HTMLを使って、ページ内リンクの使い方を解説します。
ページ内の見出しや任意の場所に内部リンクを設置して、クリックすることで設置した場所までジャンプできます。
目次や戻るといった内部リンクや記事をスクロールして移動せずに目的の記事まで飛ぶのに便利です。
見出しにページ内リンクを設定する

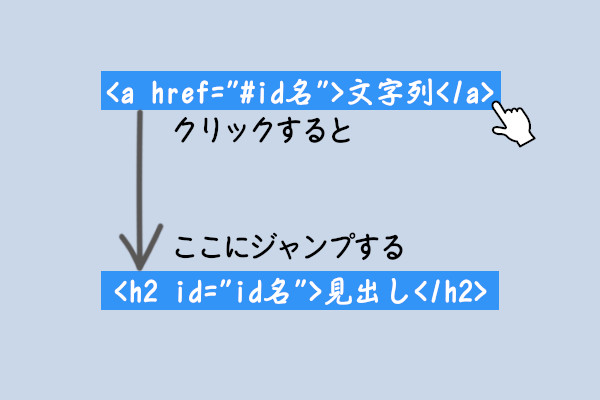
ページ内でジャンプしたい箇所に「<h2 id=”id名”>」を指定して、リンクをクリックしたときの移動先を作ります。「<a href=”#id名”>」をクリックすると指定した「<h2 id=”id名”>」までジャンプします。
手順1.idを設定しジャンプ先を指定する
「ここに移動したい」「ここにジャンプしたい」「ここに戻りたい」という見出しにidタグを付けます。
見出しのh2・h3・h4・h5を以下のように編集します。
変更前:<h2>見出し</h2>
変更後:<h2 id=”example”>見出し</h2>
id名を「example」にしていますが、ここは任意の名前に変えて下さい。
ジャンプ先を指定したら、次は内部リンクを作成します。
手順2.hrefを指定しジャンプボタンを作る
内部リンクをクリックすると手順1で指定した場所に飛ぶ、ジャンプボタンを作ります。
<a href=”#example”>ここをクリックする</a>
この記事の中で設定してみました。下記の「見出しに戻る」をクリックすると、”ページ内の見出しにリンクする方法“の見出しにジャンプするようにしました。
任意の場所にページ内リンクを設定する

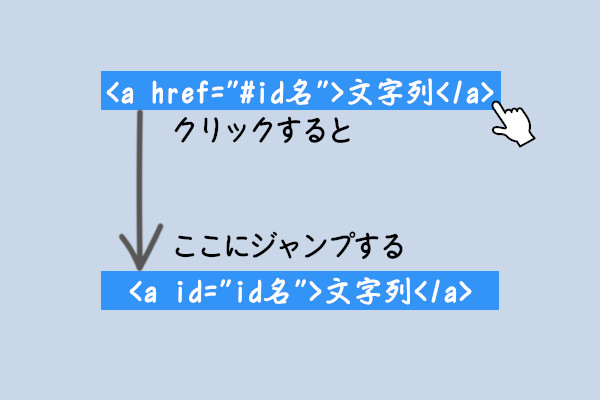
1つ目は見出しにジャンプする方法でしたが、毎回、見出しにジャンプしたい訳ではありませんよね。表や文章の途中にジャンプしたいときに使えるHTMLを解説します。
手順1.idを設定しジャンプ先を指定する
ジャンプしたい文字の部分を、下記のように編集します。
変更前:野菜・食材・果物
変更後:野菜・<a id=”example1″>食材</a>・果物
id名を「example1」にしていますが、ここは任意の名前に変えて下さい。
手順2.hrefを指定しジャンプボタンを作る
前項の手順2と同じです。
違うページ内の任意の場所に移動させる

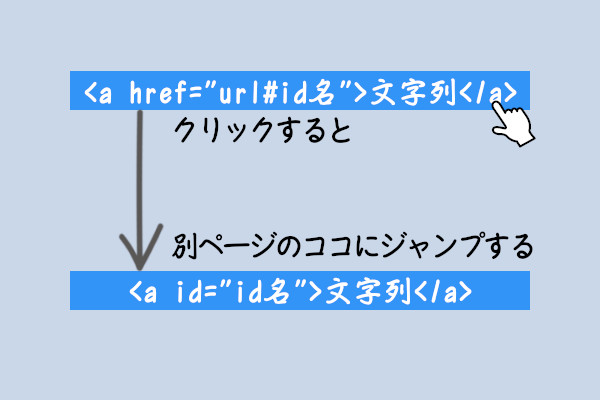
内部リンクで別の記事のトップに内部リンクを貼ることはありますが、別ページ内の任意の場所に飛ばすとき手順です。
手順1.idを設定しジャンプ先を指定する
前項の手順1と同じで「<a id=”id名”>文字列</a>」を記入します。
手順2.hrefを指定し飛ばすページへのジャンプボタンを作る
別のページに飛ばすときは、#id名の前にURLを指定します。
<a href=”https://ad-ology.com/link-in-page/#example”>ここをクリックする</a>
URLアドレスをそのまま入力することで、指定したidタグまで飛ばすことができます。
新しいタブとして開くときは、「target=”_blank”」を記入します。
<a href=”https://ad-ology.com/link-in-page/#example” target=”_blank”>ここをクリックする</a>
同じサイトの違うページの見出しや任意の場所に、内部リンクを貼って飛ばすようにしましたので参考までに。
ジャンプした先の「【EXCEL】土日祝日の色を変える方法」も同じように、ページ内リンクを設置しています。
ページ内リンクを設定しても飛ばない原因
「<a id=”id名”>文字列</a>」をクリックしたのに、指定した箇所に飛ばないときは下記を確認して下さい。
- 同一ページ内にid名が重複していませんか?
- id名が間違っていませんか?
- 「id=”id名”」と「href=”#id名”」を逆に指定していませんか?












コメント