WordPress(ワードプレス)は、投稿ページと固定ページでアイキャッチ画像(サムネイル画像)を設定することができます。
一度、設定したアイキャッチ画像を差し替えたり、削除したりすることもできますので、画像と一緒に設定方法を解説します。
アイキャッチ画像とは

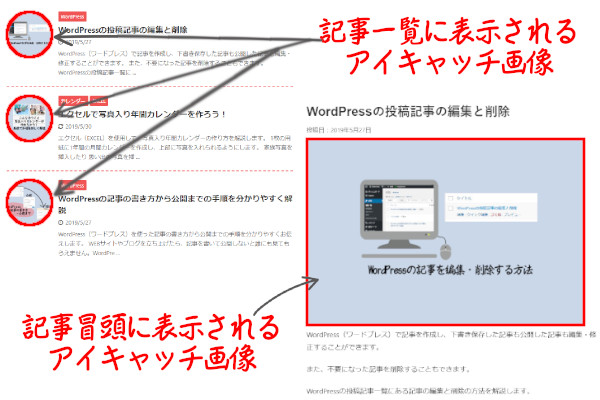
アイキャッチ画像とは、記事一覧や記事冒頭部分に表示されている画像のことで、WEBサイトやブログに読者の目を引きつけるための画像です。
- 記事内容がひと目で分かる
- 直感で見ることができる
- 記事がクリックされやすくなる
- SNSでシェアするとき画像が表示される
アイキャッチ画像がどんなものなのか分かったところで、設定方法を確認していきましょう。
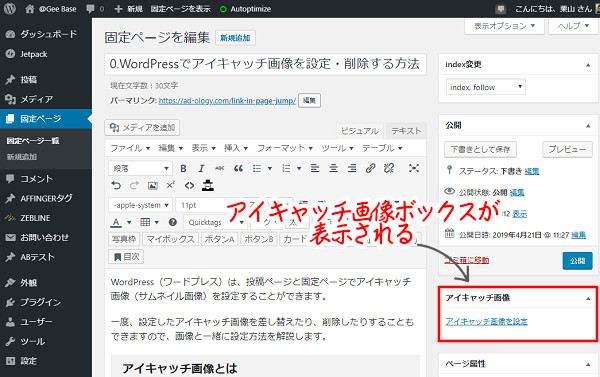
アイキャッチ画像のボックスを表示する

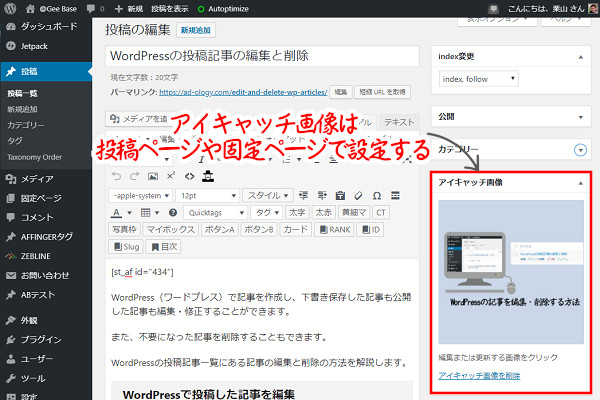
アイキャッチ画像は、投稿ページや固定ページの右側に表示されているボックスの一つで設定することができます。
記事作成ページで、
- アイキャッチ画像が表示されない
- アイキャッチ画像が非表示になっている
- アイキャッチ画像を登録できない
というときに、アイキャッチ画像を設定するボックスを表示する方法を解説します。

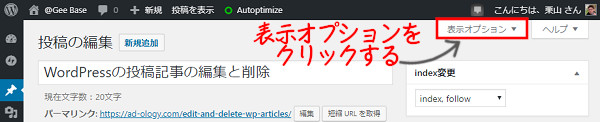
- 投稿ページまたは固定ページの上部にある「表示オプション」をクリックします。

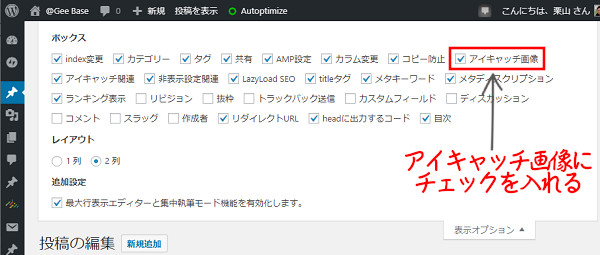
- ボックス一覧が表示されます。
- 「アイキャッチ画像」にチェックを入れます。
- 「表示オプション」をもう一度クリックして、表示を閉じます。

- 投稿ページまたは固定ページの右側ボックス欄に「アイキャッチ画像」が表示されます。
記事投稿画面の右側ボックスに「アイキャッチ画像」が表示されていれば、設定することができます。
アイキャッチ画像を設定する

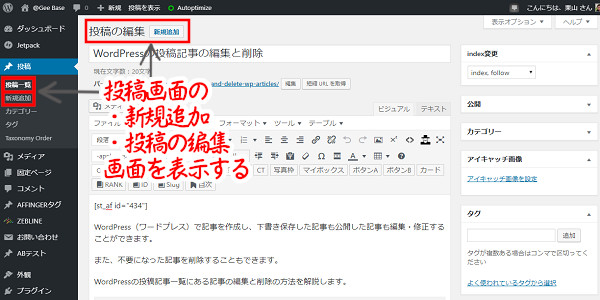
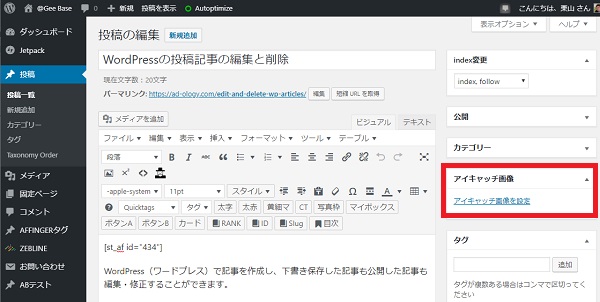
- 投稿一覧から「編集」または新規追加で画面を表示します。

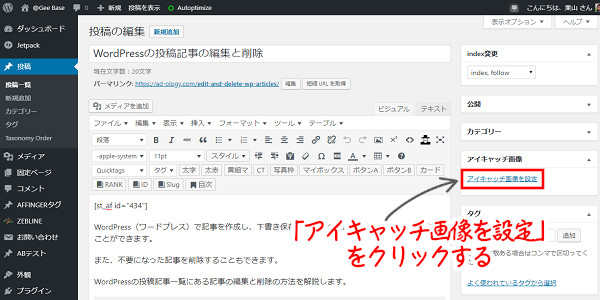
- 右側ボックスから「アイキャッチ画像を設定」をクリックします。

- アイキャッチ画像が表示されます。
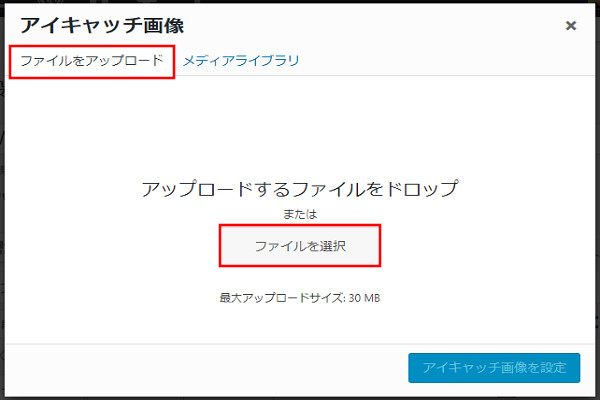
- 「ファイルをアップロード」タブをクリックします。
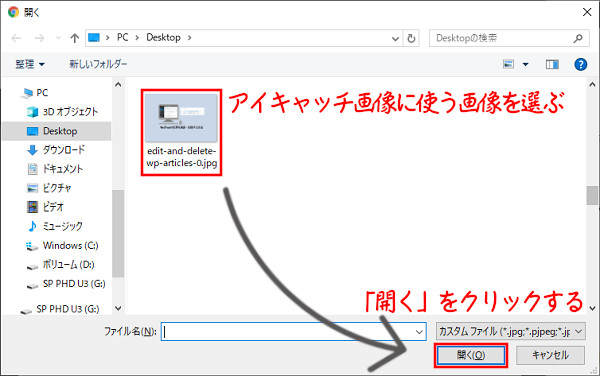
- 「ファイルを選択」をクリックします。

- アイキャッチ画像を選び「開く」をクリックします。

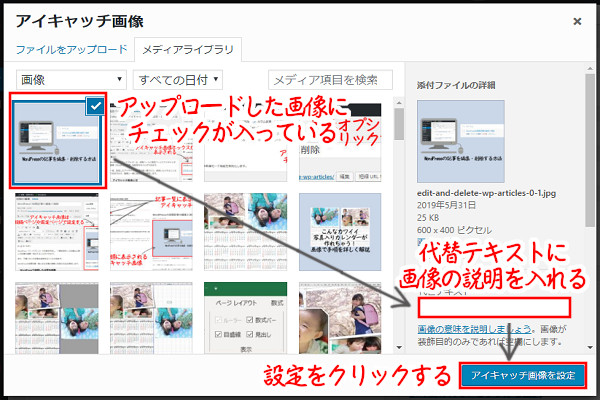
- アイキャッチ画像画面が表示されます。
- アップロードした画像にチェックが入っています。
- 添付ファイルの詳細の代替テキストに画像の説明を入れます(alt属性)。
- 「アイキャッチ画像を設定」をクリックします。

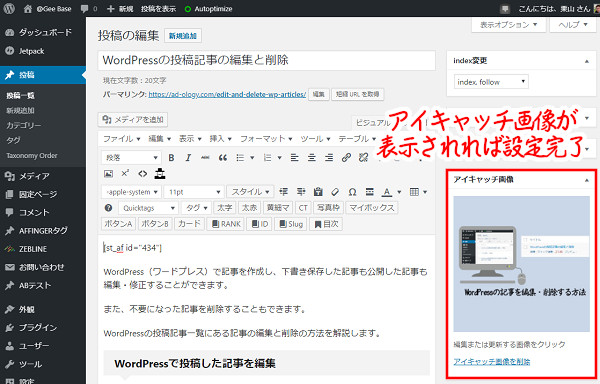
- アイキャッチ画像ボックスに画像が表示されていれば設定完了です。

- 記事の新規作成時は「公開」、記事編集時は「更新」をクリックします。

- WEBページやブログにアイキャッチ画像が表示されます。
アイキャッチ画像を削除する
アイキャッチ画像を消したい、他の画像に差し替えたいときは「アイキャッチ画像の削除」をしますので手順を解説します。

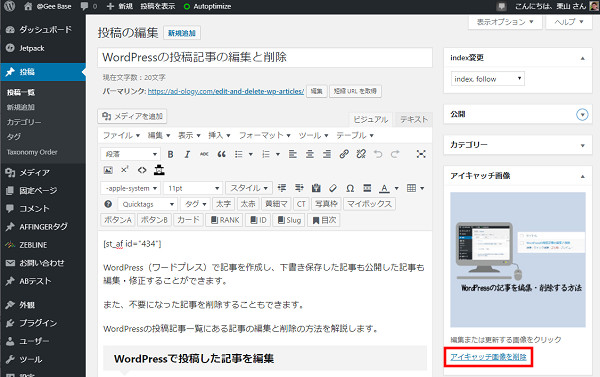
- 「投稿」⇒「投稿一覧」から記事の編集をクリックします。
- 投稿の編集画面が開いたら「アイキャッチ画像を削除」をクリックします。

- アイキャッチ画像ボックスから画像が消えたら、削除完了です。
初心者が疑問に思うこと
個人または企業コンサルを行なっていて、よく質問されることをまとめました。
アイキャッチ画像は必ず必要ですか?
アイキャッチ画像を設定したほうが良い。
アイキャッチ画像は、記事をクリックしてもらうキッカケを作るために活用する画像です。WEBサイトやブログが、タイトル・見出し・文章だけのときは、目で見て読むことで意味や内容を理解する必要があります。文章の中に画像を入れることで、読むではなく見ることで記事に書かれている内容を伝えることができ、興味を持ってもらえれば記事を読んでもらえる確率が高くなります。
アイキャッチ画像に文字を入れたほうがいい?
文字を入れたほうが良い。
写真やイラストと一緒に文字で読む人に、何が書かれているかをアピールしたほうが目に付きやすいです。画像やイラストだけで、記事に書かれていることを伝えられるのであれば文字を入力しなくてもいいと考えます。
アイキャッチ画像は写真がいい?イラストがいい?
写真を使っても、イラストを使っても両方を使っても良い。
WEBサイトやブログで統一したアイキャッチ画像を使うことで見やすくなります。自分でイラストを書ける人は、オリジナルアイキャッチ画像を作ることで差別化することもできます。
アイキャッチ画像は記事冒頭と記事一覧に入れるの?
記事一覧と記事冒頭に表示するのがおすすめ。
WEBサイトやブログをシンプルにしたいという方の中には、アイキャッチ画像を表示したくないという方もいますが、サイトを見てくれる方や読んでくれる方のことを考えて決めたほうがいいです。
アイキャッチ画像はalt設定をしたほうがいいの?
画像検索がされやすいようにalt設定をするといい。
「alt」とは、画像の内容を説明する文章のことでGoogleが画像の内容を認識しやすいようにして、画像検索したときに表示されるようにします。altは、画像挿入時に表示される「代替テキスト」に入力した文字が反映されます。または、投稿画面でテキストタブを開き、画像コードのaltの””の中(alt=”ここに文章を書く”)に文字を書くのと同じです。
まとめ
アイキャッチ画像は「見やすさ」「分かりやすさ」が重要になり、初心者の方は作成に時間が掛かってしまうこともあると思います。
無料写真や画像を使用して、文字を入力するだけでも始めはいいのでアイキャッチ画像を作成して、表示するようにしましょう。












コメント