検索エンジンの検索順位を決めるアルゴリズムの中に、サイトのページ表示速度が評価の対象になっていて、表示速度の速さも重要なSEO対策の一つとされています。
ページ表示速度は、
- パソコン
- モバイル・スマホ
の両方で改善が必要になってきます。
WEBサイトにアクセスして、表示されるまでの時間が長いと「いいや」と思って他のページに離脱することは容易に想像することができます。
良いコンテンツだったとしても、サイトにアクセスして読み込み時間が長いのはユーザーファーストではないので、検索順位を下げる評価対象になることはうなずけます。
このサイト表示速度が少し遅いと感じたので、表示速度を改善するために試した方法とスコアの変動を確認したいと思います。
ページ表示速度を確認するツール
サイトやページの表示速度を確認するツールはいくつかありますが、Googleが提供している「Google PageSpeed Insights」と「Googleアナリティクスのページ速度」で確認することができます。
Google PageSpeed Insights

Googleが無料提供しているページ表示速度ツール「Google PageSpeed Insights」です。
「ウェブページのURLを入力」して「分析」を押すことで解析が始まり、パソコンとモバイルでのページ表示速度を表示してくれます。
表示速度が遅い原因と改善できる項目を教えてくれますので、ページの読み込み時間を短縮する対策がしやすいです。
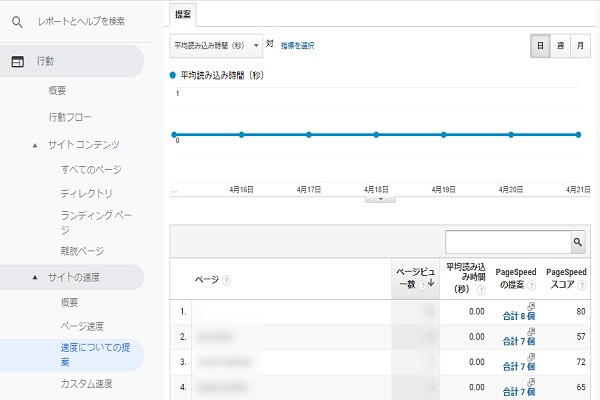
Googleアナリティクスのページ速度

Googleアナリティクスのページ速度は、WEBサイトのページ毎に平均読み込み時間・PageSpeedの提案・スコアを表示してくれ、ページ単位のULRを一つずつ入力して確認する必要がありません。
PageSpeedのスコアは「Google PageSpeed Insights」での分析結果が表示されています。
表示速度が遅いとサイトに影響がある
ページ表示速度が遅いと「検索順位が下がる」だけではなく、他にも影響が出てくるとGoogleは言っています。
- ページ反応が0.5秒遅いとアクセス数が20%低下する
- PV数の減少
- CVの減少
- ユーザー満足度の低下
- 検索順位が下がる
ページ速度が遅いとWEBサイトにデメリットがあると言っていますが、表示速度は○○以上が必要というような、はっきりとした数字はありません。
あくまでも目安として、速度スコアが「0~49は遅い」「50~89は平均」「90~100は速い」としていますので、どのくらいのスコアがあると良いのかは個人の判断になります。
速度スコアを改善したからと言って検索順位が上がる訳ではなく、質の良いコンテンツを提供しつつ、表示速度も確保する必要があると考えたほうがいいです。
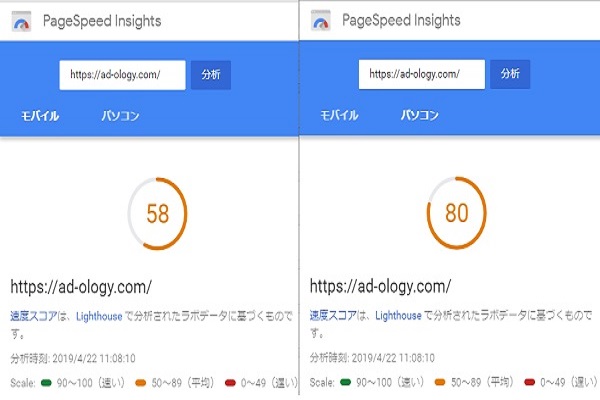
改善前のページ表示速度

「Google PageSpeed Insights」で、当サイトのページ表示速度を分析したら、
- モバイル:58
- パソコン:80
という速度スコアになりました。
個人的には、速度スコアは80以上あればいいのではと思っているのでパソコンは良いとしても、モバイルは遅いと感じます。
ページ表示速度を改善して、どれだけスコアが改善されるのか検証していきたいと思います。
ページ表示速度を改善するために試した方法
XアクセラレータをVer.1からVer.2へ

WEBサーバーで設定できる「Xアクセラレータ」のバージョンアップをしました。
サイトの高速化と同時アクセス数の拡張ができますので、Ver.1からVer.2に設定変更しました。

| 速度スコア | 改善前 | 改善後 | 結果 |
|---|---|---|---|
| モバイル |
58
|
61
|
3改善
|
| パソコン |
80
|
82
|
2改善
|
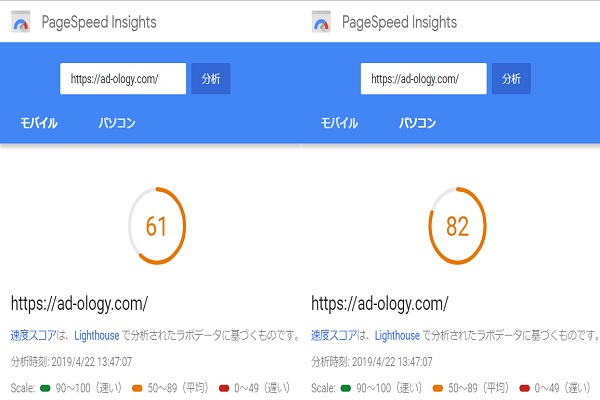
「Xアクセラレータ」のバージョンアップで若干のスコア改善が見られました。
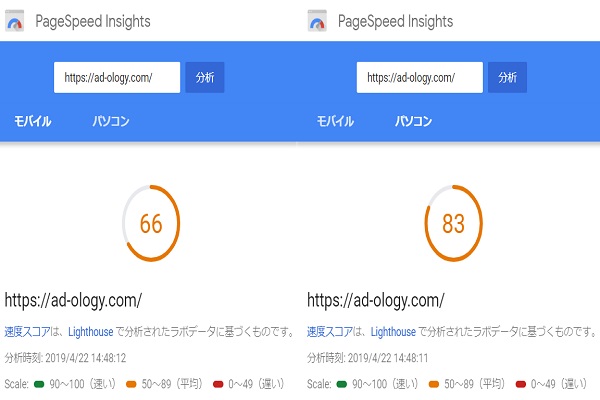
画像を最適化する

そのため、画像編集や圧縮ソフトを使って画像サイズを小さくしてからWordPressにアップロードすることで表示速度が上がります。
このサイトに使っている画像は基本600×400ピクセルを基準に画像を使っていますが、さらに画像を最適化するために、WordPressプラグインの「EWWW Image Optimizer」を使います。
- メディアをクリックします。
- 一括最適化をクリックします。
- 最適化されていない画像をスキャンするをクリックします。
- 最適化が始まりサイズを減少します。

| 速度スコア | 改善前 | 改善後 | 結果 |
|---|---|---|---|
| モバイル |
61
|
66
|
5改善
|
| パソコン |
82
|
83
|
1改善
|
このサイトに掲載している画像の枚数は少ないけど、画像の最適化をしたことでサイズが小さくなり、モバイルの速度スコアが5も改善されました。
WordPressにアップロードしている画像枚数が多いサイトは、容量を圧縮する画像最適化は効果が大きいのではないかと思う結果になりました。
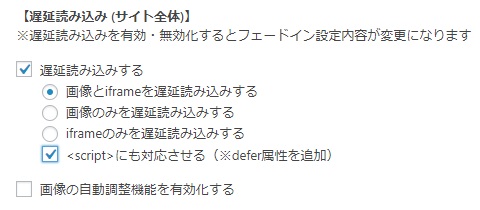
オフスクリーン画像の遅延読み込み

WEBサイトやページを表示したとき、画面に見えていないスクロールしないと見えない画像も表示するため、読み込むのに時間が掛かり、表示速度が遅くなります。
スクロールするまで画像が表示されないようにするWordPressプラグインの「LazyLoad」を使うことが多いですが、このプラグインだと画像が無いWEBサイト・ページだと認識されてしまうので画像SEOには向いていません。
画像検索する方も多いので、画像SEOにも対応しているプラグインを使うのがいいです。
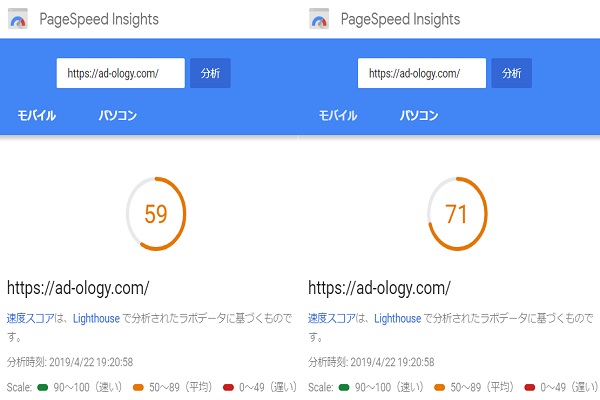
当サイトで使用しているテンプレート用に「LazyLoad SEO」という遅延読込プラグインがあるので設定しました。

| 速度スコア | 改善前 | 改善後 | 結果 |
|---|---|---|---|
| モバイル |
66
|
59
|
7減少
|
| パソコン |
83
|
71
|
12減少
|
遅延読込プラグイン入れたら、速度スコアが減少したので削除しようかと思いましたが、色々と検証してみた結果、「Autoptimize」を使用することで速度スコアが改善されることが分かりました。
なので、遅延読込プラグインは導入したままにしています。
レンダリングを妨げるリソースの除外

レンダリングを妨げるリソースの除外ということで、初心者には難しい言葉ばかりですが分かりやすく噛み砕いて、どんなことなのか紹介します。
WEBサイトを表示するのに画像やテンプレなどの画面の情報は、CSS・JavaScript・HTML・PHPといったプログラム言語で作られていて、コンピュータ上で処理できるデータとして記述されています。
プログラム言語で書かれているデータを読み取り、実際のテンプレの画面や画像を表示させることをレンダリングといいます。
このレンダリングの何が表示速度を遅くしているのかというと、WEBサイトやページにアクセスしたとき、パソコンやスマホなどの画面に見えているのは一部分だけですが、スクロールしないと見えないコンテンツまで最初に読み込むため、表示に時間が掛かってしまっていることがあります。
「見えている部分のコンテンツだけを読み込むことで表示速度を上げましょう」と言いたい訳です。
改善する方法としては、WordPressの外観にあるCSS編集から「function.php」にコードを追加することが多いですが、初心者はコードを追加して「テンプレが崩れたら・・」「表示されなくなったら・・」と不安に思いますよね。
ここでは「Autoptimize」というWordPressプラグインを使って、CSS・JavaScript・HTMLファイルを圧縮して表示速度を改善したいと思います。

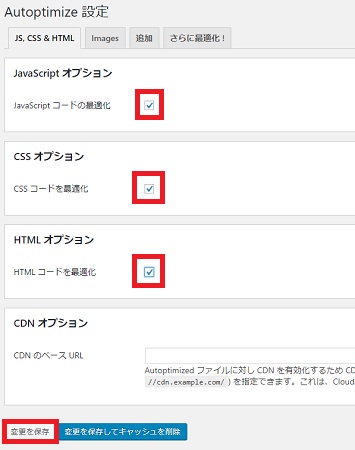
WordPressのプラグインより「Autoptimize」をインストールして「有効化」したら、「設定」の「Autoptimize」を開き、JavaScriptオプション・CSSオプション・HTMLオプションにチェックを入れて「変更を保存」をクリックします。
サイトを更新して、表示がおかしくないか、崩れていないかを確認し、もし不具合が発生したらひとつずつチェックを外してサイトを確認し、正常に表示されるものだけにチェックを入れておくといいです。
全部にチェックを入れたほうがいいのか、一つが良いのかは使っているテンプレートやプラグインに左右されますので、全てのパターンでページ表示速度を計測して、スコアが良いパターンにチェックするといいです。
ということで、すべてのチェックのパターンを試して、速度スコアが良いチェックのみにしようと思い検証してみました。
| チェック 項目 | 速度 スコア | 改善前 | 改善後 | 結果 |
|---|---|---|---|---|
| JavaScript | モバイル |
60
|
67
|
7
|
| パソコン |
75
|
80
|
5
| |
| CSS | モバイル |
60
|
67
|
7
|
| パソコン |
75
|
80
|
5
| |
| HTML | モバイル |
60
|
64
|
4
|
| パソコン |
75
|
77
|
2
| |
| JavaScript CSS | モバイル |
60
|
64
|
4
|
| パソコン |
75
|
77
|
2
| |
| JavaScript HTML | モバイル |
60
|
68
|
8
|
| パソコン |
75
|
76
|
1
| |
| CSS HTML | モバイル |
60
|
68
|
8
|
| パソコン |
75
|
76
|
1
| |
| JavaScript CSS HTML | モバイル |
60
|
84
|
24
|
| パソコン |
75
|
93
|
18
|
JavaScript・CSS・HTMLのすべてにチェックを入れれば良いということではありません。

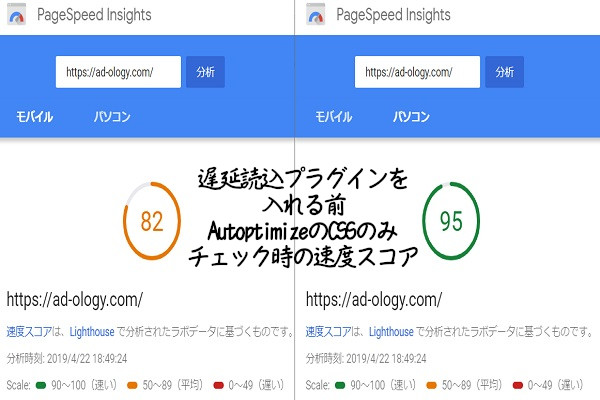
当サイトの場合、遅延読込プラグインを入れないときは、CSSのみにチェックを入れたほうが、速度スコアが良かったです。

遅延読込プラグインを入れた状態のときは、JavaScript・CSS・HTMLにチェックを入れて「Google PageSpeed Insights」でページ表示速度を計測したのが、速度スコアが一番良かったです。
チェックを入れるパターンを全て試し、速度スコアを確認して、チェックする項目を見極める必要がAutoptimizeの設定のポイントですね。
ページ表示速度を改善する項目
「Google PageSpeed Insights」でページの読み込み時間を短縮できる7つの改善項目を教えてくれています。
- レンダリングを妨げるリソースの除外
- 次世代フォーマットでの画像の配信
- 適切なサイズの画像
- 使用していない CSS を削除してください
- オフスクリーン画像の遅延読み込み
- CSS の最小化
- サーバー応答時間の短縮(TTFB)
今回は、レンダリングを妨げるリソースの除外・適切なサイズの画像・オフスクリーン画像の遅延読み込み・CSSの最小化の改善を行ない、最終的に、
| 速度スコア | 改善前 | 改善後 | 結果 |
|---|---|---|---|
| モバイル |
58
|
84
|
26改善
|
| パソコン |
80
|
93
|
13改善
|
モバイルで26ポイント改善、パソコンで13ポイント改善され、モバイルが84、パソコンが93という結果になりました。
表示速度が遅くて離脱してしまう方がいるのは勿体無いですし、これを機会損失と言いますよね。
一度、運営サイトのページ表示速度を計測して速度スコアが遅いとき、改善してSEOに配慮したサイトにしていきましょう。












コメント