エクセル(EXCEL)の関数と条件付き書式を使って、日付の自動入力と土日祝日の文字の色または背景色を自動で反映できる万年カレンダーを作ります。
この万年カレンダーは、卓上カレンダーに使うこともできますし、一ヶ月の予定表として利用することもできます。
一回作成すれば、年月を変えるだけで作ることができます。
目次
年月と曜日を入力する

- 年月は、数字と文字を別に入力します。
- 曜日は「日曜始まり」または「月曜始まり」のどちらかで入力します。
カレンダーの始まりの日を計算する
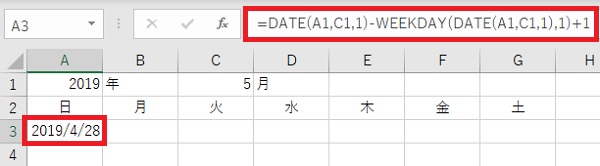
日曜始まりのとき

- カレンダーの始まりの日に「=DATE(A1,C1,1)-WEEKDAY(DATE(A1,C1,1),1)+1」を入力します。
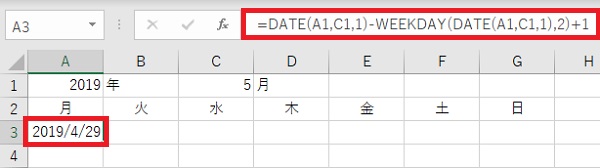
月曜始まりのとき

- カレンダーの始まりの日に「=DATE(A1,C1,1)-WEEKDAY(DATE(A1,C1,1),2)+1」を入力します。
日付を入力する

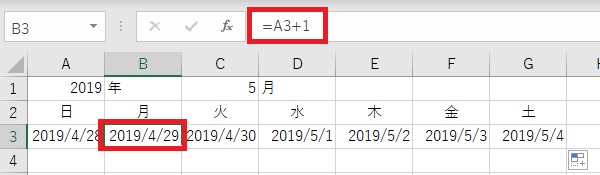
- 始まりの日付の左隣に「=A3+1」と入力します。
- 入力したセルB3をコピーして、C3からG3まで貼り付けます。

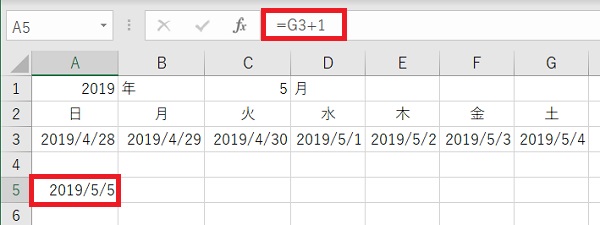
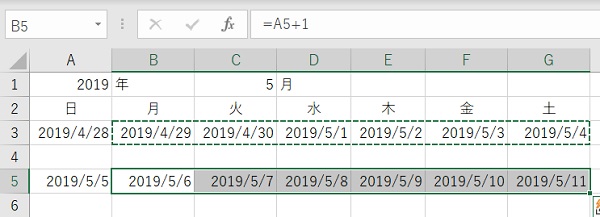
- 翌週の日付はセルA5に「=G3」と入力します。

- B3からG3までをコピーして、B5からG5に貼り付けます。

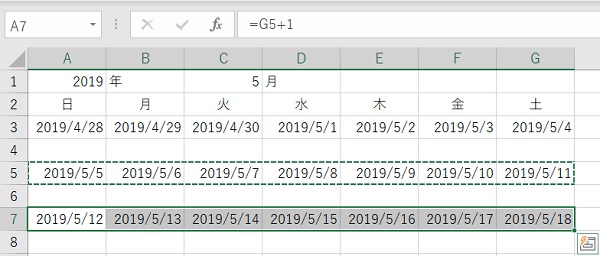
- A5からG5までをコピーして、A7からG7に貼り付けます。
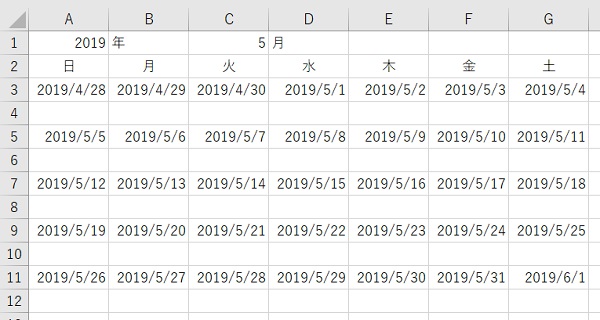
- これを繰り返して6週分日付を表示します。

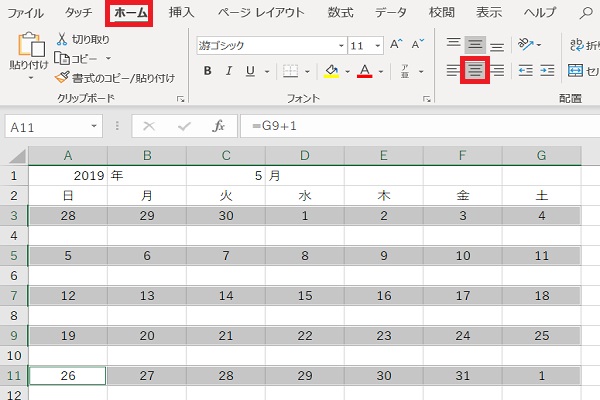
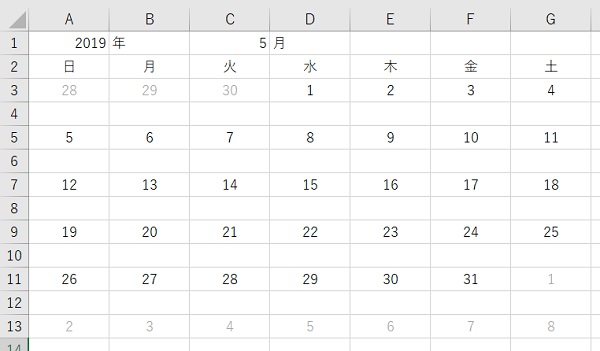
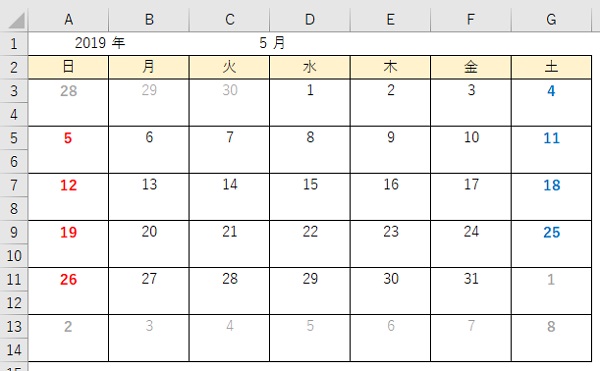
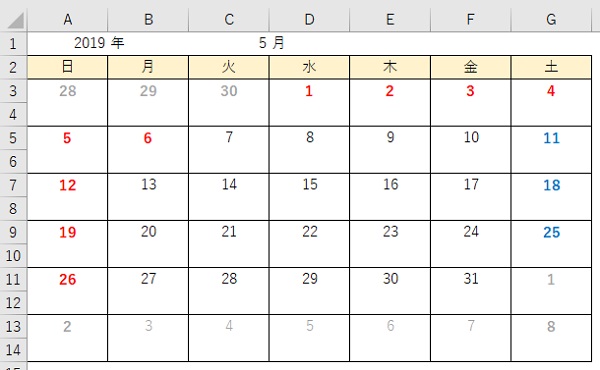
- 6週分の日付を表示すると、画像のようになります。

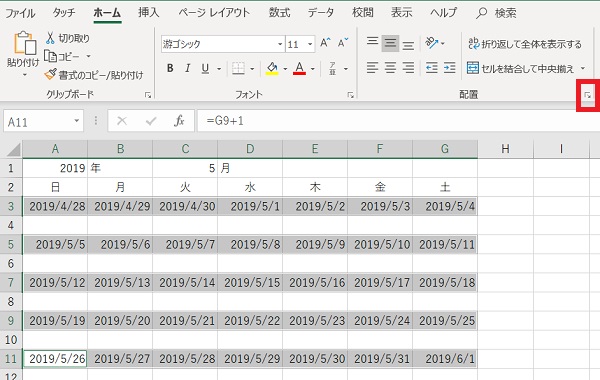
- 日付全体を範囲指定します。
- ホームタブを開き、配置の左下にある矢印をクリックします。

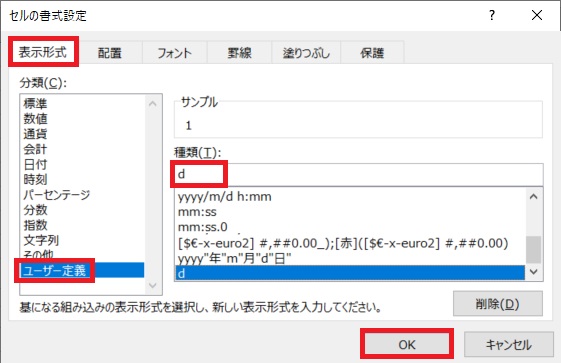
- セルの書式設定画面が開きます。
- 表示形式タブを開き、分類から「ユーザー定義」を選びます。
- 種類に「d」を入力して「OK」をクリックします。

- 日付を範囲指定します。
- ホームタブを開き、配置の「中央揃え」をクリックします。
当月以外の日付の色を変える

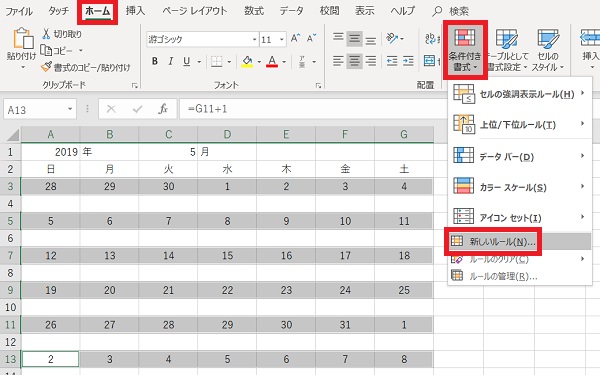
- 日付を範囲指定します。日付だけではなく全体を指定しても大丈夫です。
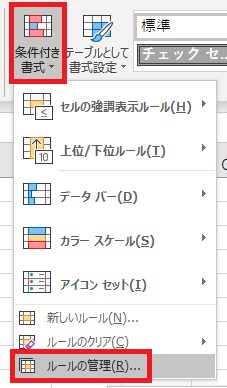
- ホームタブを開き、条件付き書式から「新しいルール」をクリックします。

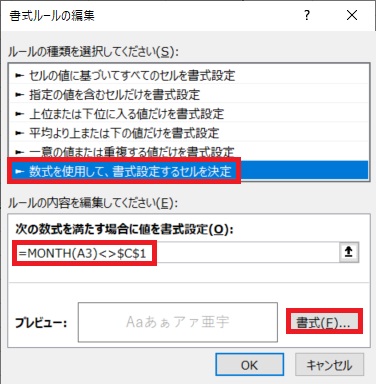
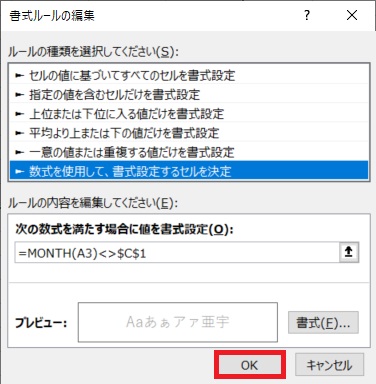
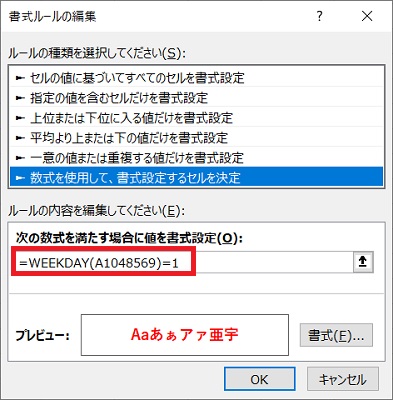
- 書式ルールの編集画面が開きます。
- 「数式を使用して、書式設定するセルを決定」を選ます。
- 値を書式設定欄に「=MONTH(A3)<>$C$1」と入力します。
- 文字の色を変更するため「書式」をクリックします。

- セルの書式設定画面が開きます。
- フォントタブを開き、色はグレーを選び「OK」をクリックします。

- 書式ルールの編集画面が表示されたら「OK」をクリックします。

これで、前月と翌月の日付の色が変更できます。
土日の日付の色を変える
条件付き書式で、
- 土曜日の日付を青色
- 日曜日の日付を赤色
- 祝日の日付を赤色
に変更します。
上記で説明した「当月以外の日付の色を変える」手順と同じなので、簡単に説明します。

書式ルールの編集画面の「次の数式を満たす場合に値を書式設定」に入力する数式を、下記の2つを設定します。
- 土曜日の日付を変える:=WEEKDAY(A3)=7
- 日曜日の日付を変える:=WEEKDAY(A3)=1

条件付き書式で設定したのに、
- 反映されない
- 条件と違う
ときは、もう一度、条件付き書式画面を開いて「ルールの編集」で数式を確認してみましょう。
指定した値がおかしいときは、正しい数式に修正してOKをクリックすることで正しく反映されます。

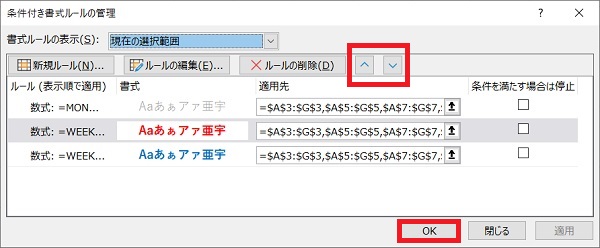
- 条件付き書式の順番を変えて、色分けの条件を正しく反映させます。
- 条件付き書式から「ルールの管理」をクリックします。

- 3つの条件が表示されますので、「当月以外の日付の色を変える」を上下矢印ボタンで一番上に移動させます。

- セルの背景色を変え、罫線を引いてフォーマットを整えます。
祝日の日付の色を変える
他の記事で詳しく説明していますので、下記を参考にして下さい。
簡単に手順だけをまとめておきます。
- 祝日リストを作成する
- 条件付き書式から新規ルールを選ぶ
- 「数式を使用して~」を選ぶ
- 数式に「=COUNTIF(祝日リスト!$A$2:$A$23,A3) =1」と入力する
- 書式のフォントで色を指定する

祝日の日付の色も条件付き書式で設定すると、画像のような形でカレンダーの色分けが自動入力されます。
あとは、年月を変更することで、カレンダーを一瞬で作成できます。
あわせて読みたい


エクセルカレンダー縦型・横型の無料テンプレート・ダウンロード自由
エクセル(EXCEL)で作成したカレンダーのテンプレートを無料でダウンロードできるようにしました。 日付が横に並ぶ予定表 日付が縦に並ぶ予定表 万年カレンダー・卓上…
完成したエクセルカレンダーを無料ダウンロードできるようにしましたので、参考にご活用下さい。











コメント