WEBサイトやブログのデザインや内容を、WordPressの「テーマ」から「カスタマイズ」を選び、サイトデザインを作成していきます。
ここでは、WordPressのカスタマイズ機能を利用して、初心者の方が簡単にサイトの見た目を変える方法を解説します。
ロゴの設定
ロゴとは
ロゴとは、会社名や商品名・サイト名などを分かりやすく、そして印象に残るようにシンボルやロゴマークまたは両方を複合させたデザインをいいます。
WEBサイトやブログでいうロゴは、サイト名にすることが多いですが、サイトをイメージしやすいように画像を使ってロゴを使用することもあります。
ロゴを作成する
WEBサイトやブログの初期のロゴは、サイト名でいいです。運営するサイトへのアクセス数が増えてきて、コンテンツがしっかりと揃ってきた頃にロゴ作成を検討するといいです。
サイト作成時に、サイトコンセプトをしっかりと考えているときは、ロゴ作成も一緒にしましょう。ロゴは、シンプルで見やすく・分かりやすいデザインがいいです。
- 自分でロゴを作成する
- プロにロゴ作成を依頼する
個人や個人事業主の方であれば、サイト立ち上げ当初は、画像作成ソフトを使って自分でロゴを作成するといいです。プロにロゴ作成を依頼すると費用が掛かりますが、シンプルで見やすいデザイン性の高いロゴ作成ができます。
企業サイトでなければ、プロにロゴ作成するのはある程度の収益やアクセス数になってからでも遅くないと思います。
ロゴを設定する

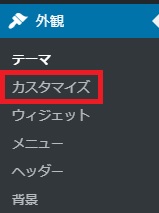
- WordPressの「外観」⇒「カスタマイズ」をクリックします。

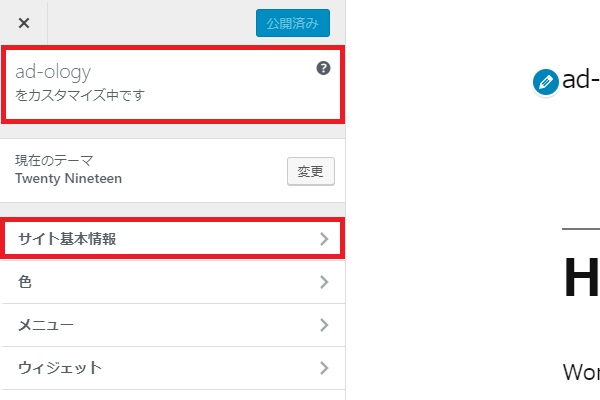
- 「サイト基本情報」をクリックします。

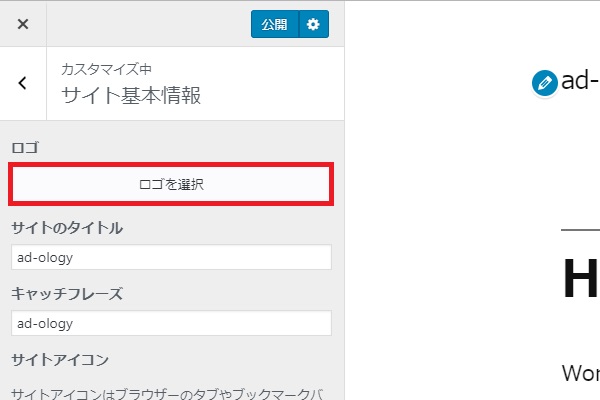
- 「ロゴを選択」をクリックします。

- 「ファイルをアップロード」をクリックします。
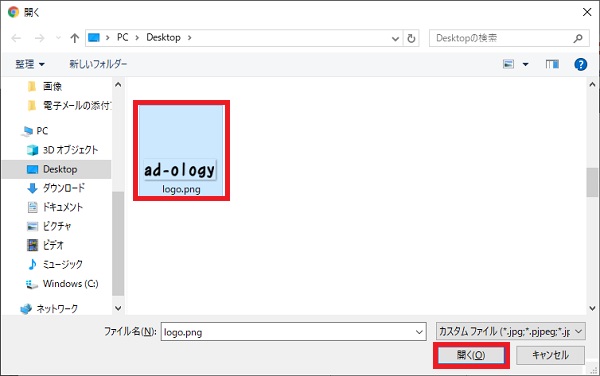
- 「ファイルを選択」をクリックします。

- ロゴ画像を選び「開く」をクリックします。

- メディアライブラリが開きます。
- ロゴ画像に使用する画像を選択して、チェックを入れます。
- 「選択」ボタンをクリックします。

- 画像切り抜き画面が表示されます。
- 「切り抜かない」をクリックします。

- ロゴ部分に画像が表示されます。
- 右側のサイトイメージにもロゴが反映されます。
- 「公開」ボタンをクリックするとロゴが反映されます。
サイトタイトル・キャッチフレーズの設定

- WordPressの「外観」⇒「カスタマイズ」⇒「サイト基本情報」をクリックします。
- サイトのタイトルとキャッチフレーズを入力します。
- 「公開」ボタンをクリックします。

サイトアイコンの設定
サイトアイコンとは

サイトアイコンは、WEBサイトやブログを開いたとき、タブに表示されるアイコンのことです。また、ブックマークやスマホやタブレットのホーム画面に表示するときにもサイトアイコンで表示されます。
サイトアイコンを設定する

- WordPressの「外観」⇒「カスタマイズ」⇒「サイト基本情報」をクリックします。
- 「サイトアイコンを選択」をクリックします。

- 「ファイルをアップロード」タブをクリックします。
- 「ファイルを選択」をクリックします。

- サイトアイコン用画像を選び「開く」をクリックします。

- メディアライブラリが表示されます。
- サイトアイコンに使用する画像を選び「選択」をクリックします。

- 画像切り抜き画面が表示されます。
- 「切り抜かない」をクリックします。

- サイトアイコンを設定したら「公開」をクリックします。
- サイトアイコンが設定されます。
サイトのメインカラーの設定
WEBサイトやブログの印象を左右する色の設定です。企業カラーや商品カラーと同じ色をサイトカラーに設定することが多いです。個人ブログの場合は、ロゴの色合いに合わせてカラーを選ぶといいです。サイトを訪問してくれた方が、安心して、信頼できるサイトカラーを選ぶのがいいです。
使用するテンプレートによって、反映される場所が違うかも知れませんが、ヘッダーナビゲーションやフッターの色を変更できます。

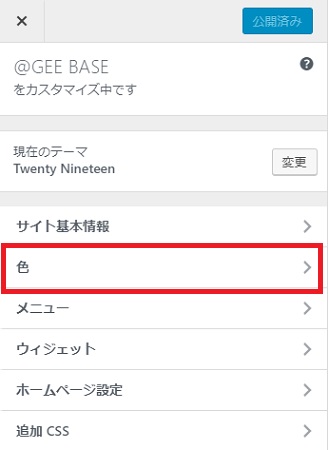
- WordPressの「外観」⇒「カスタマイズ」⇒「色」をクリックします。

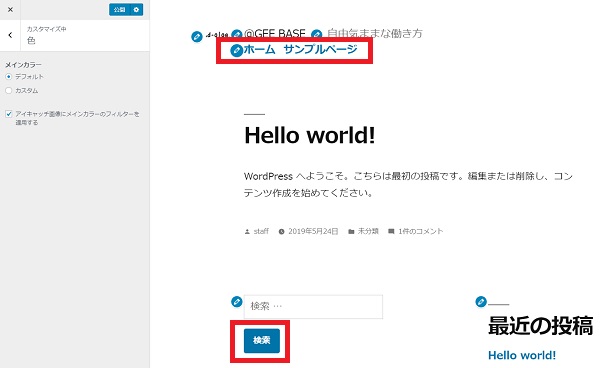
- 初期設定は「デフォルト」になっています。
- ヘッダーとフッターの色がデフォルト色になっています。

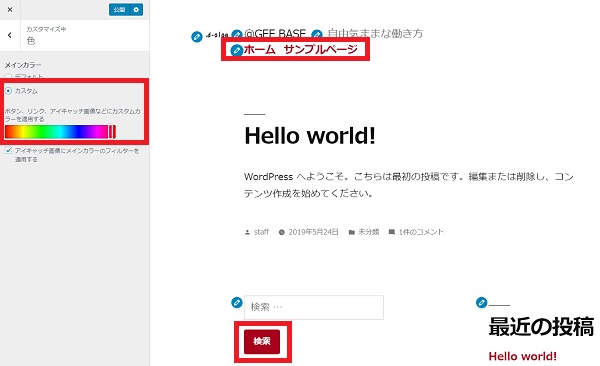
- カスタムにチェックを入れます。
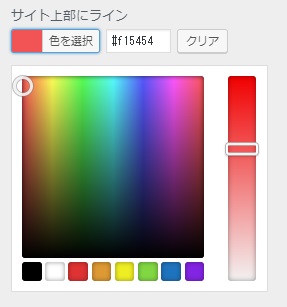
- 色を選択することができ、好みの色を選びます。
- ヘッダーとフッターの色が変わります。
- 「公開」をクリックするとサイトに反映されます。

ヘッダー画像の設定
サイトに訪問してくれた方が最初に目にするのがヘッダー画像です。ヘッダー画像でサイトの雰囲気や印象が変わりますので、WEBサイトやブログにあった画像を設定します。
設定する前に、ヘッダー画像を作成します。

- 「ヘッダー画像」をクリックします。

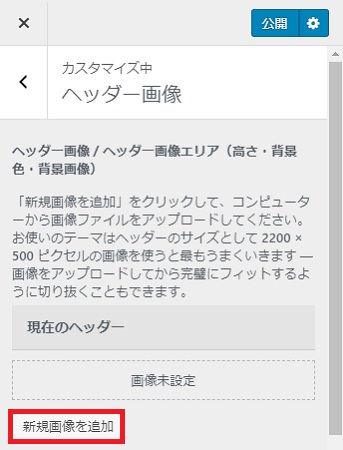
- 「新規画像を追加」をクリックします。

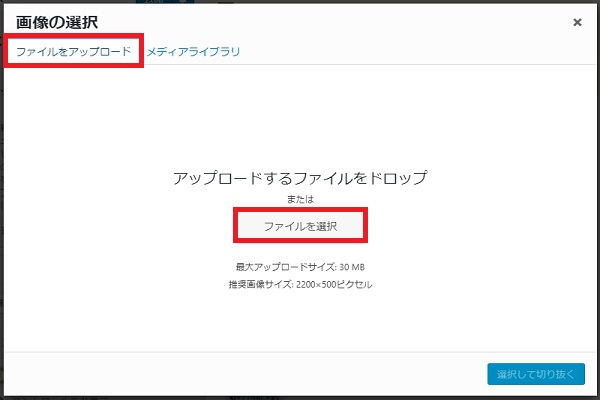
- 画像の選択画面が表示されますので「ファイルをアップロード」タブをクリックします。
- 「ファイルを選択」をクリックします。

- ヘッダー画像を選び「開く」をクリックします。

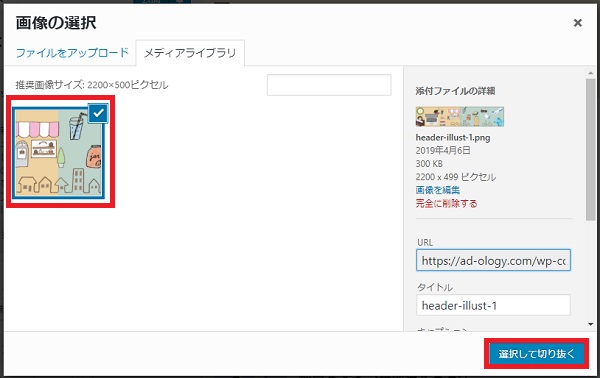
- メディアライブラリに画像が表示されます。
- クリックしてチェックを入れて「選択して切り抜く」をクリックします。

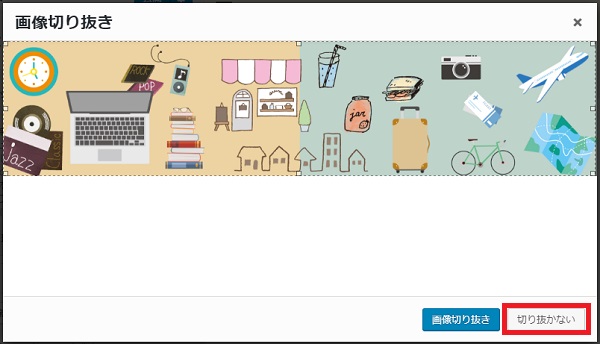
- 画像を切り抜かなければ「切り抜かない」をクリックします。

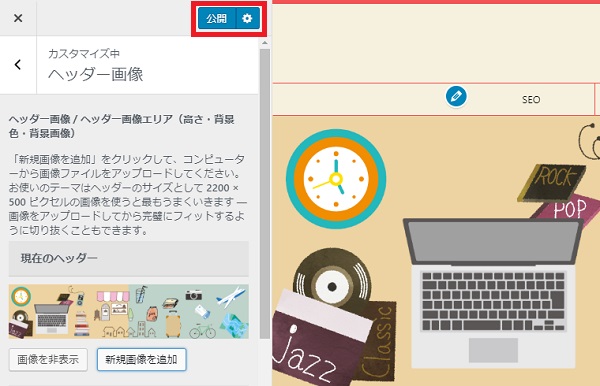
- 現在のヘッダーに指定した画像が表示されます。
- 「公開」をクリックすることでサイトに反映されます。
ウィジェットの設定
ウィジェットでは、サイドバーや記事上などに特定の機能を表示させることができます。初心者の方でも、サイトアレンジができるため、サイトの見やすさ・検索のしやすさなどにこだわることが簡単にできます。

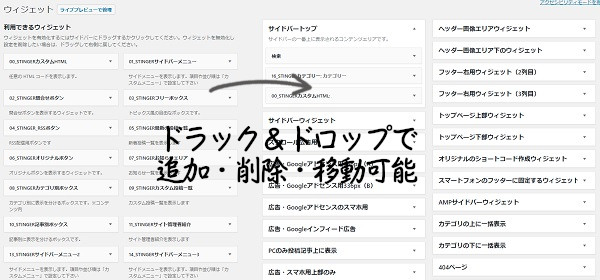
- 「外観」⇒「ウィジェット」をクリックします。

- 左側にある利用できるウィジェットを、右側の設置する場所にドラック&ドロップで移動することで追加・削除ができます。
- 右側の設置場所間を、ウィジェットは自由に移動することもできます。
メニューの設定
WordPressのメニュー機能とは、WEBサイトの上部に表示するナビゲーションメニューやWEBサイトの下部に表示するフッターメニューなどの表示設定ができます。
メニューを設定する

- 「外観」⇒「メニュー」をクリックします。

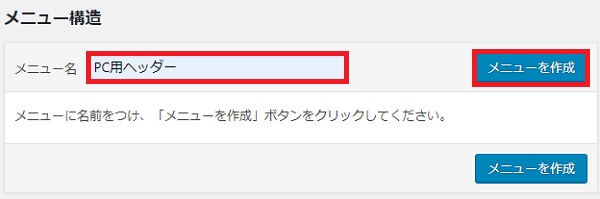
- メニュー名に任意の文字を入力します。分かりやすい名前がいいです。
- 「メニューを作成」をクリックします。

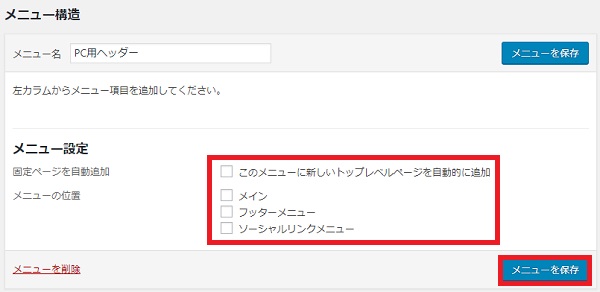
- 次に、どのメニュー位置に表示するのかチェックを入れます。
- チェックを入れたら「メニューを保存」をクリックします。

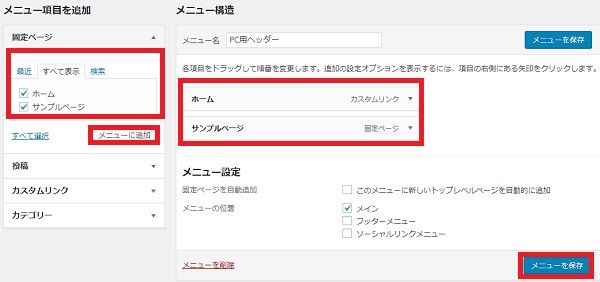
- 左にあるメニュー項目を追加から、メニューに表示する項目にチェックを入れます。
- チェックを入れたら「メニューに追加」をクリックします。
- すると、右のメニュー構造に反映されます。
- 反映された内容で良ければ「メニューを保存」をクリックします。

- 今回はヘッダー部分の設定を行なったので、サイトを確認するとヘッダーメニューが追加されました。
メニュー設定の位置の違い
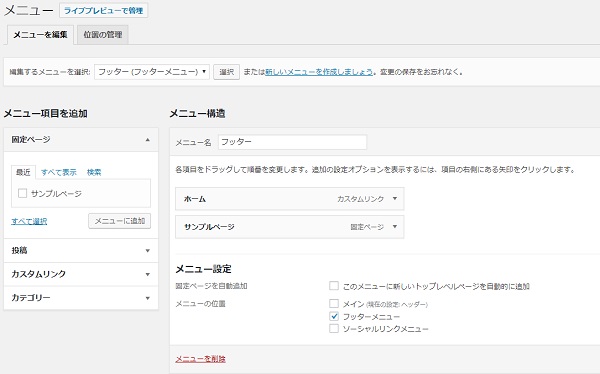
【無料テーマ】

WordPressの無料テーマを利用したメニュー設定画面です。
- ヘッダー
- フッター
- ソーシャルリンクメニュー
の3つの設定があります。
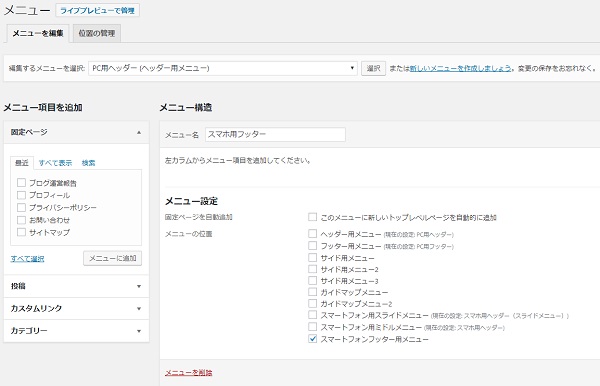
【有料テーマ】

有料テンプレートの「AFFINGER5」のメニュー設定は、
- ヘッダー用メニュー (現在の設定: PC用ヘッダー)
- フッター用メニュー (現在の設定: PC用フッター)
- サイド用メニュー
- サイド用メニュー2
- サイド用メニュー3
- ガイドマップメニュー
- ガイドマップメニュー2
- スマートフォン用スライドメニュー (現在の設定: スマホ用ヘッダー(スライドメニュー))
- スマートフォン用ミドルメニュー (現在の設定: スマホ用ヘッダー)
- スマートフォンフッター用メニュー
と、細かい部分まで設定が可能になっています。
まとめ
WEBサイトやブログのサイトデザインの設定は、テーマにインストールするテンプレートによって大きく設定項目が異なります。
無料テンプレートの場合は、簡単に設定できる項目が少なく、初心者の方が思ったようなカスタマイズをするためには、HTMLやCSSなどのプログラミングの専門知識が必要になることがあります。
有料テンプレートであれば、初心者の方でも簡単にあらゆる設定が簡単にできるメリットがあり、サイトデザインのカスタマイズの幅は大きく広がります。でも、設定できる項目が多すぎると、デザインを変更したい・編集したいときに、どこで設定を変えたら良いのか調べるのが大変ということがあるかも知れません。












コメント