WordPress(ワードプレス)の「TinyMCE Advanced」の設定方法と使い方を解説します。
記事を書くときに、文字装飾をしたいけど標準機能では、
- 下線が引けない
- 文字の背景色を設定できない
- 文字にマーカーが引けない
などの操作ができません。
そこで、文字装飾を簡単にできるようにするのが「TinyMCE Advanced」というプラグインです。
TinyMCE Advancedとは
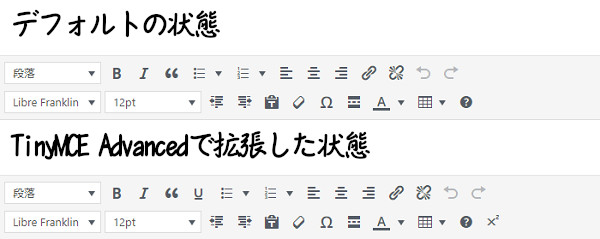
WordPressの固定ページ・投稿ページで記事を書くとき、ビジュアルエディタでの文字装飾を簡単にできるようにする拡張機能です。

デフォルトの状態から下線と上付きを追加しています。
TinyMCE Advancedの使い方

- 「設定」⇒「TinyMCE Advanced」をクリックします。

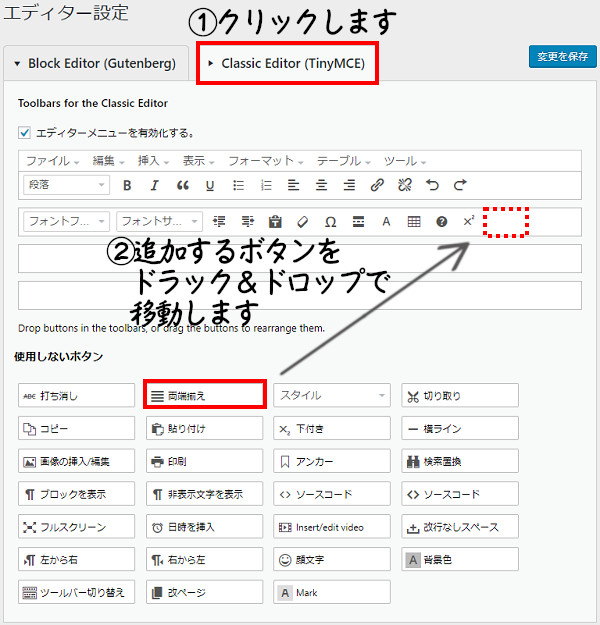
- Block Editor(Gutenberg)またはClassic Editor(TinyMCE)のどちらかをクリックします。
- 使用しないボタンの中から追加するボタンをドラック&ドロップで、上部に移動します。
| ツール名 | 用途 |
|---|---|
| 下線 | 文字にアンダーラインを付けます。 |
| 打ち消し | 文字を打ち消すときに使います。 |
| 両端揃え | 文字の横幅を均等にします。 |
| スタイル | 見出し・インライン・ブロック・配置を選べます。 |
| 上付き | 文字を右上に小さく表示します。 |
| 下付き | 文字を右下に小さく表示します。 |
| 横ライン | 文字の下に横ラインを引きます。 |
| 画像の挿入/編集 | 画像を挿入・編集します。 |
| 印刷 | 記事内容を印刷します。 |
| アンカー | アンカーリンク(aタグ)を設置できます。 |
| 検索置換 | 検索または置換ができます。 |
| ブロックを表示 | ブロック要素を表示します(Gutenberg)。 |
| 非表示文字を表示 | 非表示文字を表示します(Gutenberg)。 |
| ソースコード | ソースコードの<>を入力します。 |
| フルスクリーン | 編集画面だけを画面いっぱいに広げます。 |
| 日付を挿入 | 文章に日付を挿入できます。 |
| Insert/edhit vedeo | 動画を挿入できます。 |
| 改行なしスペース | 改行なしでスペースを挿入できます |
| 左から右 | 文字入力を左から右に移動します。 |
| 右から左 | 文字入力を右から左に移動します。 |
| 顔文字 | 顔文字を挿入できます。 |
| 背景色 | 文字の背景色を指定できます。 |
| ツールバー切り替え | ツールバーを切り替えます。 |
| 改ページ | ページを区切ります。 |
| Mark | 文字にマークを付けます。 |
※コピーや切り取り・貼り付けなどの基本的な操作については省略しています。

- ボタンの移動が終わったら「変更を保存」をクリックします。
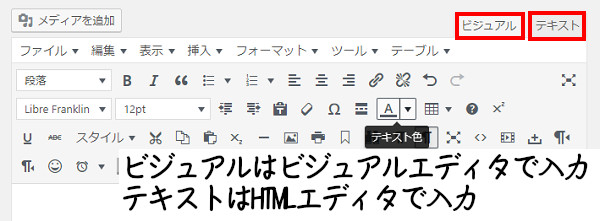
ビジュアルとテキストの切り替え

ビジュアルは、ビジュアルエディタで入力することができ、Word(ワード)と同じように文字入力ができます。テキストは、HTMLのソースコードが表示されます。HTMLの知識がある方は、テキストで編集することができます。
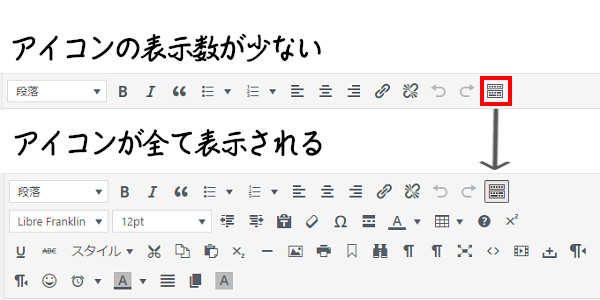
ツールバー切り替えでアイコン表示

アイコンの表示数が少ないとき、一列しか表示されないときは「ツールバー切り替え」をクリックします。すると、表示されていなかったアイコンが表示されます。
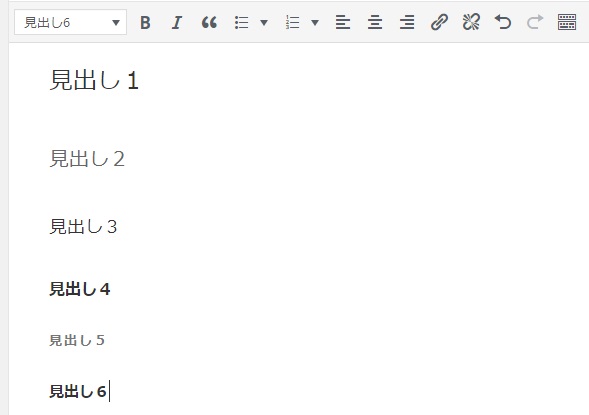
段落(見出し)を設定

見出しは、文章を見やすく、読みやすくするために設定し、見出し1から順番に使用していきます。
使用テンプレートによっては、記事タイトルが「見出し1」に設定されている場合、記事本文の見出しは「2」から使用します。
見出しの使い方は、記事を書く上で重要なポイントになります。
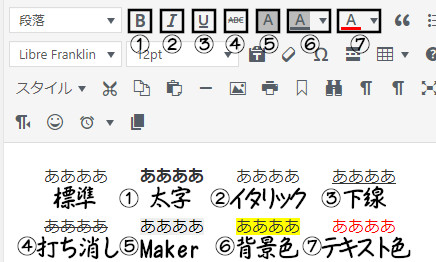
フォントや色を変更

文字は、
- 太文字
- イタリック文字(斜め文字)
- 下線
- 打ち消し
- マーカー
- 文字の背景色
- テキストの色
のほかにも、フォントサイズを変えることもできます。
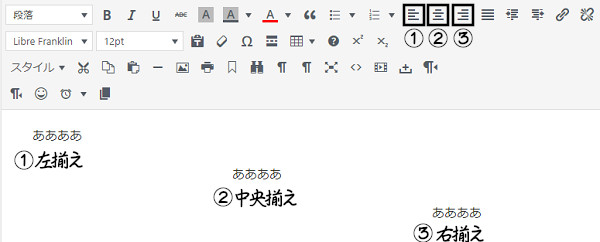
文字揃えの設定

文字揃えで主に使用するのが、
- 中央揃え
- 右揃え
ですが、他にも両端揃えや文字の位置を揃えるインデントの調整もできます。
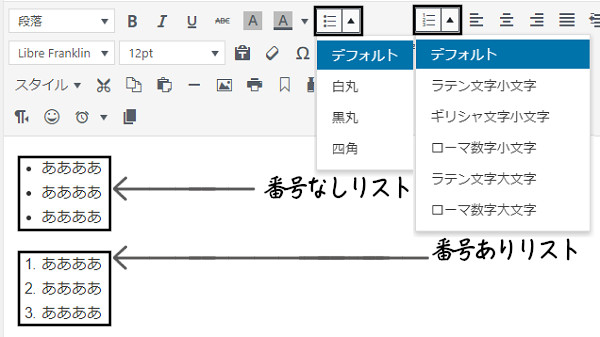
リストの設定

リスト(番号なしリスト/番号付きリスト)を作成することができます。
リストとして表示したい範囲を指定して、番号なしリストまたは番号付きリストをクリックすると自動でリスト作成できます。
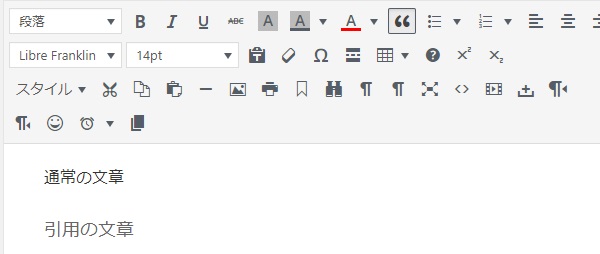
引用の設定

すでに公開されている文章を引用するとき、引用部分が分かるように引用タグを使って表示する必要があります。
引用部分の文章を範囲指定して、引用をクリックすることで引用タグが設定されます。
テキストタブで開くと引用部分は「<blockquote>引用の文章</blockquote>」と表示されます。
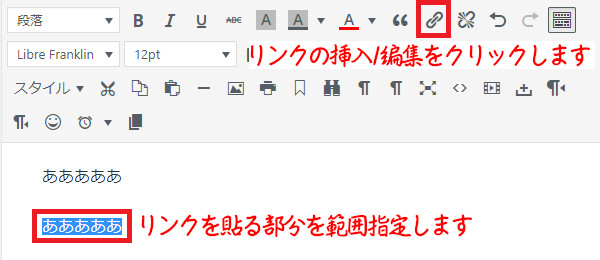
リンクの挿入

- リンクを挿入する文字を範囲指定します。
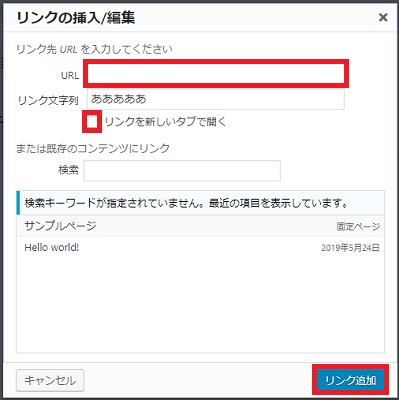
- リンクの挿入/編集をクリックします。

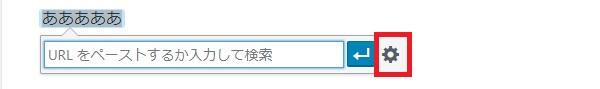
- 設定をクリックします。

- URLにリンク先のURLを貼り付けます。
- 「リンクを新しいタブで開く」にチェックを入れると別ウィンドウでリンク先が開きます。
- 「リンク追加」をクリックします。

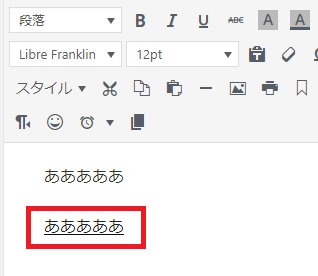
リンクの挿入が完了すると、指定範囲にアンダーラインが引かれます。
モアタグの設定
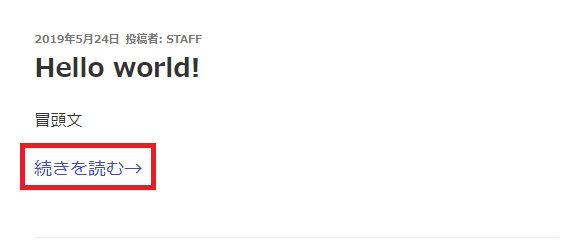
文章の一部だけを見られるようにして、続きを読むときには「続きを読む」をクリックすることで、全文の記事を読むことができます。

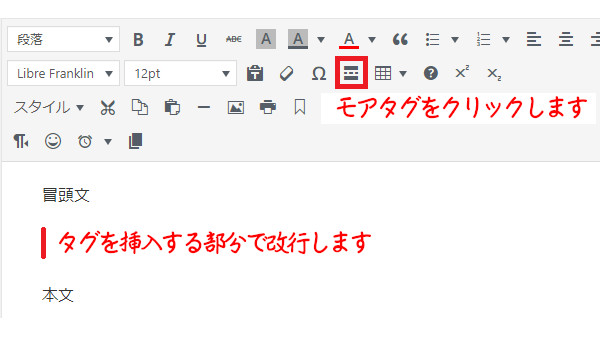
- モアタグを挿入する部分で改行します。
- 改行した部分にカーソルを合わせて「続きを読むタグ」をクリックします。

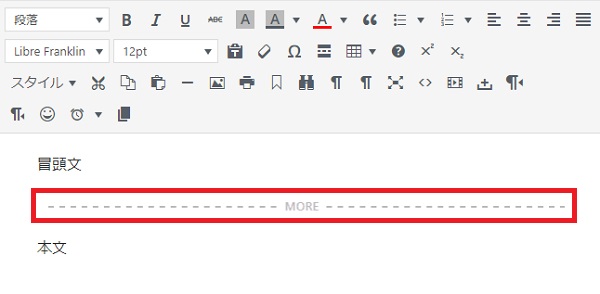
- 「続きを読むタグ」を挿入すると「MORE」と表示されます。

- 記事本文を確認すると「続きを読むタグ」を挿入した部分に「続きを読む」が表示され、これをクリックすることで続きが表示されます。
まとめ
WordPressのプラグイン「TinyMCE Advanced」は、文字装飾や段落を簡単に設定・変更できます。
他にも、表作成(テーブルタグ)が出来たり、画像挿入が出来たり、YouTube動画を挿入出来たりと様々な操作が可能です。
パソコンのEXCELやWordを利用しているのであれば、操作に慣れるまでに時間は掛かりません。












コメント