WordPressを使ったホームページを作るときに、Amazonや楽天市場・Yahoo!ショッピングのアフィリエイトリンクを貼り付けたいときに便利なプラグインが「WP Associate Post R2」です。
Amazonアソシエイト、楽天アフィリエイト、バリューコマース(Yahoo!ショッピング)に登録することで簡単にアフィリエイトリンクを導入できます。テキストリンクでもいいですが、画像も表示することができるので、イメージしやすいのがいいです。
WPアソシエイトポストR2とは
ブログ記事内に商品リンクを画像・商品名・Amazon・楽天・Yahoo!ショッピングで表示することができるプラグインです。商品名で検索するだけで、Amazon・楽天・Yahoo!ショッピングの商品リンクを自動作成できます。設定するときに、APIキーの取得が必要になりますが、画像付きで手順を一つずつ紹介していますので順を追って申請・取得すれば簡単にできます。
3つの商品リンクを一つずつ発行して、取得して、ブログ記事内にテキストリンクを作成するのは手間が掛かりますので、検索するだけで商品リンクを作成できるので使っていいと思います。
WPアソシエイトポストR2の使い方
ASPに登録
Amazon、楽天、Yahoo!ショッピングのアフィリエイトリンクを取得できるように、ASPに登録します。
まずは、この3つのASPに登録して審査を受けます。審査は、2~3日で回答が来ますので、審査に通ったら以下の手順に進みます。
APIを取得
登録が終わったら、各管理画面からAPIキーを取得して設定します。
Amazonアソシエイト

- Amazonアソシエイトにログインする
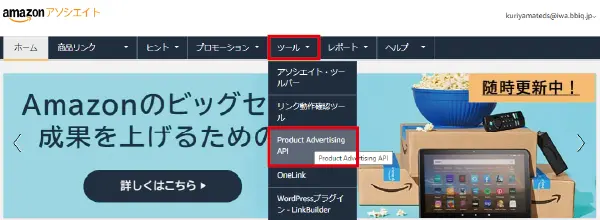
- 【ツール】→【Product Advertising API】を選ぶ

- 【利用をはじめる】を選ぶ

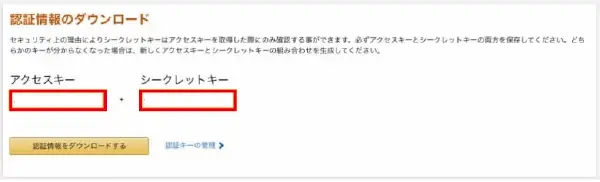
- アクセスキーとシークレットキーをコピーする

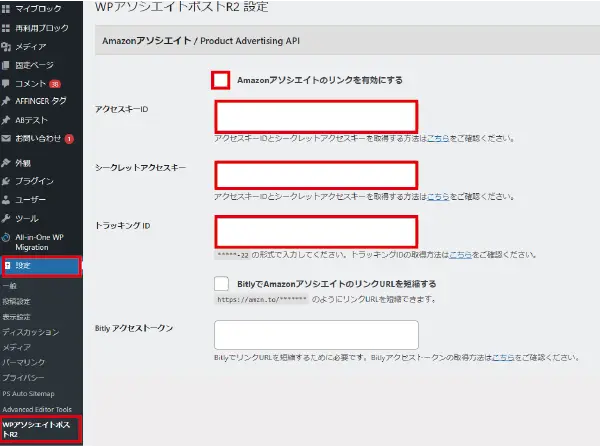
- WordPressの管理画面にログインして【設定】→【WP アソシエイトポストR2】を選ぶ
- 「Amazonアソシエイトのリンクを有効にする」にチェックする
- アクセスキー、シークレットアクセスキー、トラッキングIDを入力する
- 一番下までスクロールして【変更を保存】をクリックする
楽天アフィリエイト

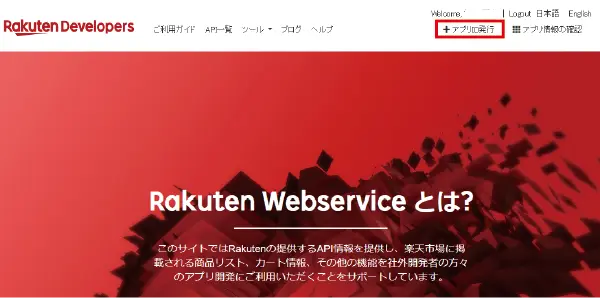
- Rakuten Developers にログインする
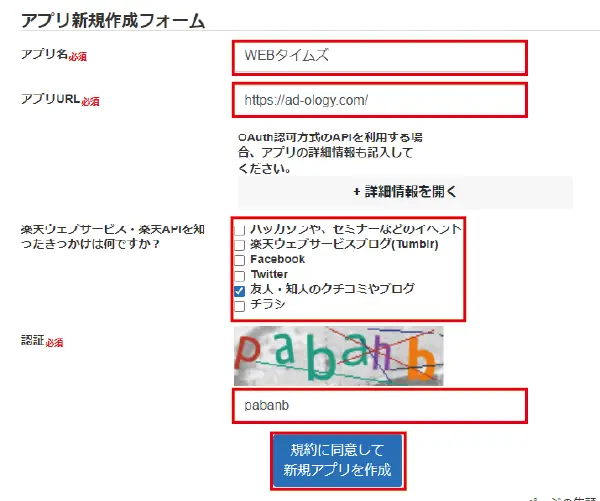
- 【アプリID発行】をクリックする

- 「アプリ名」にブログ名を入力する
- 「アプリURL」にブログURLを入力する
- 「知ったきっかけは何ですか?」の項目にチェックを入れる
- 「認証」に表示されている文字を入力する
- 【規約に同意して新規アプリを作成】をクリックする

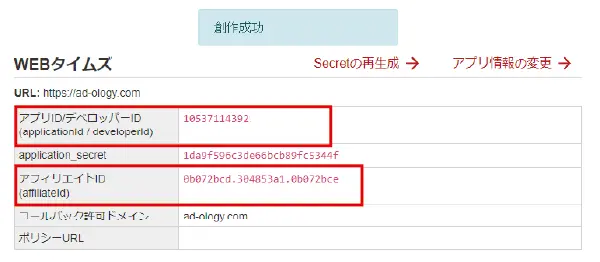
- 「アプリID」と「アフィリエイトID」をコピーする

- WordPressの管理画面にログインして【設定】→【WP アソシエイトポストR2】を選ぶ
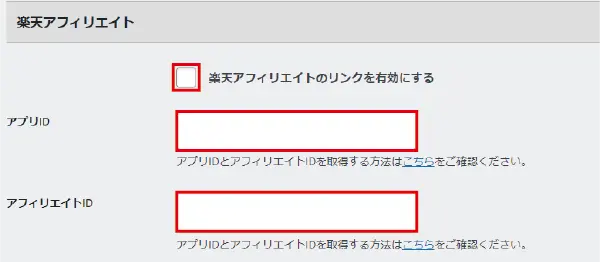
- 「楽天アフィリエイトのリンクを有効にする」にチェックする
- 「アプリID」と「アフィリエイトID」を入力する
- 一番下までスクロールして【変更を保存】をクリックする
Yahoo!ショッピング(バリューコマース)

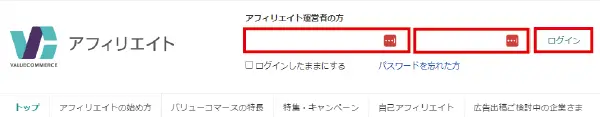
- バリューコマースにログインする

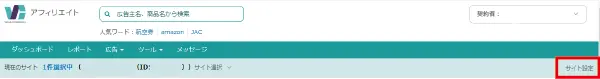
- 【サイト設定】を選ぶ

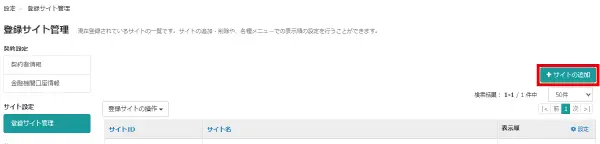
- 【サイトの追加】を選ぶ

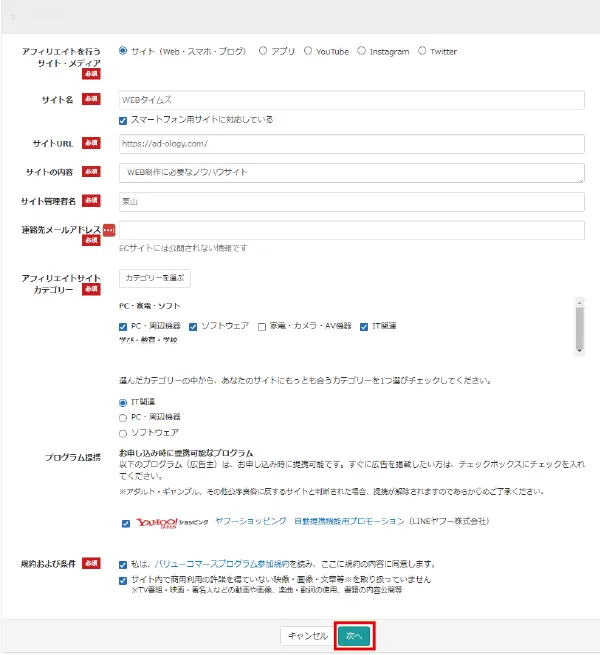
- 「アフィリエイトを行うサイト・メディア」を選択する
- 「サイト名」「サイトURL」「サイトの内容」「サイト管理者名」「連絡先メールアドレス」を入力する
- 「アフィリエイトカテゴリー」を選択する
- 「プログラム提携」のYahoo!ショッピングにチェックする
- 「規約および条件」の2箇所にチェックする
- 【次へ】をクリックする
- 確認画面が表示されたら【保存】をクリックする

- 【サイト選択】を選ぶ
- アフィリエイトリンクを利用するブログにチェックを入れる
- 現在のサイト名がアフィリエイトリンクを利用するブログ名になっているかを確認する

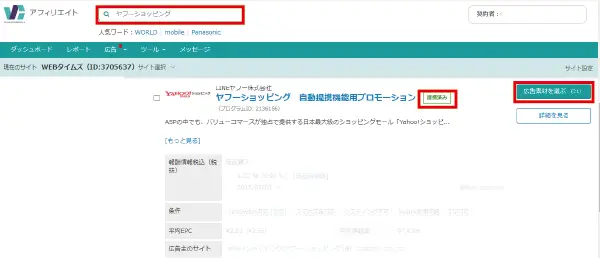
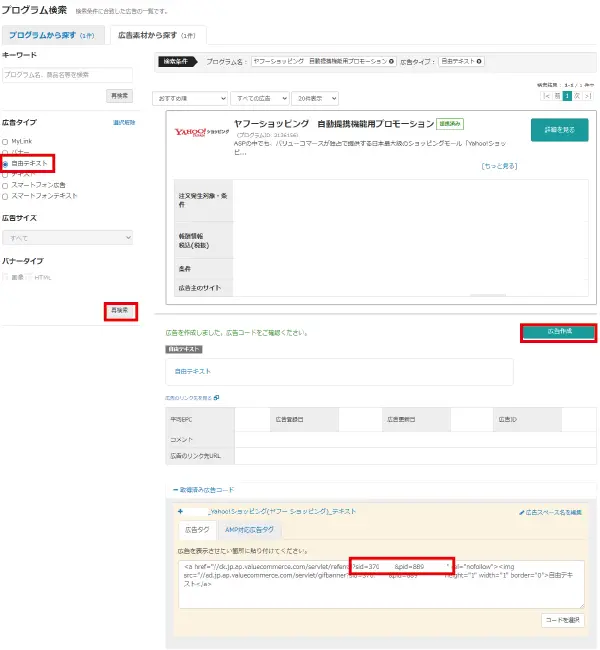
- 上部検索窓に「ヤフーショッピング」と入力して検索する
- 検索リストから「ヤフーショッピング 自動提携機能用プロモーション」を探す
- 【広告素材を選ぶ】をクリックする

- 左メニューの「広告タイプ」の中から【自由テキスト】を選ぶ
- 「バナータイプ」の下にある【再検索】をクリックする
- 【広告作成】をクリックする
- 広告コードが表示されるので「sid=0000000&pid=000000000」の部分をコピーしてWordなどに貼り付ける

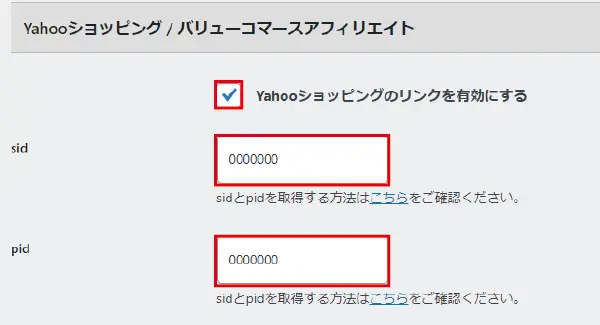
- 「Yahooショッピングのリンクを有効にする」にチェックを入れる
- 「sid」にコピーしたsid=0000000の数字部分だけを貼り付ける
- 「pid」にコピーしたpid=0000000の数字部分だけを貼り付ける
- 一番下までスクロールして【変更を保存】をクリックする
広告リンクを作成する

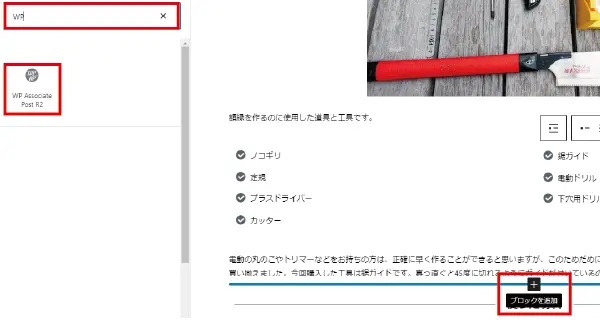
- 商品リンクを追加したい箇所に「ブロックを追加」を選ぶ
- 検索窓に【WP】と入力して【WP Associate Post R2】ブロックを選ぶ

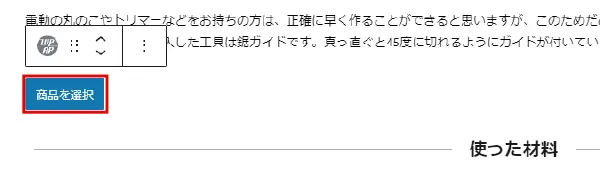
- WP Associate Post R2ブロックが追加されたら【商品を選択】をクリックする

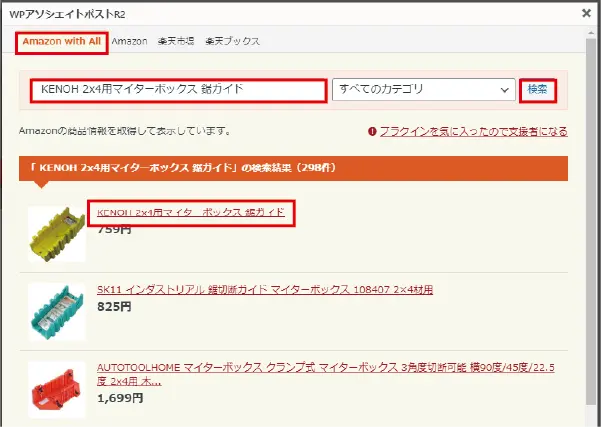
- WP アソシエイトポストR2の画面が表示されたら「Amazon with All」タブを選ぶ
- 検索窓に検索する「商品名」を入力して【検索】を押すと商品情報が表示される
- 表示された商品情報の中から【該当商品名】をクリックする

- 好みの表示形式にチェックを入れる
- 【挿入してウィンドウを閉じる】をクリックする

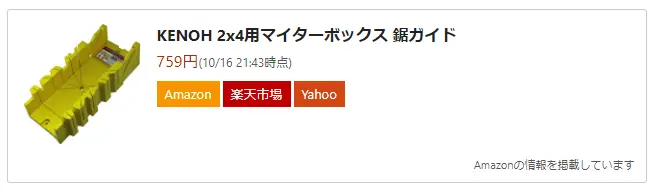
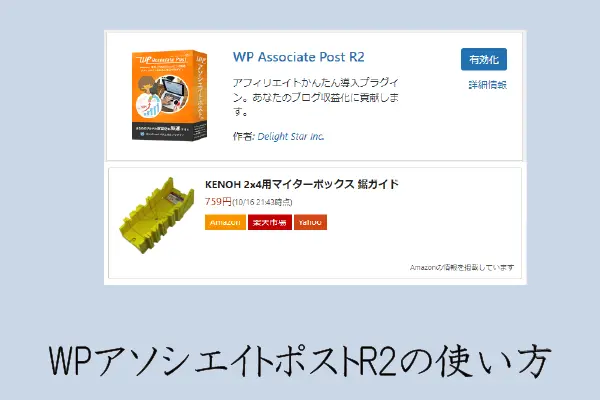
ブログには、画像のような形で表示されます。
WPアソシエイトポストR2のカスタマイズ
スマホ表示だけボタンを縦に並べる

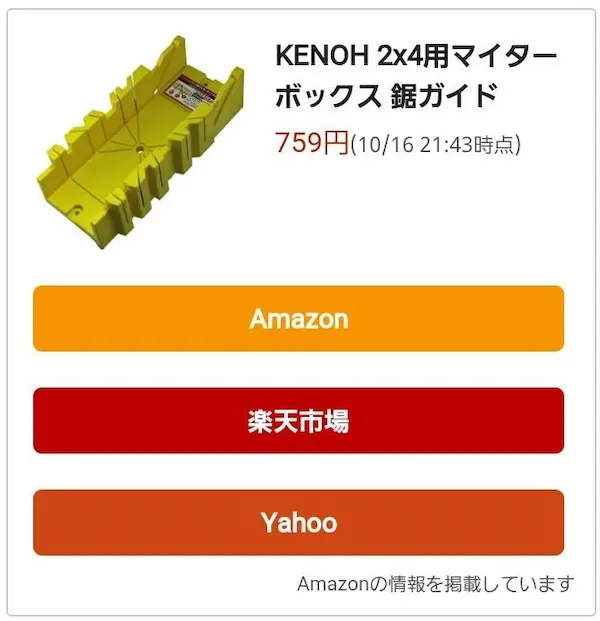
スマホ表示も商品リンクボタンを横並びにすると、ボタンが小さくタップしにくい、文字も小さく読みにくいため、スマホ表示だけボタンを縦に並べるとボタンが大きくタップしやすくなり、文字も読みやすくなったことが分かると思います。
.wpap-tpl.wpap-tpl-with-detail .wpap-link a {
display: flex;
position: relative;
justify-content: center;
align-items: center;
height: 25px;
width: 100%;
font-size: 15px;
border-radius: 5px;
font-weight: bold;
}
.wpap-tpl.wpap-tpl-with-detail .wpap-link {
display: block;
width: 95%;
padding-top: 10px;
}
@media(min-width: 599px) {
.wpap-tpl.wpap-tpl-with-detail .wpap-link {
display: flex;
margin-top: 20px;
}
}
.wpap-tpl.wpap-tpl-with-detail .wpap-link a:not(:first-child) {
margin-top: 20px;
}
@media(min-width: 599px) {
.wpap-tpl.wpap-tpl-with-detail .wpap-link a:not(:first-child) {
margin-top: 0;
}
}
WPアソシエイトポストR2のエラー対処
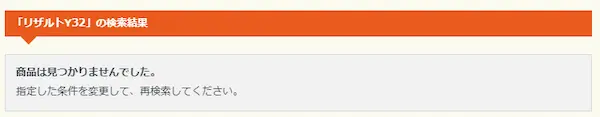
商品は見つかりませんでした

商品が見つからなかったときに表示されます。検索キーワードを変えて検索してみましょう。
APIリクエストの上限を超えました

何回も検索を繰り返すと表示されます。【再読み込み】をクリックして再検索してみましょう。何回か再読み込みしても商品が表示されないときは、しばらく時間をおいてから検索すると表示されます。
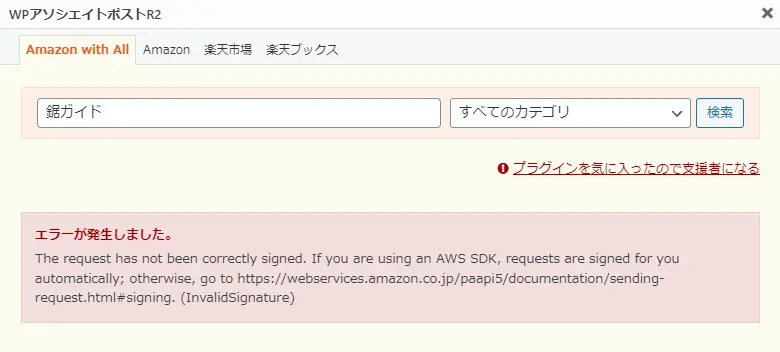
エラーが発生しました

以下のようなエラーが発生した場合の対処方法について説明します。
The request has not been correctly signed. If you are using an AWS SDK, requests are signed for you automatically; otherwise, go to https://webservices.amazon.co.jp/paapi5/documentation/sending-request.html#signing. (InvalidSignature)
リクエストは正しく署名されていません。 AWS SDK を使用している場合、リクエストは自動的に署名されます。 それ以外の場合は、https://webservices.amazon.co.jp/paapi5/documentation/sending-request.html#signing にアクセスしてください。 (無効な署名)

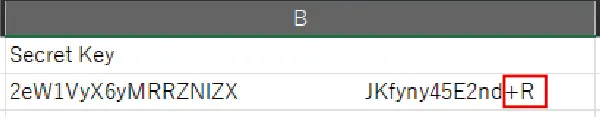
WordPressに貼り付けたAPIキーの貼り付けが正しくないことが原因です。調べてみたら、APIキーの文字列の中に「+」が含まれていて、その手前までしかコピーされていませんでした。APIキーの文字列が全てWordPressのWP Associate Post R2の設定に反映されているか確認しましょう。
正しいAPIキーを入力することで、検索するとちゃんと商品リンクが表示されました。
まとめ
ブログ記事に商品リンクを貼りるとき、テキストリンクだけだと分かりにくいんですよね。商品画像があると、どんな商品なのかが視覚で分かるのでイメージしやすいため、今回は「WPアソシエイトポストR2」プラグインの使い方を紹介しましたが、参考になりましたか。












コメント