WordPress(ワードプレス)を使用して、WEBサイトやブログのヘッダーやフッターにメニューを設置できるナビゲーションメニューの作成・設定方法を解説します。
ヘッダーやフッターにメニューを表示することで、記事やコンテンツを探しやすくし、ユーザービリティを高めることができます。
しっかりと使い方をマスターしましょう。
ナビゲーションメニューとは
ナビゲーションメニューとは、ヘッダーやフッターなどに記事やコンテンツへの入り口となるメニューを設置することです。
設置できるメニューは、
- カテゴリー
- 投稿記事
- 固定ページ
- カスタムリンク(任意のURL)
- タグ
と、幅広くメニューに指定することができます。

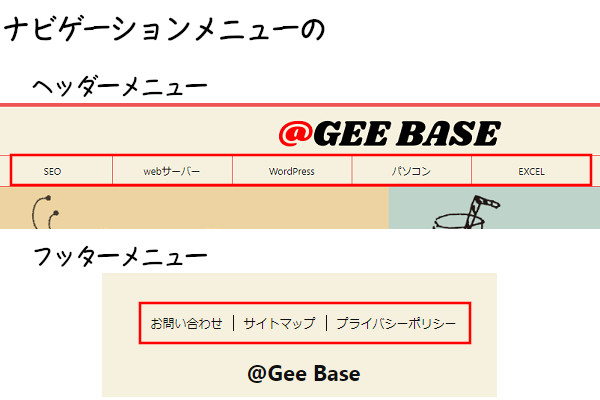
当サイトのナビゲーションメニューは、画像のように表示されています。
ヘッダーにはカテゴリー一覧が表示されるように設定し、フッターには固定ページの常時掲載しておく記事へのリンクを表示しています。
ナビゲーションメニューとは、どんなものなのかが分かったところで次に役割をお伝えします。
ナビゲーションメニューの役割
ナビゲーションメニューを使用することで、ユーザーにコンテンツの場所を分かりやすく示すことができます。
ヘッダー部分にメニューがあると、ユーザーの目に止まりやすく、興味があるコンテンツにスムーズにたどり着くことができます。
ナビゲーションメニューに表示するメニューは自由に決められますし、並び替えも自由に変更できます。
WordPressは標準機能で、ヘッダーやフッターにメニューを設定できますので、HTMLやCSSのプログラム知識がなくても簡単に設置することができます。
ナビゲーションメニューのことが分かったところで、次は作成と設定を行いましょう。
ナビゲーションメニューの作成
メニュー項目を追加する

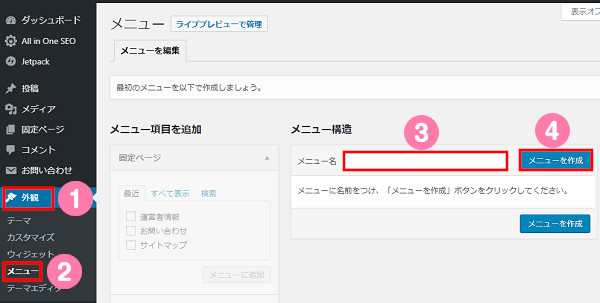
- 「外観」⇒「メニュー」をクリックします。
- メニュー画面が表示されたら、メニュー名を入力します。
- 「メニューを作成」をクリックします。

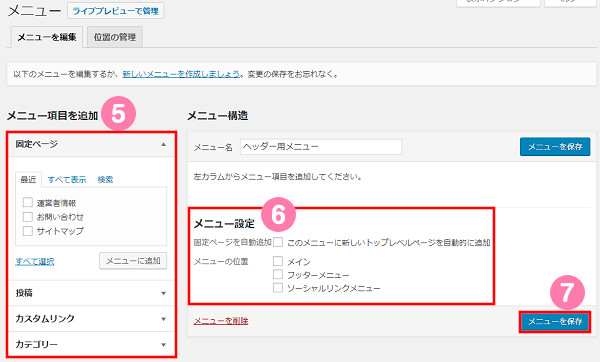
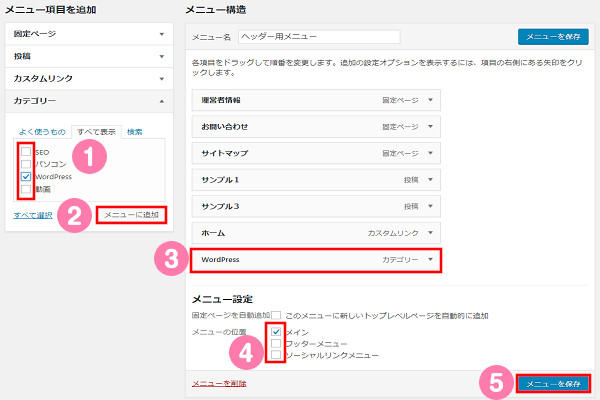
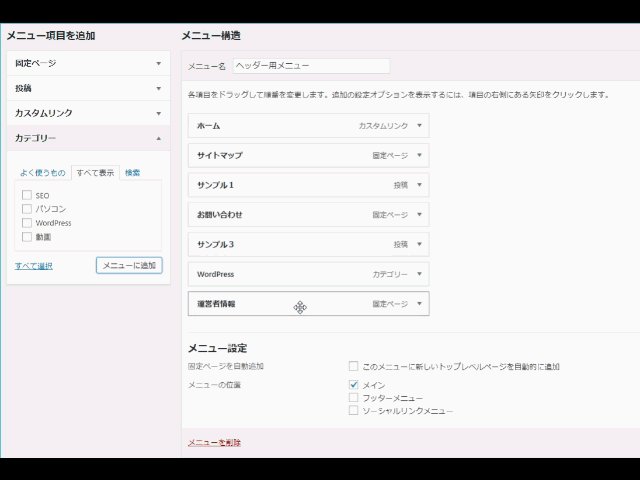
- メニュー項目を追加からメニュー表示するリンクにチェックを入れて「メニューに追加」をクリックします。
- 「左カラムからメニュー項目を追加してください」という欄にメニューが追加されます。
- メニュー設定で、表示するメニューの位置にチェックを入れます。
- 設定内容がよければ「メニューを保存」をクリックします。
メニュー項目を追加欄の各項目
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
- タグ
の左側にある「▼」をクリックすると詳細が表示されますので、それぞれの追加方法を個別で見ていきます。
メニューに固定ページを追加する

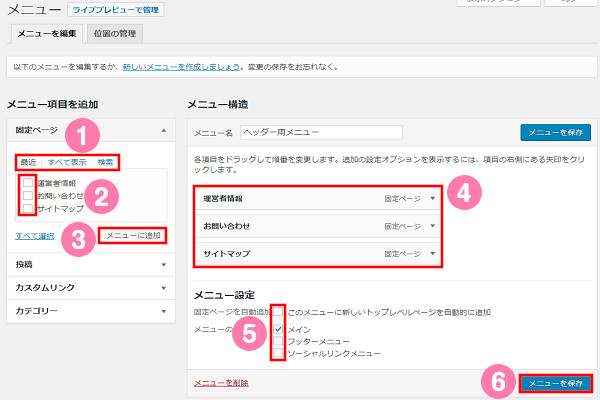
- メニュー項目は「最近」「すべて表示」「検索」の3つのタブから追加できます。
- 「最近」のタブは、最近の記事しか表示されないため、表示されない記事があります。
- 「すべて表示」のタブは、固定ページの記事すべてを表示します。
- 「検索」のタブは、キーワードを入力して特定の記事を検索することができます。
- メニューに表示したい固定ページにチェックを入れます。
- 「メニューに追加」をクリックします。
- すると、右側にチェックした固定ページが追加表示されます。
- メニュー設定で、表示する位置のメニューにチェックが入っています。
- 「メニューを保存」をクリックします。
メニューに投稿記事を追加する

メニュー項目の追加手順は、固定ページのときと同じです。
メニューにカスタムリンクを追加する
カスタムリンクでは、WEBサイトやブログのトップページに戻るためのホームメニューの作成や他のサイトへのリンクを作成するときに使用します。

- カスタムリンクをクリックすると、URLとリンク文字列の入力が表示されます。
- URLに表示したいリンク先のアドレスを入力します。
- リンク文字列に表示したい文字を入力します。
- 「メニューに追加」をクリックします。
- 右側にカスタムリンクと表示された「ホーム」が表示されます。
- メニューの位置にはチェックが入っていますので、そのままにします。
- 「メニューを保存」をクリックします。
メニューにカテゴリーやタグを追加する

- メニューに追加するカテゴリーにチェックを入れます。
- 「メニューに追加」をクリックします。
- 右側にカテゴリーと表示された項目が表示されます。
- メニューの位置にはチェックが入っていますので、そのままにします。
- 「メニューを保存」をクリックします。
画像の「メニュー項目を追加」欄に「タグ」が表示されていませんが、非表示設定にしているためです。表示するには下記の「非表示項目を表示する」の手順を参考にして下さい。
メニューを並び替える

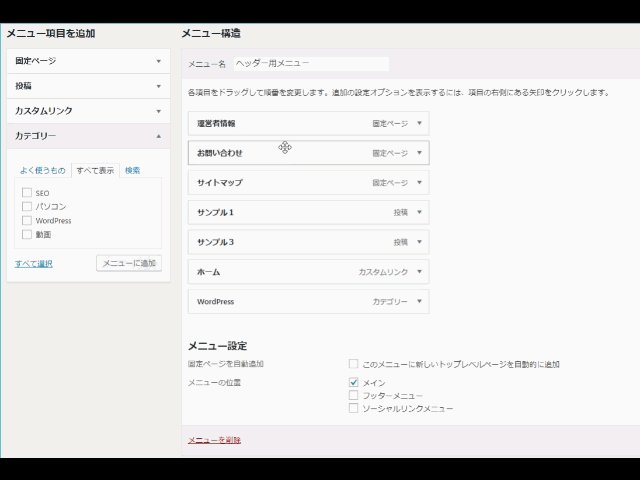
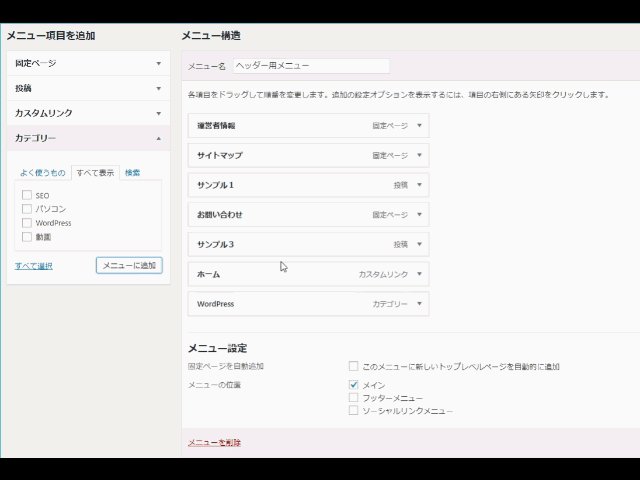
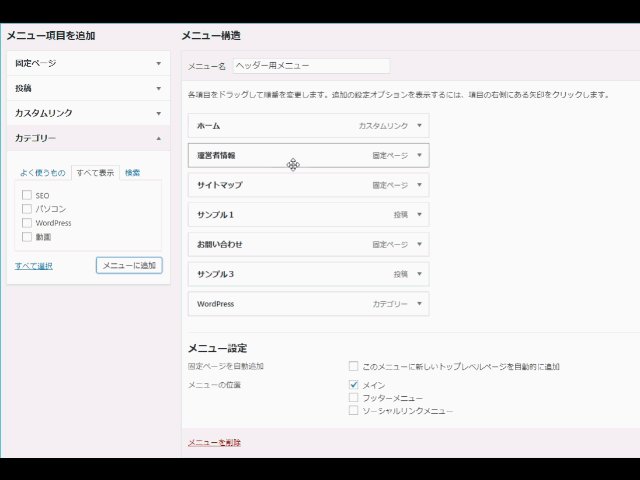
ナビゲーションメニューに追加した項目は、ドラッグ&ドロップで順番を自由に入れ替えることができます。
メニュー位置を設定する

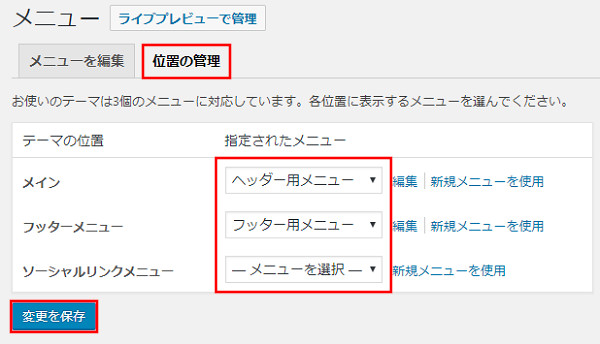
「位置の管理」タブをクリックすると、テーマの位置に指定したメニューを変更できます。指定されたメニュー欄の「▼」をクリックすると変更できるメニューが表示されます。変更ができたら「変更を保存」をクリックします。
すると、指定した通りにメニューが表示されます。
メニューをドロップダウンメニューにする

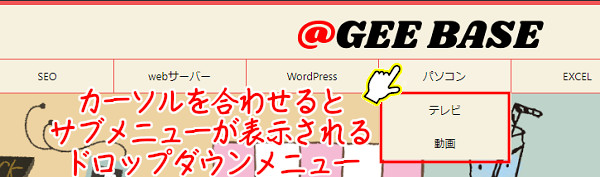
ドロップダウンメニューとは、ナビゲーションメニューにカーソルを合わせるとサブカテゴリーを表示させる機能です。

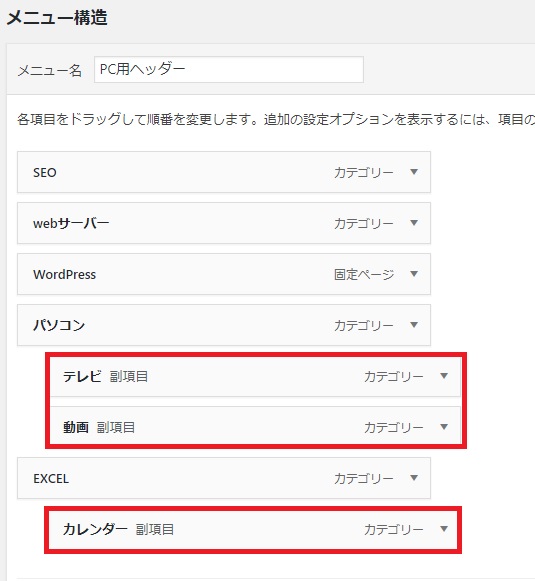
ドロップダウンメニューとして表示したいメニューを、階層を一段落下げる形で設定します。すると「副項目」と表示されますので、「メニューを保存」をクリックしてサイトに反映させます。
メニュー項目を削除する
メニュー項目で追加した項目を削除する方法です。

- 削除したいメニュー項目の「▼」をクリックします。
- 「削除」をクリックします。
- メニュー項目が削除されたことを確認し「メニューを保存」をクリックします。
メニューに追加したコンテンツを削除する

- 編集するメニューを選択で削除するナビゲーションメニューを選びます。
- 選んだら「選択」をクリックします。
- メニュー構造の一番下に表示されている「メニューを削除」をクリックします。
「メニューを削除」をクリックするだけで、ナビゲーションメニューが削除されます。
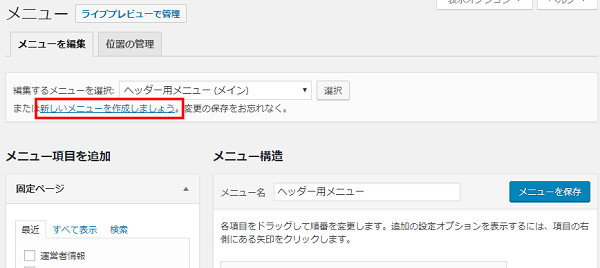
新しいメニューを追加する

「外観」⇒「メニュー」からメニュー画面を表示します。新しいナビゲーションメニューを追加するときは「新しいメニューを作成しましょう」をクリックします。
その後は「メニュー項目を追加する」の手順で作成していきます。
非表示項目を表示する
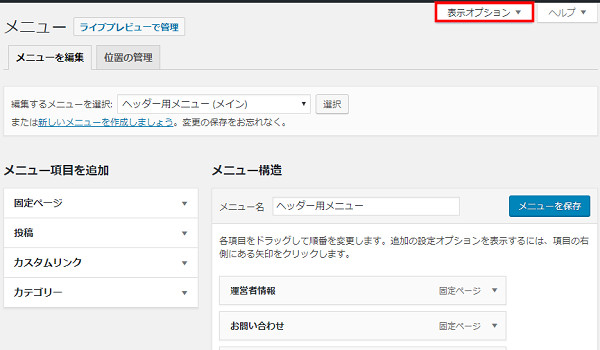
画像の「メニュー項目を追加」には「タグ」が表示されていません。タグを非表示にしている状態なので、表示させます。

- 画面右上にある「表示オプション」をクリックします。

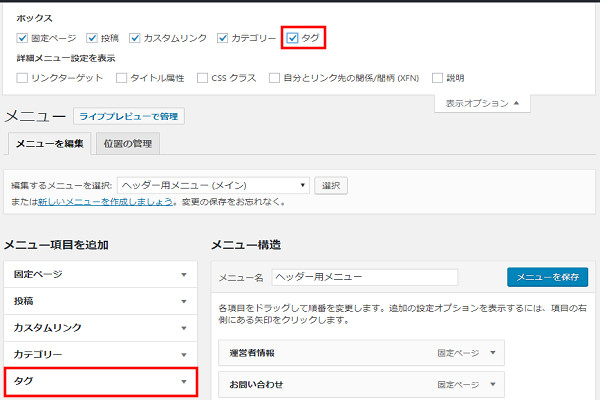
- ボックスの「タグ」にチェックを入れます。
- すると、タグの項目が表示されます。
まとめ
WordPressを使用したWEBサイトで、ナビゲーションメニューを設定する方法を紹介しました。
ナビゲーションメニューは、使用するテンプレートやテーマによって設定できる項目に違いがありますが、使い方や手順は同じです。
ヘッダーとフッターに適切なメニューを設置することで、サイト訪問者がコンテンツを見つけやすくなり、複数のコンテンツを見てもらえる機会を作ることができます。
手順を確認して、WEBサイトやブログにメニューを作り、ユーザービリティを高めましょう。












コメント