「WordPressのバックアップを初心者でも簡単に自動または手動で保存できるものはないかな?」
「バックアップファイルを簡単に復元できるプラグインはないかな?」
と思っている人におすすめのプラグインがあります。
WPVividは、WordPressのデータをバックアップ・復元・移行を簡単にできるツールですので、機能や使い方について分かりやすく説明していきます。
- サイトのバックアップ方法が分からない
- サイトの復元方法が分からない
- サイトの移行が複雑で難しい
- バックアップを自動で行ないたい
- 初心者でも使いやすいバックアップツールを探している
WPVividとは
WPVividは、WordPressサイトのバックアップ、復元、移行を簡単に行えるプラグインです。初心者から上級者まで、誰でも使いやすい操作画面と豊富な機能が備わっています。
- 自動または手動でバックアップができる
- ワンクリックでデータを復元できる
- サイトの移行作業が簡単にできる
- スケジュール機能を設定することで定期的にバックアップを自動化できる
- 初心者でも簡単に操作できる
WPVividの設定方法
WPVividのインストール
WPVividを使用するためには、WordPressにインストールする必要があります。

WordPressの管理画面にアクセスしたら、
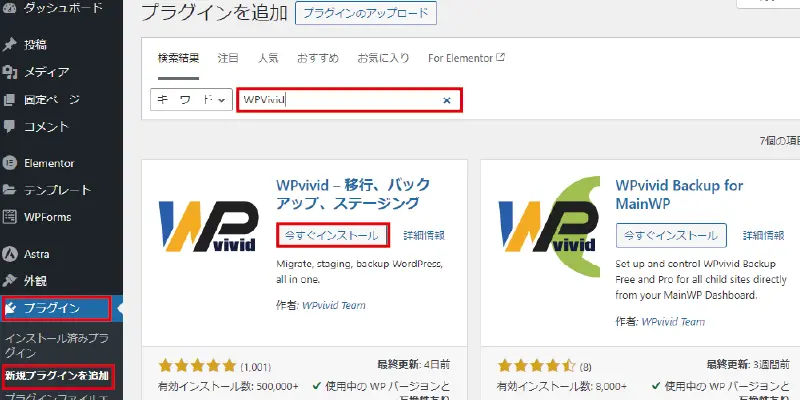
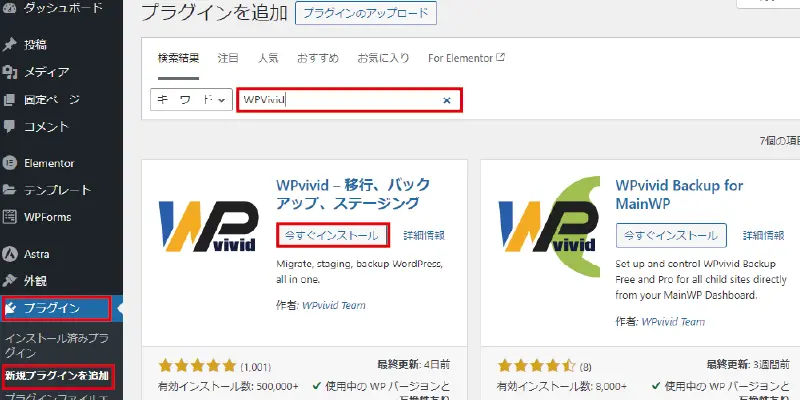
- 【プラグイン】→【新規プラグインを追加】をクリックします。
- 上部の検索窓に「WPVivid」と入力して検索します。
- 検索結果の中から「WPVivid」を探して【今すぐインストール】をクリックします。

インストールが終わったら、
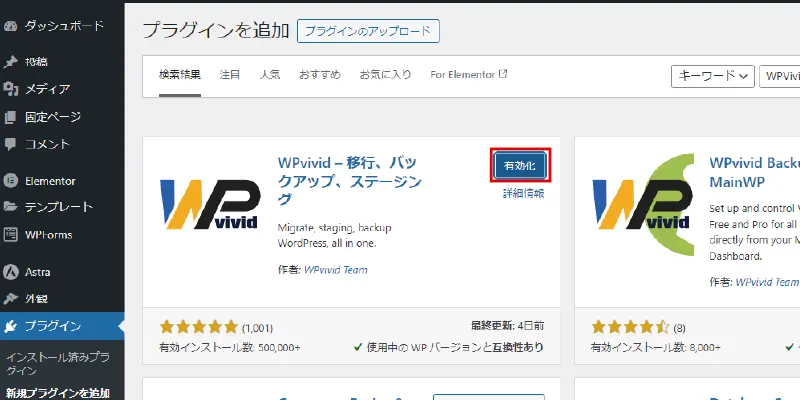
- 「有効化」ボタンが表示されるので【有効化】をクリックします。

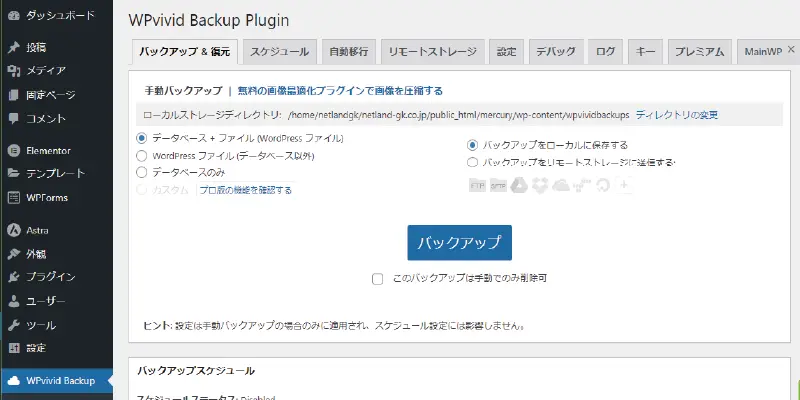
インストール・有効化が終わるとWPVividの管理画面が表示されます。
サイトのバックアップファイルを作成する
サイトのバックアップファイルを作成することは、データの損失やサイトの破損に備えるためです。何かあってからではサイトを復旧できません。バックアップがあれば迅速に復元でき、サイトのダウンタイムを最小限に抑えることができます。

- 左メニューの【WPVivid Buckup】をクリックします。
- 【バックアップ&復元】タブをクリックします。

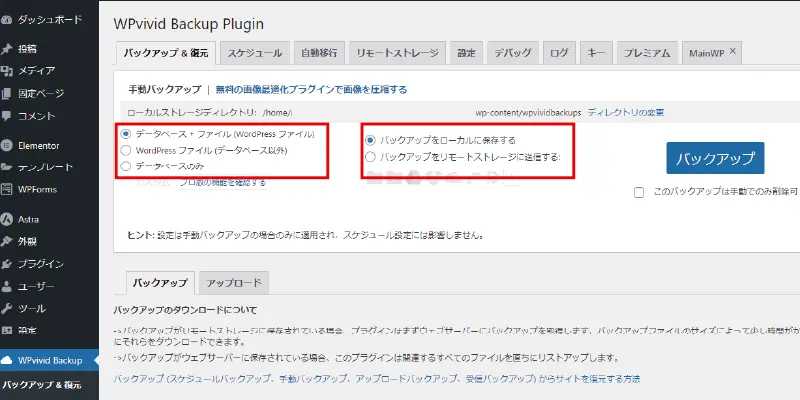
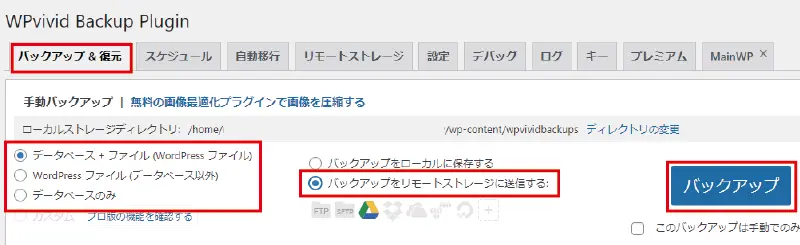
バックアップファイルに含むデータを選びます。基本は「データベース+ファイル(WordPressファイル)にチェックを入れておけば大丈夫です。
| 項目 | 内容 |
|---|---|
| データベース + ファイル (WordPress ファイル) | WordPressサイト全体をバックアップします。データベース(記事、コメント、設定など)とサイトのすべてのファイル(テーマ、プラグイン、アップロードファイルなど)を含みます。 |
| WordPress ファイル (データベース以外) | データベースを除く、サイトのすべてのファイルをバックアップします。テーマ、プラグイン、アップロードファイル、WordPressのコアファイルなどが含まれます。 |
| データベースのみ | WordPressのデータベースのみをバックアップします。記事、コメント、ユーザー情報、サイト設定などのデータベース内のすべての情報が含まれます。 |
次に、バックアップファイルをどこに保存するかを指定します。クラウドと連携して保存してもOKです。ここでは、ローカルに保存します。
| 項目 | 内容 |
|---|---|
| バックアップをローカルに保存する | バックアップファイルをサーバー上のローカルストレージに保存します。 |
| バックアップをリモートストレージに送信する | バックアップファイルをクラウドストレージ(Google Drive、Dropbox、Microsoft OneDrive、Amazon S3など)に保存します。 |
- 左メニューの【WPVivid Buckup】をクリックします。
- 【バックアップ&復元】タブをクリックします。

バックアップの設定が終わったら、
- 【バックアップ】ボタンをクリックします。

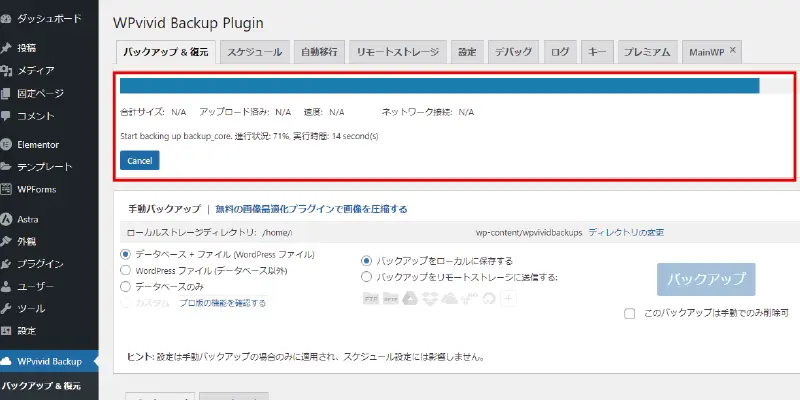
「バックアップ」ボタンを押すと、上部にバックアップ実行画面が表示されますので、完了するまで少し待ちます。

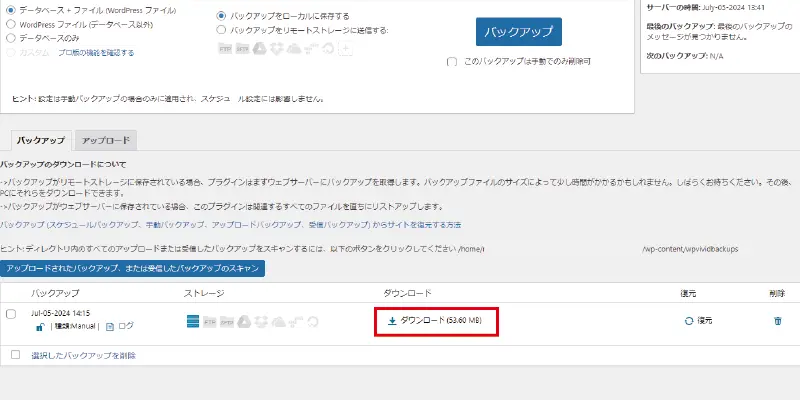
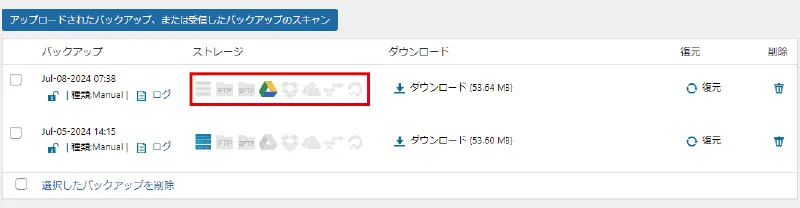
バックアップファイルの抽出が終わると、画面下部のバックアップファイルが表示されます。
- 「ダウンロード」欄にある【ダウンロード】をクリックします。

ダウンロードタブが追加され、ファイル名が表示されます。
- 再度【ダウンロード】ボタンをクリックします。
- すると、ダウンロードが始まり、ブラウザからダウンロードした際に指定されているフォルダに保存されます。
特に設定を変更していなけば、ダウンロードフォルダに保存されます。
サイトを復元・移行する
サイトを復元することは、データの損失やサイトの破損、ハッキングなどのトラブルが発生したときに、迅速に元の状態に戻すことができます。また、テストとして非公開サイトで予約システムを組み込んで不具合が出ないか確認するときなど、サイト移行時にも便利です。

WPVividの管理画面が表示されたら、
- 左メニューの【WPVivid Buckup】をクリックします。
- 【バックアップ&復元】タブをクリックします。
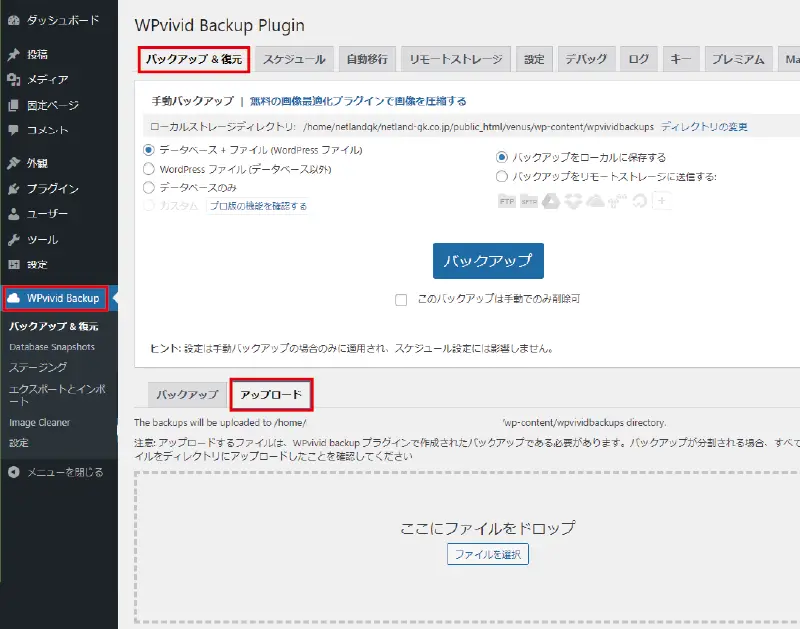
- 「バックアップ&復元」タブの下に表示される【アップロード】をクリックします。

- 「アップロード」タブにある【ファイルを選択】をクリックします。
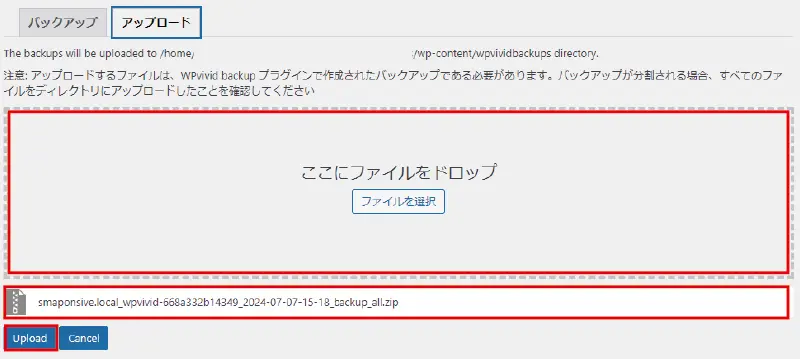
- アップロードするファイルを選択します。
- すると、「ここにファイルをドロップ」の下にアップロードするファイル名が表示されます。
- アップロードファイルに間違いなければ【upload】をクリ
ここでアップロードできるファイルは、WPVividでバックアップしたファイルとなります。

アップロードが完了しましたと表示されたら、
- 【OK】をクリックします。

「バックアップ」タブに復元ファイルが表示されたら、
- 復元欄の【復元】をクリックします。

「続行しますか?」と表示されたら、
- 【OK】をクリックします。

すると、ファイルの復元が始まりますので完了するまで待ちます。

「復元が完了しました。」と表示されたら、
- 【OK】をクリックします。

- 「復元が完了しました」でOKを押すとWordPressのログイン画面が表示されます。
- ユーザー名とパスワードを入力して【ログイン】をクリックします。
復元したサイトにログインするときは、復元サイトの「ログイン」と「パスワード」が必要になります。

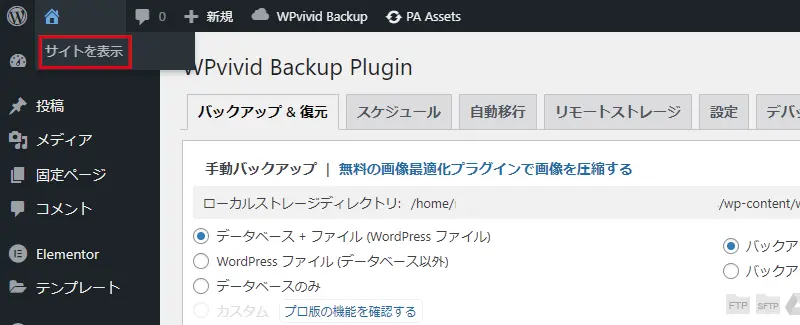
WordPressの管理画面が表示されたら、
- 左上上部にあるサイト名にカーソルを合わせてメニューを表示します。
- 【サイトを表示】をクリックします。
- サイトが表示されますので、復元したサイトか確認して問題なければ完了です。
自動でバックアップファイルを保存する
自動バックアップ機能を使うと、定期的にバックアップが作成され、手動操作なしで最新のバックアップデータを保存できます。手動の場合は、忘れることもありますが定期的なスケジュールによって確実にバックアップすることが可能です。これにより、データの損失リスクを減らし、サイトの安全性を高めることができます。
自動バックアップは、
- ローカル保存
- 外部ストレージ保存
の2通りの保存方法があります。
自動的にバックアップファイルを保存すると、容量がすぐにいっぱいになってしまうことがあります。定期的に不要なバックアップファイルは削除する必要もあります。特にパソコンのローカルフォルダに保存する場合、パソコンの表示速度に影響を与えることもあります。
ローカルに保存する
お使いのパソコンに保存することができます。

WPVividの管理画面を開いたら、
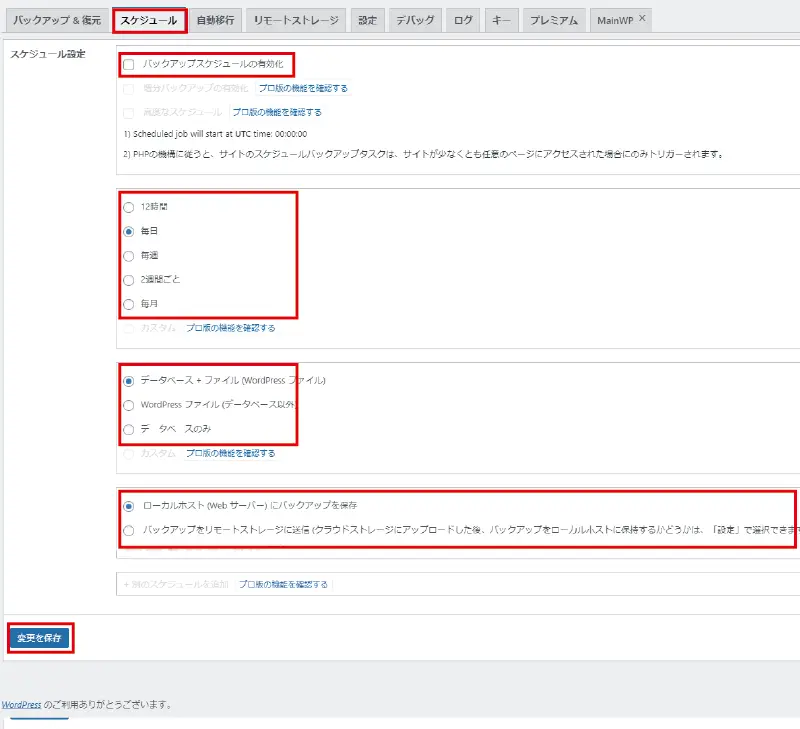
- 【スケジュール】タブをクリックします。
- 【バックアップスケジュールの有効化】にチェックを入れます。
- バックアップするスケジュールを「12時間」、「毎日」、「毎週」、「2週間ごと」、「毎月」から選択します。
- バックアップ対象のデータを「データベース + ファイル(WordPress ファイル)」、「WordPress ファイル (データベース以外)」、「データベースのみ」から選択します。【データベース + ファイル(WordPress ファイル)】にチェックを入れます。
- 【ローカルホスト (Web サーバー) にバックアップを保存】にチェックを入れます。
- 【変更を保存】をクリックします。
- 毎週(更新頻度により設定)
- データベース + ファイル(WordPress ファイル)
外部ストレージに保存する
Google Drive、Dropbox、Microsoft OneDrive、Amazon S3、DigitalOcean Spaces、FTP、SFTPに保存することができます。
今回は「Google Drive」と連携する方法を紹介します。

WPVividの管理画面を開いたら、
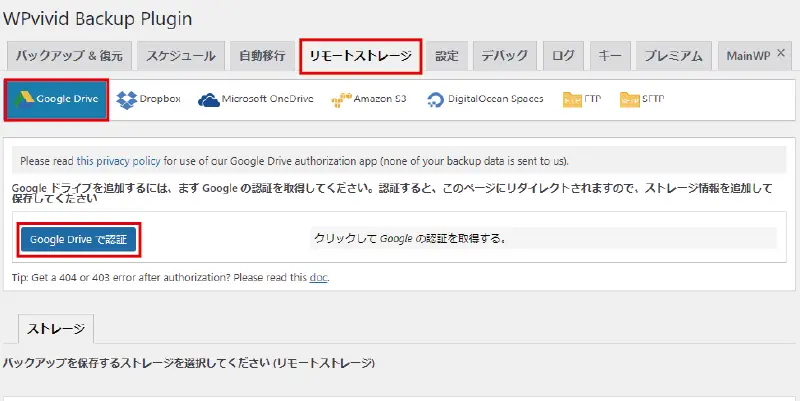
- 【リモートストレージ】タブをクリックします。
- 【Google Drive】をクリックします。
- 【Google Driveで認証】をクリックします。

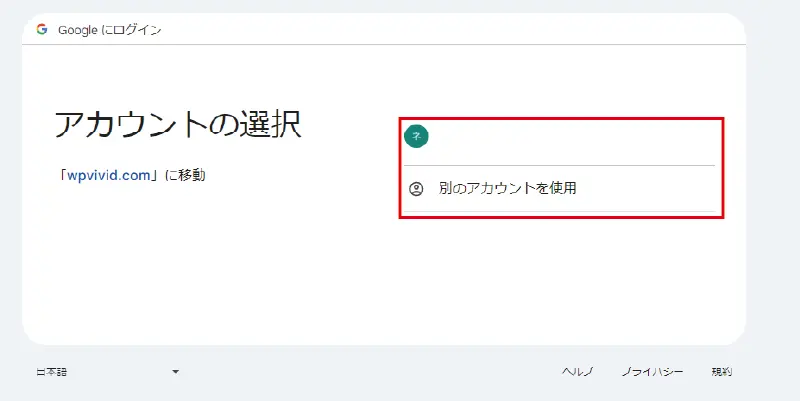
Googleアカウントの選択画面がが表示されますので、
- バックアップファイルを保存する【アカウント】を選びます。

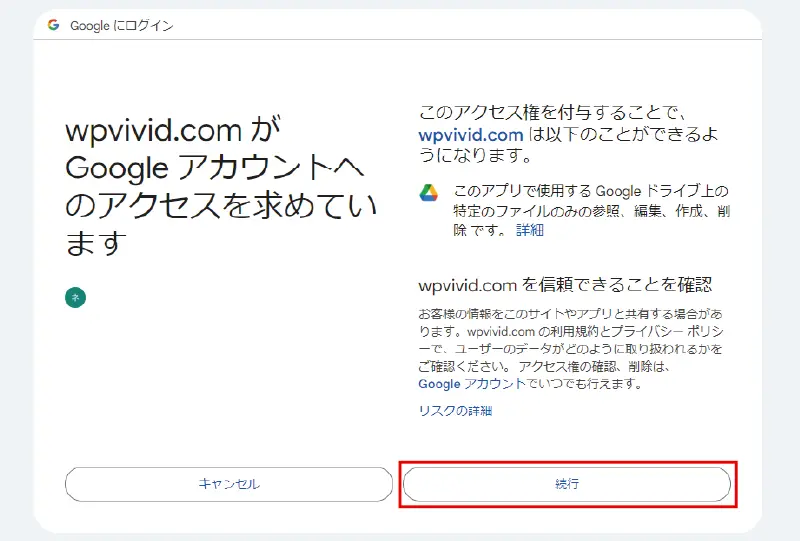
wpvivid.comがGoogleアカウントへのアクセスを求めていますの画面が表示されたら、
- 【続行】をクリックします。
「Google Drive」との連携が完了するとサイトに再ログインする必要があります。

- サイトにログインします。

サイトに再ログインしたら、
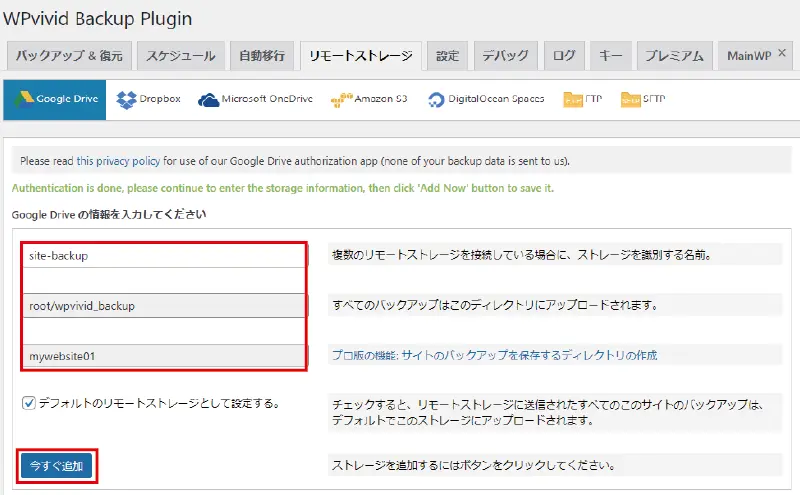
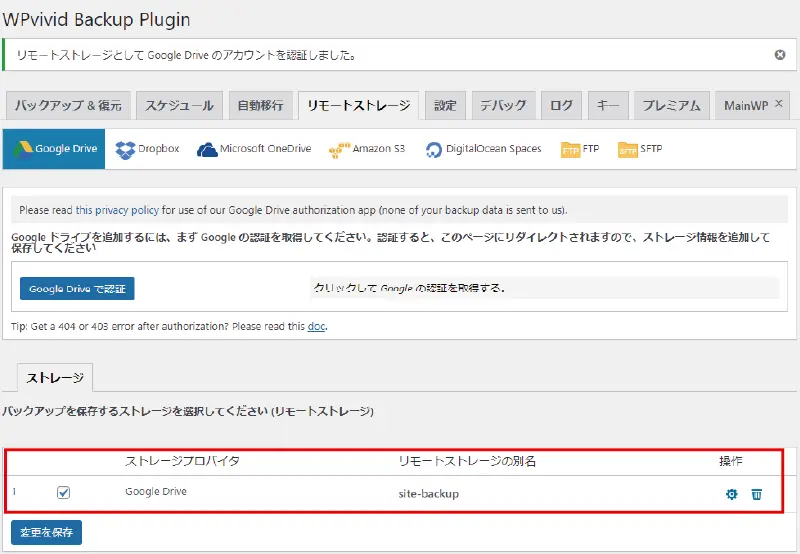
- WPVividの管理画面を開き「リモートストレージ」タブを選択します。
- 一番上の「~ストレージを識別する名前」に英数字で入力します。
- 他の部分は特に変更・修正する必要はありません。
- 【今すぐ追加】をクリックします。

バックアップを保存するストレージが追加されます。

「バックアップ&復元」タブを開いたら、
- バックアップ対象のデータを「データベース + ファイル(WordPress ファイル)」、「WordPress ファイル (データベース以外)」、「データベースのみ」から選択します。
- 【バックアップをリモートストレージに送信する】を選択します。
- 【バックアップ】をクリックします。

バックアップデータを作成して、外部ストレージに送信中です。

バックアップが完了すると、保存したストレージのアイコンがカラーで表示されます。これで、どの外部ストレージに保存されたか分かります。

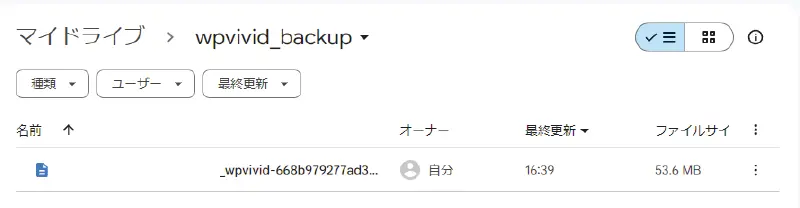
外部ストレージにアクセスして、バックアップファイルが保存されているか確認しましょう。保存されていれば大丈夫です。
自動転送でサイト移行する
手動での複雑な設定や作業が不要で、迅速かつ確実にサイトを移行できます。これにより、サイト移行の負担が軽減でき、時間と労力も節約できます。
移行先サイトでの準備

- 【プラグイン】→【新規プラグインを追加】をクリックします。
- 上部の検索窓に「WPVivid」と入力して検索します。
- 検索結果の中から「WPVivid」を探して【今すぐインストール】をクリックします。
- 「有効化」ボタンが表示されるので【有効化】をクリックします。

WPVividの管理画面を開いたら、
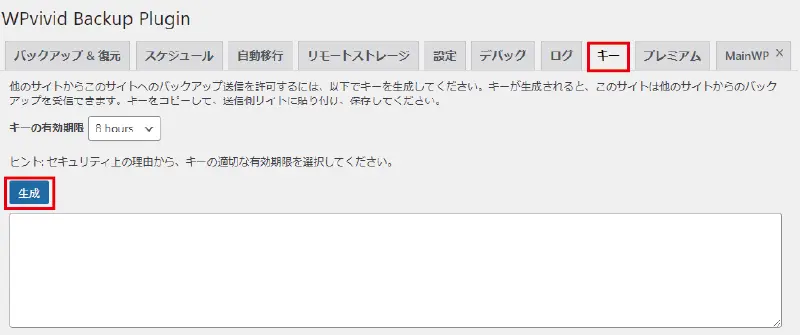
- 【キー】タブを選びます。
- 「キーの有効期限」はデフォルトのままでOKです。
- 【生成】をクリックします。

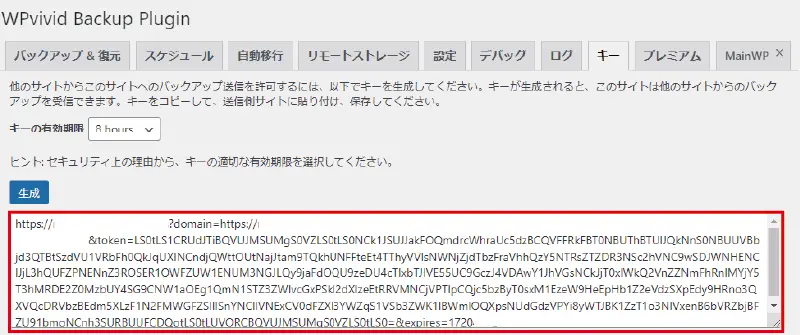
- すると、「キー」が表示されます。
- 生成された「キー」をコピーします。
移行元サイトでの準備

移行元サイトでWPVividの管理画面を開いたら、
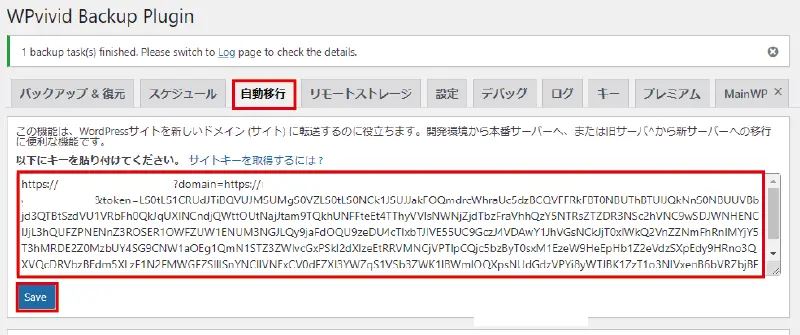
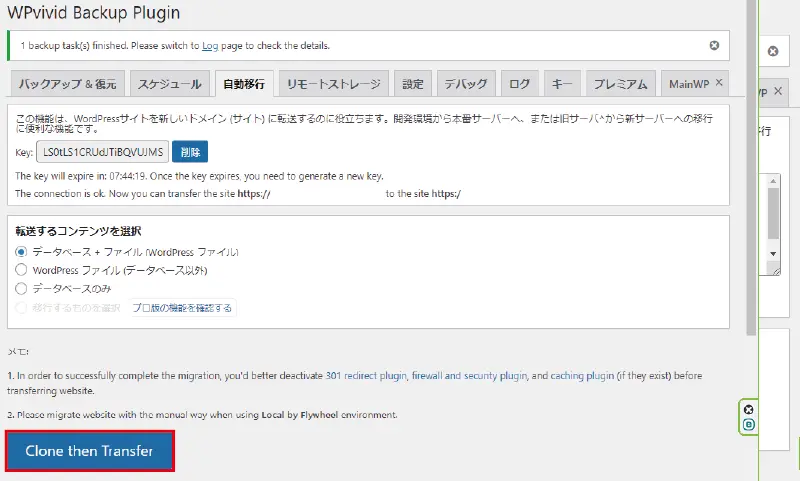
- 【自動移行】タブを選びます。
- 「以下にキーを貼り付けてください。」の部分に移行先で取得した「キー」を貼り付けます。
- 【Save】をクリックします。

- 【Clone then Transfer】をクリックします。

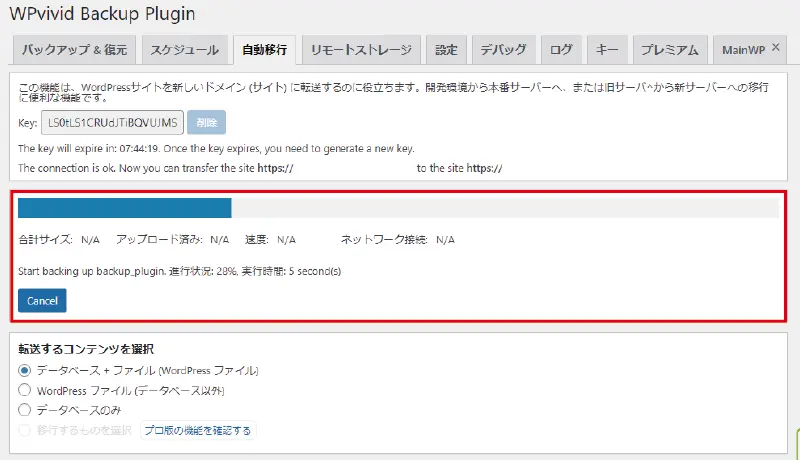
バックアップファイルが生成され、移行先サイトに転送されます。
移行先サイトに転送ができないエラーが発生することがあります。原因究明できる場合は、原因を取り除くことで自動移行することができます。
原因が分からない場合は、手動で移行作業することでもサイト移行できますので試してみてください。
移行先サイトでバックアップを実行する

移行元サイトのWPVivid管理画面を開いたら、
- 【再読み込み】をします。
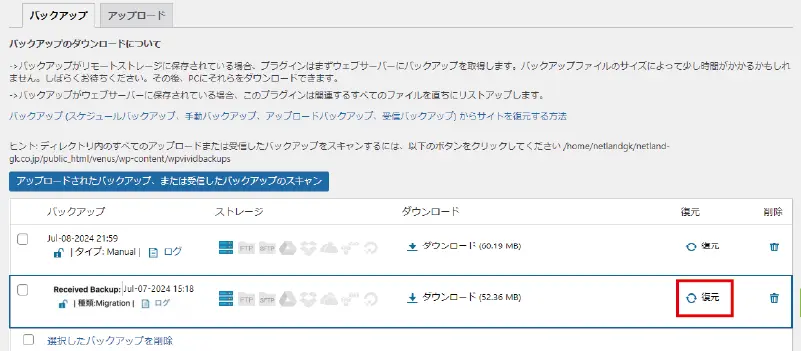
- 【バックアップ&復元】タブを選びます。
- 【バックアップ】タブを選びます。
- 移行したバックアップファイルの【復元】をクリックします。
- 「復元」タブが表示されたら【復元】をクリックします。
- 「続行しますか?」と表示されたら、【OK】をクリックします。
- 「復元が完了しました」と表示されたら【OK】をくりっくします。
これで、サイト移行が完了です。
よくあるエラーと解決法
バックアップに失敗する
パソコンやサーバーの空き容量や設定の問題が考えられます。
空き容量を確認して、必要に応じて空き容量を増やしましょう。また、サーバーのPHPメモリ制限を確認して、必要に応じて増やしましょう。
サイト移行後にリンクが機能しない
サイト移行後に、パーマリンク設定を更新していない可能性があります。
移行後にWordPressのパーマリンク設定を開いて、「変更を保存」して再度リンクが機能するか確認しましょう。
外部ストレージへのバックアップに失敗する
バックアップ先に指定したクラウドストレージの認証情報に間違いがある可能性があります。
WPVividの設定画面でクラウドストレージの設定を確認して、必要に応じて認証情報を再設定しましょう。
まとめ
WPVividは、WordPressサイトのバックアップ、復元、移行を簡単に行える多機能プラグインです。特におすすめなのが自動バックアップ機能です。簡単な設定で定期的にバックアップファイルを保存してくれますので、何かあったときの備えになります。
無料プランと有料プランがありますが、バックアップのみの使用にすれば無料プランでも十分に使い勝手がいいプラグインです。












コメント