Elementorを最新バーションにアップデートしたら、サイトが崩れた・コードが表示される・エラーになった・ウィジェットが表示されなくなったなどの不具合や、他のプラグインやテーマと干渉して不具合が発生している場合に、Elementorのバーションを前のバーションに戻したいときに役立つ方法を解説します。
この記事が参考になる人
- Elementorのバージョンを更新したら不具合が出た
- Elementorのバージョンを戻したい
目次
バックアップを取る
All-in-One WP Migrationプラグインなどのバックアップデータを保管できる方法で、バックアップは必ず取っておきましょう。バージョンを変更することで、不具合やサイトが真っ白になるなどが発生したときにサイトを復元できるようにします。
Elementorをダウングレードする

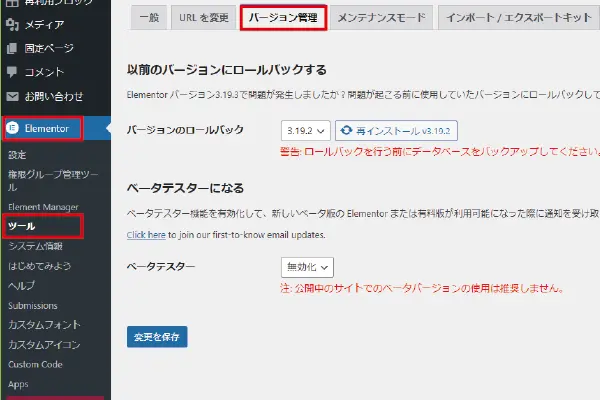
- 【Elementor】→【ツール】→【バージョン管理】をクリックする
「以前のバージョンにロールバックする」の下に、今のElementorのバージョンが記載されています。

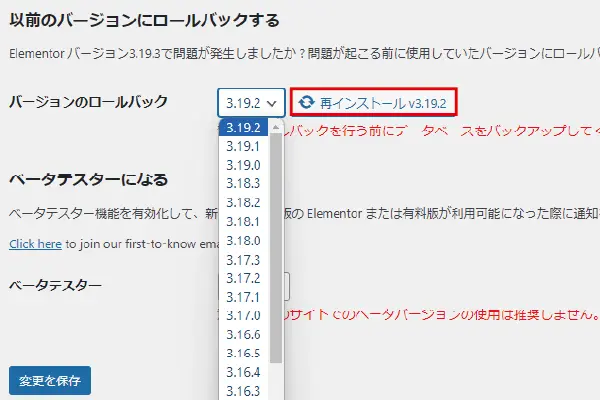
- 「バージョンのロールバック」のドロップダウンメニューをクリックする
- 戻したいバージョンを選ぶ
- 【再インストール】をクリックする

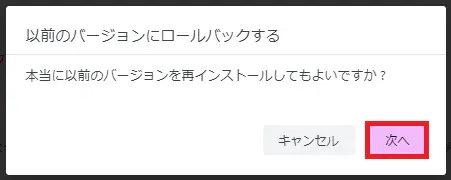
- 【次へ】をクリックする

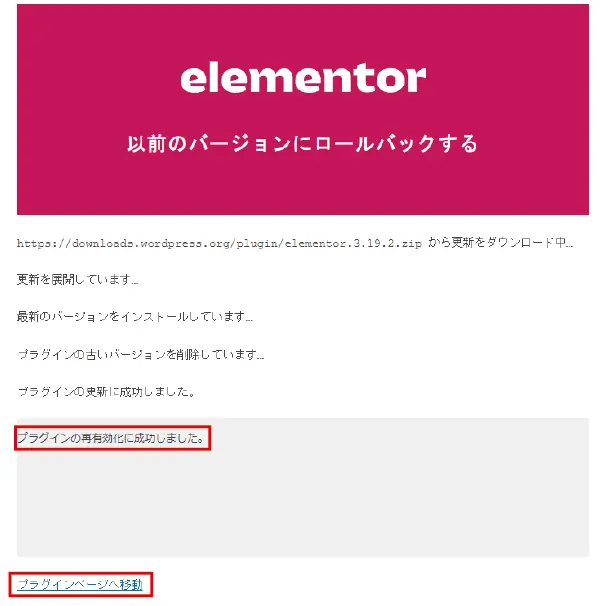
- 「以前のバージョンにロールバックする」という画面が表示される
- Elementorの更新が成功したか、失敗したかを確認する
- 【プラグインページへ移動】をクリックする

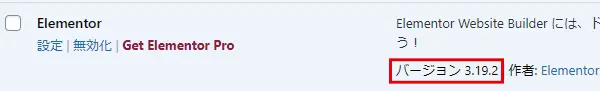
【プラグイン】の「Elementor」のバージョンを確認します。指定したバージョンになっていればOKです。
まとめ
バージョンダウンは、一時的な措置として実行することをおすすめします。最新のバージョンに随時更新することがサイトのセキュリティ対策になります。
また、実際のサイトでバージョンダウンを実行する前に、サイトのバックアップを取って、他のドメインにインポートして全く同じサイトの状況を作ってテストします。テストサイトで何か問題があれば、その解決策を試すことができます。通常、トラブルがあるとサイトに影響が出るので、それを避けるためにもテスト環境を作って試してみることも大切です。












コメント