WordPress(ワードプレス)でWEBサイトやブログを運営していくと、記事数が増えていき、カテゴリー内のコンテンツが充実してきます。その記事を一覧表示すること(サイトマップ)でユーザーの検索性が向上し、読みたい記事・見たい記事・興味がある記事を見つけやすくなります。
カテゴリーやカテゴリー内のサイトマップ(記事一覧)を手動で作成するのは、忘れたり、抜け落ちたりすることがあり、記事とサイトマップの記事へのリンクを一つずつ確認する手間が掛かります。
その手間を減らすことができるのが、自動でサイトマップを作成できる「PS Auto Sitemap」というプラグインです。使い方や設定方法について解説します。
PS Auto Sitemapの使い方
PS Auto Sitemapを使用することで、ユーザービリティの改善や若干のSEO効果が期待でき、下記の機能をWordPressで利用できます。
・特定のホームの表示 / 非表示。
・特定のカテゴリーと投稿を表示/非表示にします。
・ページの表示/非表示。
・リストの深さの上限。
・ページ一覧と投稿一覧の表示順序を設定します。
・カテゴリーと投稿の統合/分割
・リストからカテゴリーを設定する。
・リストから除外する投稿と固定ページを設定する。
・12種の既定デザイン、またはスタイルなしオプションの中からサイトマップの表示スタイルを選択してください。
・サイトマップの内容をキャッシュするかどうか。
つまり、PS Auto Sitemapとは、投稿記事や固定ページを一覧表示するサイトマップを自動生成してくれる「目次」の役割をしてくれる機能を備えたプラグインです。

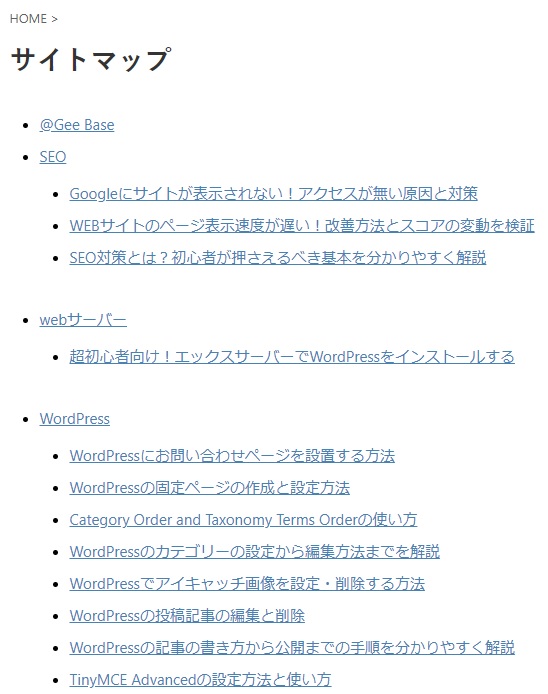
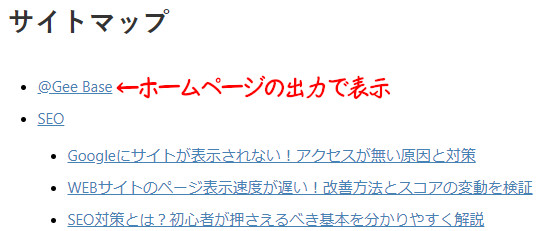
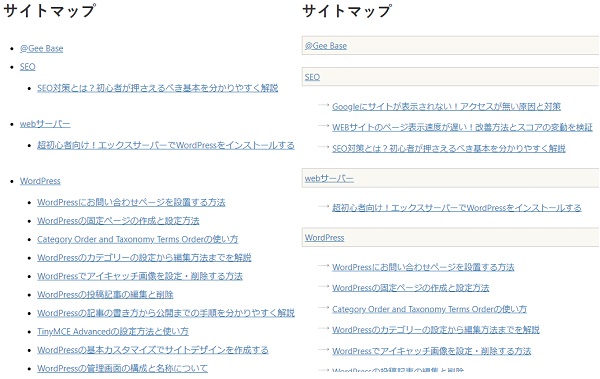
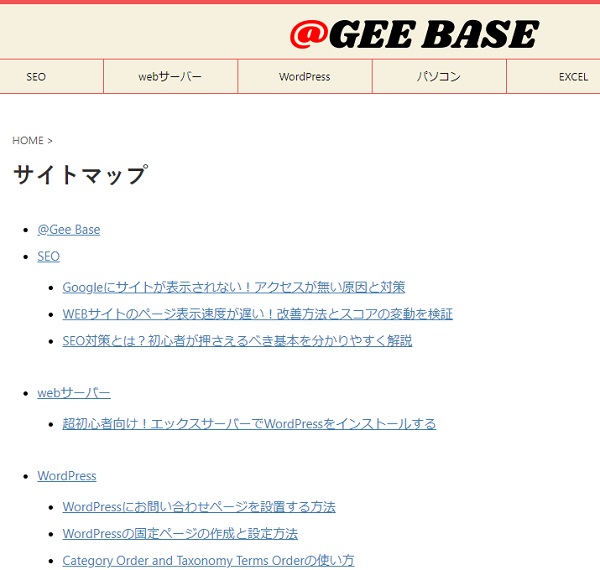
当サイトのサイトマップは「PS Auto Sitemap」を使用して作成しており、上記画像のようになっています。実際をご覧になりたい方は「サイトマップ」からご覧頂けます。
WEBサイトやブログを作成していくと、古い記事や過去に書いた記事はどんどん埋もれてしまい、見てもらう機会が少なくなってしまうので、目次の役割を持つサイトマップを準備することで興味のある記事や知りたい情報の記事を見つけやすくするために設置します。
サイトマップには次の2通りがあります。
- ユーザービリティ用(HTML形式)
検索のしやすさ・サイトの目次の役割を果たし、利便性を向上させる。 - SEO対策用:(XML形式)
検索エンジン向けのファイルでいち早くサイトを認識してもらうのが目的。
このように、サイトマップには2つの意味があり、ここではユーザービリティ用のHTML形式のサイトマップを設定する方法を紹介します。SEO対策用のXML形式サイトマップ(sitemap.xml)を設定するときは別記事を準備致しますので、そちらをご覧下さい。
PS Auto Sitemapをインストール

- 「プラグイン」⇒「新規追加」をクリックします。
- キーワードの横の検索窓に「PS Auto Sitemap」と入力して検索します。
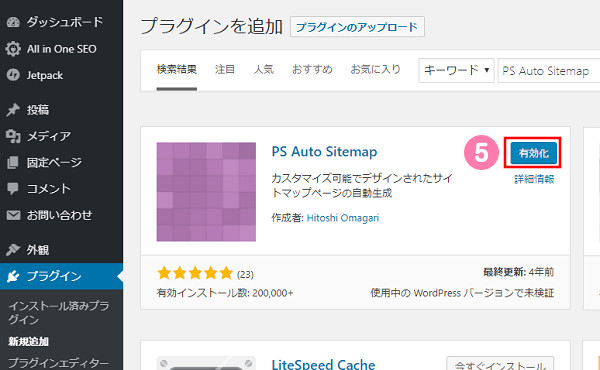
- 検索結果の中から「PS Auto Sitemap」を探し「今すぐインストール」をクリックします。

- インストールが終わると「有効化」に表示が変わりますので「有効化」をクリックします。
これで、インストールは完了です。続いて設定を行います。
サイトマップの作成手順
固定ページにサイトマップ用記事を作成する

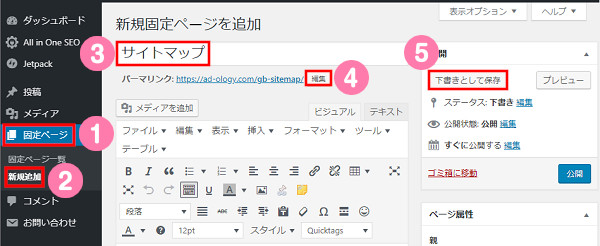
- 「固定ページ」⇒「新規追加」をクリックします。
- タイトルに「サイトマップ」を入力します。
- パーマリンクの「編集」をクリックして「sitemap」に変更して「OK」をクリックします。
- 「下書きとして保存」をクリックします。

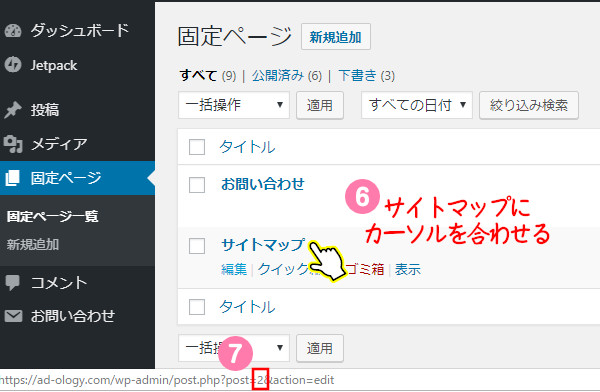
- サイトマップにカーソルを合わせます。
- 画面左下にURL情報が表示され「post=」のあとの数字を控えておきます。画像の場合は「2」です。
PS Auto Sitemapの設定

- 「設定」⇒「PS Auto Sitemap」をクリックします。

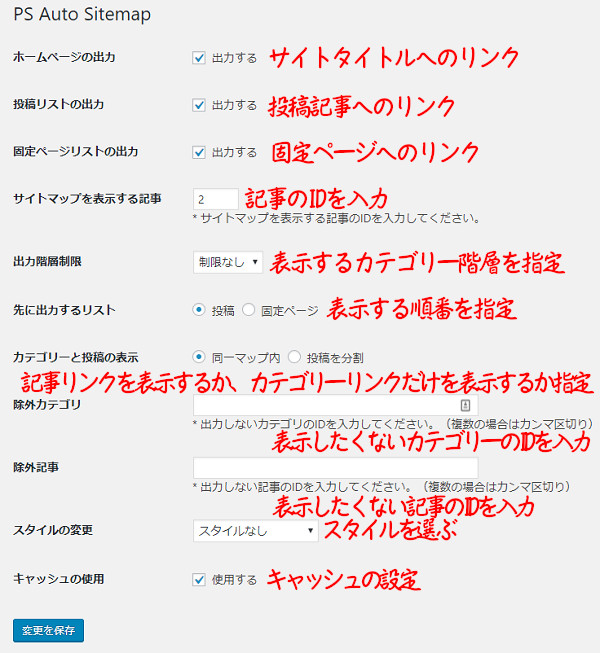
PS Auto Sitemapの設定画面が開きます。
【ホームページの出力】

サイトタイトルへのリンクを表示する。
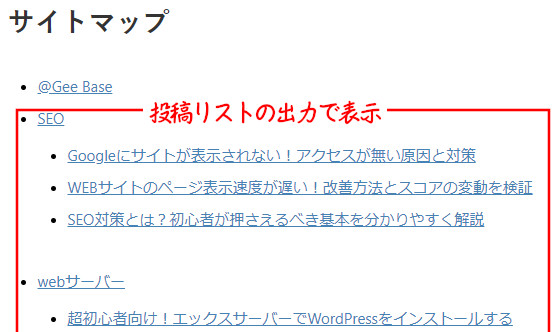
【投稿リストの出力】

投稿記事へのリンクを表示する。
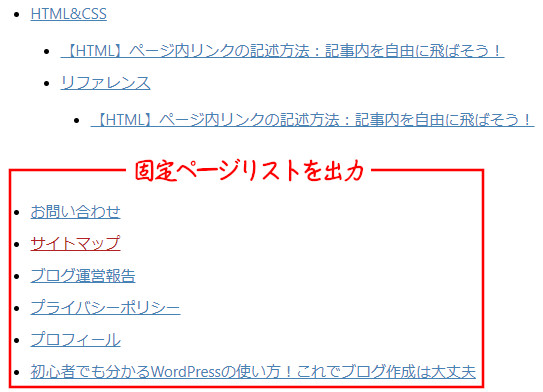
【固定ページリストの出力】

固定ページのリンクを表示する。
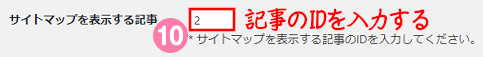
【サイトマップを表示する記事】
サイトマップを表示する記事のIDを入力する。
【出力階層制限】
表示するカテゴリーの階層を指定する。
【先に出力するリスト】
投稿と固定ページのどちらを先に表示するか選択する。
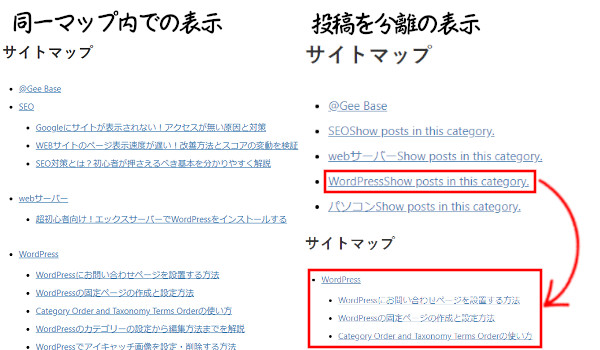
【カテゴリーと投稿の表示】

カテゴリーと記事を同一ページに表示するか、カテゴリーのみを表示して、カテゴリーをクリックすると記事一覧を表示するか選択する。
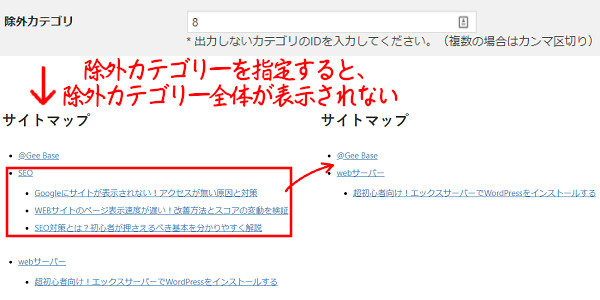
【除外カテゴリー】

表示しないカテゴリーのIDを入力する。
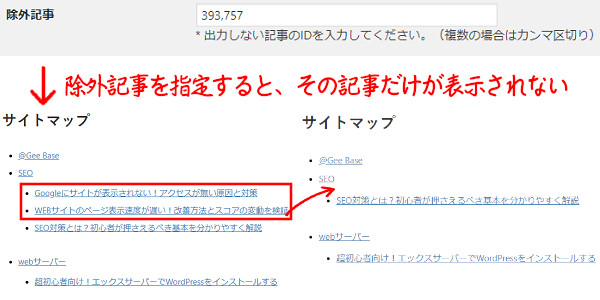
【除外記事】

表示しない記事のIDを入力する。
【スタイルの変更】

サイトマップのスタイル・デザインを選択する。
【キャッシュの使用】
キャッシュ使用するか、しないかを選択する。キャッシュプラグインを使用しているときは、チェックを外す。

- 上記の「固定ページにサイトマップ用記事を作成する」で控えた記事のIDを「サイトマップを表示する記事」に入力します。

- 「変更を保存」をクリックします。
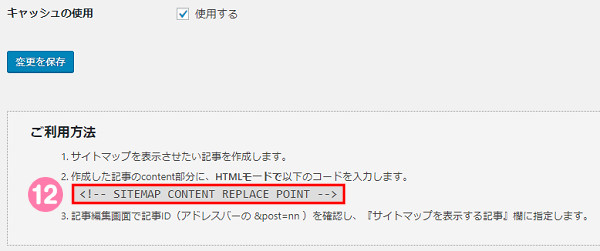
サイトマップを作成する

- ご利用方法欄にある「<!– SITEMAP CONTENT REPLACE POINT –>」をコピーします。

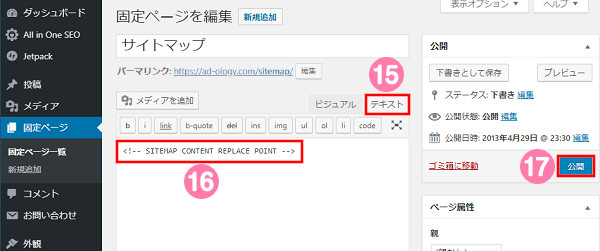
- 「固定ページ」⇒「サイトマップ」をクリックします。

- 「テキスト」タブをクリックします。
- 本文に「<!– SITEMAP CONTENT REPLACE POINT –>」を貼り付けます。
- 「公開」をクリックします。
サイトマップを確認

サイトマップの記事を確認すると、このように表示されます。これでサイトマップの設定は完了です。
まとめ
WEBサイトやブログにサイトマップを自動作成することができる「PS Auto Sitemap」の使い方から設定方法までをまとめました。
初心者の方でも、簡単にサイトマップを作成できるプラグインなので、設置したい方は「PS Auto Sitemap」を使用してみては如何でしょうか。












コメント