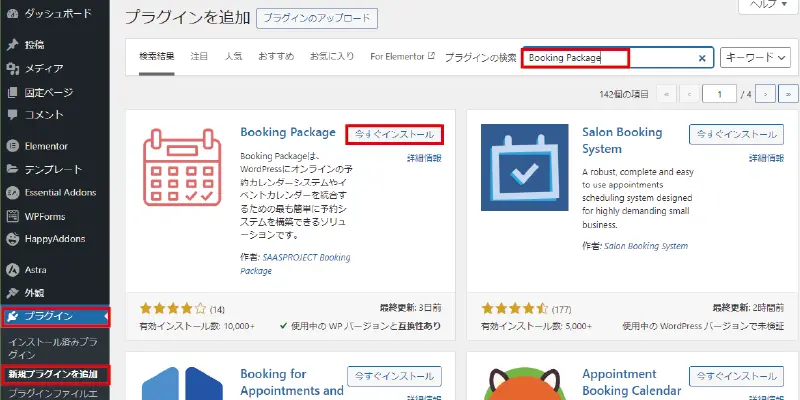
- 【プラグイン】→【新規プラグインを追加】をクリックします。
- 画面上部の【プラグインをアップロード】をクリックします。
- プラグインの検索に【Booking Package】と入力します。
- すると、検索結果が表示されるので「Booking Package」の【今すぐインストール】をクリックします。

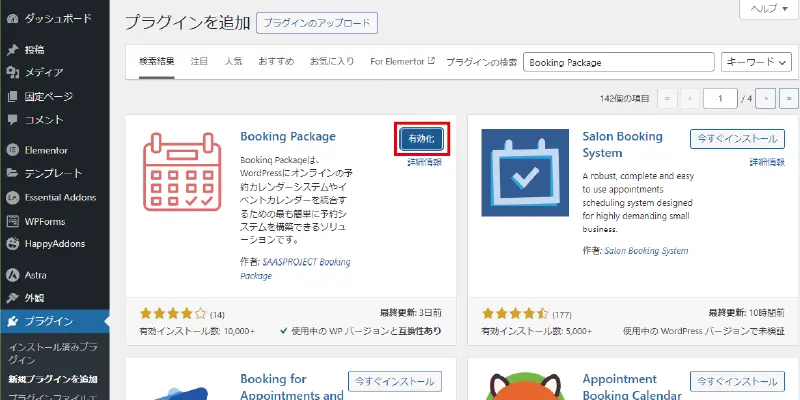
- インストールが終わると「今すぐインストール」部分が【有効化】ボタンに変わるのでクリックします。

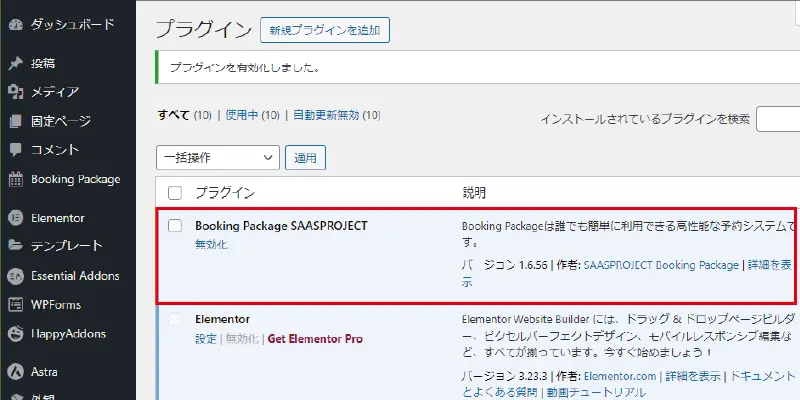
有効化が終わるとプラグイン画面が表示されます。「Booking package SAASPROJECT」が追加され、背景がブルーになっていれば有効化されている状態です。
一般設定を入力する

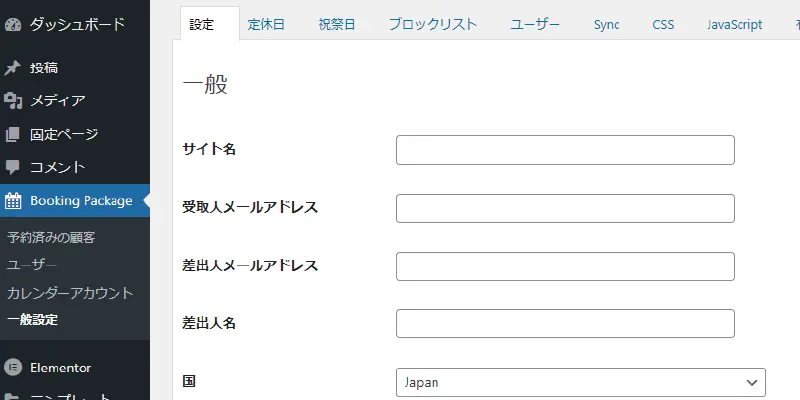
【Booking package】→【一般設定】の各タブおよび設定項目について説明します。
設定
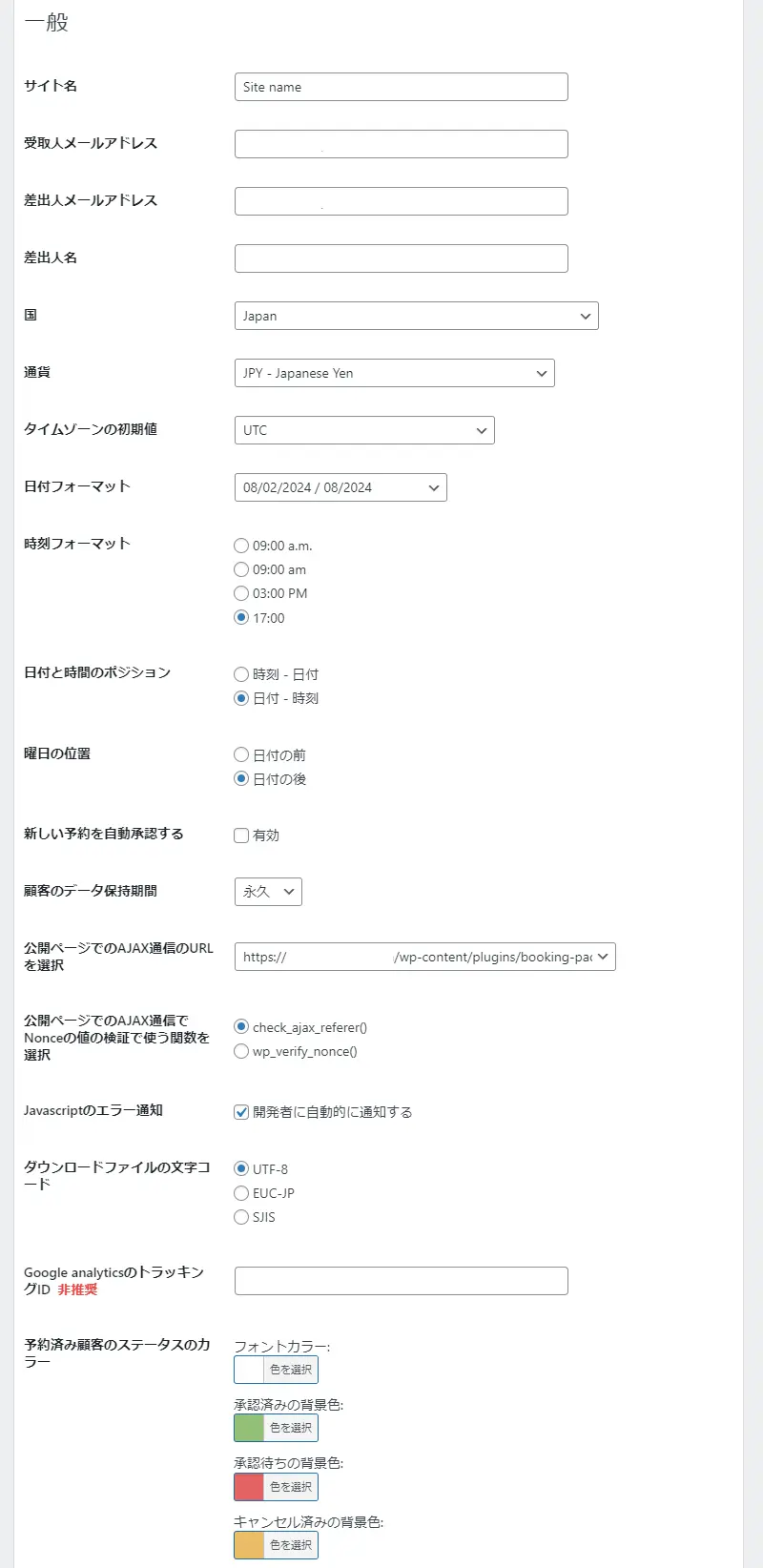
一般

| 項目 | 内容 |
|---|---|
| サイト名 | サイト名を入力します。 |
| 受取人メールアドレス | 予約登録があったときに通知を受け取るメールアドレスを入力します。 |
| 差出人メールアドレス | 予約システムから送信される全ての通知メールに記載される差出人メールアドレスを入力します。 |
| 差出人名 | 予約が入った時にお客様に送信される通知メールの「差出人」として表示される名前を入力します。 |
| 国 | 「Japan」を選択します。 |
| 通貨 | 「JPY – Japaness Yen」を選択します。 |
| タイムゾーンの初期値 | 「東京」を選択します。 |
| 日付フォーマット | 任意の表示形式を選択します。 |
| 時刻フォーマット | 任意の表示形式を選択します。 |
| 日付と時間のポジション | 任意の表示形式を選択します。 |
| 曜日の位置 | 任意の表示形式を選択します。 |
| 新しい予約を自動承認する | 予約が入った時に自動承認する場合はチェックを入れます。 |
| 顧客のデータ保持期間 | 予約情報を予約システムに保存しておく期間を選択します。 |
| 公開ページでのAJAX通信のURLを選択 | 予約ページをリロードせずに情報をリアルタイムで更新できるもので「デフォルト」のままで大丈夫です。 |
| 公開ページでのAJAX通信でNonceの値の検証で使う関数を選択 | ウェブサイトの安全性を高めるために正しいユーザーからのリクエストを受け取るための仕組みを設定するものです。 「デフォルト」のままで大丈夫です。 |
| Javascriptのエラー通知 | 「デフォルト」のままで大丈夫です。 |
| ダウンロードファイルの文字コード | 予約データをCSVファイルなどにエクスポートする際に使用される文字エンコーディングを指定します。基本は「デフォルト」のままで大丈夫です。 |
| Google analyticsのトラッキングID 非推奨 | トラッキングIDを入力することで連携できます。 |
| 予約済み顧客のステータスのカラー | 予約済み顧客を管理しやすいように背景色を承認済み・承認待ち・キャンセル済みそれぞれで変更できます。 |
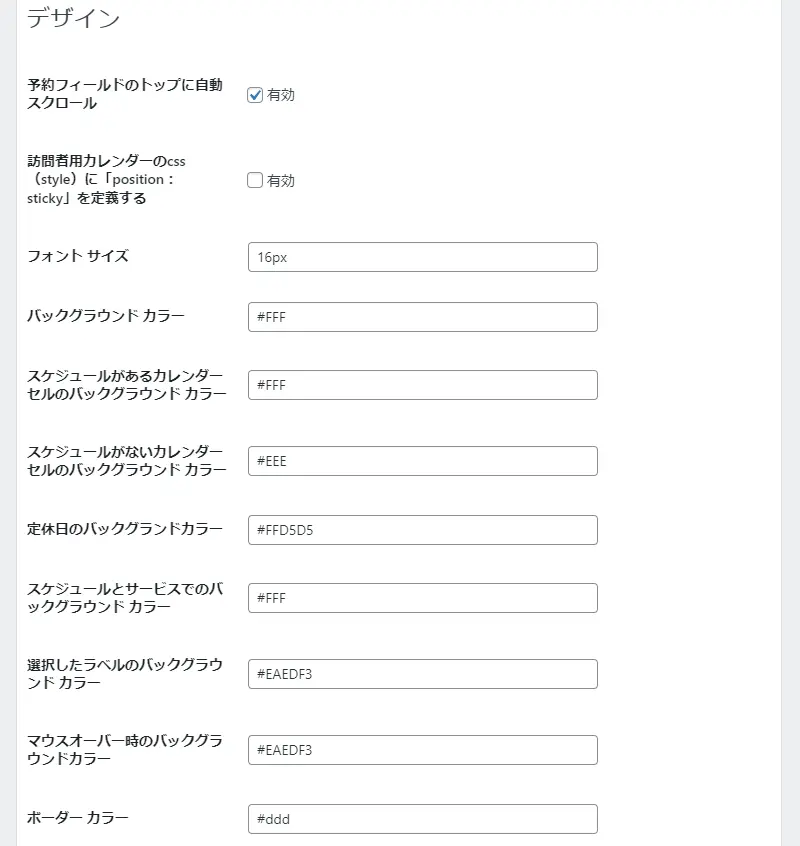
デザイン

| 項目 | 内容 |
|---|---|
| 予約フィールドのトップに自動スクロール | 予約フォームにアクセスした際に、自動的に予約フォームの最上部にスクロールする設定です。「有効」にチェックを入れておくといいです。 |
| 訪問者用カレンダーのcss(style)に「position:sticky」を定義する | データベースを除く、サイトのすべてのファイルをバックアップします。テーマ、プラグイン、アップロードファイル、WordPressのコアファイルなどが含まれます。チェックを外した状態でいいです。 |
フォントサイズは、任意のサイズを入力します。
バックグラウンドカラー以降は、各カラーを変更することができます。任意のカラーコードを指定することで変更可能です。
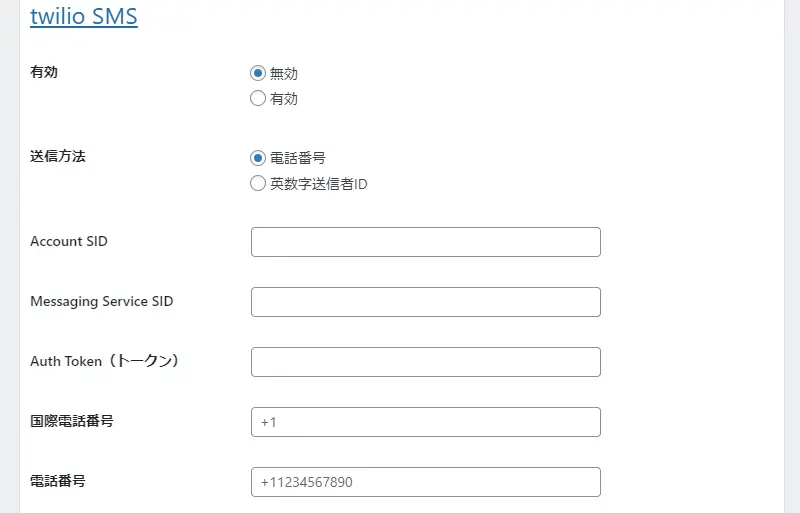
twilio SMS

Twilio SMSとは、SMSや音声通話、ビデオなどの通信機能をAPI経由で提供するプラットフォームです。これを利用することで、予約システムにSMS通知機能を簡単に追加できます。SMSはメールに比べて即時性が高く、予約した人がメッセージを見逃しにくいというメリットがあります。
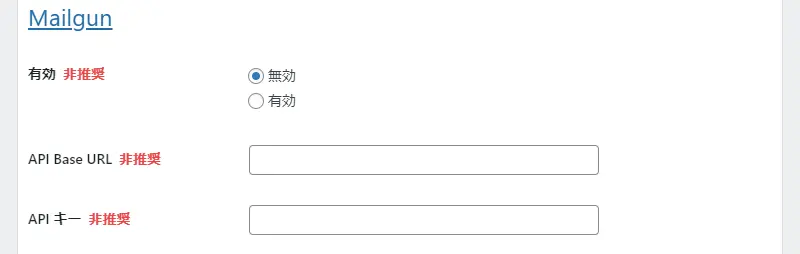
Mailgun

Mailgunとは、企業が大量のメールを信頼性高く送信できるように設計されたメール送信プラットフォームです。Mailgunの公式サイトによれば、Mailgunは、時間あたり数百万通のメールを送信することが可能のようです。送信エラーやスパムフィルターを避けるための詳細な分析機能も備わっているようです。
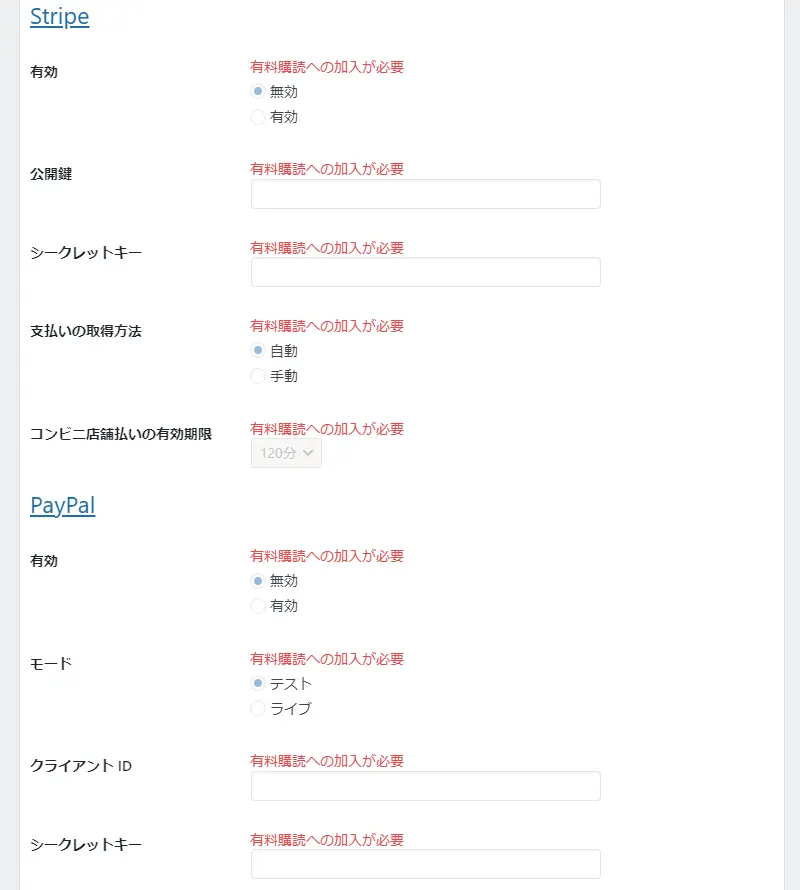
Stripe・PayPal

StripeとPayPalはオンライン決済機能です。決済機能は、有料版に切り替えないと使えません。
予約時に一緒に決済することで入金確認を一元管理できますので、管理工数の削減はできる機能です。
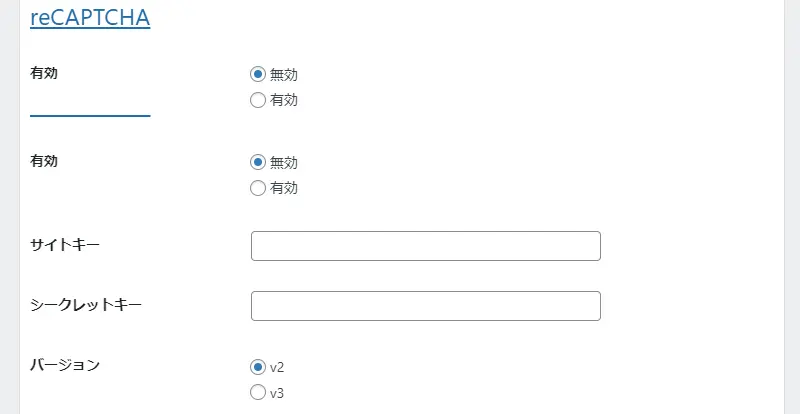
reCAPTCHA

「reCAPTCHA」は、Googleが提供するセキュリティ機能で、スパムやボットからの不正アクセスを防ぐことができます。
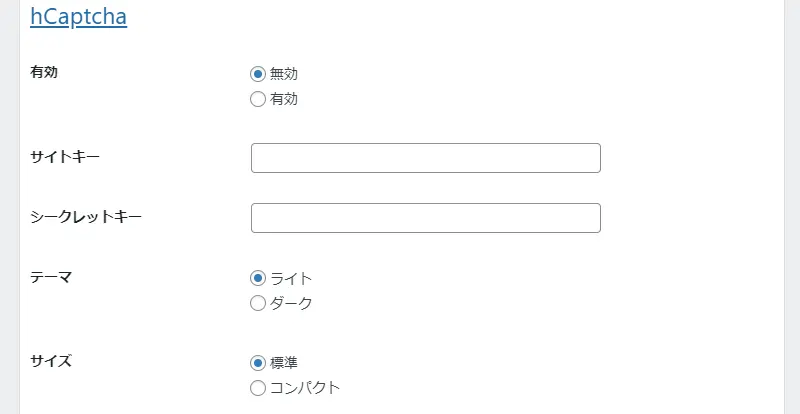
hCaptcha

「hCaptcha」とは、スパムやボットから予約システムを保護するためのキャプチャ(Captcha)サービスです。指定する画像を選ばないと予約できない、表示されている文字を入力しないと予約できないなどと言ったキャプチャ機能です。
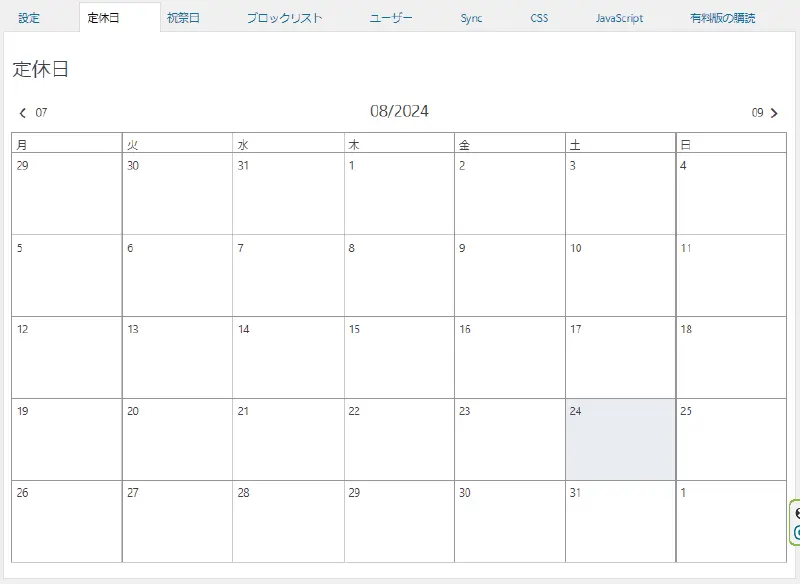
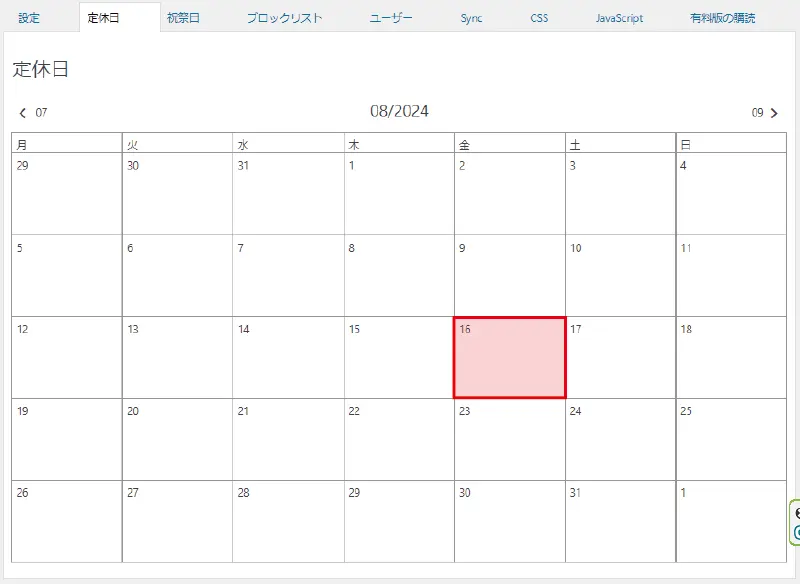
定休日
定休日タブでは、営業しないお休みの日を設定します。設定した日付には、予約ができなくなります。

定休日タブを開いたら、
- 定休日をクリックします。

- クリックすると色が変わります。
日付の色が変わっている日が定休日となります。
日曜日だけをずっと休みにしたいというときは、毎月のカレンダーの日曜日に日付を一つずつクリックして日付の色を変更する必要があります。
曜日指定やこの曜日だけ、この日だけをずっと定休日にするという設定はできません。
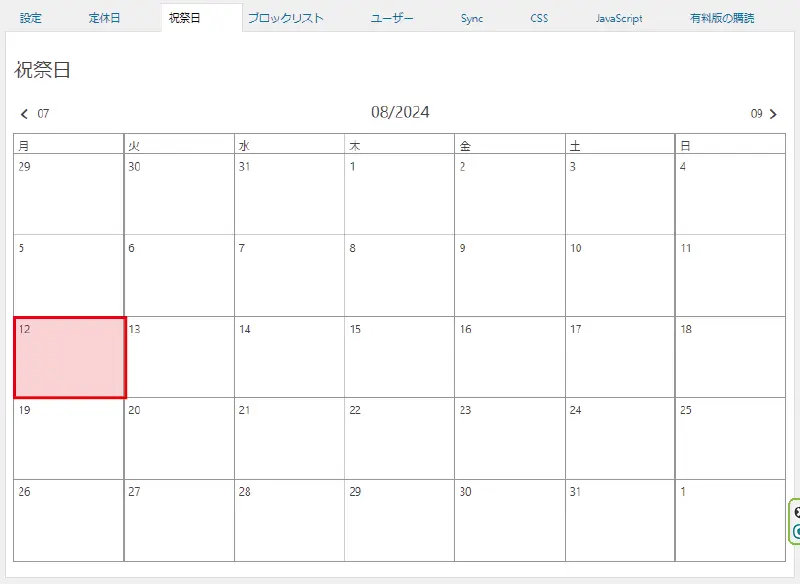
祝祭日
祝祭日タブでは、祝祭日を設定します。祝祭日に設定した日は予約受付が可能です。
【有料プランなら】
祝祭日の前日、祝祭日で料金設定ができ、より細かい料金設定が可能となります。

祝祭日タブを開いたら、
- 祝祭日をクリックします。

- クリックすると色が変わります。
日付の色が変わっている日が祝祭日となります。
祝祭日に指定した日は、予約が可能です。予約を受け付けないときは「定休日」としても設定する必要があります。
ブロックリスト(有料)
ブロックリストは、特定の顧客からの予約をできないようにする機能です。悪質なキャンセル、無断キャンセル、不正な予約を防ぐための機能です。

予約時のメールアドレスを登録することでブロックリストに追加することができます。登録されたメールアドレスからの予約を自動的に拒否することができます。
ユーザー(有料)
ユーザーとは、初回予約時にユーザー登録する設定ができます。初回のみユーザー登録することで、次回以降の再入力を省略することができます。

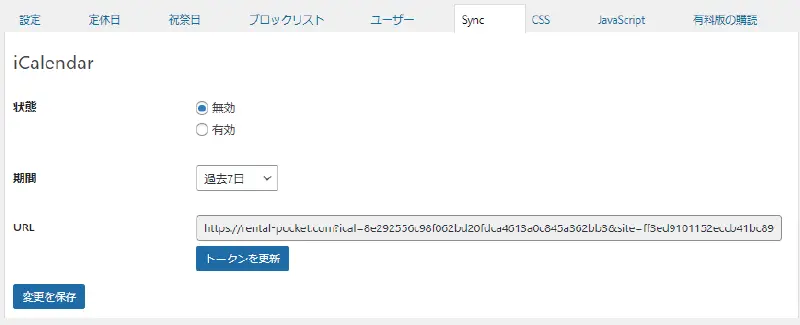
Sync(有料)
iCalendarと同期することができます。

CSS・Java Script・有料版の購読(有料)
- CSSは、予約カレンダー・入力フォームなどのデザインを変更することができます。
- Java Scriptは、特に設定する必要はありません。
- 有料版の購読は、有料版に切り替えるときに必要になります。
時間帯予約カレンダーの作り方
時間で予約を受け付ける美容院や病院、整体、整骨院、レンタルスペースなどの予約カレンダーを作成するための手順を紹介します。
時間帯予約カレンダーの追加と初期設定

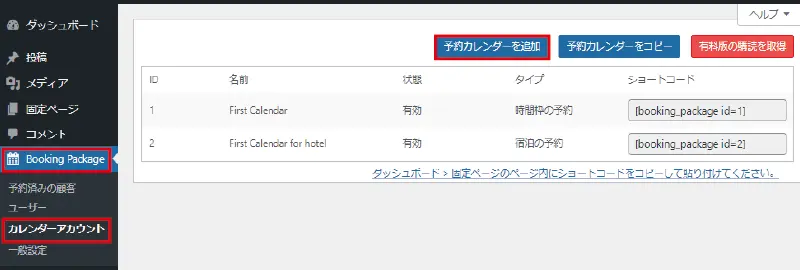
- 【Booking Package】→【カレンダーアカウント】をクリックします。
- 管理画面が表示されたら【予約カレンダーを追加】をクリックします。

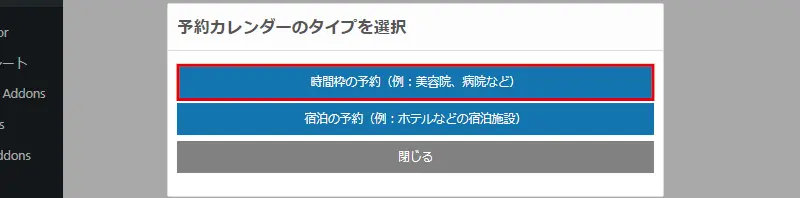
「予約カレンダーのタイプを選択」画面が表示されたら、
- 【時間枠の予約】をクリックします。
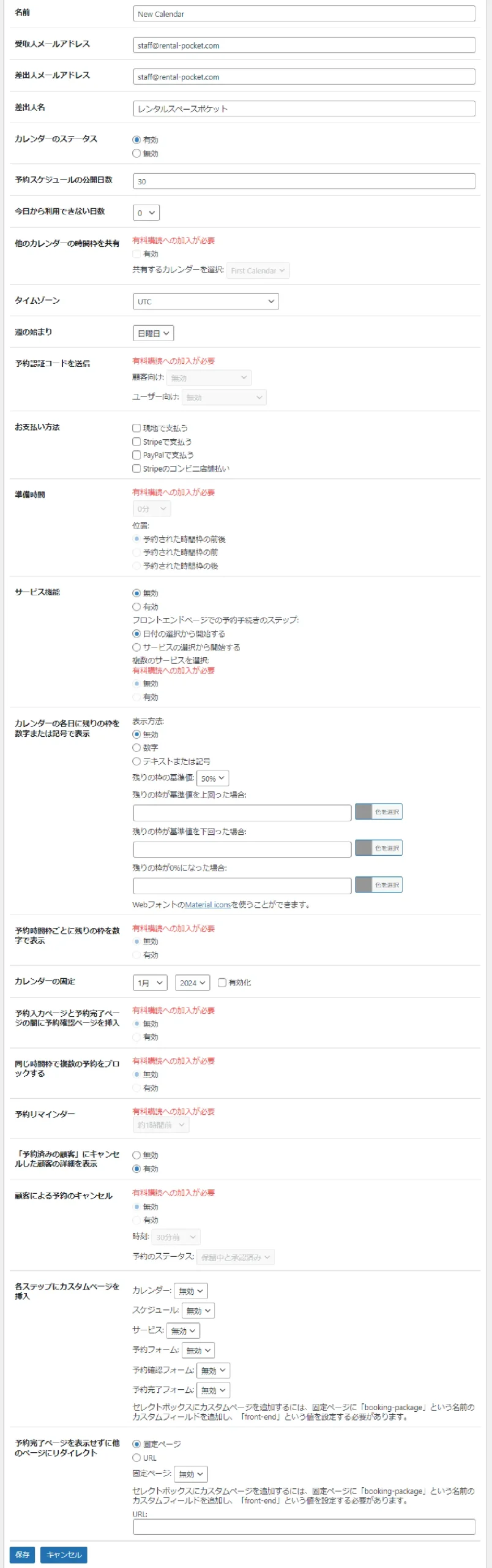
すると、「時間枠の予約カレンダー」を作成するための初期設定画面が表示されます。

| 項目 | 内容 |
|---|---|
| 名前 | 予約カレンダーの名前を入力します。 今回は「レンタルサロン」と入力します。 ※この名前は、管理画面でのカレンダー名称としてのみ使用されます。 |
| 受取人メールアドレス | 作成する予約カレンダーの予約関連メールを受信するメールアドレスを入力します。 ※一般設定で入力したメールアドレスが表示されますが、予約カレンダーごとに別のメールアドレスで受信することができます。 |
| 差出人メールアドレス | 作成する予約カレンダーに予約が入ったときに予約者に送信されるメールアドレスを入力します。 ※一般設定で入力したメールアドレスが表示されますが、予約カレンダーごとに別のメールアドレスを差出人メールアドレスに設定することもできます。 |
| 差出人名 | 作成する予約カレンダーに予約が入ったときに予約者に送信される差出人名を入力します。 ※一般設定で入力した差出人名が表示されますが、予約カレンダーごとに別の差出人名を設定することができます。 |
| カレンダーのステータス | 「有効」を選択します。 「無効」にすると、ショートコードを挿入しても予約カレンダーが表示されません。 |
| 予約スケジュールの公開日数 | 予約可能な期間を設定します。 デフォルトでは「30」と入力されています。30日先まで予約可能という意味です。 今回は「90」で設定します。 |
| 今日から利用できない日数 | 予約の受付を開始する日数を設定します。当日や翌日など直近の予約を受け付けるかどうかを数値で入力します。 0:当日予約可能 1:前日(1日前)まで予約可能(当日予約不可) 2:前々日(2日前)まで予約可能 今回は「0」で設定します。 |
| 【有料】 他のカレンダーの時間枠を共有 | Booking Packageで作成した他の予約カレンダーと時間枠を共有することができます。 例えば、一つのレンタルスペースをサロン用とダンススタジオ用に分けて予約カレンダーを作成したときに予約の重複を避けるときに設定します。 |
| タイムゾーン | 「東京」を選択します。 |
| 週の始まり | カレンダーの始まりの「曜日」を選択します。 デフォルトでは日曜日始まりです。月曜日始まりにしたい場合は「月曜日」を選択します。 今回は「日曜日」始まりに設定します。 |
| 【有料】 予約認証コードを送信 | 予約者が予約を完了する前に認証コードを送信し、そのコードを入力することで予約を確定する機能です。不正予約を防ぐため、実際に予約を行っている本人であることを確認できます。 |
| お支払い方法 | 「現地で支払う」を選択します。 ※現地以外の「Stripeで支払う」「PayPalで支払う」「Stripeのコンビニ店舗払い」は有料プランです。 |
| 【有料】 準備時間 | 予約と予約の間に必要な準備や片付けの時間を設定することができます。 |
| サービス機能 | 複数のサービスを登録する場合は「有効」を選択します。 「日付からの選択」か「サービスからの選択」を選択します。 ※複数サービスを選択できるようにするには有料プランが必要です。 |
| カレンダーの各日に残りの枠を数字または記号で表示 | 予約カレンダーで各日の予約可能枠の残数を「無効」「数字」「テキストまたは記号」で表示できます。 残り枠の基準値を10%~90%で設定できます。この基準値以上なら「◯」を表示、以下なら「△」を表示するなど設定ができます。 |
| 【有料】 予約時間枠ごとに残りの枠を数字で表示 | 各時間枠の予約可能な残り枠数を数字で表示することができます。 |
| カレンダーの固定 | 固定で表示させたいときに「有効化」にチェックを入れます。 当月を表示させたい場合は「チェック」を入れないで大丈夫です。 |
| 【有料】 予約入力ページと予約完了ページの間に予約確認ページを挿入 | 予約入力情報を確認できる「予約確認ページ」を作成することができます。 |
| 【有料】 同じ時間枠で複数の予約をブロックする | 同じ時間枠で、同一メールアドレスでの重複予約をブロックします。 |
| 【有料】 予約リマインダー | 予約客に予約時間の1時間前~72時間前の設定時間に予約内容を再送信する機能です。 |
| 「予約済みの顧客」にキャンセルした顧客の詳細を表示 | 予約がキャンセルされた場合に、そのキャンセルに関する情報を表示する機能です。 |
| 【有料】 顧客による予約のキャンセル | 予約客が自身の予約をキャンセルできるようにします。 |
| 各ステップにカスタムページを挿入 | 予約ステップにおいて独自のカスタムページを表示することができます。 |
| 予約完了ページを表示せずに他のページにリダイレクト | 予約が完了した後にデフォルトの完了ページではなく、指定した別のページを表示します。 |
- 必要な項目の入力またはチェックをしたら【保存】をクリックします。

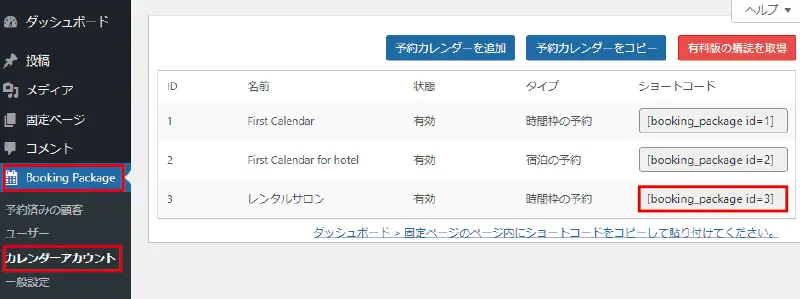
すると、予約カレンダーに作成したカレンダー名称が表示されます。
時間帯予約カレンダーの予約スケジュールを作成
予約カレンダーの時間枠や予約枠・受付時間を設定します。

- 【Booking Package】→【カレンダーアカウント】をクリックします。
- 管理画面が表示されたら、スケジュール設定する【予約カレンダーの名前】をクリックします。
上記画像の場合は、「レンタルサロン」です。

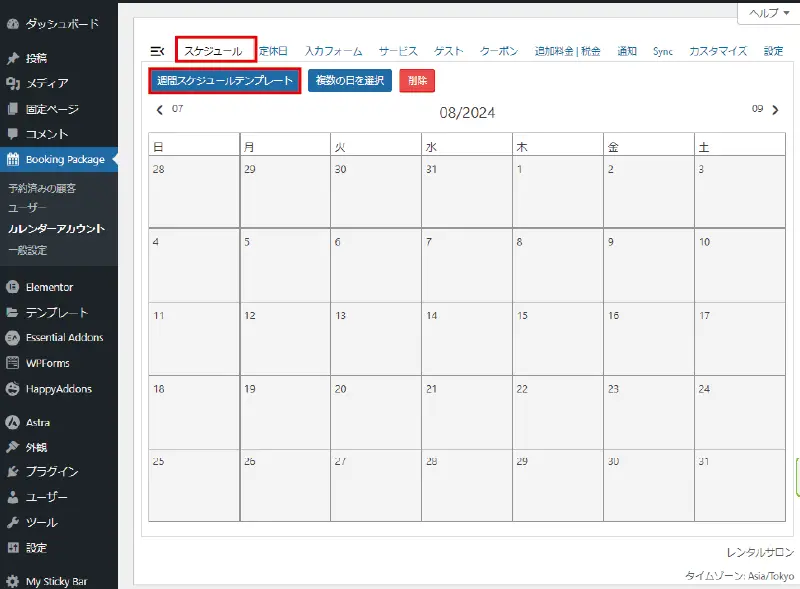
カレンダー画面が表示されたら、
- 【スケジュール】をクリックします。
- 【週間スケジュールテンプレート】をクリックします。

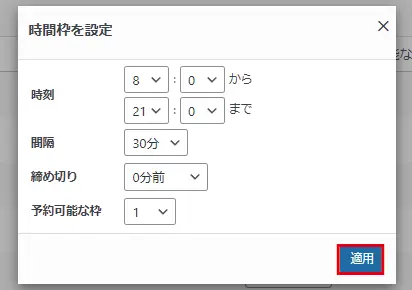
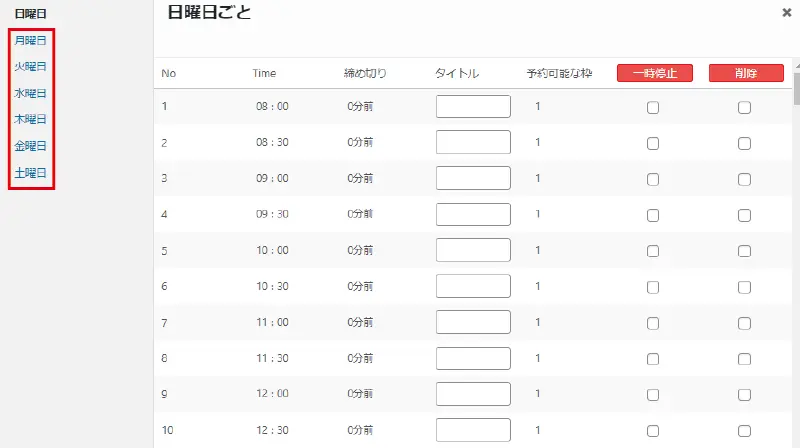
| 項目 | 内容 |
|---|---|
| 時刻 | 予約時間帯を設定します。 |
| 間隔 | 予約間隔を設定します。 今回は30分単位で予約を取りたいので「30分」で登録します。 |
| 締め切り | 予約受付を何分前に締め切るかを設定します。 今回は直前まで予約可能で設定したいので「0分前」で登録します。 |
| 予約可能な枠 | 予約可能枠数を設定します。 |
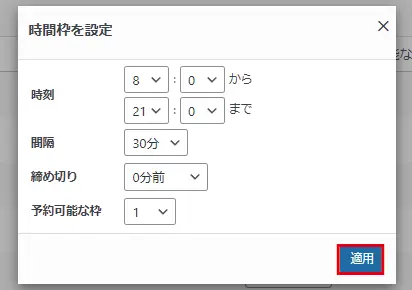
「時間枠を設定」画面が表示されたら、
- 時刻、間隔、締切、予約可能な枠を設定します。
- 設定が終わったら、【適用】をクリックします。

- 曜日ごとの画面が表示されたら、内容を確認して問題なければ【保存】をクリックします。
ここで【保存】をクリックしないと、設定内容が反映されません。
曜日ごとに設定したら、必ず【保存】をクリックしてください。

日曜日のスケジュール設定が完了し、設定した時刻、間隔、締切、予約可能な枠が表示されます。
- 続けて【月曜日】をクリックします。

すると「時間枠を設定」画面が表示され、最初に設定した情報が反映された状態なので、
- 曜日ごとで時刻、間隔、締切、予約可能な枠を変更する場合は変更します。
- 変更後または内容に変更がない場合は【適用】をクリックします。
- 曜日ごとの画面が表示されたら【保存】をクリックします。
- この繰り返しで各曜日のスケジュールを設定していきます。

- すべての曜日のスケジュール設定が終わったら、右上にある【✕】をクリックして画面を閉じます。
定休日
特定の予約カレンダーの定休日を設定します。
一般設定で定休日を設定している場合は、その定休日は反映されます。ここでは、一般設定の定休日とは違い、特定の予約カレンダー独自の定休日を登録します。

定休日タブを開いたら、
- 定休日にしたい日付をクリックします。
- すると、日付の色が変わります。
日付の色が変わっている日が定休日となります。
入力フォーム
デフォルト項目を編集
予約時に、予約者が入力する情報を収集するためのフォームを設定します。

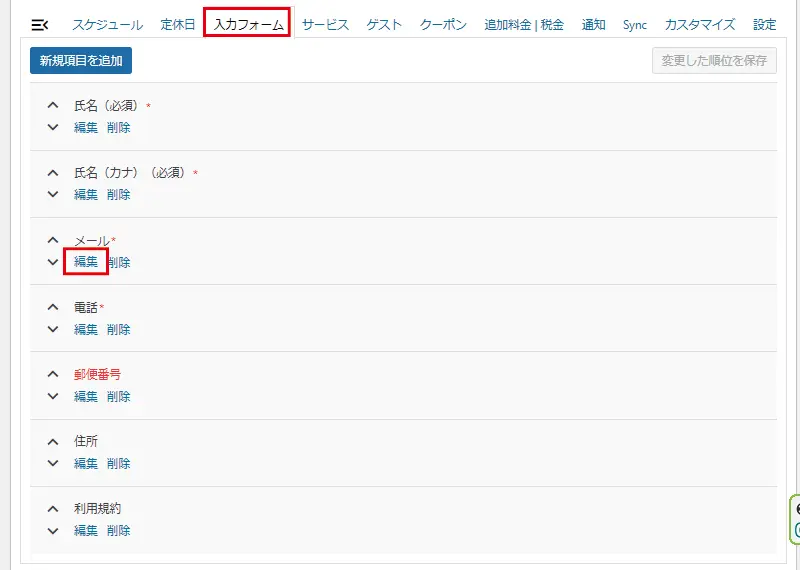
入力フォームタブを開いたら、
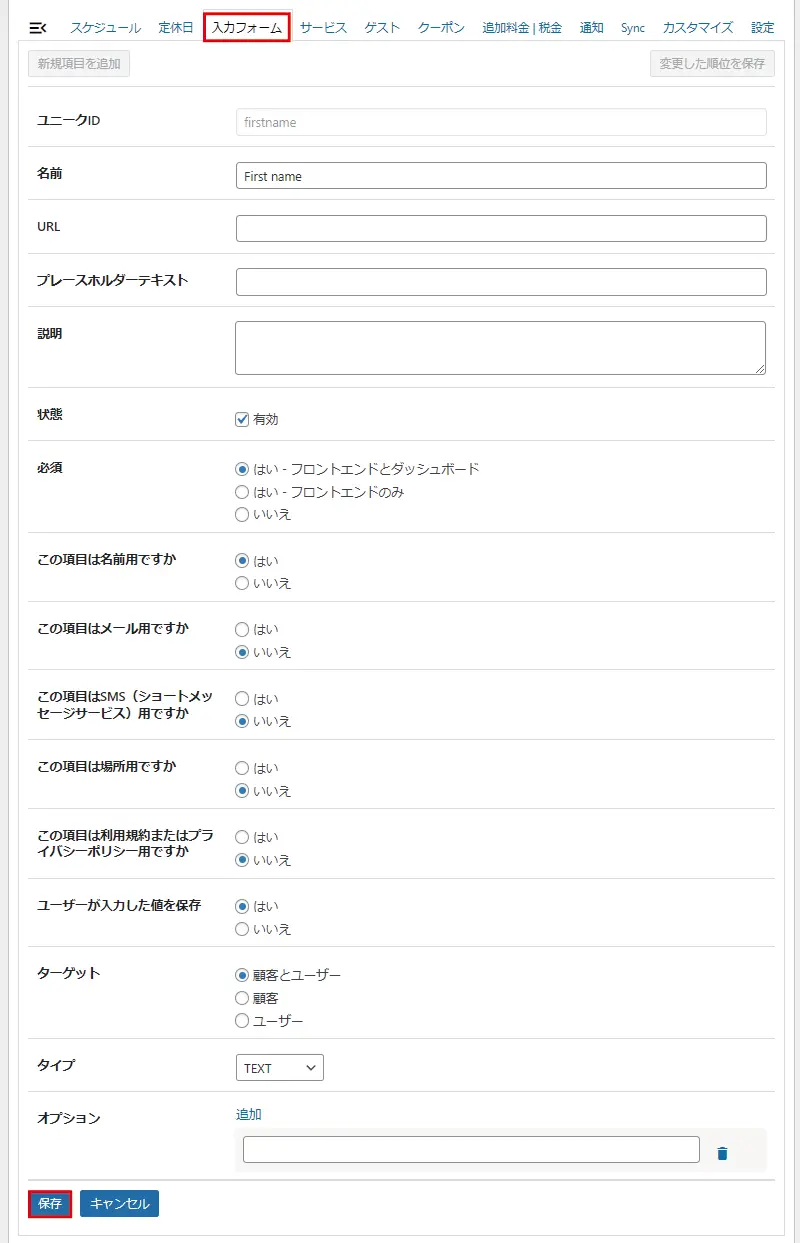
- 「First name」の【編集】をクリックします。

| 項目 | 内容 |
|---|---|
| ユニークID | 固有の値を半角英数字で入力します。 ※新規項目を追加したときに入力します。 |
| 名前 | 入力フォームの項目名を入力します。 |
| URL | URLを入力することで、項目名がリンク表記になります。 |
| プレースホルダーテキスト | 入力例を表示します。文字を入力すると消えます。 |
| 説明 | 説明や入力例を記載したいときに入力します。 |
| 状態 | 「有効」にチェックを入れることで入力フォームに表示されます。 |
| 必須 | 入力しないと先に進めないように必須項目にします。 |
| この項目は名前用ですか | 項目が名前に関する項目のときは「はい」を選択します。 |
| この項目はメール用ですか | 項目がメールアドレスのときは「いいえ」を選択します。 |
| この項目はSMS(ショートメッセージサービス)用ですか | 項目がSMSのときは「いいえ」を選択します。 予約内容をSMSで通知したいときに設定します。 |
| この項目は場所用ですか | 項目が場所(ロケーション)のときは「いいえ」を選択します。 |
| この項目は利用規約またはプライバシーポリシー用ですか | 項目が利用規約またはプライバシーポリシーのときは「いいえ」を選択します。 |
| ユーザーが入力した値を保存 | ユーザーが入力フォームに入力した内容を記録するときに「はい」を選択します。 |
| ターゲット | 顧客とは、一般の予約者、WordPressにログインしていないユーザーも含む。 ユーザーとは、WordPressサイトに登録されているアカウントユーザー、ログインしているユーザー。 「顧客とユーザー」を選択します。 |
| タイプ | 入力項目の種類を「TEXT」「SELECT」「CHECK」「RADIO」「TEXTAREA」から選択します。 TEXT:シンプルな一行のテキスト入力フィールドです。 SELECT:プルダウンメニューから一つの選択肢を選ぶフィールドです。 CHECK:ユーザーが複数の選択肢から複数を選択できるフィールドです。 RADIO:ユーザーが複数の選択肢から一つを選択するフィールドです。 TEXTAREA:複数行のテキスト入力フィールドです。 |
「First name」の編集画面が開いたら、
- 名前の「First name」を消して「氏名(必須)」と入力します。
- プレースホルダーテキストに今回は「例:福岡太郎」と入力しました。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

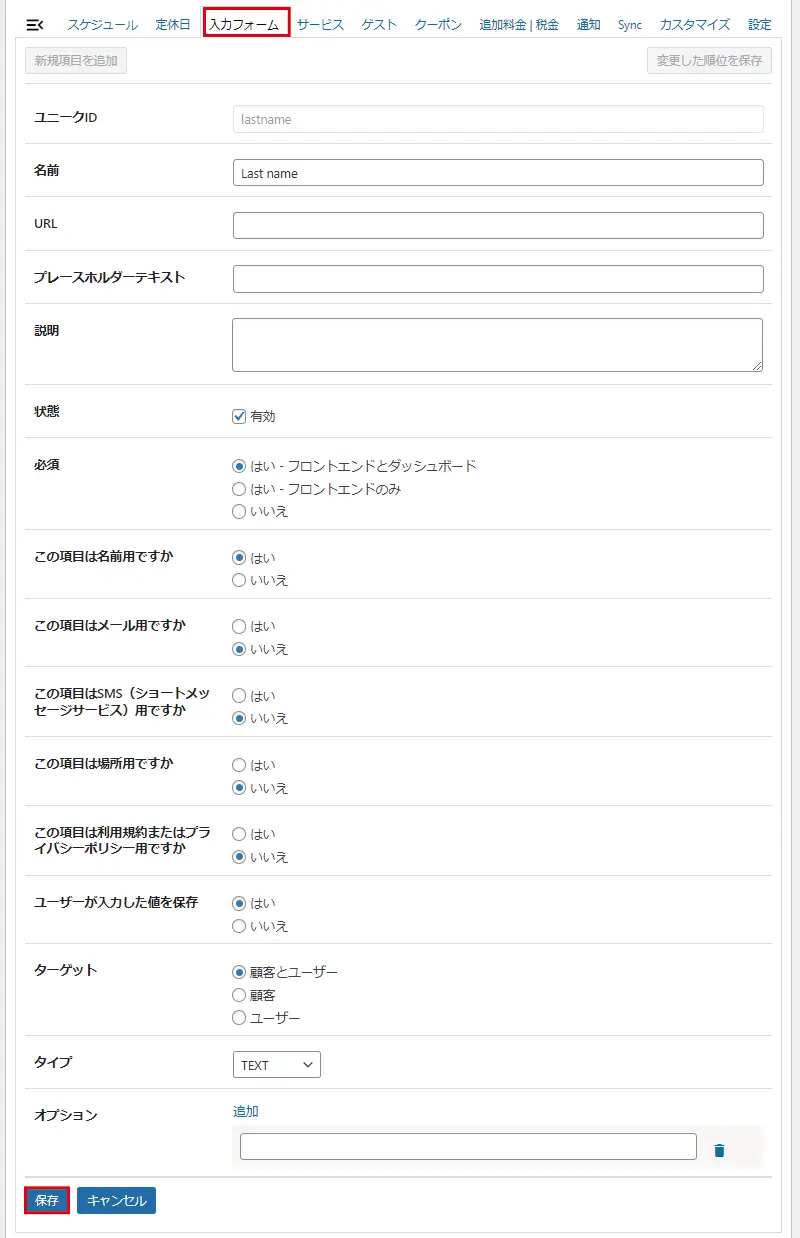
- 「Last name」の【編集】をクリックします。

「Last name」の編集画面が開いたら、
- 名前の「Last name」を消して「氏名(カナ)(必須)」と入力します。
- プレースホルダーテキストに今回は「例:フクオカタロウ」と入力しました。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「メール」の【編集】をクリックします。
- メール編集画面が表示されたら、
- 名前の「メール」を「メールアドレス(必須)と入力します。
- プレースホルダーテキストに今回は「test@example.com」と入力しました。
- 他の項目はデフォルトのままです。
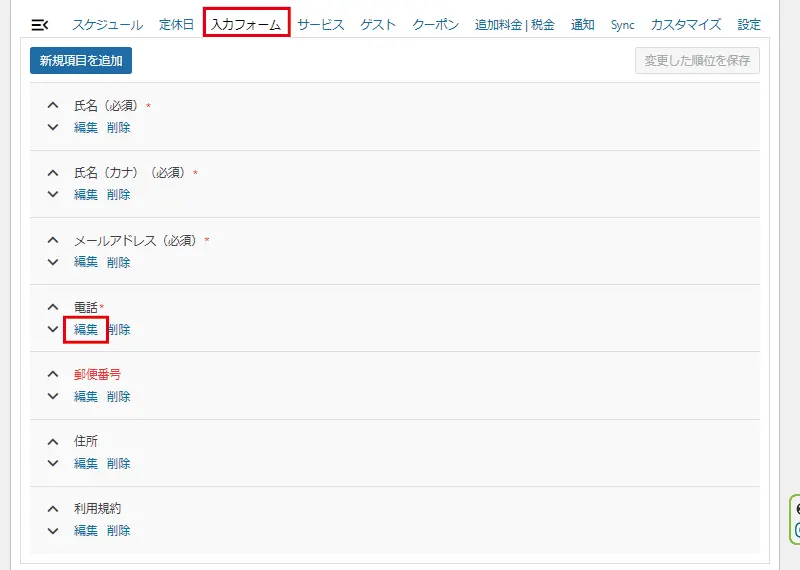
- 設定が終わったら【保存】をクリックします。

- 「電話」の【編集】をクリックします。
- 電話編集画面が表示されたら、
- 名前の「電話」を「電話番号(必須)」と入力します。
- プレースホルダーテキストに今回は「09012345678」と入力しました。
- 他の項目はデフォルトのままです。
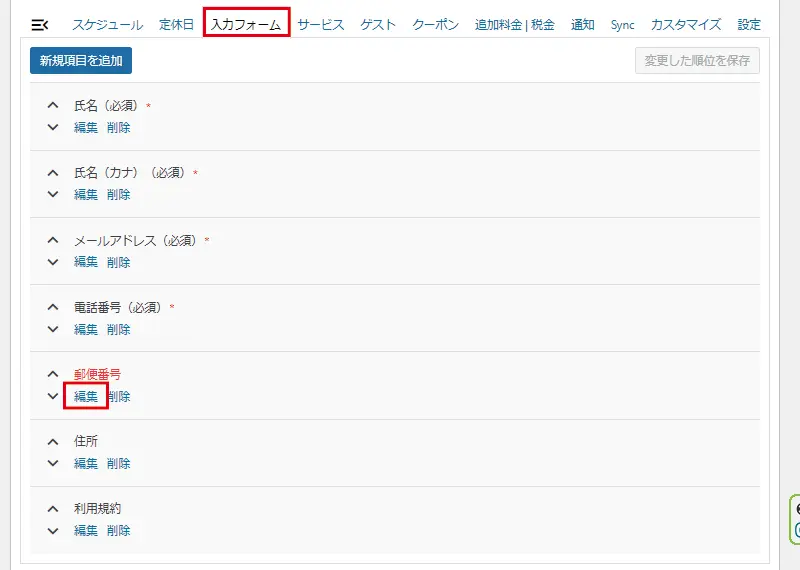
- 設定が終わったら【保存】をクリックします。

- 「郵便番号」の【編集】をクリックします。
- 郵便番号編集画面が表示されたら、
- 名前の「郵便番号」を「郵便番号(必須)」と入力します。
- プレースホルダーテキストに今回は「800-0001」と入力しました。
- 状態の「有効」にチェックを入れます。
- 必須の「はい – フロントエンドとダッシュボード」にチェックを入れます。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「住所」の【編集】をクリックします。
- 住所編集画面が表示されたら、
- 名前の「住所」を「住所(必須)」と入力します。
- プレースホルダーテキストに今回は「福岡県福岡市中央区1-1-1」と入力しました。
- 状態の「有効」にチェックを入れます。
- 必須の「はい – フロントエンドとダッシュボード」にチェックを入れます。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「利用規約」の【編集】をクリックします。
- 利用規約編集画面が表示されたら、
- URLに利用規約ページのURLを入力します。
- 説明に今回は「利用規約をクリックして確認の上、同意するにチェックを入れてください。」と入力しました。
- 必須の「はい – フロントエンドとダッシュボード」にチェックを入れます。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。
URLを入力すると、入力フォームの項目名がリンク表記になります。
新規項目を追加
今回は、入力フォームに任意入力項目の「会社名」を追加します。

「入力フォーム」タブを開いたら、
- 【新規項目を追加】をクリックします。

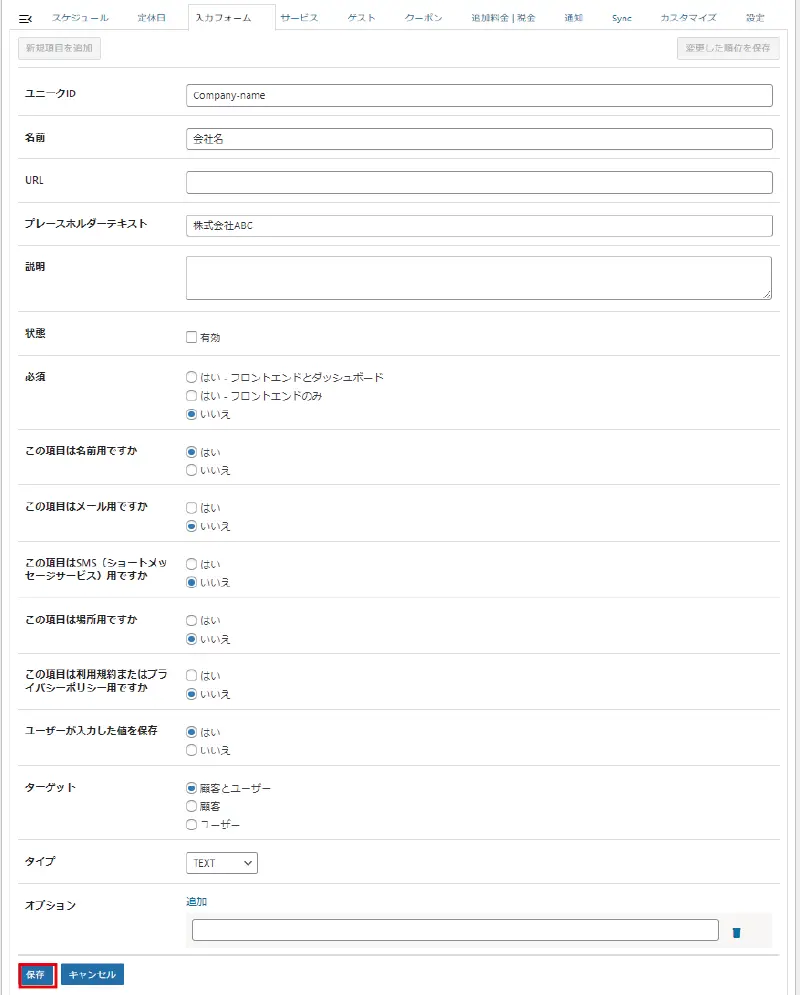
- 「新規項目を追加」の編集画面が表示されたら、
- ユニークIDに「Company-name」と入力しました。
- 名前に「会社名」と入力しました。
- プレースホルダーテキストに「株式会社ABC」と入力しました。
- 状態の「有効」にチェックを入れます。
- 必須の「いいえ」にチェックを入れます。
- この項目は名前用ですかの「はい」にチェックを入れます。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

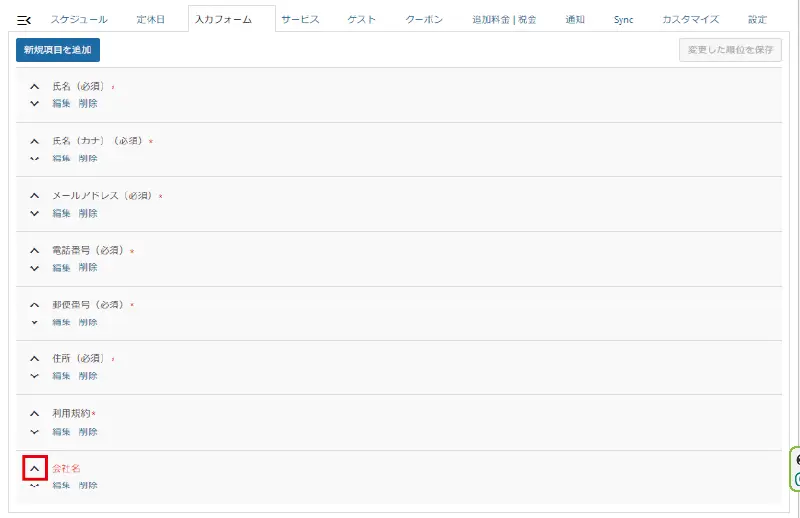
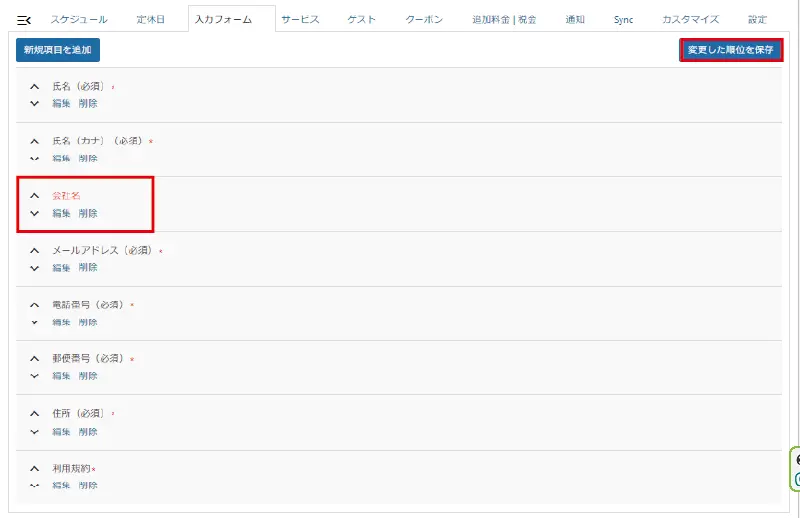
「入力フォーム」タブを開いたら、
- STEP1で新規項目を追加した「会社名」の【上矢印】をクリックします。

- 表示したい位置まで【上矢印】をクリックします。
- 移動したら【変更した順位を保存】をクリックします。
不要な項目を削除

- 消したい項目の【削除】をクリックします。
サービス
予約カレンダーを通じて予約可能なサービスを登録します。

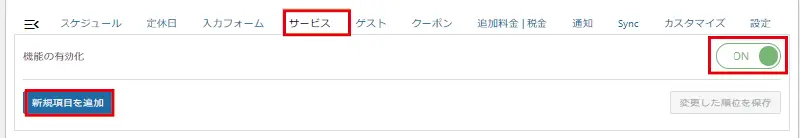
「サービス」タブを開いたら、
- サービス機能が「OFF」になっている場合は、【OFF】をクリックして「ON」にします。
- 【新規項目を追加】をクリックします。

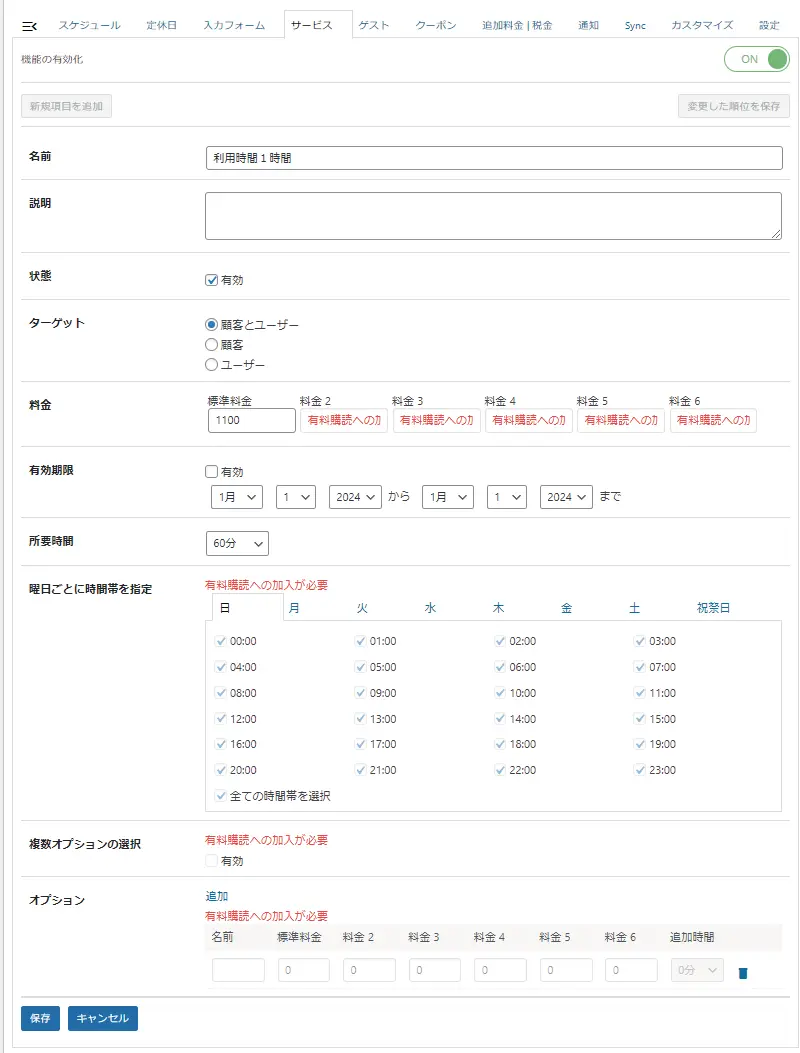
| 項目 | 内容 |
|---|---|
| 名前 | サービス名を入力します。 今回は「利用時間1時間」と入力しました。 |
| 説明 | サービス内容の説明を入力します。 |
| 状態 | 「有効」にチェックを入れることで入力フォームに表示されます。 |
| ターゲット | 顧客とは、一般の予約者、WordPressにログインしていないユーザーも含む。 ユーザーとは、WordPressサイトに登録されているアカウントユーザー、ログインしているユーザー。 |
| 料金 | 標準料金に設定金額を入力します。 今回は「1100」と入力しました。 |
| 有効期限 | サービス内容が期間限定の場合は「有効」にチェックを入れます。続けて、有効期間を登録します。 |
| 所要時間 | 登録するサービスの所要時間を登録します。 今回は利用時間が1時間なので「60分」で設定します。 ※5分単位で設定できます。 |
| 【有料】 曜日ごとに時間帯を指定 | 各曜日と祝祭日で、サービスを提供する時間を1時間単位で設定できます。 例えば、月曜日の13時以降のサービスを無効にしたい場合、月曜日タブの13時以降のチェックボックスを外します。 |
| 【有料】 複数オプションの選択 | 提供するサービスに対して複数のオプションを追加できます。 例えば、延長時間や貸し出し物を追加します。 |
| 【有料】 オプション | 提供するサービスに対して複数のオプションを追加できます。 例えば、延長時間や貸し出し物を追加して追加料金を設定し、基本サービスに加えて追加料金が発生するオプションを設定できます。 |

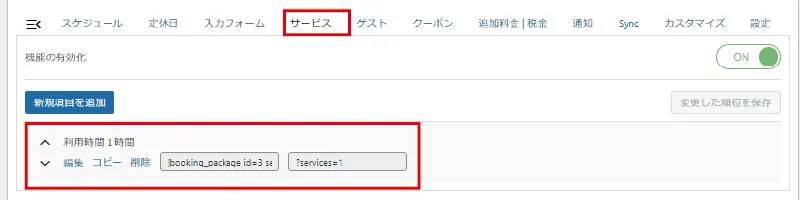
STEP2の設定が終わり、保存すると、サービスタブの管理画面が表示され、保存したサービスが表示されます。
複数のサービスを登録する場合は、【新規項目を追加】から新しいサービス内容を登録します。
ゲスト
ゲストは、予約時に大人人数、子供人数を選択できる項目を追加します。さらに、人数により料金計算をしてくれます。
宿泊向け予約カレンダーを作成する際に使う機能なので、今回作成しているレンタルスペースでは使いません。
クーポン
クーポンは、特定の割引やプロモーションを予約時に適用できます。
このクーポンが適用されるのは、サービスタブで設定した料金およびオプション料金のみです。追加料金 税金タブなどで設定した料金は対象外です。

「クーポン」タブを開いたら、
- サービス機能が「OFF」になっている場合は、【OFF】をクリックして「ON」にします。
- 【新規項目を追加】をクリックします。

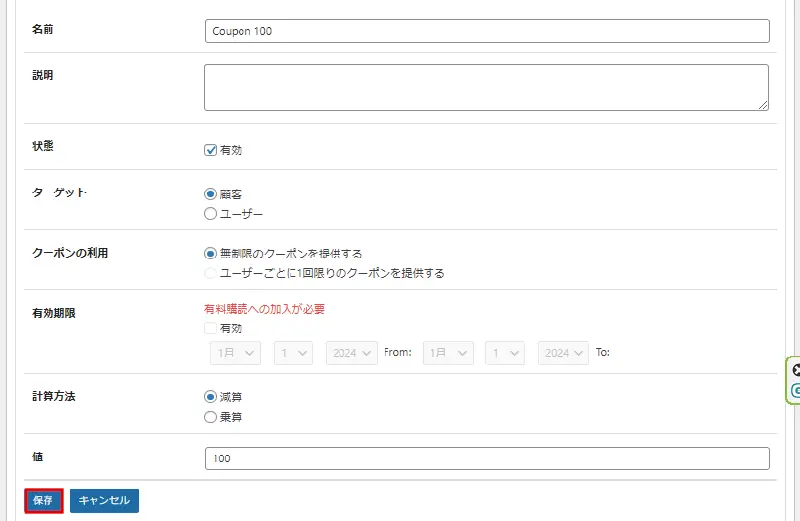
| 項目 | 内容 |
|---|---|
| 名前 | クーポン名を入力します。 今回は「Coupon100」と入力しました。 |
| 説明 | クーポン内容の説明を入力します。 |
| 状態 | 「有効」にチェックを入れて使用できるようにします。 |
| ターゲット | 「顧客」にチェックを入れます。 顧客とは、一般の予約者、WordPressにログインしていないユーザーも含む。 ユーザーとは、WordPressサイトに登録されているアカウントユーザー、ログインしているユーザー。 |
| クーポンの利用 | 「無期限のクーポンを提供する」にチェックを入れます。 上記のターゲットでユーザーを選択すると「ユーザーごとに1回限りのクーポンを提供する」にチェックが入ります。登録者のみなので、一般の予約者はクーポンが使えません。 |
| 【有料】 有効期限 | クーポンに期限を設定する場合に使用します。 |
| 計算方法 | 減算は、サービスなどの合計金額から設定した金額を差し引きます。 乗算は、サービスなどの合計金額から設定した割合で割り引きます。 |
| 値 | 100円を値引きする場合は「100」と入力します。ただし、計算方法は「減算」にチェックします。 10%割り引く場合は、「10」と入力します。ただし、計算方法は「乗算」にチェックします。 |
各種設定が終わったら【保存】をクリックします。

STEP2の設定が終わり、保存すると、クーポンタブの管理画面が表示され、保存したクーポンが表示されます。
「削除」の横に表示されているのが「クーポンコード」です。個人情報を登録する際に、クーポンコードの入力欄が表示されますので、そこに予約者が入力すると適用されます。
複数のクーポンを登録する場合は、【新規項目を追加】から新しいクーポンを登録します。
追加料金|税金
追加料金|税金は、有料プランのみで設定可能です。今回は使用しないため説明を省きます。
通知

通知は、予約完了後に予約状況を管理者や予約者に対して自動的に予約内容の通知メールを送信する設定をします。
文字が黒くなっているのは有効化されていることを現しています。赤文字は無効化されているので通知はいかない状態です。
| 項目 | 内容 |
|---|---|
| 新規 | 新しい予約が入ったときに自動配信されるメールを設定します。 |
| 承認済み | 管理者が予約システムで承認処理をおこなったときに配信されるメールを設定します。 |
| 保留中 | 予約者が予約の保留をおこなったときに配信されるメールを設定します。 |
| 更新済 | 予約者が予約の更新をおこなったときに配信されるメールを設定します。 |
| リマインダー | 予約者に予約時間の前に予約内容を再送するメールを設定します。 |
| キャンセル済み | 予約者が予約のキャンセルをおこなったときに配信されるメールを設定します。 |
| 削除済み | 予約者が予約の削除をおこなったときに配信されるメールを設定します。 |

「通知」タブを開いたら、
- 【新規】をクリックします。

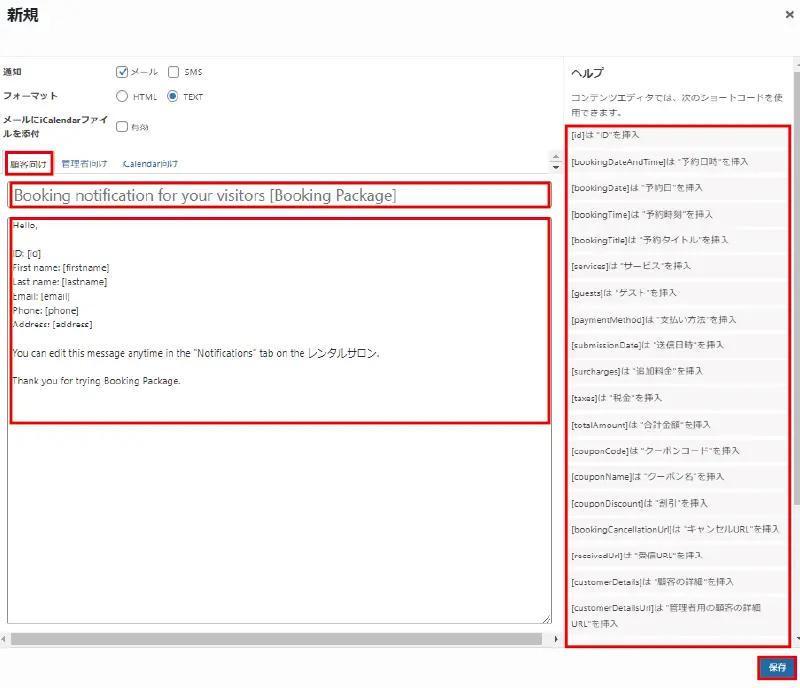
「新規」を開いたら、
- 【顧客向け】をクリックします。
- 「通知」は【メール】にチェックします。
- 「フォーマット」は【TEXT】にチェックします。
- 「メールにiCalendarファイルを添付」は使用しないので【有効】のチェックは外します。
- 件名と本文を入力します。
- 【保存】をクリックします。
件名:レンタルサロン ◯◯のご予約が確定しました
本文:
[firstname]様
ご予約ID:[id]
この度は、当レンタルサロンをご予約いただき誠にありがとうございます。
以下の内容でご予約が確定しましたのでご確認ください。
【予約内容】
ご予約日時:[bookingDateAndTime]
ご予約コース:[services]
お支払い方法:[paymentMethod]
ご利用料金:[totalAmount]
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
【ご利用場所】
住所:福岡県福岡市中央区0-0-0
アクセス方法:https://●●.com/access/
【注意事項】
・ご利用にあたり必ず下記ページの「ご利用の流れ」および「利用規約」をご確認ください。
https://●●.com/first/
・レンタルスペース内の設備や備品は丁寧にご利用ください。
なお、内容に不明な点などございましたら、こちらからご連絡をさせていただく場合がございますので、ご了承下さいませ。
——————————————-
レンタルサロン
電話番号:092-000-0000
E-Mail: test@example.com
Webサイト: https://●●.com/
——————————————-
新規画面の右側に、使用できるショートコードの一覧があります。何のショートコードか分かりやすく記載されていますので、そちらを参考にショートコードをコピペして使用しましょう。

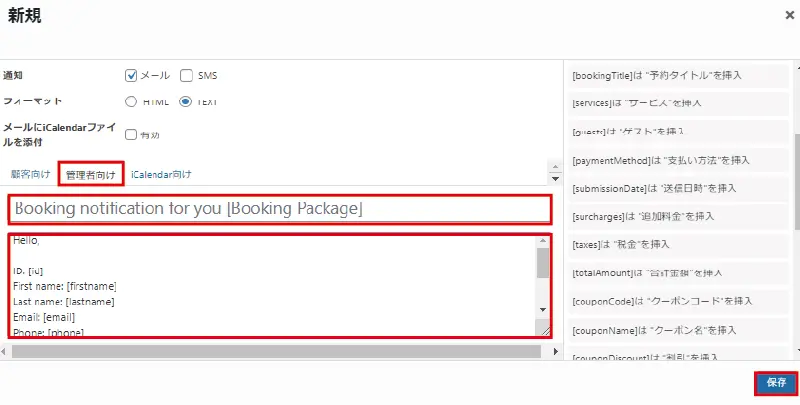
「管理者向け」を開いたら、
- 「通知」は【メール】にチェックします。
- 「フォーマット」は【TEXT】にチェックします。
- 「メールにiCalendarファイルを添付」は使用しないので【有効】のチェックは外します。
- 件名と本文を入力します。
- 【保存】をクリックします。
件名:レンタルサロン ◯◯の予約が入りました
本文:
レンタルサロン ◯◯のページより、新規の予約があります。
内容を確認の上、ご対応をお願いいたします。
【予約内容】
ご予約ID:[id]
ご予約日時:[bookingDateAndTime]
ご予約コース:[services]
お支払い方法:[paymentMethod]
ご利用料金:[totalAmount]
■氏名:
[firstname]
■氏名(カナ):
[lastname]
■メールアドレス::
[email]
■電話番号:
[phone]
■郵便番号:
[postcode]
■住所:
[address]
Sync
特に設定しませんので、そのままで大丈夫です。
カスタマイズ
ラベルの名称変更やボタンのサイズ・カラーをCSSで調整することができます。
設定
一般設定の設定で、設定した内容が表示されます。
時間帯予約カレンダーのサンクスページの作り方
サンクスページとは、予約完了後に表示されるページのことです。予約者に対して予約が完了したことと感謝を伝えるために今回は作成します。

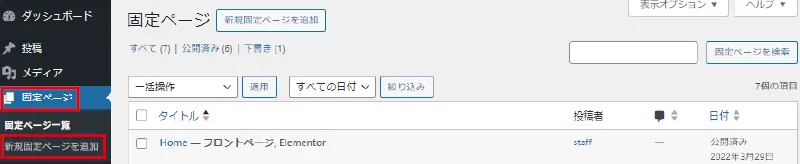
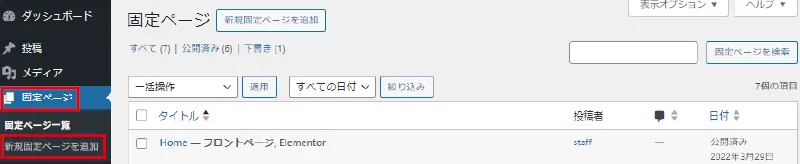
- 【固定ページ】→【新規固定ページを追加】をクリックします。

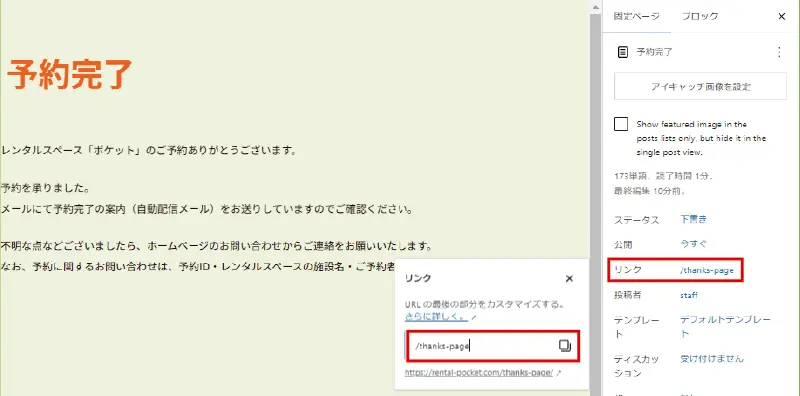
- 「ページタイトル」と「ページ本文」を入力します。
- 右側メニューの【固定ページ】タブをクリックします。
- 「リンク」欄をクリックしてウィンドウを表示します。
- 「リンク」に任意の英数字を入力します。今回は「thanks-page」としました。
- 【公開】をクリックします。

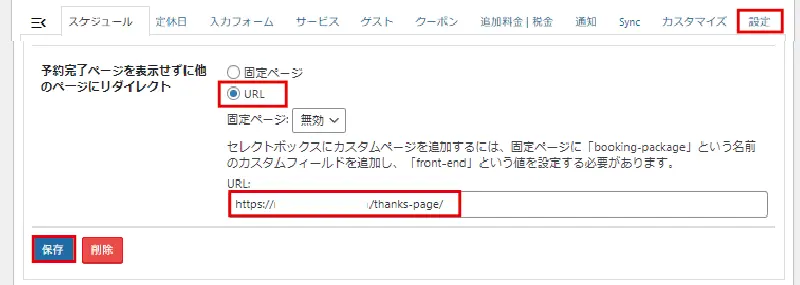
- 【Booking Package】→【カレンダーアカウント】→【レンタルサロン】をクリックします。

- 【設定】タブをクリックします。
- 「予約完了ページを表示せずに他のページにリダイレクト」項目の【URL】にチェックを入れ、URL欄にSTEP1で作成したサンクスページのURLを入力または貼り付けます。
- 【保存】をクリックします。
時間帯予約カレンダーを表示する方法
設定した時間帯予約カレンダー、今回は「レンタルサロン」というカレンダーを作成しました。この「レンタルサロン」の予約カレンダーをホームページ上で予約できるように固定ページを作成します。

- 【BookingPackage】→【カレンダーアカウント】をクリックして予約カレンダー一覧を開きます。
- 表示したい予約カレンダーの「ショートコード」をコピーします。

- 【固定ページ】→【新規固定ページを追加】をクリックします。

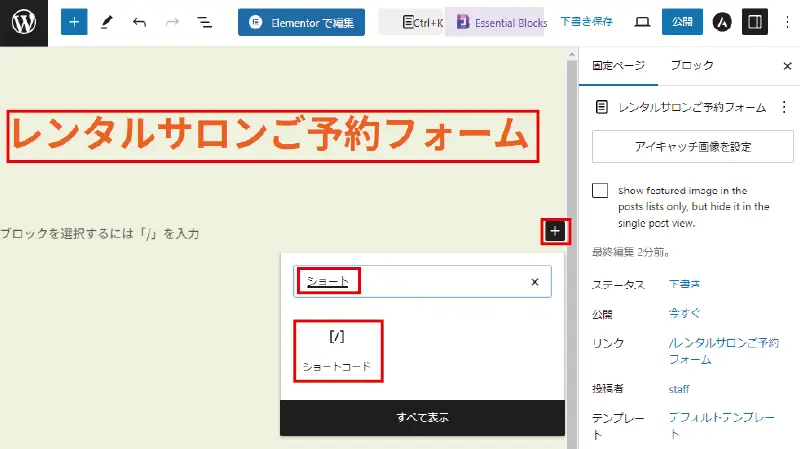
- 「ページタイトル」を入力します。
- 「+」マークをクリックして検索窓を表示します。
- 検索窓に「ショート」と入力すると、下部に「ショートコード」が表示されるのでクリックします。

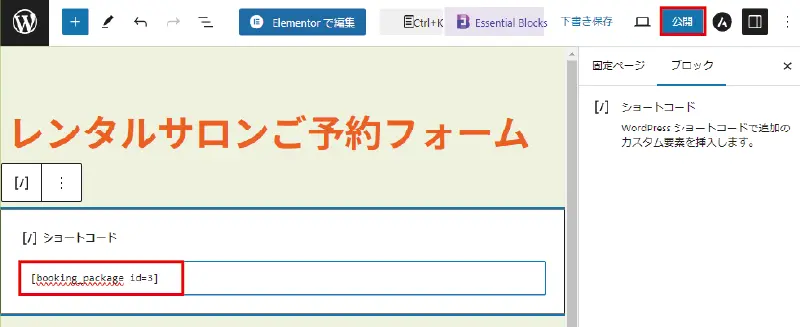
- 「ショートコード」ブロックに先ほどコピーしたをショートコードを貼り付けます。
- 【公開】をクリックします。
これで、予約カレンダーの公開が完了しました。
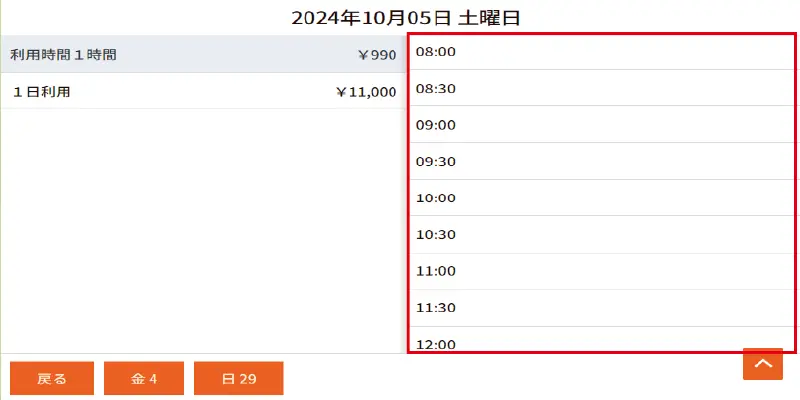
時間帯予約カレンダーの使い方

- 予約カレンダーの日付を選択します。

- 【利用時間1時間】または【1日利用】を選択します。

- 【利用時間1時間】を選択すると「追加時間」の選択画面が表示されます。
- 最低利用時間の1時間プラス追加時間を選択します。

- 利用開始時間を選択します。

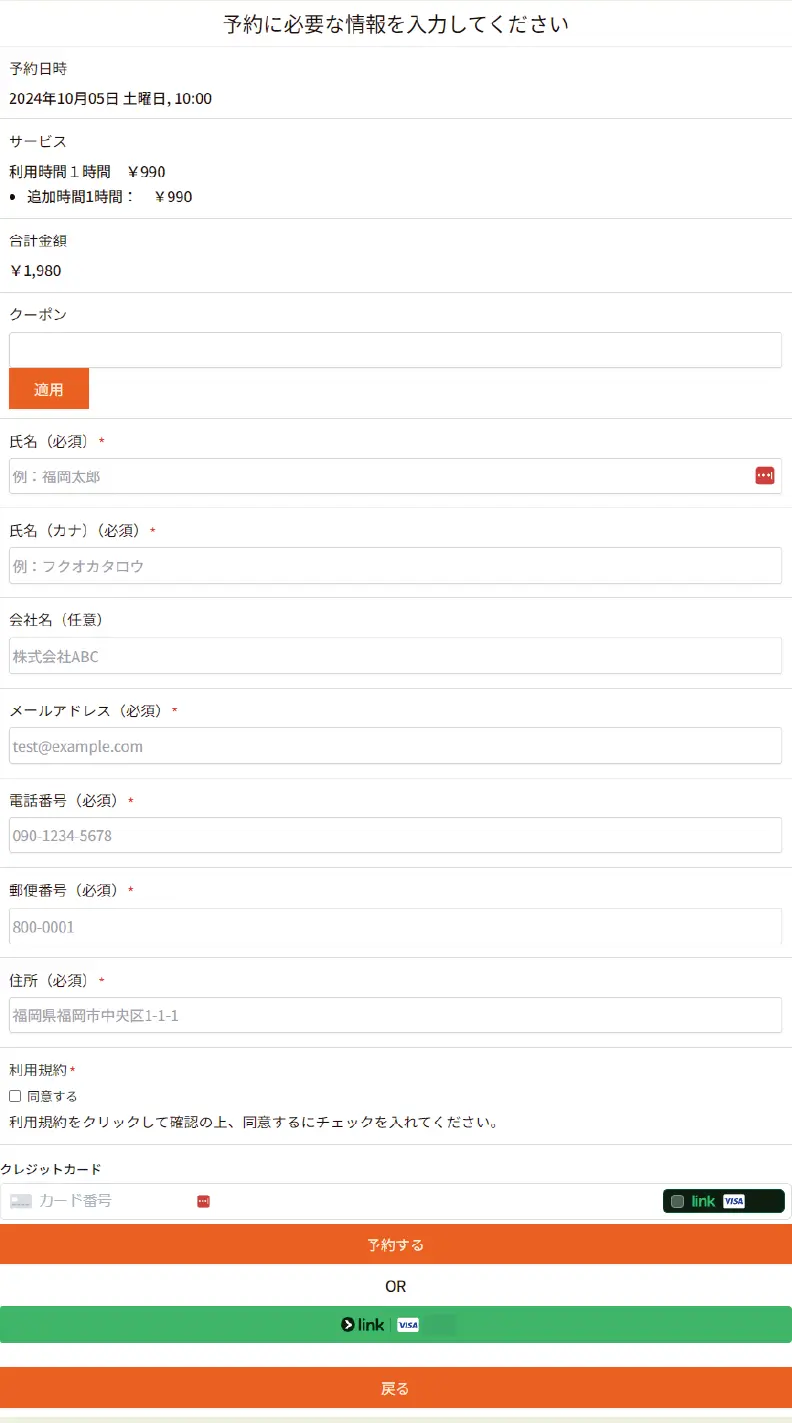
- 予約情報を入力します。
- 必須項目などすべて入力したら【予約する】をクリックします。

- 【予約する】を選択すると「予約完了」ページが表示されます。
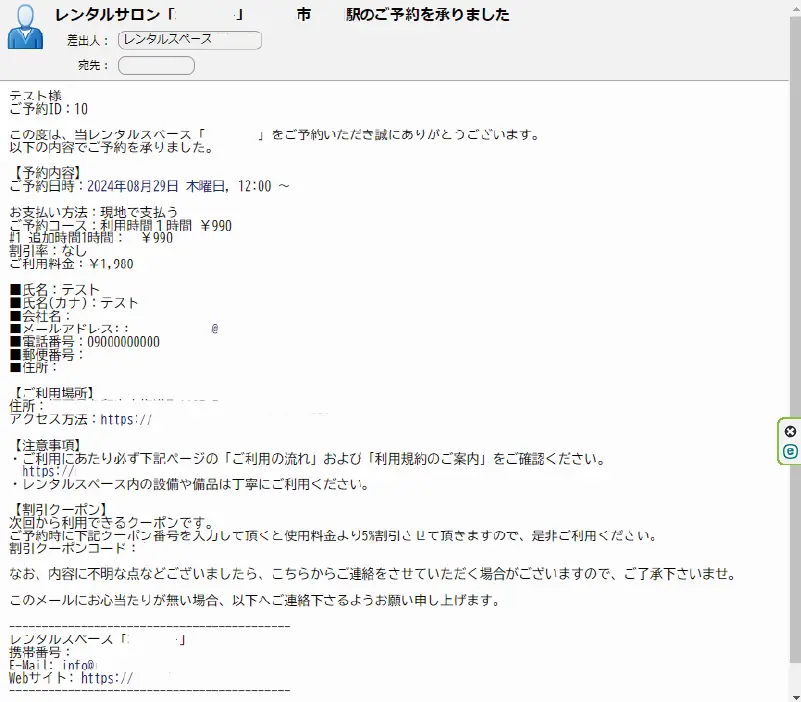
【予約者に送られるメール】

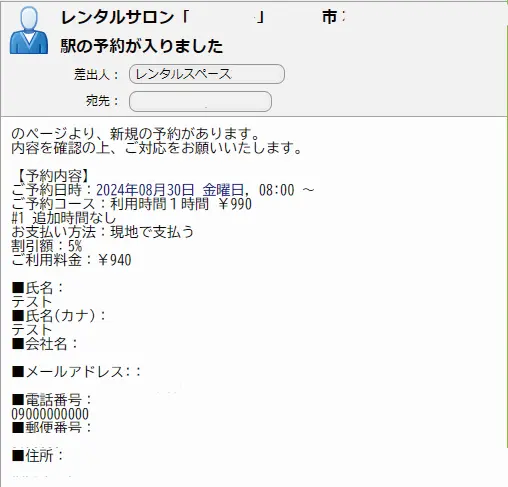
【管理者に送られるメール】

時間帯予約カレンダーの予約確認と承認方法

- 【Booking Package】→【予約済み顧客】→【該当の予約カレンダー】を選択します。
- カレンダーの日付に数字が表示されているのが、その日の予約件数です。
- 数字が表示されている日付をクリックします。

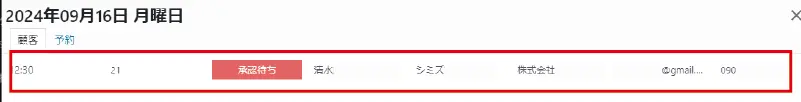
- 「顧客」タブをクリックします。
- ピンク色が承認待ちなので「ピンク色」の予約をクリックします。

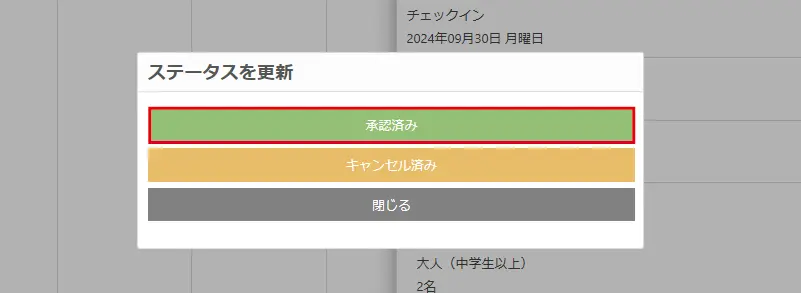
- ステータスを更新画面が表示されますので、【承認済み】をクリックします。

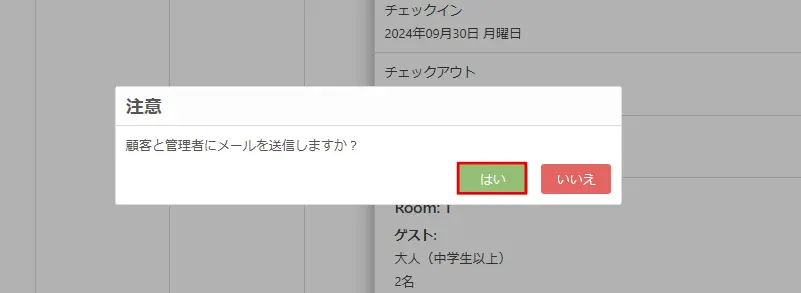
- 「顧客と管理者にメールを送信しますか?」と聞かれますので【はい】をクリックします。

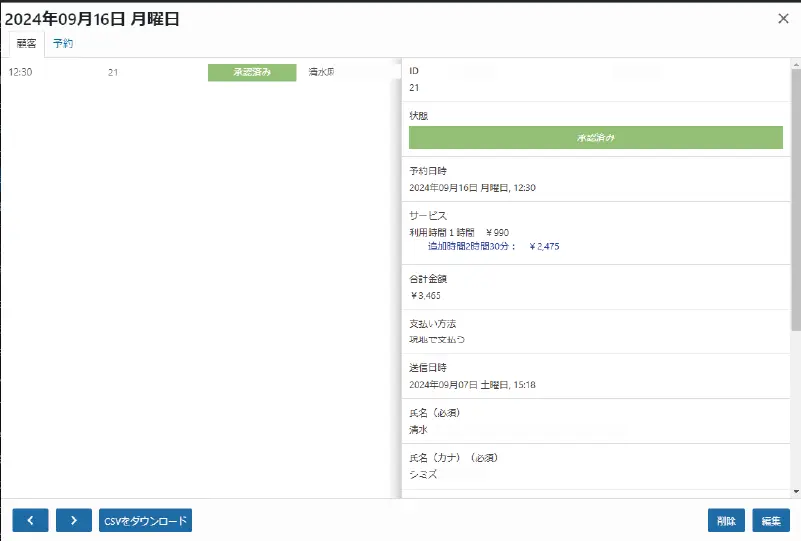
- 「予約承認済み」になると緑色に変わります。
【通知】の「承認済み」でメール内容を設定することで、メール送信することができます。
今回は、予約ページから予約するときにオンライン決済するため、その時点で予約完了および承認となるため「承認済み」メールの設定はしていません。
時間帯予約カレンダーの予約キャンセル方法

- 【Booking Package】→【予約済み顧客】→【該当の予約カレンダー】を選択します。
- カレンダーの日付に数字が表示されているのが、その日の予約件数です。
- 数字が表示されている日付をクリックします。
- キャンセルする予約をクリックします。
- 「状態」の【承認待ち】や【承認済み】をクリックします。
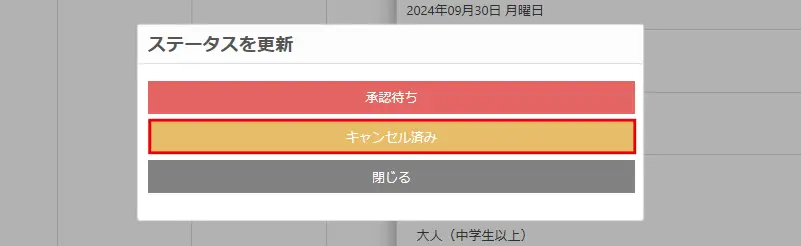
- ステータスを更新画面が表示されたら【キャンセル済み】をクリックします。

- キャンセル済みにすると黄色に変わります。

- 【通知】タブで「キャンセル済み」や「削除済み」に配信メール内容を設定しておくと、【キャンセル済み】や【削除】したときに自動でメールが送信されます。
宿泊予約カレンダーの作り方
宿泊予約カレンダーは、ホテル、民泊、ペットショップ、ペンションなどのほか、1日利用するレンタルサービスにも使える予約カレンダーを作成するための手順を紹介します。
宿泊予約カレンダーの追加と初期設定

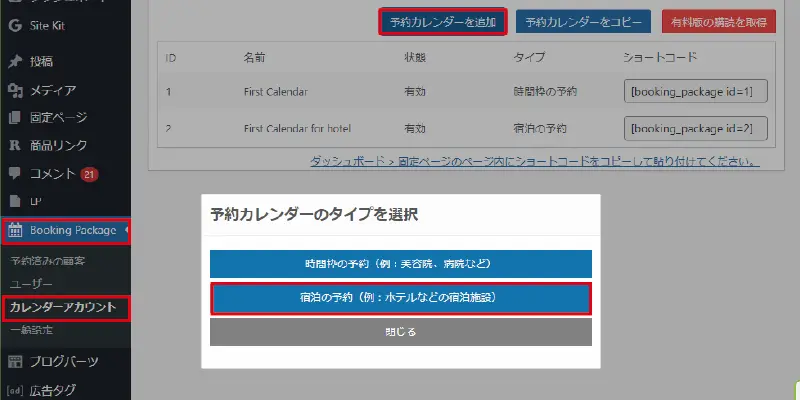
- 【Booking Package】→【カレンダーアカウント】をクリックします。
- 管理画面が表示されたら【予約カレンダーを追加】をクリックします。
- 「予約カレンダーのタイプを選択」画面の【宿泊の予約】をクリックします。

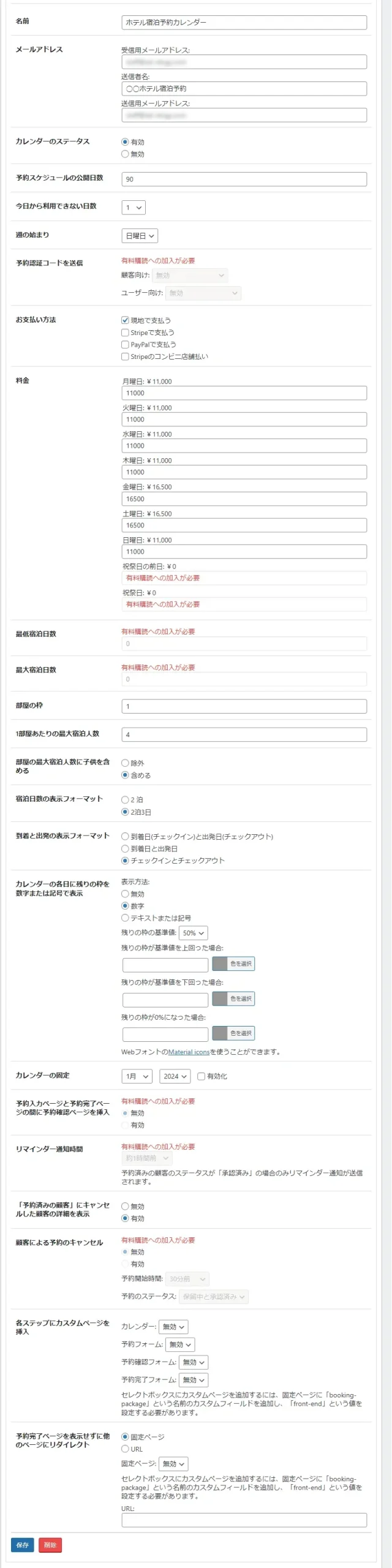
| 項目 | 内容 |
|---|---|
| 名前 | 予約カレンダーの名前を入力します。 今回は「ホテル宿泊予約カレンダー」と入力します。 ※この名前は、管理画面でのカレンダー名称としてのみ使用されます。 |
| 受信用メールアドレス | 作成する予約カレンダーの予約関連メールを受信するメールアドレスを入力します。 ※一般設定で入力したメールアドレスが表示されますが、予約カレンダーごとに別のメールアドレスで受信することができます。 |
| 送信者名 | 作成する予約カレンダーに予約が入ったときに予約者に送信される送信者名を入力します。 ※一般設定で入力した送信者名が表示されますが、予約カレンダーごとに別の送信者名を設定することもできます。 |
| 送信用メールアドレス | 作成する予約カレンダーに予約が入ったときに予約者に送信されるメールアドレスを入力します。 ※一般設定で入力したメールアドレスが表示されますが、予約カレンダーごとに別のメールアドレスを送信用メールアドレスに設定することもできます。 |
| カレンダーのステータス | 「有効」を選択します。 「無効」にすると、ショートコードを挿入しても予約カレンダーが表示されません。 |
| 予約スケジュールの公開日数 | 予約可能な期間を設定します。 デフォルトでは「30」と入力されています。30日先まで予約可能という意味です。 今回は「90」で設定します。 |
| 今日から利用できない日数 | 予約の受付を開始する日数を設定します。当日や翌日など直近の予約を受け付けるかどうかを数値で入力します。 0:当日予約可能 1:前日(1日前)まで予約可能(当日予約不可) 2:前々日(2日前)まで予約可能 今回は「1」で設定します。 |
| 週の始まり | カレンダーの始まりの「曜日」を選択します。 デフォルトでは日曜日始まりです。月曜日始まりにしたい場合は「月曜日」を選択します。 今回は「日曜日」始まりに設定します。 |
| 【有料】 予約認証コードを送信 | 予約者が予約を完了する前に認証コードを送信し、そのコードを入力することで予約を確定する機能です。不正予約を防ぐため、実際に予約を行っている本人であることを確認できます。 |
| お支払い方法 | 「現地で支払う」を選択します。 ※現地以外の「Stripeで支払う」「PayPalで支払う」「Stripeのコンビニ店舗払い」は有料プランです。 |
| 料金 | 月曜日から日曜日まで、曜日ごとに料金を入力します。 金曜日と土曜日だけ料金をプラスするといった料金設定もできます。 ※祝祭日および祝祭日の前日の料金設定は有料プランです。 |
| 【有料】 最低宿泊日数 | 予約できる最小の連続宿泊日数を設定できます。 |
| 【有料】 最大宿泊日数 | 予約できる最大の連続宿泊日数を設定できます。 |
| 部屋の枠 | 予約できる部屋数を設定します。 「1」にしたら1日1枠の予約ができ、「3」にしたら1日3枠の予約が可能になります。 |
| 1部屋あたりの最大宿泊人数 | 1部屋に宿泊できる人数を設定します。 今回は1部屋4人泊まれると想定し「4」と入力します。 |
| 部屋の最大宿泊人数に子供を含める | 宿泊人数に子供を含めるかどうかを設定します。 今回は「含める」に設定します。 |
| 宿泊日数の表示フォーマット | 宿泊日数の表示形式を選択します。 今回は「2泊3日」に設定します。 |
| カレンダーの各日の残りの枠を数字または記号で表示 | 予約カレンダーで各日の予約可能枠の残数を「無効」「数字」「テキストまたは記号」で表示できます。 残り枠の基準値を10%~90%で設定できます。この基準値以上なら「◯」を表示、以下なら「△」を表示するなど設定ができます。 |
| カレンダーの固定 | 固定で表示させたいときに「有効化」にチェックを入れます。 当月を表示させたい場合は「チェック」を入れないで大丈夫です。 |
| 【有料】 予約入力ページと予約完了ページの間に予約確認ページを挿入 | 予約入力情報を確認できる「予約確認ページ」を作成することができます。 |
| 【有料】 予約リマインダー | 予約客に予約時間の1時間前~72時間前の設定時間に予約内容を再送信する機能です。 |
| 「予約済みの顧客」にキャンセルした顧客の詳細を表示 | 予約がキャンセルされた場合に、そのキャンセルに関する情報を表示する機能です。 |
| 【有料】 顧客による予約のキャンセル | 予約客が自身の予約をキャンセルできるようにします。 |
| 各ステップにカスタムページを挿入 | 予約ステップにおいて独自のカスタムページを表示することができます。 |
| 予約完了ページを表示せずに他のページにリダイレクト | 予約が完了した後にデフォルトの完了ページではなく、指定した別のページを表示します。 |
- 必要な項目の入力またはチェックをしたら【保存】をクリックします。

- 「保存」すると、予約カレンダーに作成したカレンダー名称が追加されます。
宿泊予約カレンダーの予約スケジュールを作成
宿泊予約カレンダーの時間枠や予約枠・受付時間を設定します。

- 【Booking Package】→【カレンダーアカウント】をクリックします。
- 管理画面が表示されたら、スケジュール設定する【予約カレンダーの名前】をクリックします。
上記画像の場合は、「ホテル宿泊予約カレンダー」です。

- 「スケジュール」は、ここでは設定しなくて大丈夫です。
定休日
予約カレンダーの定休日を設定します。
一般設定で定休日を設定している場合は、その定休日は反映されます。ここでは、一般設定の定休日とは違い、特定の予約カレンダー独自の定休日を登録します。

定休日タブを開いたら、
- 定休日にしたい日付をクリックします。
- すると、日付の色が変わります。
日付の色が変わっている日が定休日となります。
定休日は予約を受け付けることができなくなります。
入力フォーム
デフォルト項目を編集
予約時に、予約者が入力する情報を収集するためのフォームを設定します。

「入力フォーム」タブを開いたら、
- 「First name」の【編集】をクリックします。

| 項目 | 内容 |
|---|---|
| ユニークID | 固有の値を半角英数字で入力します。 ※新規項目を追加したときに入力します。 |
| 名前 | 入力フォームの項目名を入力します。 |
| URL | URLを入力することで、項目名がリンク表記になります。 |
| プレースホルダーテキスト | 入力例を表示します。文字を入力すると消えます。 |
| 説明 | 説明や入力例を記載したいときに入力します。 |
| 状態 | 「有効」にチェックを入れることで入力フォームに表示されます。 |
| 必須 | 入力しないと先に進めないように必須項目にするか設定します。 必須にする場合は、「はい-フロントエイドとダッシュボード」または「はい-フロントエイド」を選びます。フロントエイドは、予約カレンダーの入力項目、ダッシュボードは管理画面で編集するときの入力項目です。 「いいえ」を選択すると、入力しなくても予約することができます。 |
| この項目は名前用ですか | 項目が名前に関する項目のときは「はい」を選択します。 |
| この項目はメール用ですか | 項目がメールアドレスのときは「いいえ」を選択します。 |
| この項目はSMS(ショートメッセージサービス)用ですか | 項目がSMSのときは「いいえ」を選択します。 予約内容をSMSで通知したいときに設定します。 |
| この項目は場所用ですか | 項目が場所(ロケーション)のときは「いいえ」を選択します。 |
| この項目は利用規約またはプライバシーポリシー用ですか | 項目が利用規約またはプライバシーポリシーのときは「いいえ」を選択します。 |
| ユーザーが入力した値を保存 | ユーザーが入力フォームに入力した内容を記録するときに「はい」を選択します。 |
| ターゲット | 顧客とは、一般の予約者、WordPressにログインしていないユーザーも含む。 ユーザーとは、WordPressサイトに登録されているアカウントユーザー、ログインしているユーザー。 「顧客とユーザー」を選択します。 |
| タイプ | 入力項目の種類を「TEXT」「SELECT」「CHECK」「RADIO」「TEXTAREA」から選択します。 TEXT:シンプルな一行のテキスト入力フィールドです。 SELECT:プルダウンメニューから一つの選択肢を選ぶフィールドです。 CHECK:ユーザーが複数の選択肢から複数を選択できるフィールドです。 RADIO:ユーザーが複数の選択肢から一つを選択するフィールドです。 TEXTAREA:複数行のテキスト入力フィールドです。 |
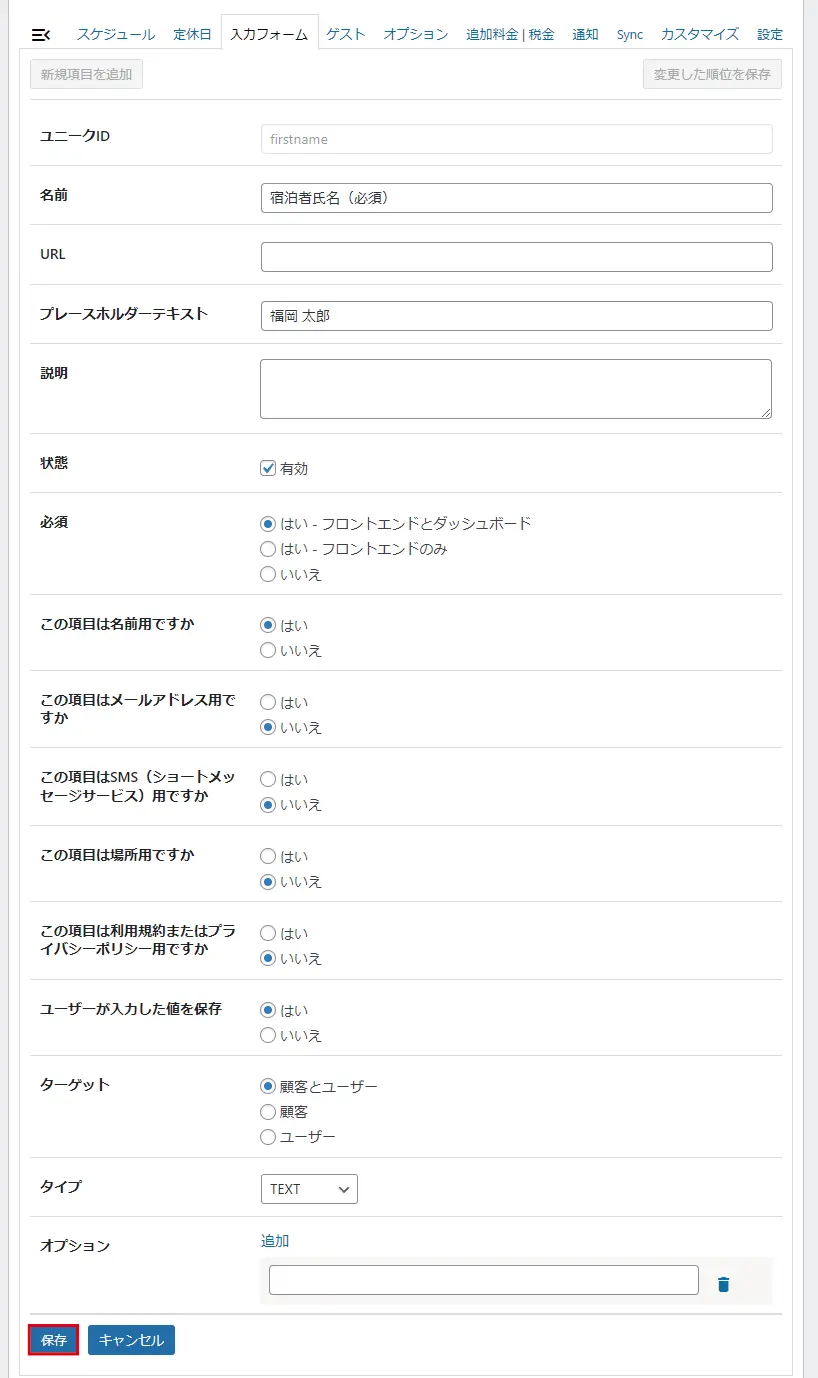
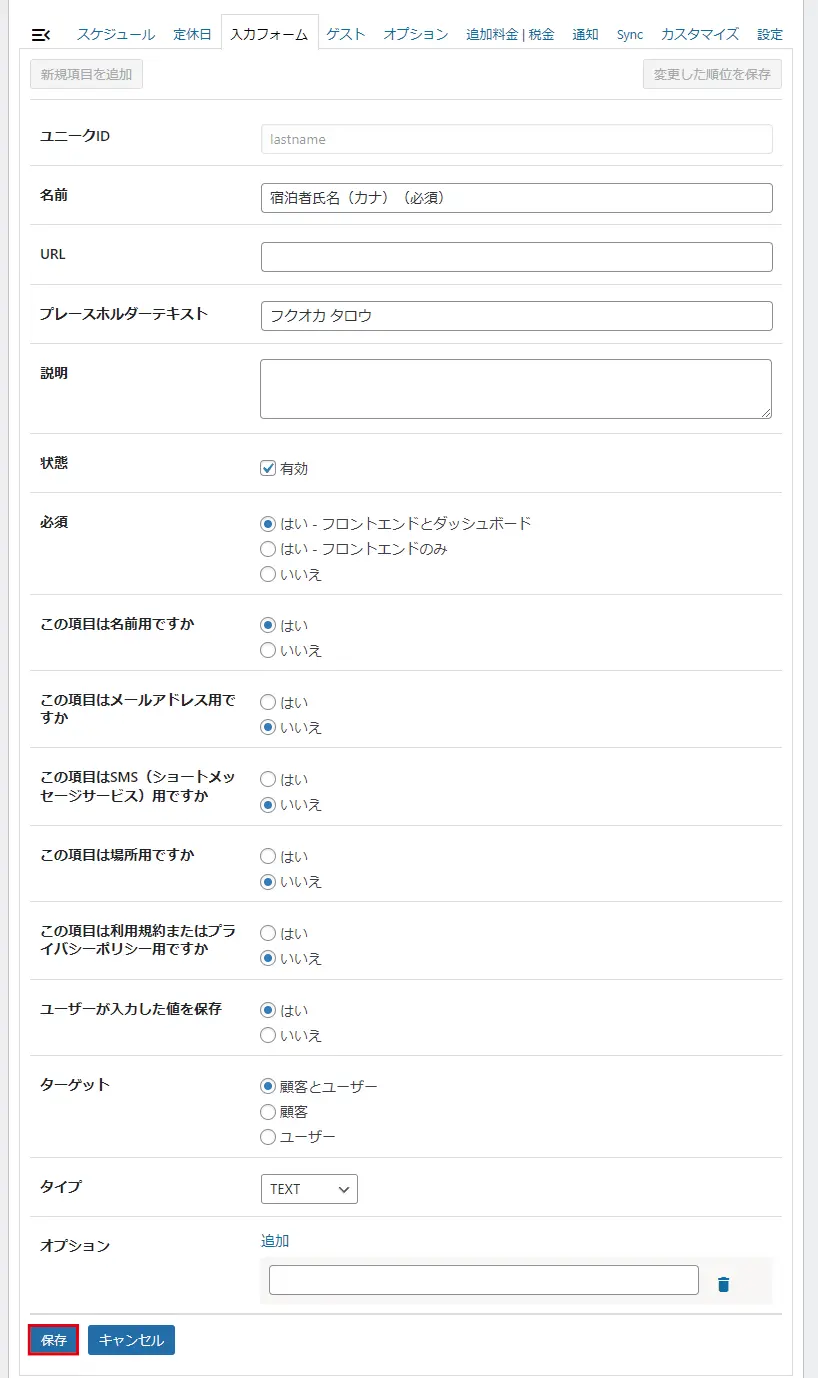
「First name」の編集画面が開いたら、
- 名前の「First name」を消して「宿泊者氏名(必須)」と入力します。
- プレースホルダーテキストに今回は「福岡 太郎」と入力しました。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「Last name」の【編集】をクリックします。

「Last name」の編集画面が開いたら、
- 名前の「Last name」を消して「宿泊氏名(カナ)(必須)」と入力します。
- プレースホルダーテキストに今回は「例:フクオカタロウ」と入力しました。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「メール」の【編集】をクリックします。
- メール編集画面が表示されたら、
- 名前の「メール」を「メールアドレス(必須)と入力します。
- プレースホルダーテキストに今回は「demo@example.com」と入力しました。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「電話」の【編集】をクリックします。
- 電話編集画面が表示されたら、
- 名前の「電話」を「電話番号(必須)」と入力します。
- プレースホルダーテキストに今回は「090-0000-0000」と入力しました。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「郵便番号」の【編集】をクリックします。
- 郵便番号編集画面が表示されたら、
- 名前の「郵便番号」を「郵便番号(必須)」と入力します。
- プレースホルダーテキストに今回は「100-0000」と入力しました。
- 状態の「有効」にチェックを入れます。
- 必須の「はい – フロントエンドとダッシュボード」にチェックを入れます。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「住所」の【編集】をクリックします。
- 住所編集画面が表示されたら、
- 名前の「住所」を「住所(必須)」と入力します。
- プレースホルダーテキストに今回は「福岡県福岡市城南区1-1-1」と入力しました。
- 状態の「有効」にチェックを入れます。
- 必須の「はい – フロントエンドとダッシュボード」にチェックを入れます。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。

- 「利用規約」の【編集】をクリックします。
- 利用規約編集画面が表示されたら、
- URLに利用規約ページのURLを入力します。
- 説明に「利用規約」を記載すると表示されます。または「利用規約をクリックして確認の上、同意するにチェックを入れてください。」と入力してチェックを入れないと予約できないこと記入してもいいです。
- 必須の「はい – フロントエンドとダッシュボード」にチェックを入れます。
- 他の項目はデフォルトのままです。
- 設定が終わったら【保存】をクリックします。
URLを入力すると、入力フォームの項目名がリンク表記になります。
新規項目を追加

「入力フォーム」タブを開いたら、
- 【新規項目を追加】をクリックします。

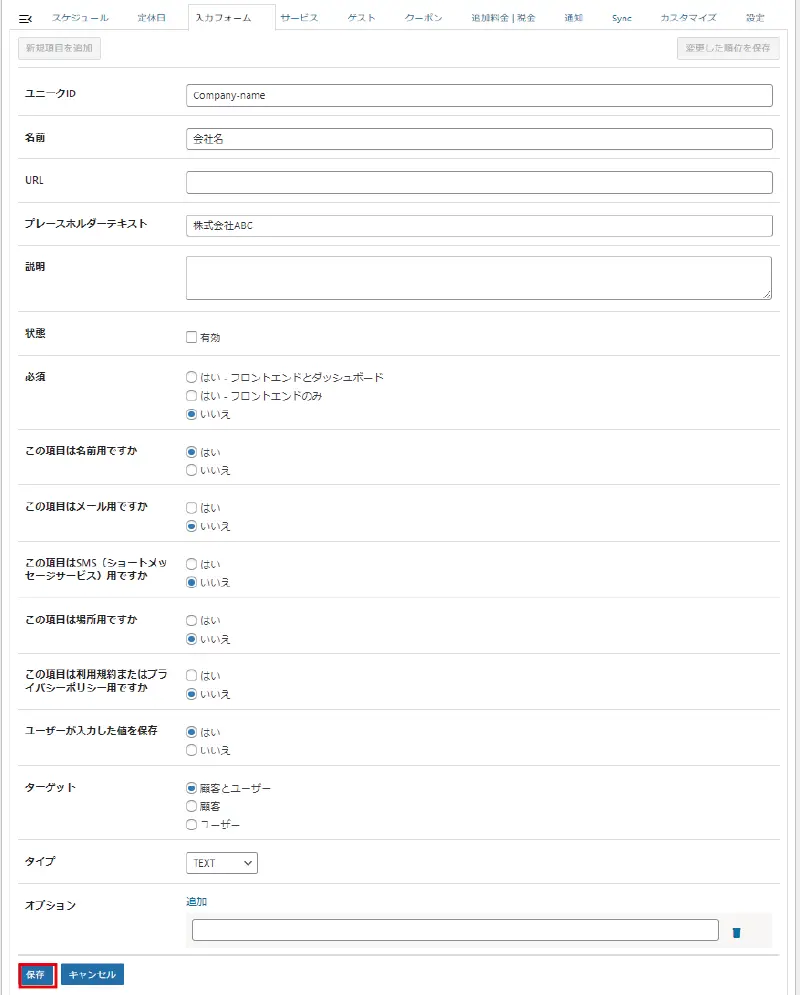
- 「新規項目を追加」の編集画面が表示されたら、
- ユニークIDに「任意の英数字」を入力します。
- 名前に「任意の項目名」を入力します。
- プレースホルダーテキストに「入力例」を入力します。
- 状態の「有効」にチェックを入れます。
- 必須にしない場合は「いいえ」にチェックを入れます。
- 項目に該当する「名前用」「メール用」「SMS用」「場所用」「利用規約」の「はい」にチェックを入れます。
- 設定が終わったら【保存】をクリックします。

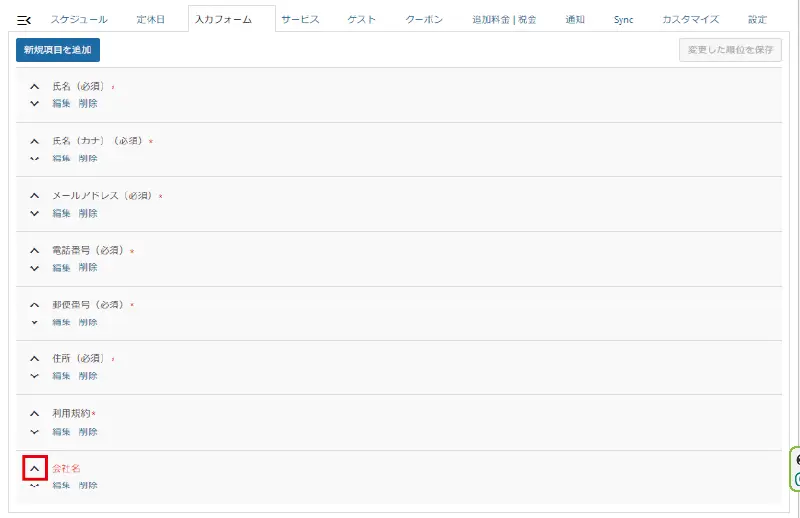
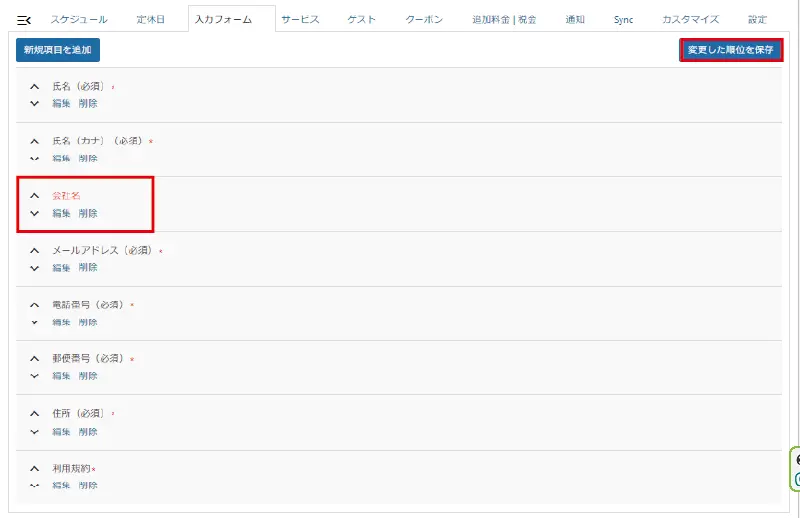
「入力フォーム」タブを開いたら、
- STEP1で新規項目を追加した「会社名」の【上矢印】をクリックします。

- 表示したい位置まで【上矢印】をクリックします。
- 移動したら【変更した順位を保存】をクリックします。
不要な項目を削除

- 消したい項目の【削除】をクリックします。
ゲスト
宿泊の場合、大人の人数と子どもの人数を別々に入力できるように設定します。
大人の人数の入力項目を作る

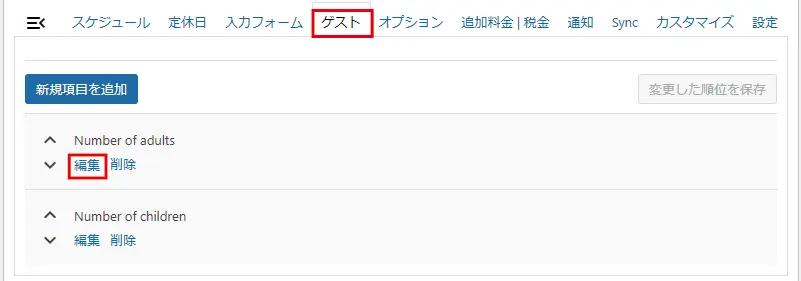
- 【ゲスト】タブをクリックします。
- 「Number of adults」の【編集】をクリックします。

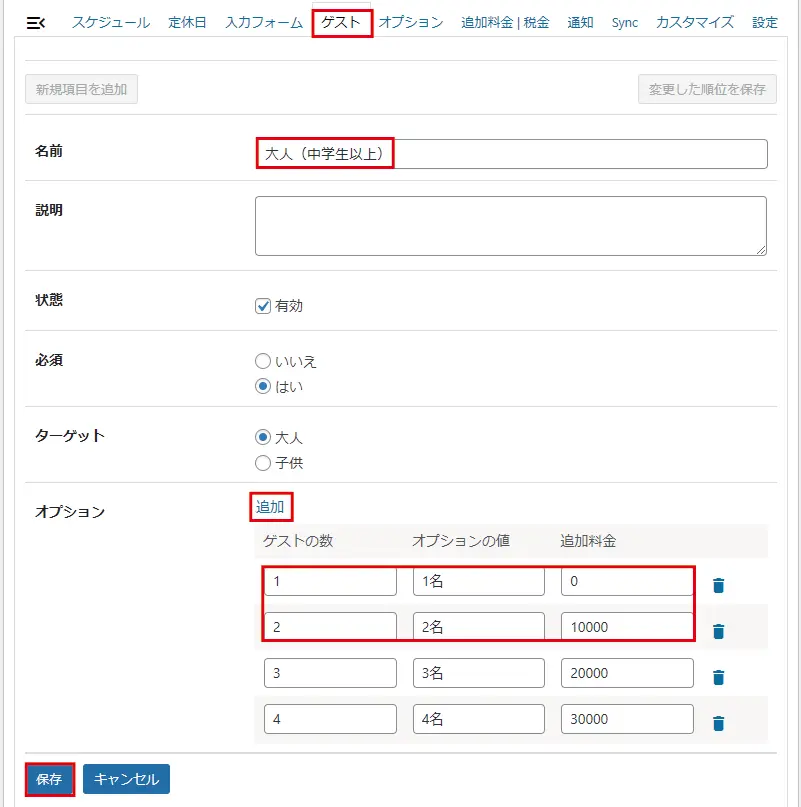
- 「名前」に今回は「大人(中学生以上)」と入力しました。
- 「状態」は、チェックを入れておきます。
- 「必須」は、入力必須項目であれば「はい」にチェックを入れます。
- 「ターゲット」は、今回は「大人」にチェックを入れます。
- 「オプション」は、ゲスト人数と料金設定をおこないます。
1名の料金は、初期設定で設定した料金が反映されますので、オプションのゲストの数「1名」の行の追加料金は「0」にします。ここで料金を入力すると「初期設定料金」+「追加料金」で計算されます。
- 1名のときは、追加料金「0」で宿泊料金は「10,000」
- 2名のときは、追加料金「10,000」で宿泊料金は「20,000」
- 3名のときは、追加料金「20,000」で宿泊料金は「30,000」
- 4名のときは、追加料金「30,000」で宿泊料金は「40,000」
という計算で宿泊料金が算出されます。
※ゲスト人数を「4」にしているので、5名以上は入力できない設定になります。
子供の人数の入力項目を作る

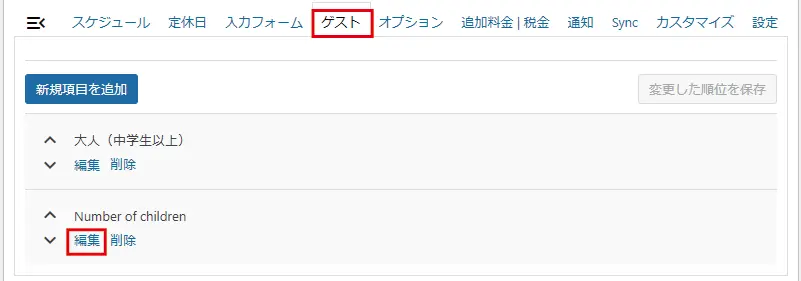
- 【ゲスト】タブをクリックします。
- 「Number of children」の【編集】をクリックします。

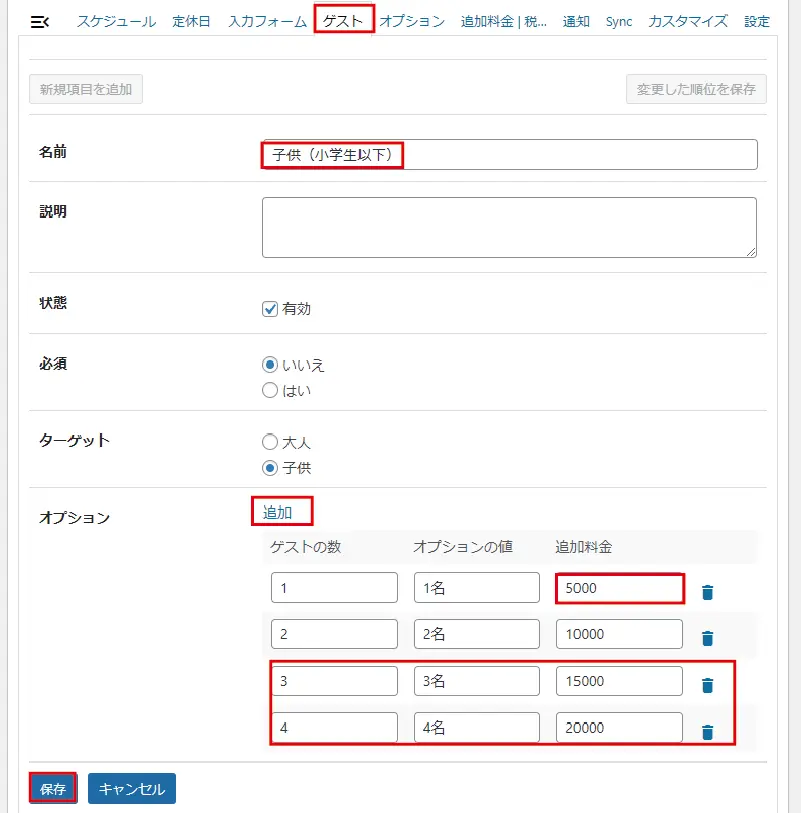
- 「名前」に今回は「子供(小学生以下)」と入力しました。
- 「状態」は、チェックを入れておきます。
- 「必須」は、入力必須項目であれば「はい」にチェックを入れます。
- 「ターゲット」は、今回は「子供」にチェックを入れます。
- 「オプション」は、ゲスト人数と料金設定をおこないます。
1名の料金は、初期設定で子供料金は設定していないので「追加料金」に金額を入力します。
- 1名のときは、追加料金「5,000」
- 2名のときは、追加料金「10,000」
- 3名のときは、追加料金「15,000」
- 4名のときは、追加料金「20,000」
という計算で宿泊料金が算出されます。
オプション【有料】

宿泊料金とは別に、朝食や送迎などのオプション料金を設定することができます。
追加料金|税金【有料】

税区分、計算方法などを設定することができます。
通知

通知は、予約完了後に予約状況を管理者や予約者に対して自動的に予約内容の通知メールを送信する設定をします。
文字が黒くなっているのは有効化されていることを現しています。赤文字は無効化されているので通知はいかない状態です。
| 項目 | 内容 |
|---|---|
| 新規 | 新しい予約が入ったときに自動配信されるメールを設定します。 |
| 承認済み | 管理者が予約システムで承認処理をおこなったときに配信されるメールを設定します。 |
| 保留中 | 予約者が予約の保留をおこなったときに配信されるメールを設定します。 |
| 更新済 | 予約者が予約の更新をおこなったときに配信されるメールを設定します。 |
| リマインダー | 予約者に予約時間の前に予約内容を再送するメールを設定します。 |
| キャンセル済み | 予約者が予約のキャンセルをおこなったときに配信されるメールを設定します。 |
| 削除済み | 予約者が予約の削除をおこなったときに配信されるメールを設定します。 |
新規予約者へのメール設定

「通知」タブを開いたら、
- 【新規】をクリックします。

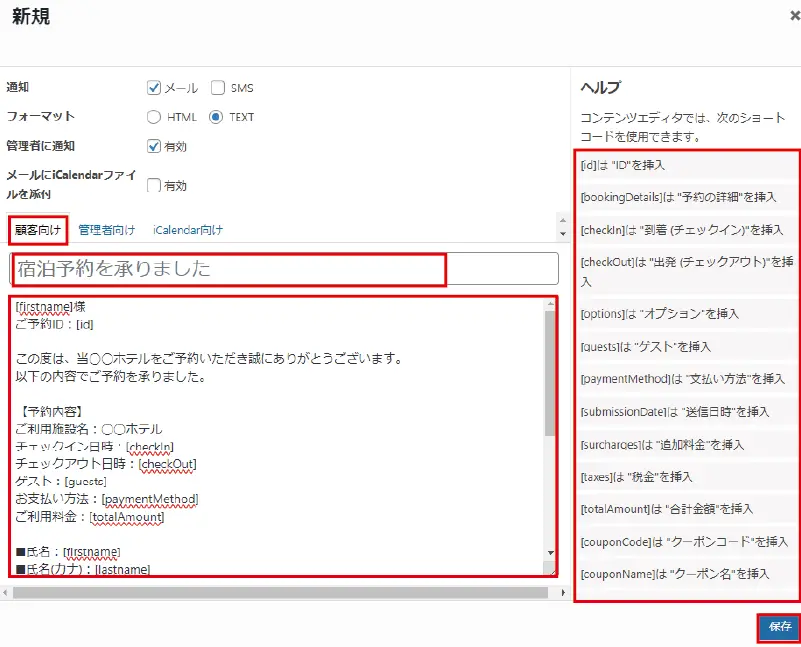
「新規」を開いたら、
- 「通知」は【メール】にチェックします。
- 【顧客向け】をクリックします。
- 「フォーマット」は【TEXT】にチェックします。
- 「メールにiCalendarファイルを添付」は使用しないので【有効】のチェックは外します。
- 件名と本文を入力します。
- 【保存】をクリックします。
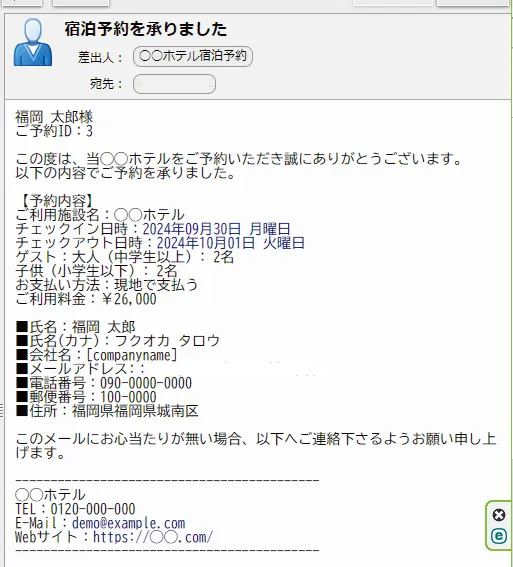
件名:宿泊予約を承りました
本文:
[firstname]様
ご予約ID:[id]
この度は、当◯◯ホテルをご予約いただき誠にありがとうございます。
以下の内容でご予約を承りました。
【予約内容】
ご利用施設名:◯◯ホテル
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:[guests]
お支払い方法:[paymentMethod]
ご利用料金:[totalAmount]
■氏名:[firstname]
■氏名(カナ):[lastname]
■会社名:[companyname]
■メールアドレス::[email]
■電話番号:[phone]
■郵便番号:[zip]
■住所:[address]
このメールにお心当たりが無い場合、以下へご連絡下さるようお願い申し上げます。
——————————————–
◯◯ホテル
TEL:0120-000-000
E-Mail:demo@example.com
Webサイト:https://◯◯.com/

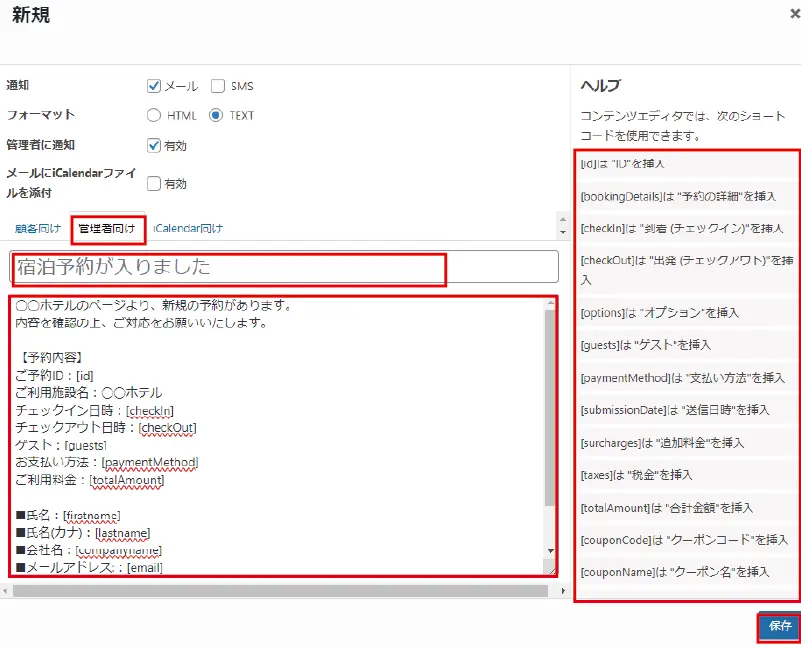
「管理者向け」を開いたら、
- 「通知」は【メール】にチェックします。
- 「フォーマット」は【TEXT】にチェックします。
- 「メールにiCalendarファイルを添付」は使用しないので【有効】のチェックは外します。
- 件名と本文を入力します。
- 【保存】をクリックします。
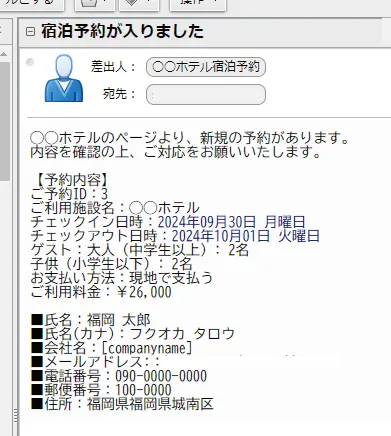
件名:宿泊予約が入りました
本文:
◯◯ホテルのページより、新規の予約があります。
内容を確認の上、ご対応をお願いいたします。
【予約内容】
ご予約ID:[id]
ご利用施設名:◯◯ホテル
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:[guests]
お支払い方法:[paymentMethod]
ご利用料金:[totalAmount]
■氏名:[firstname]
■氏名(カナ):[lastname]
■会社名:[companyname]
■メールアドレス::[email]
■電話番号:[phone]
■郵便番号:[zip]
■住所:[address]
予約承認時に送るメール設定

「通知」タブを開いたら、
- 【承認済み】をクリックします。

「新規」を開いたら、
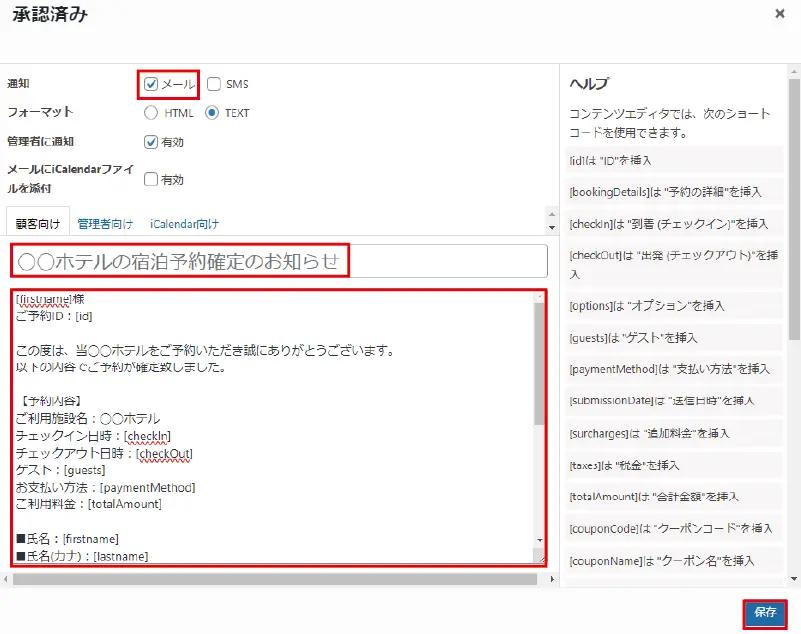
- 「通知」は【メール】にチェックします。
- 【顧客向け】をクリックします。
- 「フォーマット」は【TEXT】にチェックします。
- 「メールにiCalendarファイルを添付」は使用しないので【有効】のチェックは外します。
- 件名と本文を入力します。
- 【保存】をクリックします。
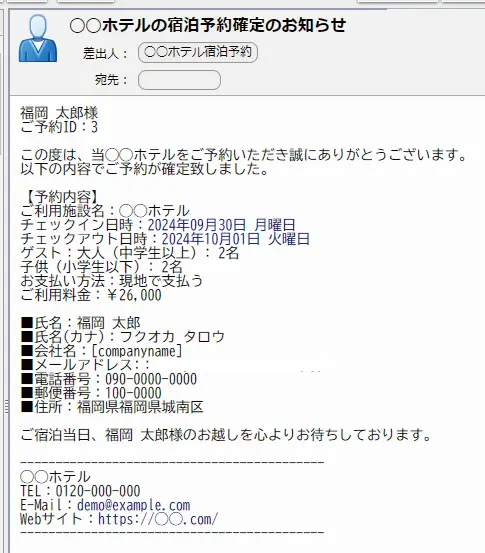
件名:◯◯ホテルの宿泊予約確定のお知らせ
本文:
[firstname]様
ご予約ID:[id]
この度は、当◯◯ホテルをご予約いただき誠にありがとうございます。
以下の内容でご予約が確定致しました。
【予約内容】
ご利用施設名:◯◯ホテル
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:[guests]
お支払い方法:[paymentMethod]
ご利用料金:[totalAmount]
■氏名:[firstname]
■氏名(カナ):[lastname]
■会社名:[companyname]
■メールアドレス::[email]
■電話番号:[phone]
■郵便番号:[zip]
■住所:[address]
ご宿泊当日、[firstname]様のお越しを心よりお待ちしております。
——————————————–
◯◯ホテル
TEL:0120-000-000
E-Mail:demo@example.com
Webサイト:https://◯◯.com/

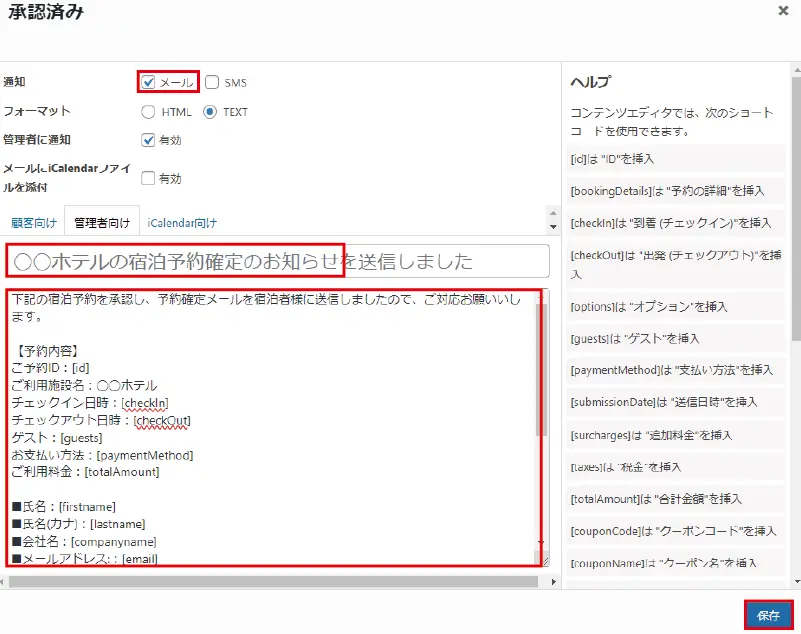
「管理者向け」を開いたら、
- 「通知」は【メール】にチェックします。
- 「フォーマット」は【TEXT】にチェックします。
- 「メールにiCalendarファイルを添付」は使用しないので【有効】のチェックは外します。
- 件名と本文を入力します。
- 【保存】をクリックします。
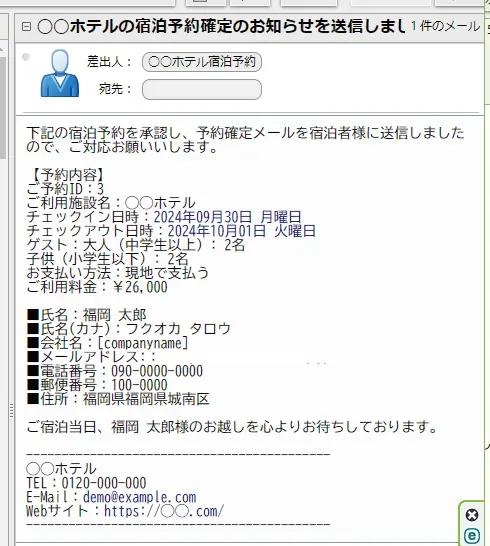
件名:◯◯ホテルの宿泊予約確定のお知らせを送信しました
本文:
下記の宿泊予約を承認し、予約確定メールを宿泊者様に送信しましたので、ご対応お願いいします。
【予約内容】
ご予約ID:[id]
ご利用施設名:◯◯ホテル
チェックイン日時:[checkIn]
チェックアウト日時:[checkOut]
ゲスト:[guests]
お支払い方法:[paymentMethod]
ご利用料金:[totalAmount]
■氏名:[firstname]
■氏名(カナ):[lastname]
■会社名:[companyname]
■メールアドレス::[email]
■電話番号:[phone]
■郵便番号:[zip]
■住所:[address]

- 「新規」と「承認済み」の文字が黒になっていれば設定が有効になっています。
キャンセル済みや削除済みのときに、メール通知をしたい場合は、別途設定が必要です。手順は新規および承認済みと同じ手順で設定できます。
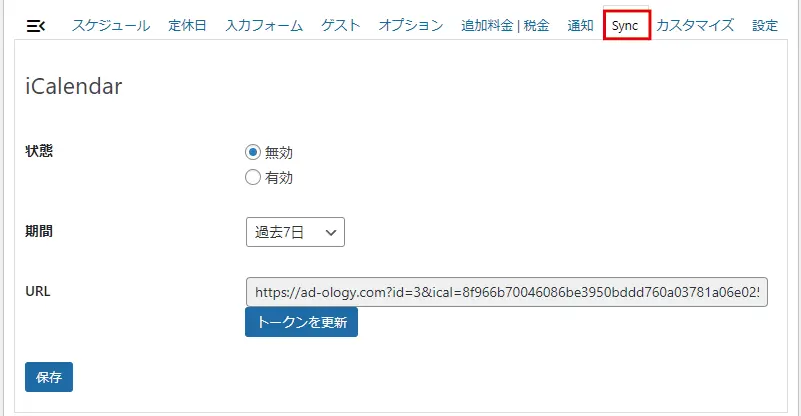
Sync

iCalendarと連携するときに使用します。
カスタマイズ
ラベルの名称変更やボタンのサイズ・カラーをCSSで調整することができます。
設定
一般設定の設定で、設定した内容が表示されます。
宿泊予約カレンダーのサンクスページの作り方
予約完了後に表示されるページを作成します。

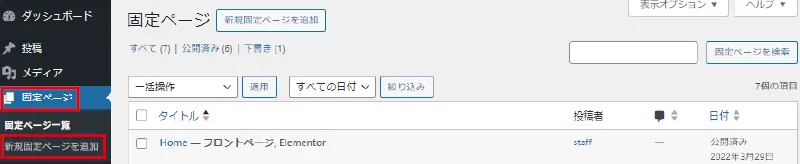
- 【固定ページ】→【新規固定ページを追加】をクリックします。

- 「ページタイトル」と「ページ本文」を入力します。
- 右側メニューの【固定ページ】タブをクリックします。
- 「リンク」欄をクリックしてウィンドウを表示します。
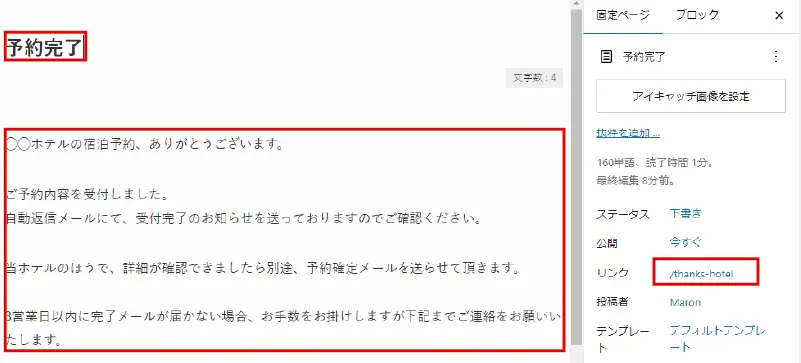
- 「リンク」に任意の英数字を入力します。今回は「thanks-hotel」としました。
- 【公開】をクリックします。
ページタイトル:予約完了
ページ本文:
◯◯ホテルの宿泊予約、ありがとうございます。
ご予約内容を受付しました。
自動返信メールにて、受付完了のお知らせを送っておりますのでご確認ください。
当ホテルのほうで、詳細が確認できましたら別途、予約確定メールを送らせて頂きます。
3営業日以内に完了メールが届かない場合、お手数をお掛けしますが下記までご連絡をお願いいたします。

- 【Booking Package】→【カレンダーアカウント】→【ホテル宿泊予約カレンダー】をクリックします。

- 【設定】タブをクリックします。
- 「予約完了ページを表示せずに他のページにリダイレクト」項目の【URL】にチェックを入れ、URL欄にSTEP1で作成したサンクスページのURLを入力または貼り付けます。
- 【保存】をクリックします。
宿泊予約カレンダーを表示する方法

- 【BookingPackage】→【カレンダーアカウント】をクリックして予約カレンダー一覧を開きます。
- 表示したい予約カレンダーの「ショートコード」をコピーします。

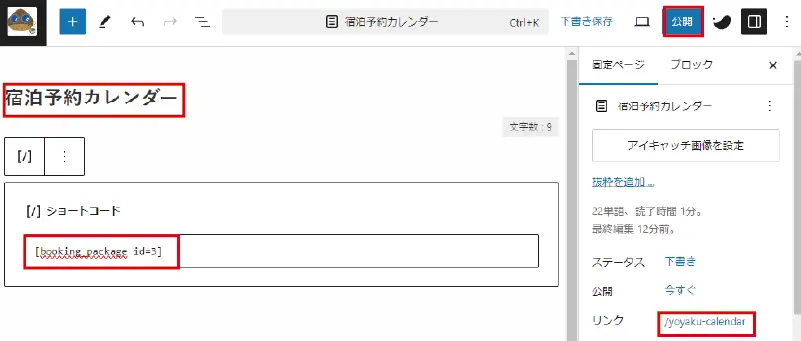
- 【固定ページ】→【新規固定ページを追加】をクリックします。

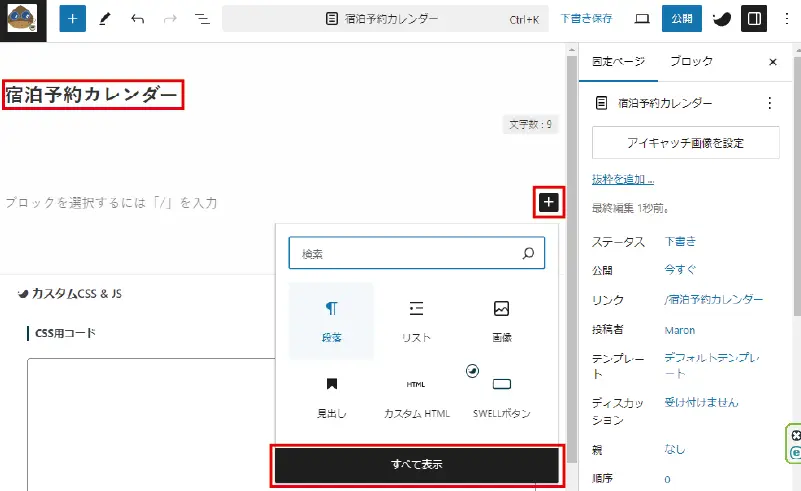
- 「ページタイトル」を入力します。
- 「+」マークをクリックして【すべて表示】をクリックします。

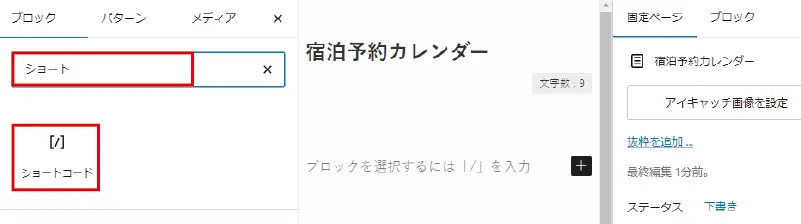
- 検索窓に「ショート」と入力すると、下部に「ショートコード」が表示されますのでクリックします。

- 「ショートコード」ブロックが追加されます。
- 先ほどコピーしたをショートコードを貼り付けます。
- 右側メニューの【固定ページ】タブをクリックします。
- 「リンク」欄をクリックしてウィンドウを表示します。
- 「リンク」に任意の英数字を入力します。今回は「yoyaku-calendar」としました。
- 【公開】をクリックします。
これで、予約カレンダーの公開が完了しました。

予約ページを開くと、予約カレンダーが表示されます。
宿泊予約カレンダーの使い方

- 予約カレンダーの日付を選択することでチェックインの日付を決めます。

- チェックアウトする日を選択します。
- ゲスト欄で「宿泊人数」を選択します。
- 宿泊費が自動計算されます。
- 内容が良ければ【次のページ】をクリックします。

- 予約情報を入力します。
- 必須項目などすべて入力したら【予約する】をクリックします。

- 【予約する】を選択すると「予約完了」ページが表示されます。
【予約者に送られるメール】

【管理者に送られるメール】

宿泊予約カレンダーの予約確認と承認方法

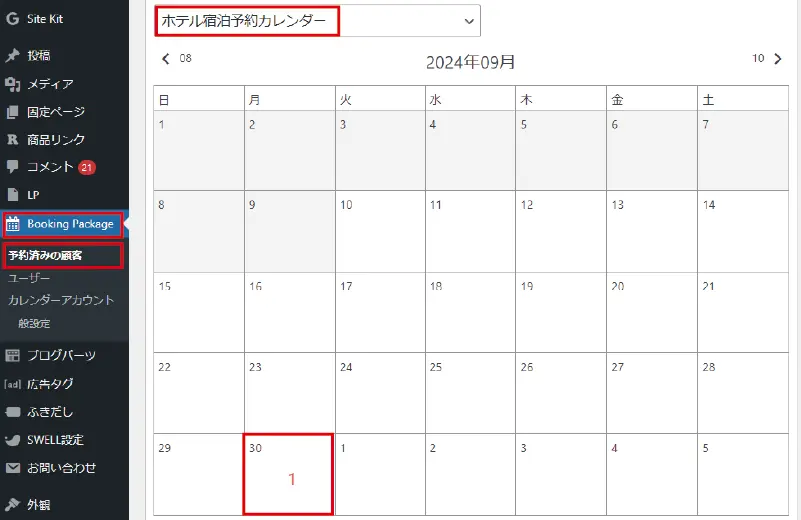
- 【Booking Package】→【予約済み顧客】→【該当の予約カレンダー】を選択します。
- カレンダーの日付に数字が表示されているのが、その日の予約件数です。
- 数字が表示されている日付をクリックします。

- 「顧客」タブをクリックします。
- ピンク色が承認待ちなので「ピンク色」の予約をクリックします。
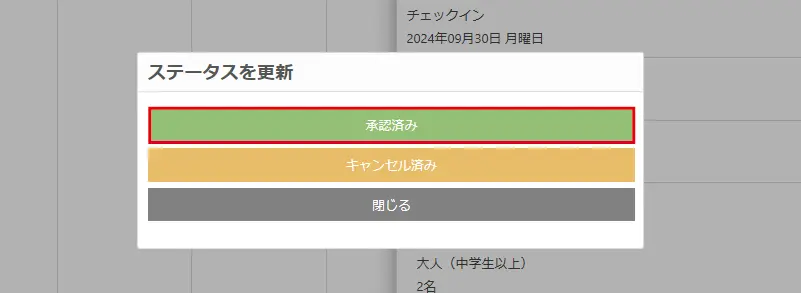
- 右側に詳細情報が表示されますので、内容に問題が無ければ【承認待ち】をクリックします。

- ステータスを更新画面が表示されますので、【承認済み】をクリックします。

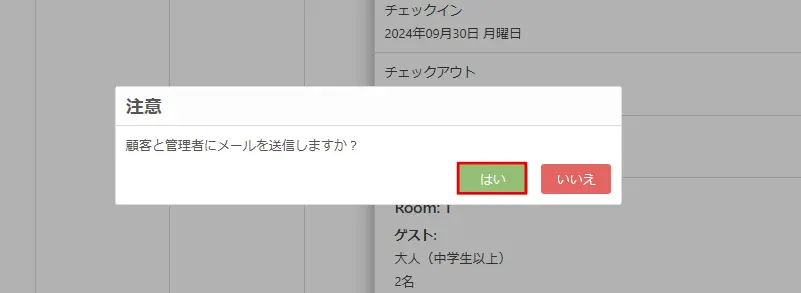
- 「顧客と管理者にメールを送信しますか?」と聞かれますので【はい】をクリックします。

- 「予約承認済み」になると緑色に変わります。
【予約者に送られるメール】

【管理者に送られるメール】

宿泊予約カレンダーの予約キャンセル方法

- 【Booking Package】→【予約済み顧客】→【該当の予約カレンダー】を選択します。
- カレンダーの日付に数字が表示されているのが、その日の予約件数です。
- 数字が表示されている日付をクリックします。
- キャンセルする予約をクリックします。
- 「状態」の【承認待ち】や【承認済み】をクリックします。
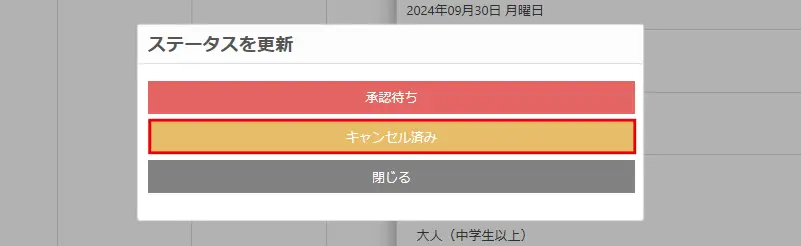
- ステータスを更新画面が表示されたら【キャンセル済み】をクリックします。

- キャンセル済みにすると黄色に変わります。

- 【通知】タブで「キャンセル済み」や「削除済み」に配信メール内容を設定しておくと、【キャンセル済み】や【削除】したときに自動でメールが送信されます。












コメント