Contact Form 7の基本設定に、お問い合わせ内容の確認画面とお問い合わせ完了のサンクスページを作る機能はありません。でも、お問い合わせ内容の確認画面を表示させたい、完了画面のサンクスページを表示させたいときがあります。
- WordPressでホームページやブログを作成する人
- Contact Form 7でお問い合わせページを作る人
- 確認画面やサンクスページを表示したい人
Contact Form 7を使って確認画面とサンクスページを表示させるために必要なプラグインと使い方を紹介します。
確認画面とサンクスページを作る理由
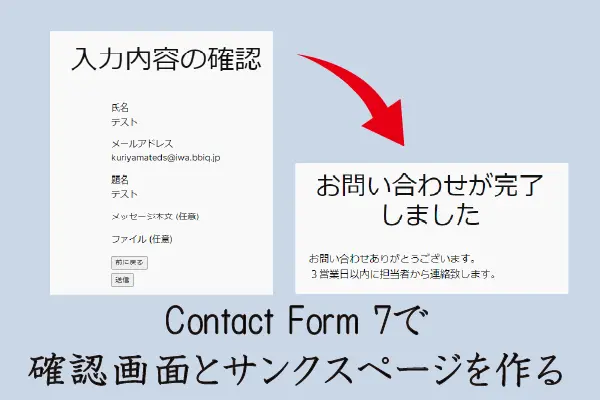
送信内容の確認
送信する前に内容確認して、誤送信を防ぐことが目的です。
確認画面で再度、入力内容をチェックしてもらい、間違いやミスがあったときに入力画面に戻って修正してもらうことで正しい内容を送信してもらうことができます。連絡先や記入ミスがあるまま送信されると、受け取った側は、内容確認のために何回もやりとりする必要がでてきます。すると、手間暇と時間が掛かってしまいます。
そんな、やりとりの回数を減らすためにも送信前に「確認画面」を表示させることで軽減できるので設置しておいて損はないと思います。
送信完了を明確にできる
送信完了後にサンクスページを表示することで、ユーザーにとって明確に送信が完了したことを認識できるようになります。
Contact Form 7だけで設定すると、送信ボタンの下に「送信が正しく完了しました」などの表示だけで見逃しやすいため、再度、同じ内容で送信してくるということもあります。また、自動返信メール設定をしていない場合は、メールが送れたのかどうかユーザーは不安になるはずです。
ユーザーに安心して利用してもらうために、サンクスページを表示することは、利用者にとって優しい設計だと言えます。
ユーザーの使い勝手の向上
ユーザーが使いやすく分かりやすい仕様になります。
WordPressを利用する場合、プラグインで様々な機能を追加できます。そのプラグインの仕様をそのまま使うことが多いですが、その仕様のままだとユーザーにとって分かりにくい、優しくないのは、ホームページから離脱する可能性があります。
そのため、ユーザーにとって分かりやすく、使いやすいようにホームページでも、ブログでも作る必要があります。
確認画面とサンクスページの作り方
Contact Form 7を使って確認画面とサンクスページを作りたいときは、「Contact Form 7 Multi-Step Forms」というプラグインを使うことで作成できますので、その手順を紹介します。
Contact Form 7 Multi-Step Formsをインストールする

- 【プラグイン】を選択する
- 【新規プラグインを追加】をクリックする
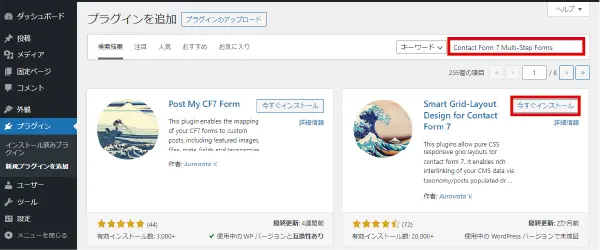
- 検索窓に「Contact Form 7 Multi-Step Forms」と入力して検索する
- 検索結果の中から「Contact Form 7 Multi-Step Forms」を探し、【今すぐインストール】をクリックする

- 【有効化】をクリックする

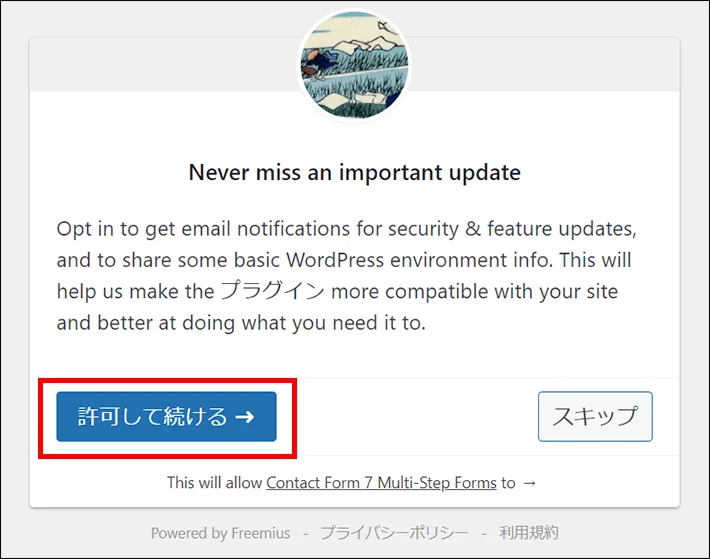
- メールおよび情報共有について聞かれるので【許可して続ける】をクリックする
- WordPressの管理者メールアドレス宛にメールが届くので【Confirm your email】をクリックする
Contact Form 7で新規フォームを作る

「Contact Form 7」でお問い合わせ画面の入力用フォームを作成する必要があります。まずは、入力用お問い合わせフォームを作成します。作成方法が分からない人は、以下の「WordPressにお問い合わせページを設置する方法Contact Form 7の設定方法と使い方|問い合わせフォームを作ろう」を参考にしてください。
お問い合わせ入力用の固定ページまで作成してください。

確認画面用のフォーム作成

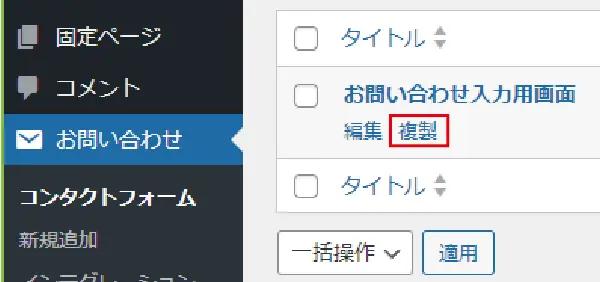
- 入力用フォームの「お問い合わせ入力用画面」にカーソルを合わせて【複製】をクリックする

- 複製したフォーム画面が表示される
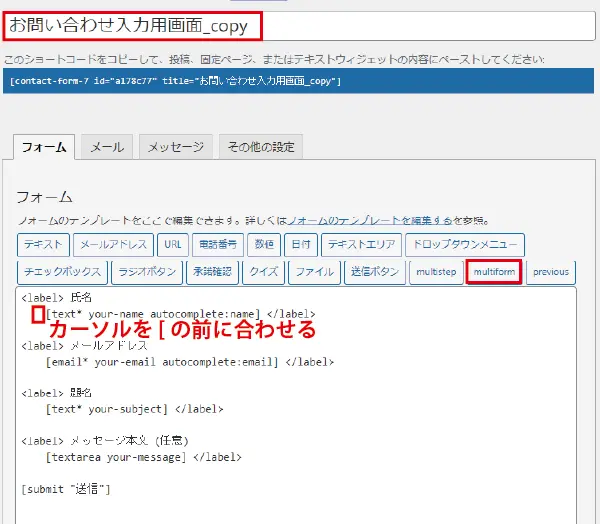
- コンタクトフォームのタイトルを変更する
- 二行目の「your-name」をコピーする
- カーソルを二行目の頭である[ の前に合わせる
- 【multiform】ボタンをクリックする

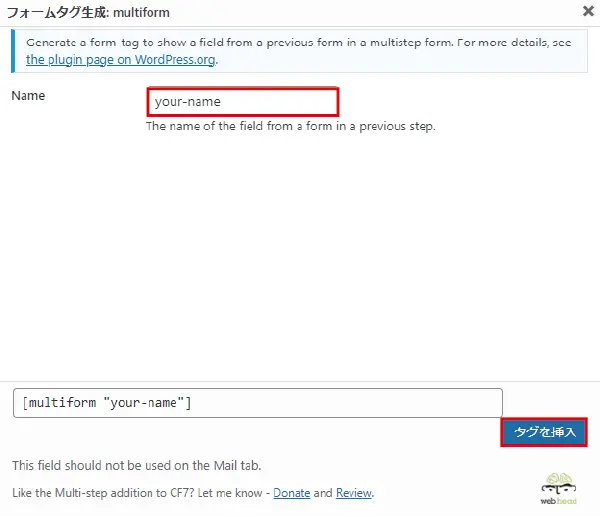
- フォームタグ生成画面が開く
- 「Name」欄にyour-nameを貼り付ける
- 【タグを挿入】をクリックする

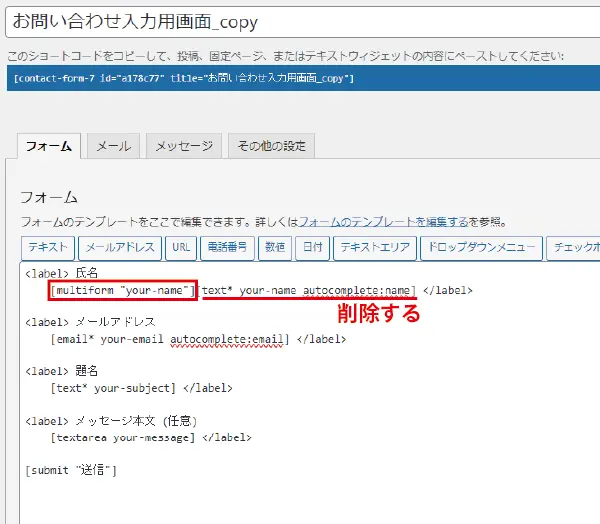
- 「[text* your-name~」の前に、[multiform “your-name”]が挿入される
- [text* your-name autocomplete:name]の部分を削除する
- 他の項目も同じように作業する

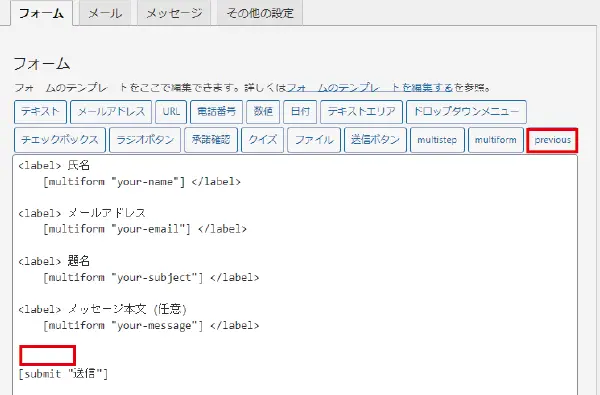
- [submit “送信”]の前に一行改行を入れる
- 改行した行にカーソルを合わせて【previous】ボタンをクリックする

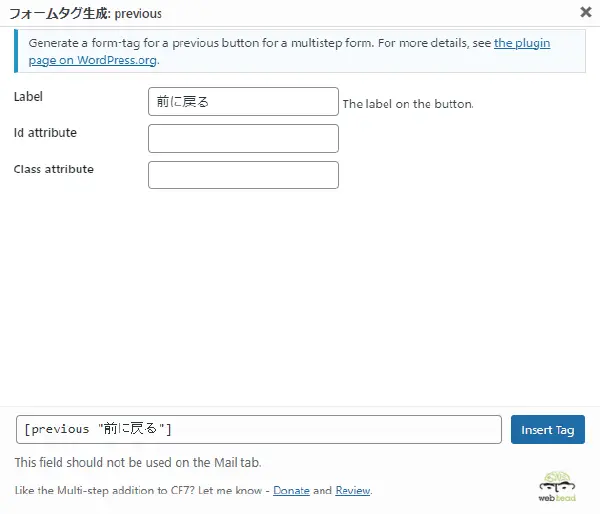
- Label欄に【前に戻る】などの前画面に戻れることが分かる内容にする
- 【Insert Tag】ボタンをクリックする

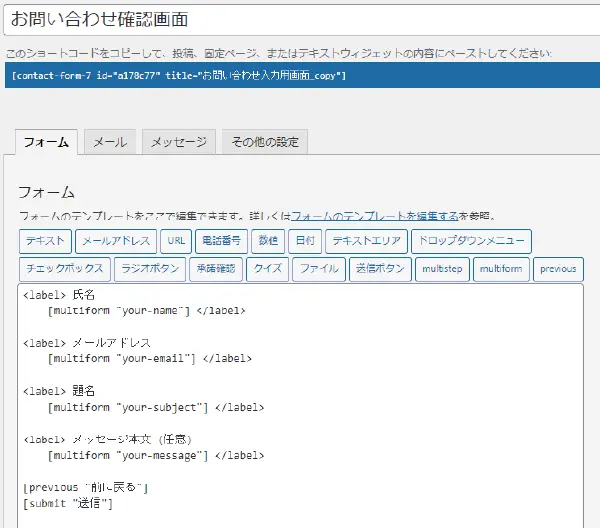
- 確認画面の内容がOKであれば【保存】をクリックする
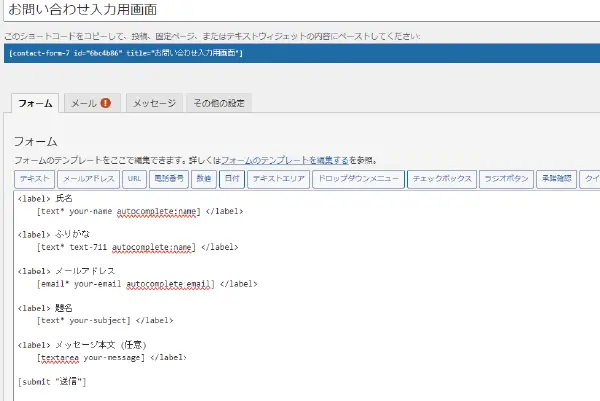
確認画面フォームの設定をすべて完了すると上記のような内容になります。

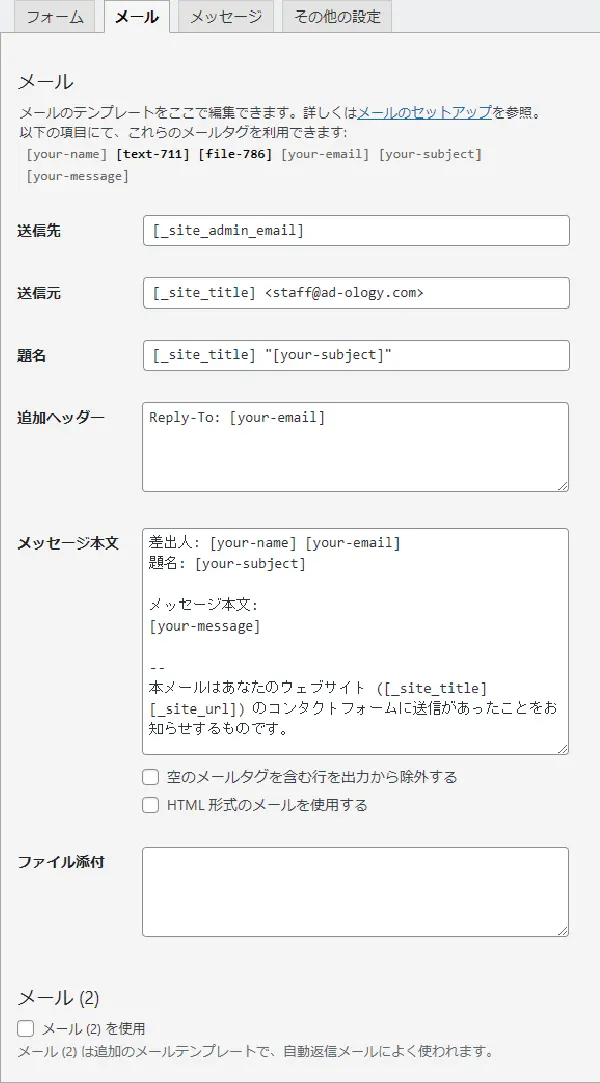
確認画面用フォームの「メール」タグで設定した内容が送信されます。
入力用フォームの「メール」タグで設定した内容は送信されませんので注意してください。
確認画面用の固定ページ作成

- 「固定ページ」→「新規追加」をクリックする
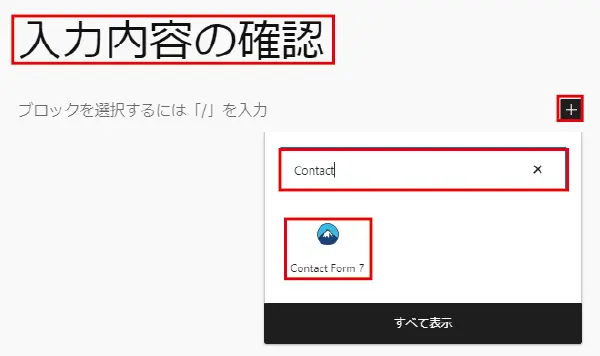
- 記事タイトルを入力する
- プラスボタンの【ブロックを追加】をクリックする
- 検索窓に「contact」と入力する
- 「Contact Form 7」をクリックする

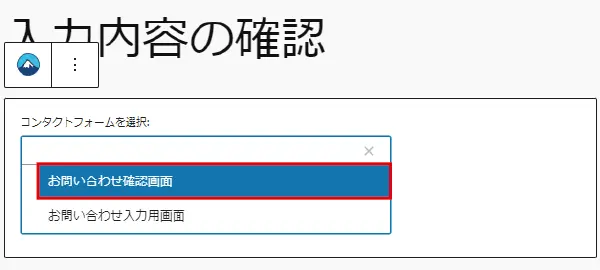
- コンタクトフォームを選択から「お問い合わせ確認画面」をクリックする

- 右上の設定を開き「投稿」タグを開く
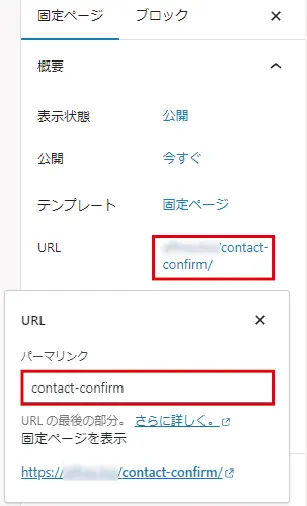
- URL欄の「URL」をクリックしてパーマリンク設定画面を開く
- パーマリンク欄に「contact-confirm」など任意の文字列を入力する
- 【公開】ボタンをクリックする
サンクスページ用の固定ページ作成

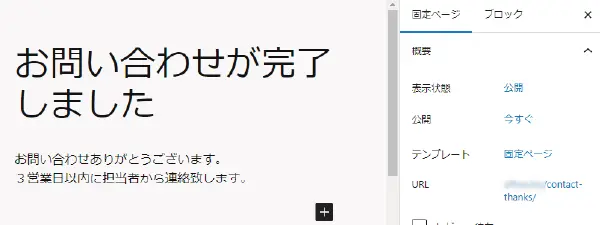
固定ページで「サンクスページ」も作成します。
記載内容については、お礼・いつまでに連絡するか・自動返信メールが届かないときの対応・期日までに連絡がない場合の受付方法など、お問い合わせ内容に合わせて記載するといいです。
URLは「contact-thanks」など、分かりやすい文字列にするといいです。
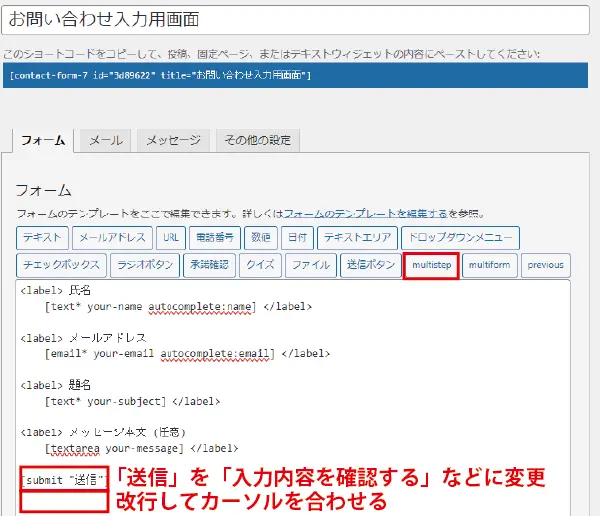
入力用フォームに確認画面へのタグを設定

- 入力用フォームを開く
- [submit “送信”]の「送信」部分を「入力内容を確認する」などに変更する
- [submit “送信”]の下に行を追加して、カーソルを最終行に合わせる
- 【multistep】をクリックする

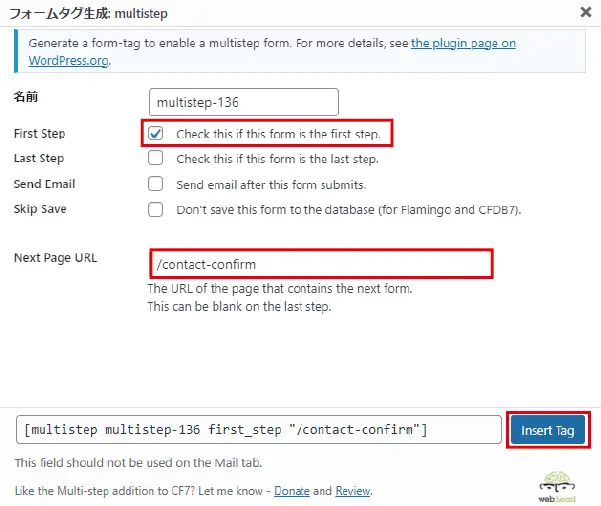
- フォームタグ生成画面が開いたら「First Step」にチェックを入れる
- 「Next Page URL」には固定ページで作成した確認画面用ページのURL【/contact-confirm】を入力する
- 【Insert Tag】をクリックする

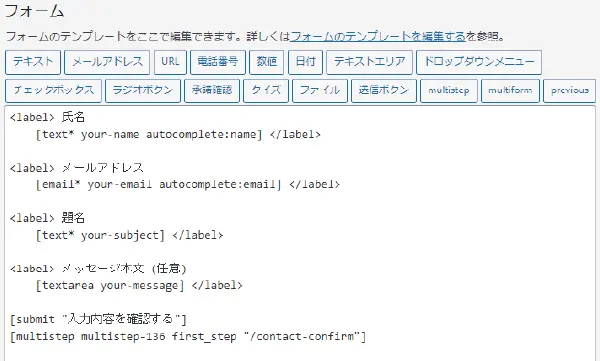
上記手順を完了すると、上記画像のような内容になっていれば大丈夫です。
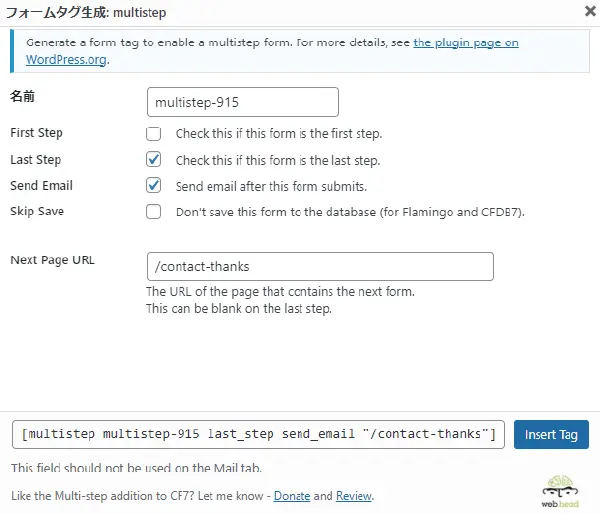
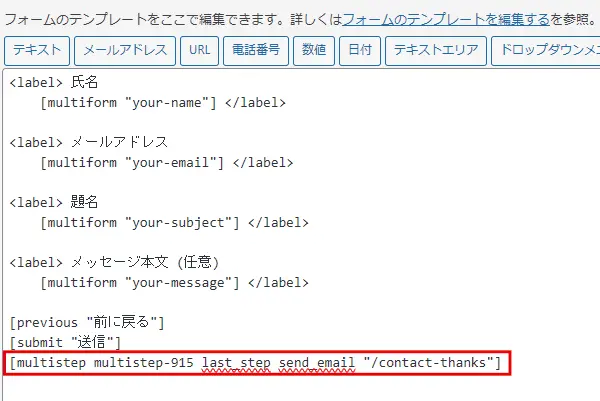
確認画面用フォームにサンクスページへのタグを設定

- 確認画面用フォームを開く
- [submit “送信”]の下に行を追加してカーソルを合わせる
- 【multistep】ボタンをクリックする

- フォームタグ生成画面が開く
- 「Last Step」と「Send Step」にチェックを入れる
- 「Next Page URL」には固定ページで作成したサンクスページのURL【/contact-thanks】を入力する
- 【Insert Tag】をクリックする

確認画面用フォームのテンプレートは、上記画像のようになります。
設定確認
お問い合わせフォームに確認画面とサンクスページを設定したら、確認のためにテスト送信してみます。
Contact Form 7 Multi-Step Formsのよくある質問
自動送信メールにファイルが添付されない
Contact Form 7 Multi-Step Formsを使って確認画面を表示する場合、入力フォームのファイル添付機能が使えません。受信するメールには「ファイル名」のみで添付ファイルがない状態で届きます。
Contact Form 7 Multi-Step Formsを使って添付ファイルを有効にしたいときは、「確認画面」の表示はしないで「サンクスページ」のみ使用にすればメールに添付ファイルが付いた状態で送信できます。内容確認としては、必須のチェックボックスを設定して「入力内容を確認しました」などを追加しておくといいです。
まとめ
Contact Form 7 で作成したお問い合わせフォームに、確認画面とサンクスページを追加するプラグイン「Contact Form 7 Multi-Step Forms」の使い方について解説しました。
手順通りに作成すれば、簡単に確認画面とサンクスページを設置できます。












コメント