作成したホームページの内部リンクの構造をマップ上に可視化してくれるのが「Show Article Map」というプラグインです。
作成した記事が、どの記事から内部リンクが貼られているのがひと目で分かるチェックツールです。どの記事からも内部リンクが無く、孤立してしまっている記事がある場合、関連性のある記事と内部リンクを設定することでユーザーに最適な誘導ができる仕組みを可能とします。
- 関連記事が内部リンクされているか分からない
- 孤立している記事がないか把握したい
- 内部リンクを強化してSEO対策したい
Show Article Mapプラグインの使い方を解説します。
Show Article Mapとは
ウェブサイト上のコンテンツを地図形式で視覚化するためのツールです。このプラグインを使用することで、サイト全体の構造を理解しやすくなり、内部リンクがない孤立した記事を見つけやすくなります。また、関連性の高い記事同時を内部リンクで誘導するためにも使用できます。
内部リンクを最適化することは、SEO対策としても有力な方法なので、Show Article Mapプラグインを使って最適化してみるのも一つの方法だと思います。
Show Article Mapの使い方
インストール
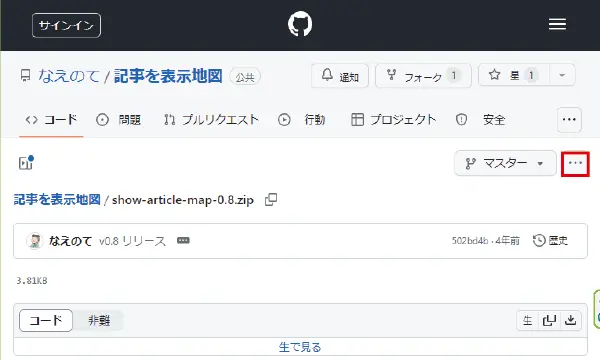
Show Article Mapプラグインは、「新規プラグインから追加」で検索しても表示されません。まずは、「Show Article Map」をクリックしてダウンロードサイトを開きます。

- 上記のサイトが開いたら赤枠の「・・・」をクリックする

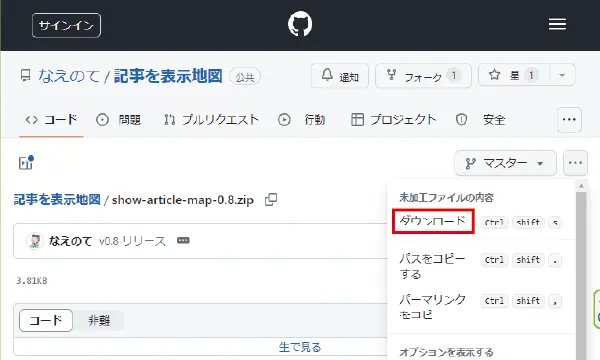
- メニューが表示されたら【ダウンロード】をクリックする
- すると、ファイルがダウンロードされる

- WordPressの管理画面にログインする
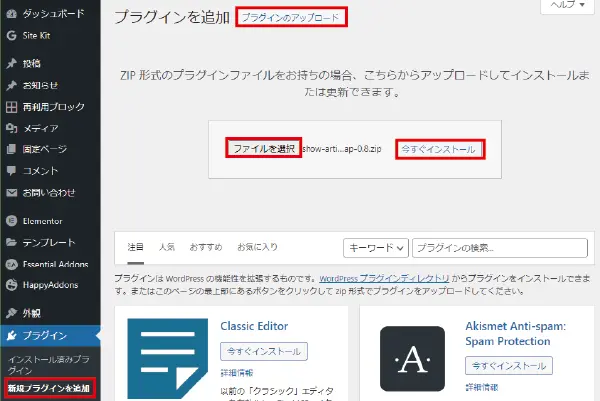
- 【プラグイン】→【新規プラグインを追加】→【プラグインのアップロード】をクリックする
- 【ファイルを選択】をクリックして、ダウンロードした「show-article-map-0.8.zip」ファイルを選択する
- 【今すぐインストール】をクリックする

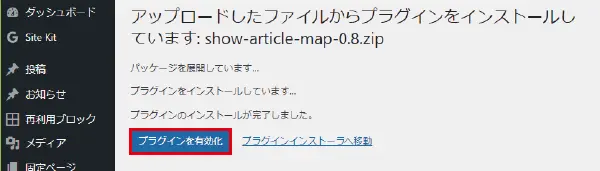
- 【プラグインを有効化】をクリックする
これで、Show Article Mapのインストールが完了です。
ショートコード設定

- 【固定ページ】→【新規固定ページを追加】をクリックする
- タイトルに、分かりやすいタイトルを入力する
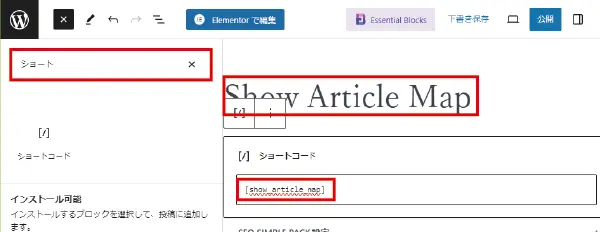
- 【➕】マークの「ブロック挿入ツールを切り替え」をクリックする
- 検索窓に「ショートコード」を入力し、【ショートコード】をクリックする
- 追加された「ショートコード」に「 [show_article_map] 」を貼り付ける

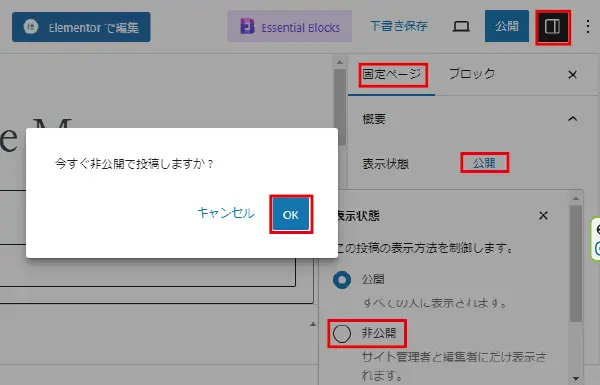
- 右上の【設定】をクリックしてメニューを表示する
- 【固定ページ】タブをクリックする
- 表示状態の【公開】をクリックする
- 表示状態のメニューが表示されたら【非公開】をクリックする
- 「今すぐ非公開で投稿しますか?」と表示されるので【OK】をクリックする
確認方法

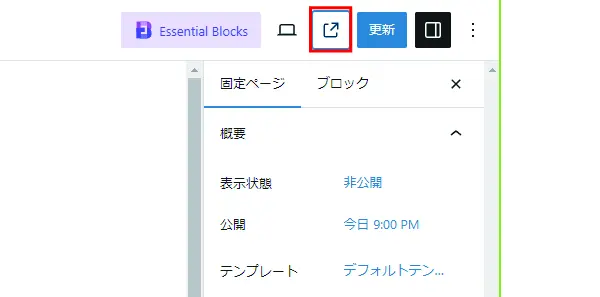
- 右上の【固定ページを表示】をクリックする

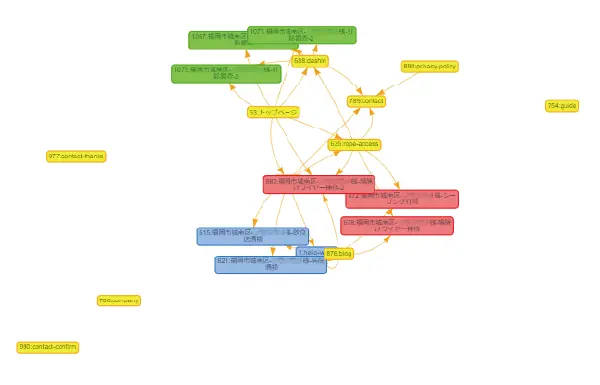
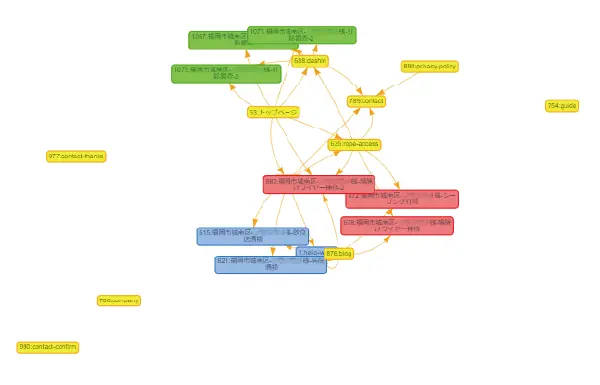
すると、このように内部リンクがどうなっているのかが表示されます。
Show Article Mapの活用法

さて、この内部リンクを見て、何を改善したら良いのでしょうか?
- 孤立している記事を無くすように内部リンクを設定する
- 同じカテゴリ記事で孤立している記事が無いようにする
- 関連性の高い記事が内部リンクで繋がっているか確認する
他にも活用方法はありますので、何か気がついたら試してみるといいです。
まとめ
WordPressのSEO対策の一つである内部リンクの改善ができる「Show Article Map」を解説しました。
色々と試してみたところ、「cocoonテーマ」を使用していると表示されませんでした。また、「wpdoctor」というプラグインを使用しているとサーバーエラーが発生するほど遅延することがありますので注意が必要です。












コメント