WordPress(ワードプレス)のカテゴリーの設定方法について解説します。
書いた記事を、同じジャンルでまとめることで情報を探しにきた方が見つけやすくなり、さらに関連情報までも知ることができ、サイト内の記事を循環しやすくなるのがカテゴリーの分類です。
初心者の方が、カテゴリーの設定ができるように画像を使用して分かりやすく操作手順と使い方をまとめています。
また、はじめてカテゴリーを設定するときの未分類の処理の仕方やカテゴリーに何記事入れたほうがいいのかなど、疑問に思うことについてもお答えします。
カテゴリーを設定する理由
目的別にカテゴリーを分けて設定する理由は、
- 関連情報をまとめて探しやすくする
- ユーザーがサイト内を巡回しやすくする
- 検索機能としても効果的
ことにあります。
WEBサイトやブログを見て、知りたいカテゴリーの中に様々な情報が入っていたら、他の記事も見たくなりますよね。だから、カテゴリーは、しっかりと分類しておく必要があります。
カテゴリーの中でも、記事を書く順番は前後するし、関連する記事が1ページ目以降に表示されたりして目に付かないこともあるので、内部リンクを貼ったり、タグを使用したりして関連付けることも大切ですが、カテゴリーを1記事として考えて、カテゴリーに対する記事を紹介できるような内容にすることも必要になってきます。
カテゴリーを作成する意味を理解して頂いたところで、設定方法を確認していきましょう。
カテゴリーの設定方法
カテゴリー名を作成する

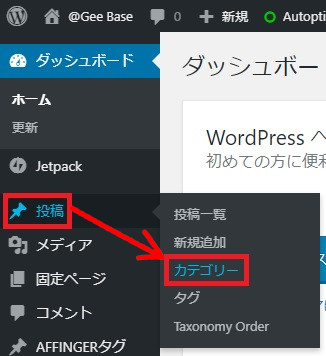
- 「投稿」⇒「カテゴリー」をクリックします。

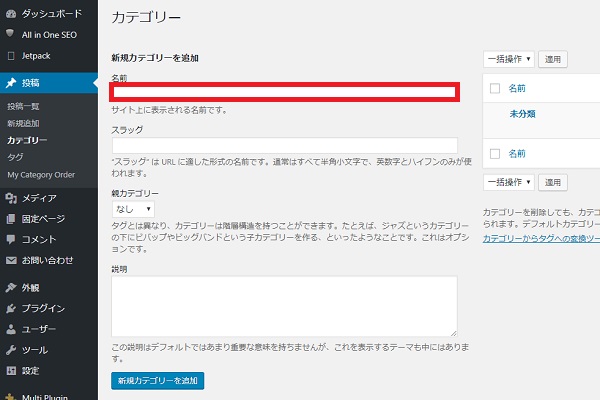
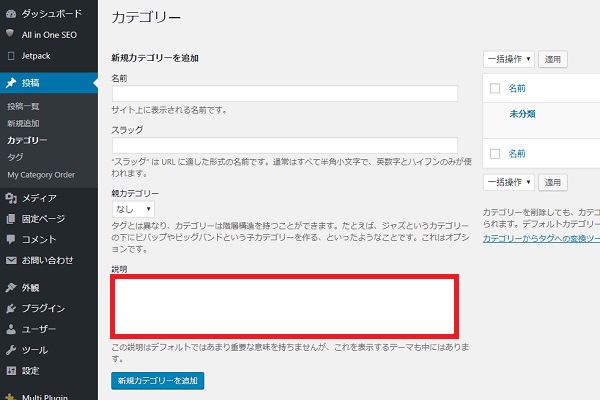
- カテゴリー画面が表示されます。
- 「名前」欄にカテゴリー名を入力します。
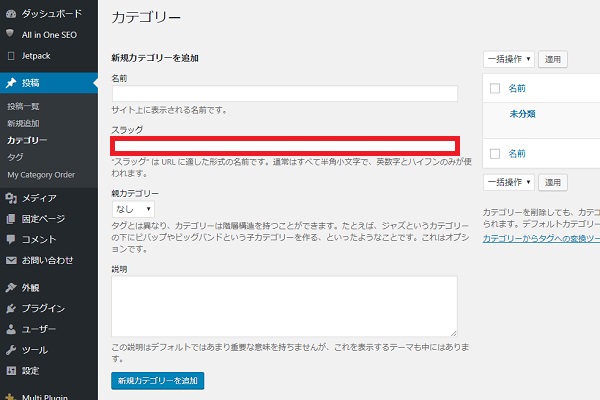
スラッグを設定する

- 「スラッグ」欄に英数字でカテゴリーにちなんだ名前を入力します。
スラッグとは、パーマリンクと同じようにURLの一部として識別されるものです。
カテゴリーのスラッグを「wordpress」とした場合、カテゴリーのURLは「サイトURL/スラッグ名/」となり、当サイトの場合は「http://kuri-game.xsrv.jp/wordpress/」となります。
スラッグを指定しない場合は、カテゴリー名がURLになります。
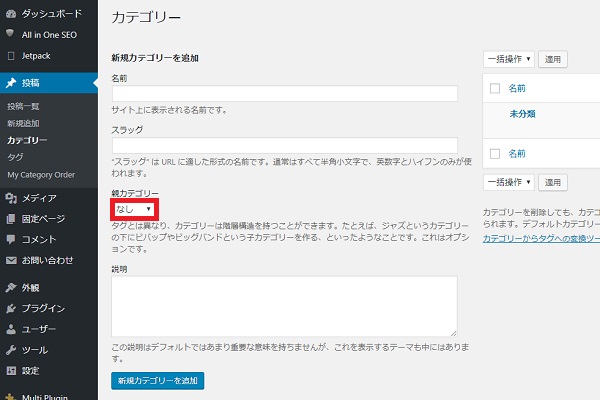
親・子カテゴリーを設定する

- 親カテゴリーの場合は「なし」のままにします。
カテゴリーの説明を設定する

カテゴリーの説明の設定は必要ありません。
使用しているWordPressのテンプレートによっては、説明を入力することで表示されることもあります。
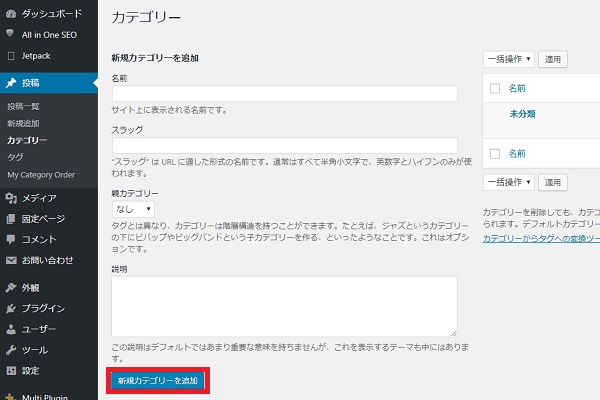
新規カテゴリーを追加する

- 名前・スラッグ・親カテゴリーの設定が終わったら「新規カテゴリーを追加」をクリックします。

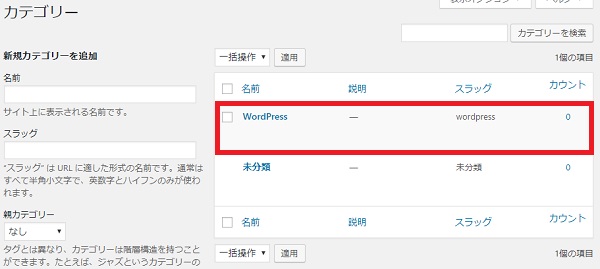
- 右側の一覧表に「カテゴリー」が追加されていれば設定完了です。
子カテゴリーの設定方法

カテゴリーをさらに細分化する子カテゴリーを作成できます。
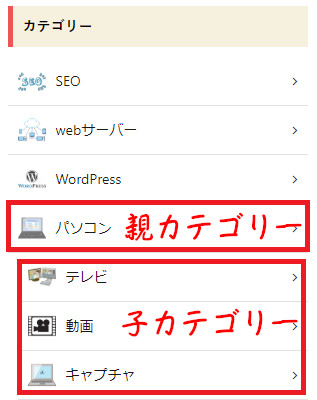
「パソコン」という親カテゴリーを作成した場合、その子カテゴリーとして「テレビ」「動画」「キャプチャ」を作成できます。情報の内容に合わせて子カテゴリーを作成して分類すると探している情報をより見つけやすくなります。

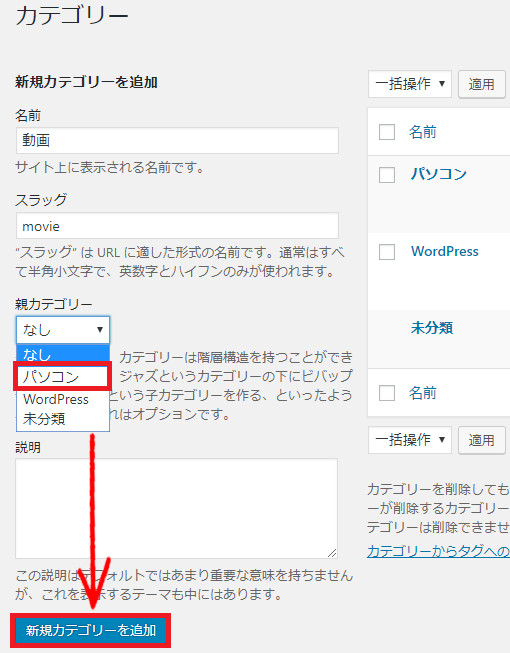
- メニューの「投稿」⇒「カテゴリー」をクリックします。
- 名前・スラッグを入力します。
- 親カテゴリーをクリックして設定したいカテゴリーを選択します。
- 「新規カテゴリーを追加」をクリックします。

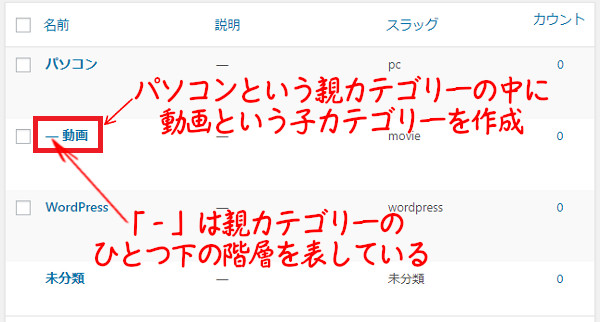
追加した子カテゴリーを確認すると、親カテゴリーの下に表示され、子カテゴリーの名前の前に「-」が表示されます。この「-」は、親カテゴリーの一つ下の階層にあるカテゴリーだという意味です。
さらに、動画の下に孫カテゴリーの「使い方」を作成すると「--使い方」と表示され、階層が深くなると「-」の数が増えます。
カテゴリーの編集
カテゴリー名の変更やスラッグの変更などをしたいときは、カテゴリーの編集から操作を行います。

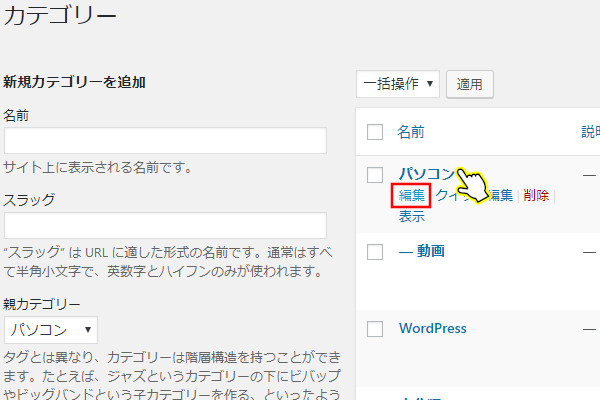
- メニューから「投稿」⇒「カテゴリー」をクリックします。
- 編集したいカテゴリーにカーソルを合わせるとメニューが表示されます。
- 「編集」をクリックします。

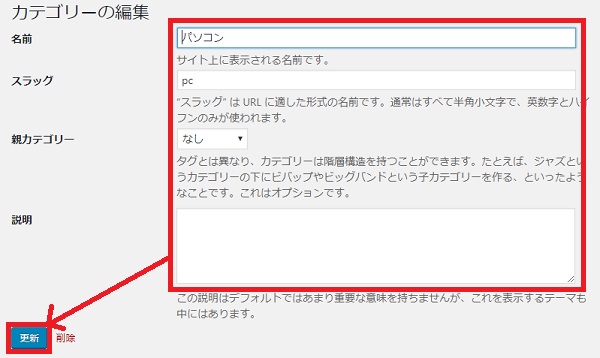
- カテゴリー編集画面が表示されます。
- 編集したい項目を修正したら「更新」をクリックします。
カテゴリーの削除

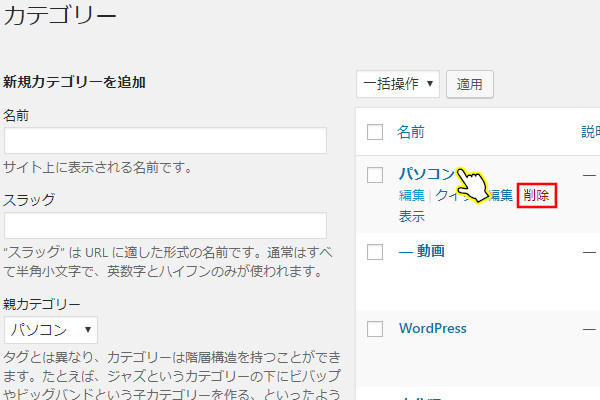
- 「投稿」⇒「カテゴリー」をクリックします。
- カテゴリー画面が表示されます。
- 削除したいカテゴリー名にカーソルを合わせてメニューを表示します。
- メニューの中から「削除」をクリックします。

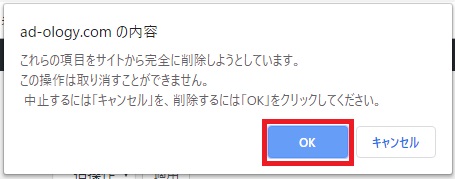
- 「これらの項目をサイトから完全に削除・・・」と表示されたら「OK」をクリックします。

今回は、子カテゴリーを持つ「パソコン」というカテゴリーを削除しました。カテゴリー画面から「パソコン」が消えましたが、子カテゴリーの「動画」は残っています。子カテゴリーを示す「-」も表示されていますが、画面を更新すると子カテゴリーの「動画」は親カテゴリーに自動で変更されます。

投稿メニューの「カテゴリー」をクリックするか、キーボードの「F5」ボタンを押して更新すると「-動画」が「動画」に更新されます。
記事投稿画面でカテゴリーを設定

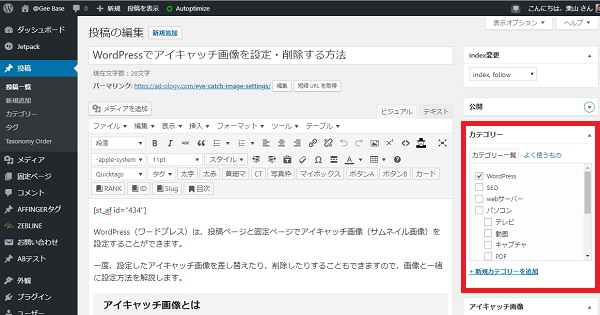
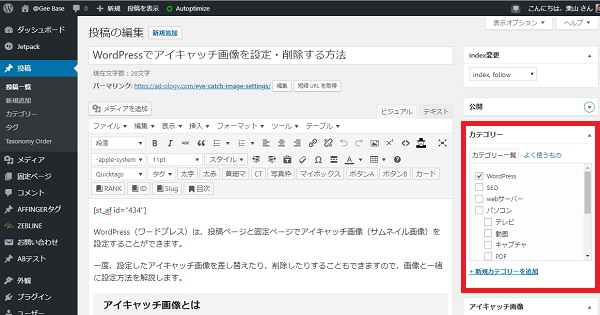
- 記事投稿画面の右側のカテゴリーボックスを表示します。

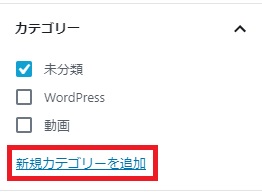
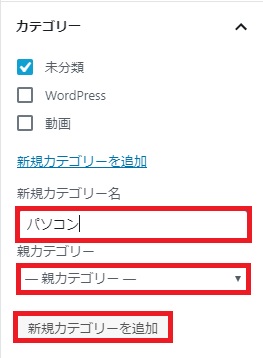
- カテゴリーの「新規カテゴリーを追加」をクリックします。

- 新規カテゴリー名を入力します。
- 子カテゴリー設定の場合、親カテゴリーを設定します。
- 「新規カテゴリーを追加」をクリックします。

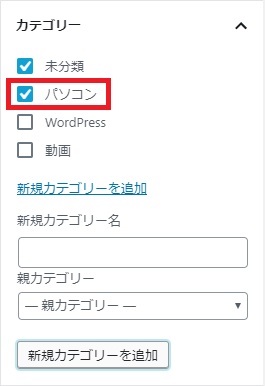
- カテゴリーに「パソコン」が追加されます。
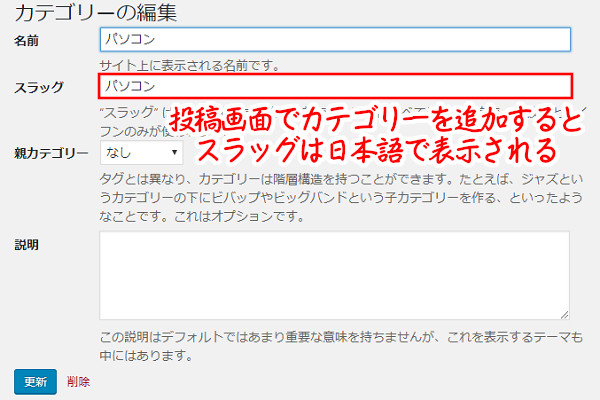
記事投稿画面のカテゴリーボックスで、カテゴリーを追加したときスラッグの入力はできません。

スラッグや子カテゴリー設定をする場合、投稿⇒カテゴリーをクリックしてカテゴリーの編集画面から変更を行います。
記事投稿画面でカテゴリーを指定

- 投稿の「投稿一覧」または「新規追加」から投稿画面を開きます。
- 右側のカテゴリーボックスのカテゴリー一覧から該当のカテゴリーにチェックを入れます。
- これで、記事のカテゴリー設定は完了です。
クイック編集でカテゴリーを指定
投稿済みまたは下書き保存した記事のカテゴリーを簡単に変更できる「クイック編集」を利用すると設定変更が早く完了します。

- 「投稿」⇒「投稿一覧」をクリックします。
- カテゴリーを変更したい記事にカーソルを合わせてメニューを表示させます。
- メニューから「クイック編集」をクリックします。

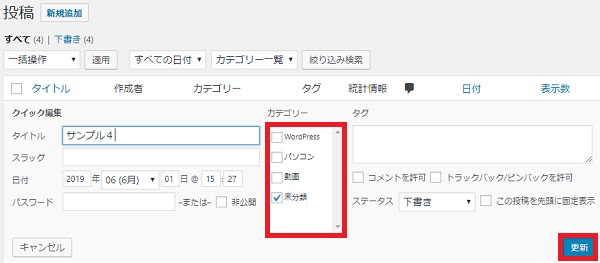
- クイック編集画面のカテゴリー欄にチェックを入れます。
- 変更が終わったら「更新」をクリックします。

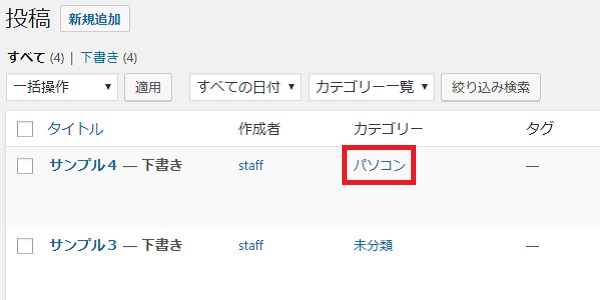
- 投稿一覧でカテゴリーを編集できます。
複数記事をまとめてカテゴリーを指定
クイック編集を使用して、複数の記事のカテゴリーをまとめて一括編集する方法をお伝えします。

- 「投稿」⇒「投稿一覧」をクリックします。
- タイトルの左横のチェックボックスにチェックを入れます。
- 一括操作の左にある「▼」をクリックして「編集」を選びます。
- 「適用」をクリックします。

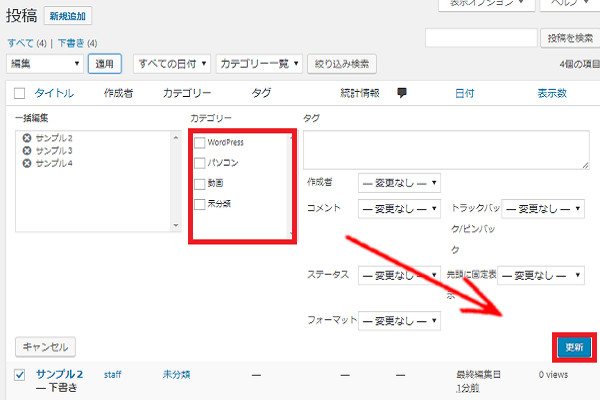
- 一括編集画面が表示されます。
- カテゴリー欄から追加するカテゴリーにチェックを入れます。
- 「更新」をクリックします。

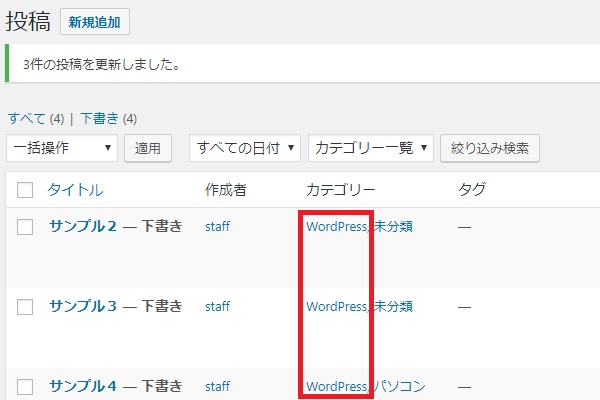
- タイトルにチェックしたカテゴリーだけに選んだカテゴリーが追加されます。
カテゴリーの順番を並び替える
サイドバーに表示するカテゴリーの順番を並び替えるときはプラグインをインストールします。
プラグインを使用しなくてもHTMLの知識があれば可能ですが、初心者の方は「Category Order and Taxonomy Terms Order」というプラグインを使うと簡単に順番を入れ替えることができます。

カテゴリーに関するQ&A
未分類カテゴリーはどうするの?
カテゴリー編集で、カテゴリー名・スラッグを修正しましょう。
WordPressをインストールした初期状態のとき、「未分類」カテゴリーが作成されています。削除してもいいですが、最初に作るカテゴリー名に編集して使用するといいです。
修正のやり方は「カテゴリーの編集」を確認して下さい。
記事投稿画面でカテゴリー指定しなかったら?
デフォルトのカテゴリーに自動で設定されます。
新規記事を作成して、カテゴリーを設定しないで「下書き保存」または「公開」すると自動的にデフォルトのカテゴリーが設定されます。設定を修正するときは、投稿一覧から「編集」または「クイック編集」でカテゴリーを修正できます。
デフォルトカテゴリーを確認するときは「設定」⇒「投稿設定」の【投稿用カテゴリーの初期設定】で確認できます。
カテゴリーに最低何記事入れたほうがいいの?
1カテゴリーに5記事以上設定するのであれば作成しても良い。
1カテゴリーの中に1記事や2記事しかないと、ユーザーがカテゴリーにアクセスしたときに記事数が少ないと情報量が不足していると捉えられるため、ある程度の記事数があったほうがいいです。
カテゴリー設定と一緒にタグも使って記事の検索性を向上させられるように工夫するといいです。
まとめ
カテゴリーの設定を分かりやすく、分類して紹介しました。
カテゴリーを分けることで、ユーザーが知りたい情報を見つけることができ、役に立ったと思われるWEBサイトやブログになり、アクセス数や複数ページを見てもらうことにも繋がります。
また、サイト運営側にとっては、記事の管理が簡単にできるというメリットもありますので、上手くカテゴリーを設定して活用しましょう。











コメント