WordPress(ワードプレス)を使った記事の書き方から公開までの手順を分かりやすくお伝えします。
WEBサイトやブログを立ち上げたら、記事を書いて公開しないと誰にも見てもらえません。WordPressを利用してサイトを作成するときの基本である記事の書き方を初心者の方が分かりやすいように解説します。
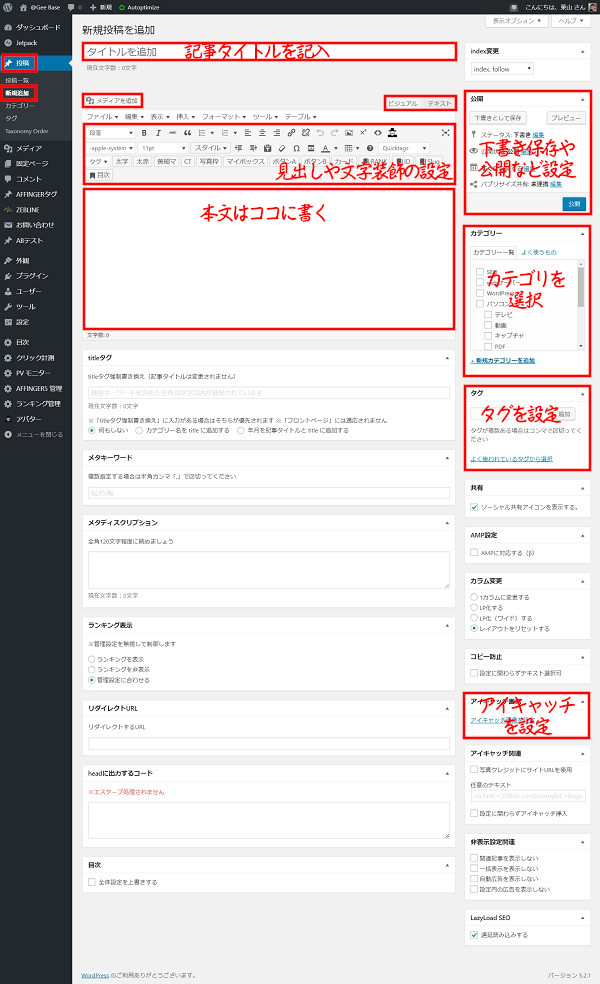
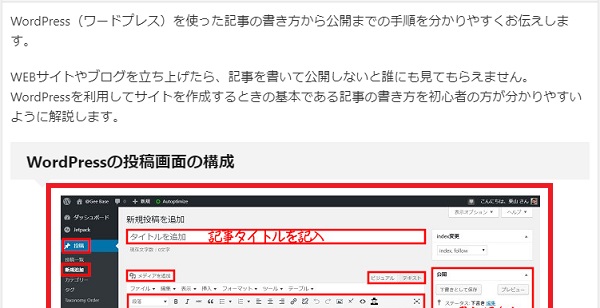
WordPressの投稿画面の構成

「投稿」から「新規投稿」を選ぶと、新規投稿画面が表示されます。
| 項目 | 概要 |
|---|---|
| タイトルを追加 | 記事タイトルを記入します。 |
| メディアを追加 | 写真・画像・動画などのメディアを追加します。 |
| ビジュアル/ テキストタブ | ビジュアルとHTMLテキストを切り替えます。 |
| 文字装飾 段落アイコン | 見出しや太文字・リスト・中央揃えなどの設定ができます。 |
| 本文欄 | 文章を書く場所です。メディアを挿入すると表示されます。 |
| 公開 | 更新を押すことで記事が公開されます。 下書き保存を選べば、公開することなく保存できます。 |
| カテゴリー | 設定したカテゴリーを選べます。 |
| タグ | 入力することでタグを設定できます。 |
記事を書く前に、段落設定や文字装飾が簡単にできる「TinyMCE Advanced」をインストールしておくと、編集が楽になりますよ!
WordPressの記事の書き方から公開
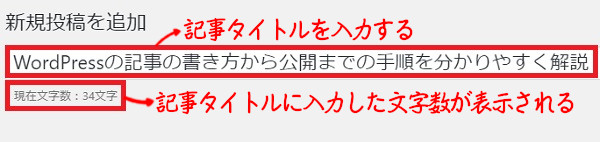
記事タイトルを入力する

- 記事タイトルに文字を入力すると、文字数が下に表示されます。
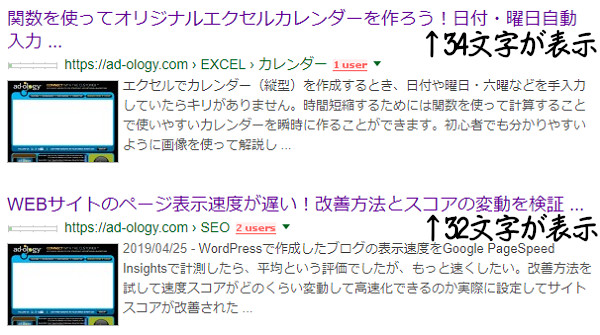
記事タイトルの文字数は何文字程度が良いのでしょう?

ブラウザで検索したときに表示される「記事タイトル」の文字数が32文字なので、32文字以内に収めることでタイトルが分かりやすくなります。
記事タイトルが長いと、33文字目以降が見切れるときもあれば、検索エンジンが勝手に記事タイトルを編集して検索結果にマッチする内容に文章を表示しているときもあります。しっかりと、記事タイトルを伝えたいときは30文字から32文字で収まるように考えるといいです。
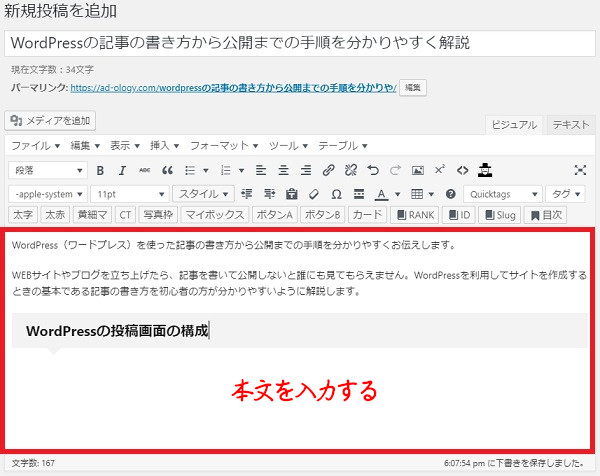
本文を入力する

- 本文を入力していきます。
本文を入力する際は、段落(見出し)も設定しながら書いてくといいです。文字装飾や中央揃え・右寄せなどもアイコンで選ぶことで簡単に設定でき、読みやすく・見やすいサイトになります。
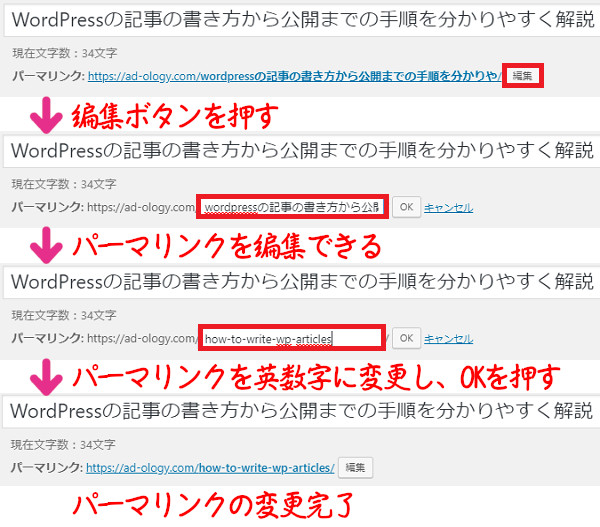
パーマリンクを変更する

- パーマリンクを変更することきは、記事タイトルの下にある「パーマリンク」の「編集」ボタンをクリックします。
- パーマリンクが編集できるようになりますので、変更して「OK」ボタンをクリックします。
- すると、パーマリンクが変更されます。
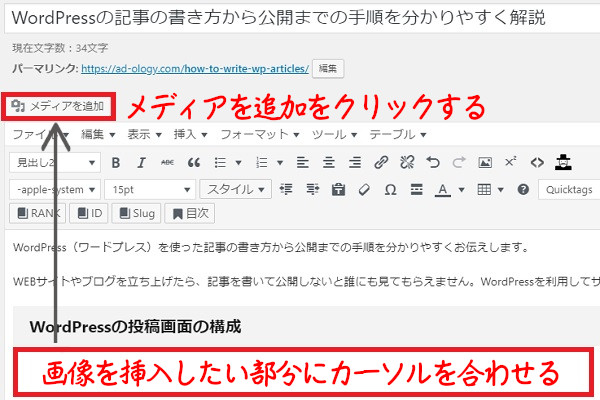
画像を挿入する

- 画像を挿入したい部分を改行して、カーソルを合わせます。
- 「メディアを追加」をクリックします。

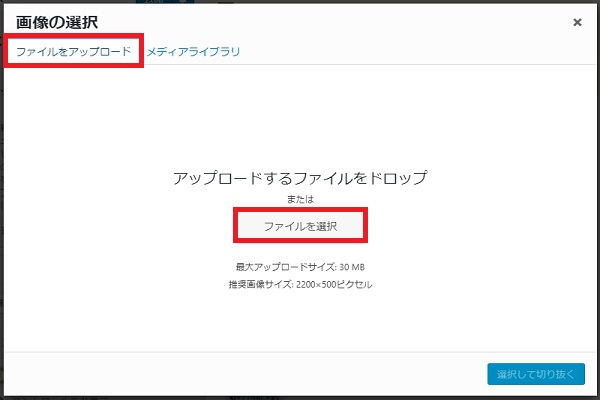
- 「ファイルをアップロード」タブを選びます。
- 「ファイルをドロップ」して追加するか、「ファイルを選択」して追加します。

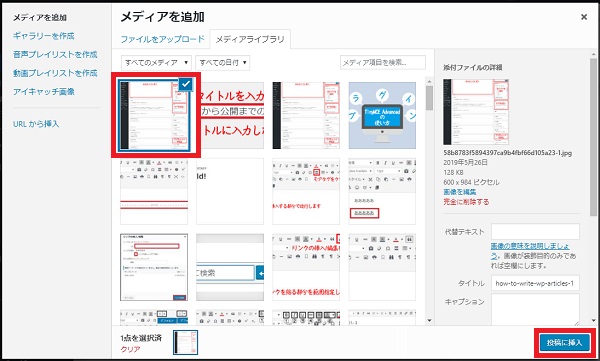
- 追加したメディアにチェックが自動で入ります。
- 「投稿に挿入」をクリックします。

- すると、本文に画像が挿入されます。
- 記事本文の画像を挿入する部分にカーソルを合わせます。
- 画像をドラック&ドロップで追加します。
- メディアを追加画面が表示されるので「投稿に挿入」をクリックします。
これで、画像を追加することができます。
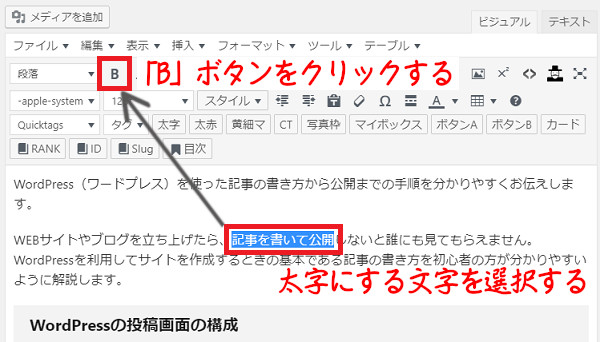
文字を太字にする

- 太字にしたい文字を選択します。
- 「B」ボタンをクリックします。

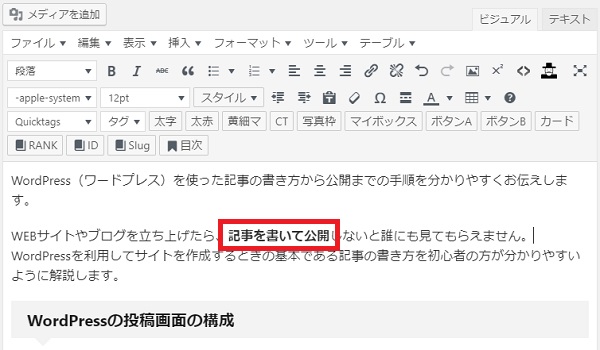
- すると、選択した文字が太字になります。
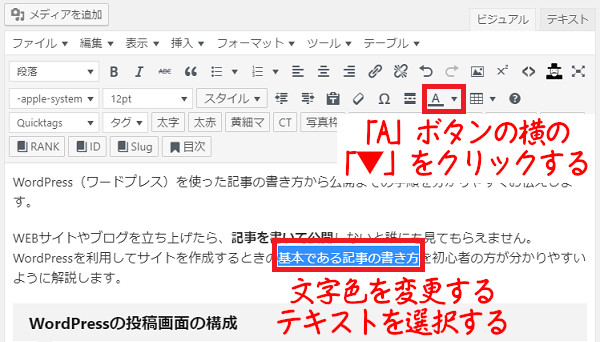
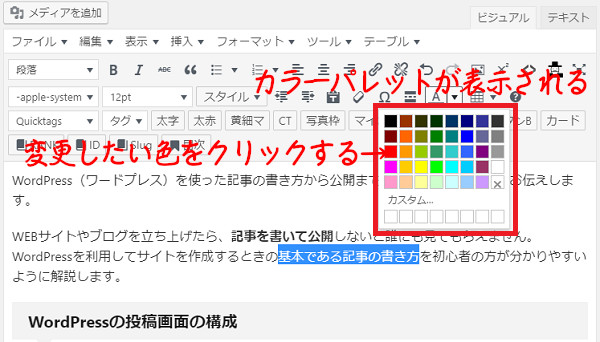
文字色を変更する

- 文字色を変更する文字を選択します。
- 「A」ボタンの横の「▼」をクリックします。

- カラーパレットが表示されます。
- 変更したい色をクリックします。

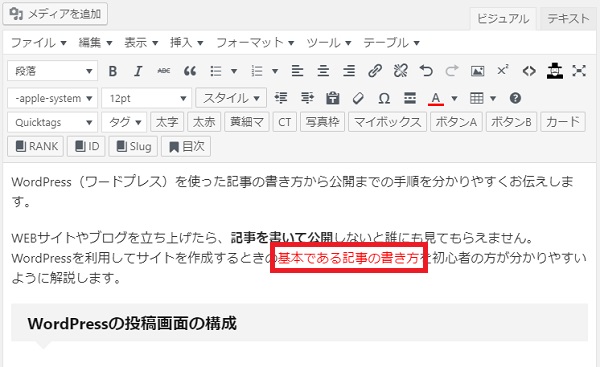
- 文字色が変更されます。
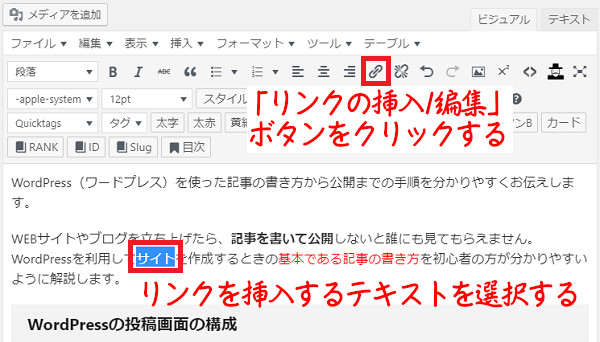
文字にリンクを設定する

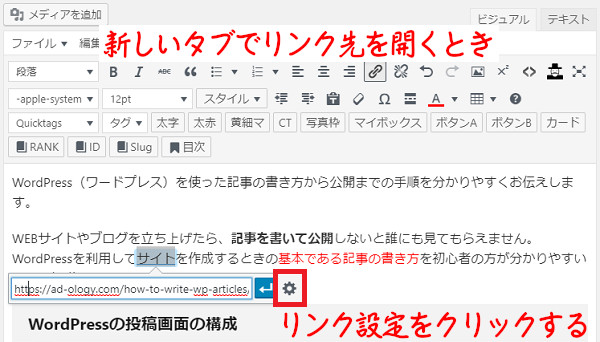
- リンクを挿入したい文字を選択します。
- チェーンマークの「リンクの挿入/編集」ボタンをクリックします。

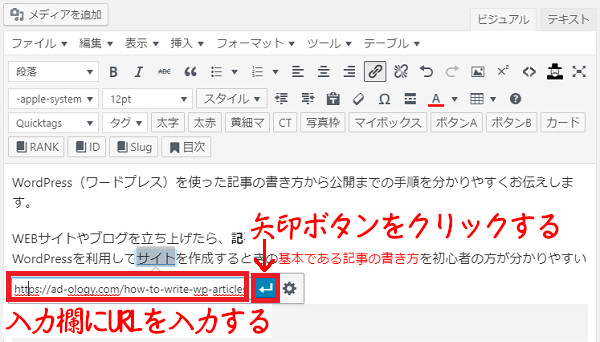
- 入力欄にURLを入力します。
- 矢印ボタンをクリックします。

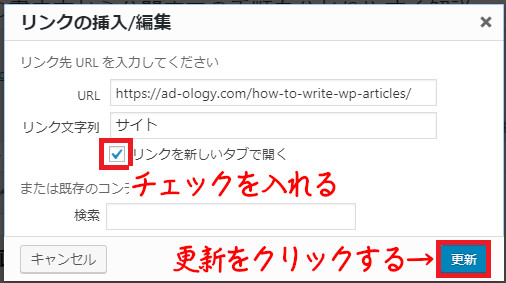
新しいタブでリンク先を開くときは、
- 「リンク設定」をクリックします。

- 「リンクを新しいタブで開く」にチェックを入れます。
- 「更新」をクリックします。
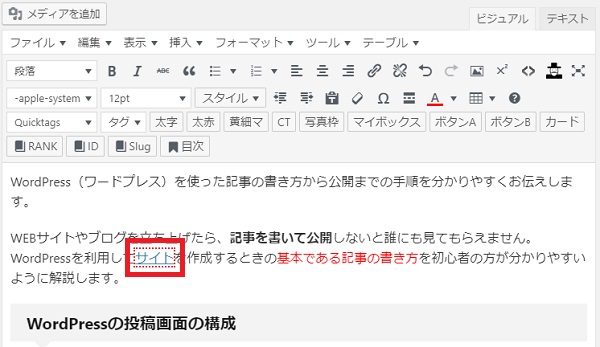
- リンクをクリックすると新しいタブで開きます。

リンクが設定されたテキストは、青文字にアンダーラインが引かれます。カーソルを合わせるとリンク先URLが表示されます。
見出しを設定する

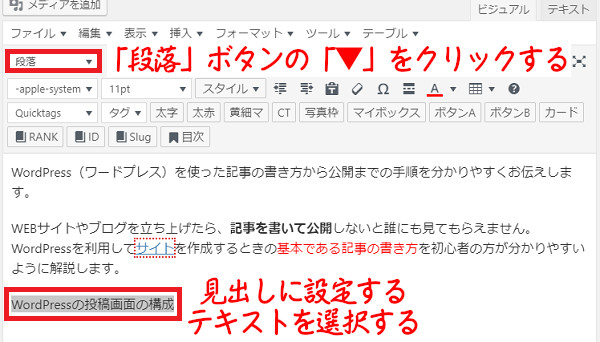
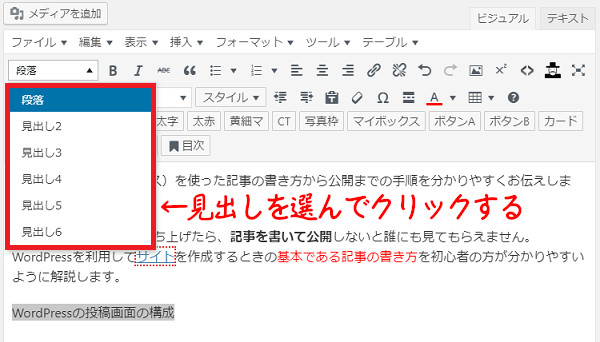
- 見出しに設定するテキストを選択します。
- 「段落」の「▼」をクリックします。

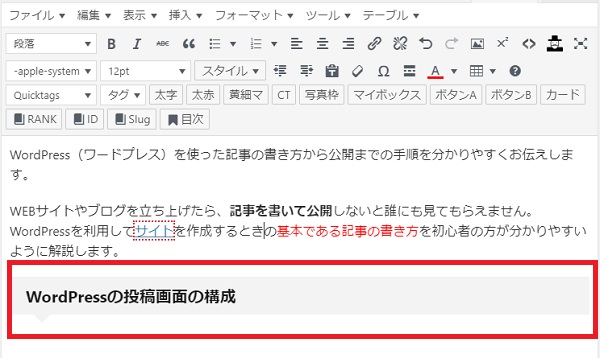
- 見出しレベルを選択します。

- 見出しを設定すると文字サイズが変わったり、文字に装飾が付いたりします。
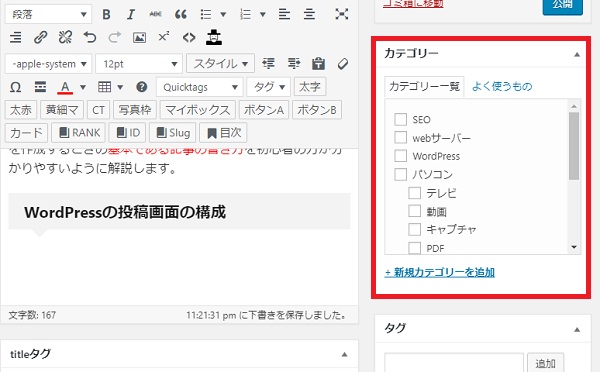
カテゴリーを設定する

右メニューの「カテゴリー」から、記事が該当するカテゴリーにチェックします。
今あるカテゴリー一覧に、該当するカテゴリーがないときは「新規カテゴリーを追加」から作成することもできます。

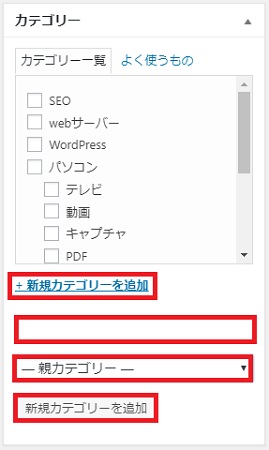
- カテゴリーの「+新規カテゴリーを追加」をクリックします。
- 「+新規カテゴリーを追加」欄の下に新規カテゴリーを入力します。
- 親カテゴリーを設定します。
- 「新規カテゴリーを追加」をクリックします。
- カテゴリー一覧に「カテゴリー」が追加されますのでチェックを入れて設定します。
アイキャッチ画像を設定する

アイキャッチ画像は、投稿ページの記事タイトルの下に表示されたり、サイドバーなどの記事一覧に表示されたりします。
ユーザーの目に止まりやすく、興味をそそる・読みたいと惹かれる画像にすることで、見てもらえる確率も上がります。
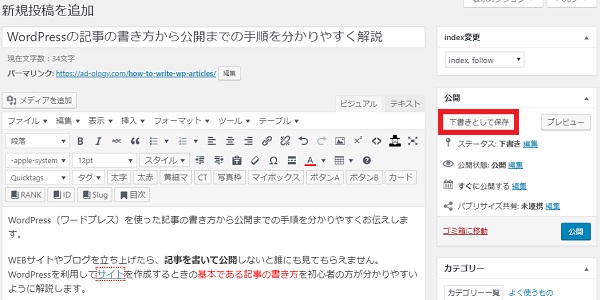
下書き保存する

記事が作成途中のときは「下書きとして保存」をクリックして、記事を保存します。
下書き記事を編集する

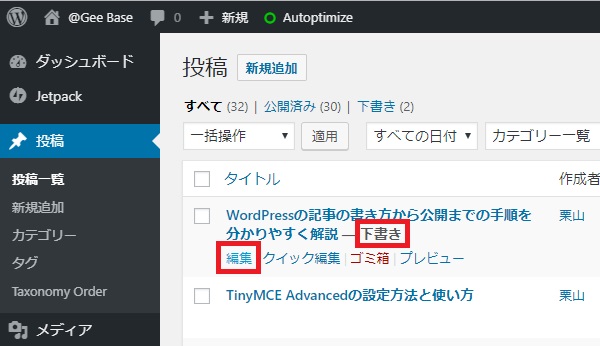
下書き保存した記事の続きを書くときは、
- 下書き保存したタイトルのあとに「下書き」と表示されています。
- タイトルにカーソルを合わせると「編集」が表示されますので「編集」をクリックします。
- 記事が表示されますので、編集が可能になります。
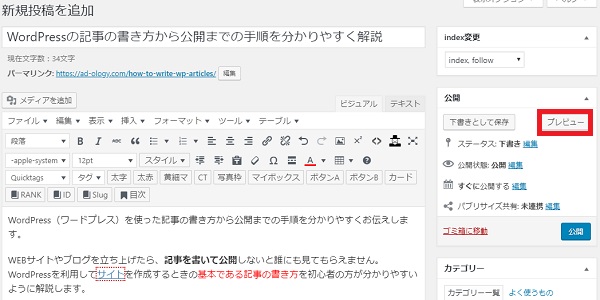
プレビューで確認する

- 記事を書き終わったら「プレビュー」をクリックします。
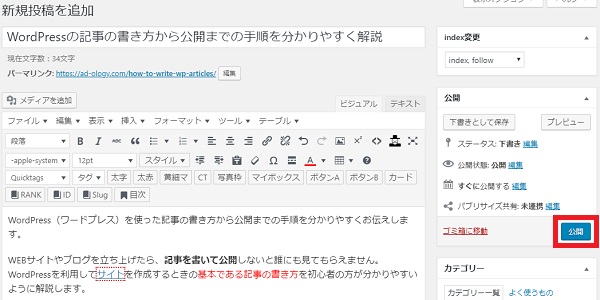
記事を公開する

プレビューで確認したら、公開前にもう一度、下記をチェックしましょう。
- 記事タイトルは入力されていますか?
- パーマリンクは正しく設定されていますか?
- カテゴリーは設定されていますか?
- アイキャッチ画像は設定されていますか?
問題なければ「公開」ボタンをクリックして、記事を公開します。
まとめ
WordPressで記事を書くときの投稿手順は、無料・有料のテンプレートでも大きな違いはありません。
はじめてWordPressを使う方、始める方にとっては、面倒くさい設定が多いかも知れませんが、丁寧に一つずつ確認して、設定するようにしましょう。
何十記事と書いていくことで、設定の順番や仕方が分かってきます。基本をしっかりと押さえることがWEBサイトやブログの結果にも繋がるはずです。












コメント