Amazon・楽天・Yahoo!ショッピングにある商品リンクを簡単にブログやホームページに表示することができるプラグイン「Rinker」。
WordPress用プラグインのRinkerの設定方法と使い方を初心者でも分かりやすいように紹介します。
もしもアフィリエイトに登録
登録方法
Rinkerを使うには、もしもアフィリエイトへの登録が必ず必要になります。
- 【もしもアフィリエイト】に登録する
- 登録が完了したら「マイページ」から登録メディア・登録情報・口座情報を入力する
- もしもアフィリエイトの検索窓でAmazon・楽天・Yahoo!ショッピングを検索して【提携申請】する
Amazon提携申請
登録およびマイページの内容を入力したら、提携申請します。

- もしもアフィリエイトの検索窓に「Amazon」と入力して検索する
- Amazon.co.jp商品購入の【提携申請する】をクリックする
- Amazonは審査があるので、確認画面を読んで提携基準を守り【提携申請する】をクリックする
楽天市場提携申請

- もしもアフィリエイトの検索窓に「楽天市場」と入力して検索する
- 楽天市場の商品購入の【提携申請する】をクリックする
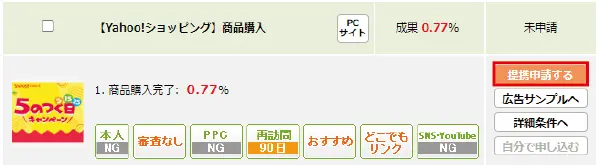
Yahoo!ショッピング提携申請

- もしもアフィリエイトの検索窓に「Yahoo!ショッピング」と入力して検索する
- Yahoo!ショッピングの商品購入の【提携申請する】をクリックする
Rinkerの設定方法
インストール
Rinkerは、WordPressのプラグイン追加で検索しても表示されませんので、以下のサイトから登録して、ダウンロードします。

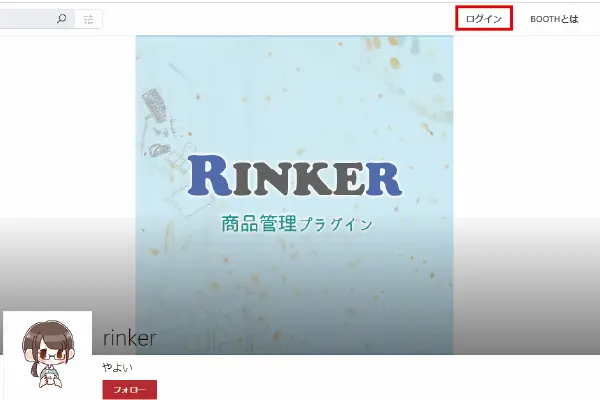
- 【Rinkerダウンロードサイト】を開く
- 右上の【ログイン】をクリックする

- 【pixiv IDを作ってログイン】をクリックする
- pixivに登録するための情報を入力する
- 登録完了後、pixiv事務局からメールが届くので認証を行う

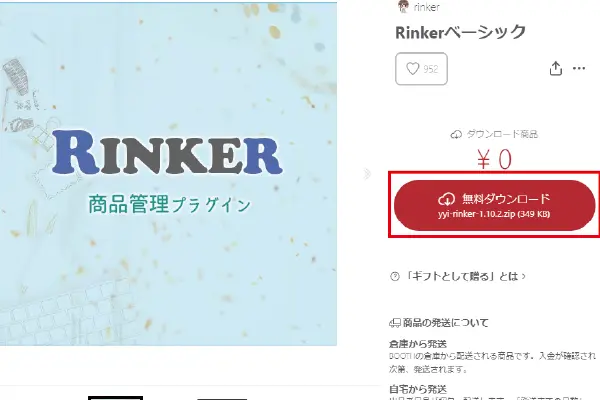
- Rinkerサイトの【Rinkerベーシック】をクリックする

- 【無料ダウンロード】をクリックする

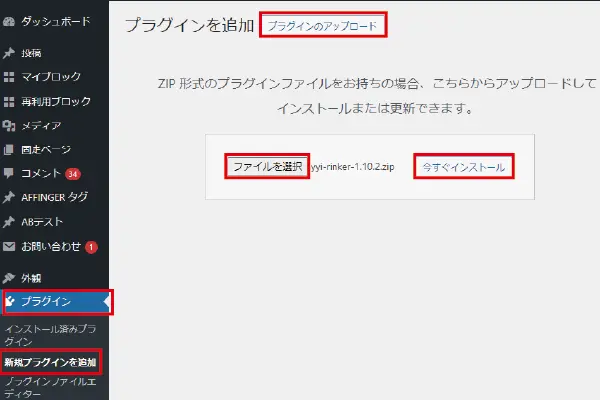
- WordPressにログインして【プラグイン】→【新規プラグインを追加】をクリックする
- 【プラグインのアップロード】をクリックする
- 【ファイルを選択】してダウンロードしたファイルを選択する
- ファイル選択ができたら【今すぐインストール】をクリックする
- インストール完了後、【プラグインを有効化】をクリックする
設定方法
もしもアフィリエイトで、Amazon・楽天市場・Yahoo!ショッピングの提携が完了したら、それぞれのIDをコピーしてRinkerに登録します。

- もしもアフィリエイトにログインする
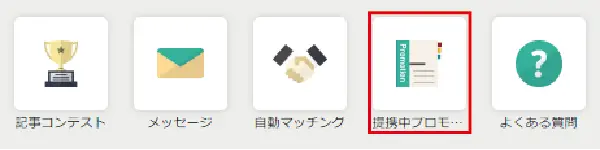
- トップ画面にある【提携中プロモーション】をクリックする

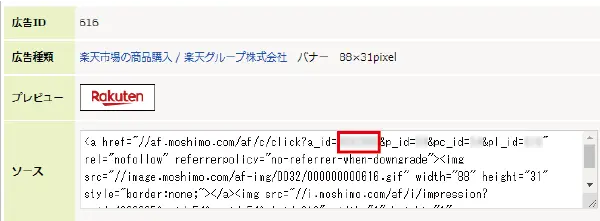
- 楽天市場の【広告リンクへ】をクリックする

- 表示されたソースの中にあるa_id=◯◯◯◯◯◯◯の7桁の数字をコピーする

- WordPressの管理画面にログインする
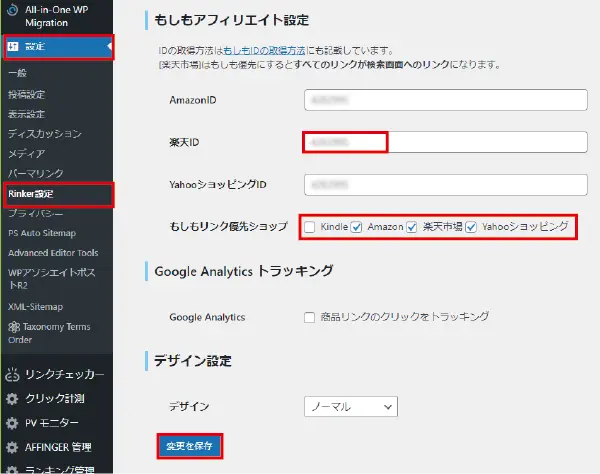
- 【設定】→【Rinker設定】を開く
- 「もしもアフィリエイト設定」までスクロールする
- 「楽天ID」にコピーした7桁の数字を貼り付ける
- 「もしもリンク優先ショップ」は【Amazon】【楽天市場】【Yahoo!ショッピング】にチェックを入れる
- 【変更を保存】をクリックする
Rinkerの使い方

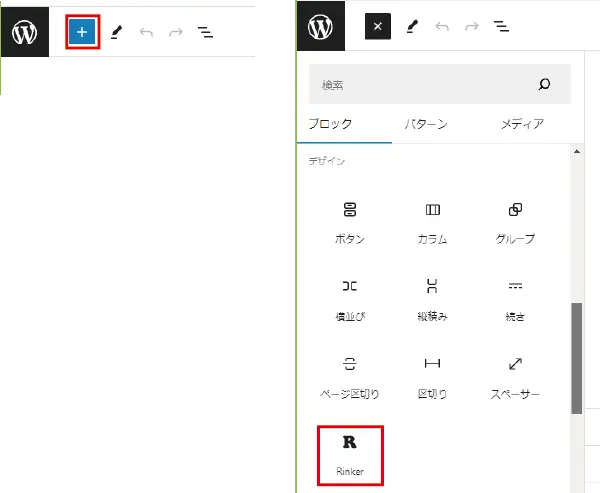
- WordPressの記事作成画面で左上にある【+】マークのブロック挿入ツールをクリックして、ブロックを表示する
- 「デザイン」欄にある【Rinker】をクリックする

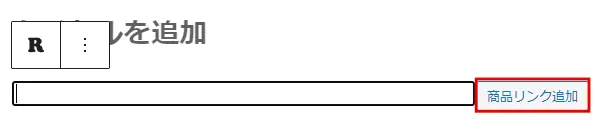
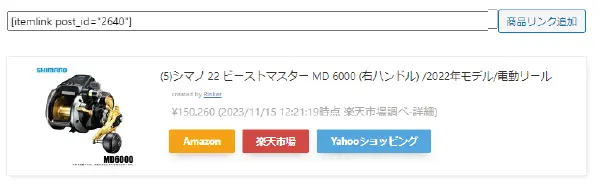
- Rinkerブロックが表示されるので【商品リンク追加】をクリックする

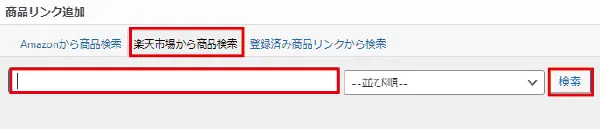
- 【楽天市場から商品検索】タブを選ぶ
- 検索窓に「検索したい商品名」を入力して【検索】をクリックする

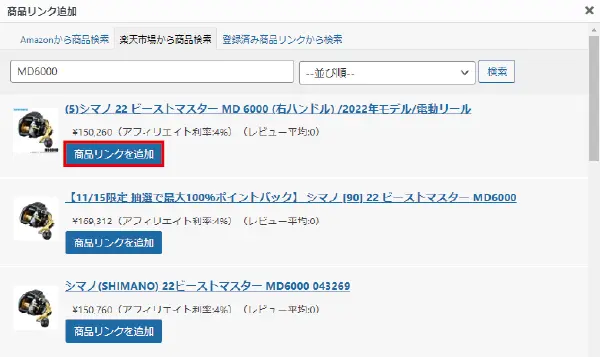
- 表示した商品を見つけたら【商品リンクを追加】をクリックする

- 記事作成画面にショートコードとRinkerのプレビューが表示される

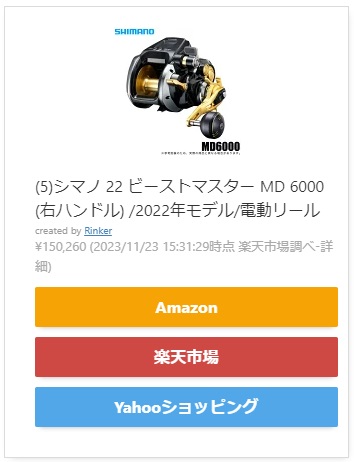
- スマホ表示の場合は、上記の画像のように表示される
Rinkerのカスタマイズ
Rinkerをスマホ表示で見ると、画像が左側に表示され、商品名やボタンが右側に表示されます。これだとボタンが小さく押しにくいので、修正後のようにボタンを大きく押しやすく変更したいと思います。
修正前の状態

修正後の状態

/Rinkerのボタン表示を変更/
ul.yra-rinker-links {
padding: 0!important;
}
div.yra-rinker-contents img{
max-width:100px;
}
div.yra-rinker-contents {
margin: 0 0 1.5em;/外側上部の余白削除/
border: none;/外側の枠線を削除(余計な部分)/
box-shadow: none;/影を削除/
}
div.yra-rinker-contents div.yra-rinker-box{
border:4px double #CCC;/二重枠線/
}
/* 商品タイトルリンク色変更 / div.yra-rinker-title a { color: #1a62af!important;/通常時の色/ font-weight: bold; } div.yra-rinker-title a:hover {/ホバー時の色/ color: #e16d15!important; } div.yra-rinker-contents ul.yra-rinker-links { margin-bottom: 0!important; } / rinker ボタン高さを変更 / div.yra-rinker-contents ul.yra-rinker-links li { font-size: .9em; letter-spacing: .1em; margin: 6px 10px 6px 0px; padding: 0; } div.yra-rinker-contents ul.yra-rinker-links li a{ height:44px; line-height:44px; } div.yra-rinker-contents ul.yra-rinker-links li a:hover { color: white!important; opacity: 1; } div.yra-rinker-contents ul.yra-rinker-links li:hover { opacity:0.9; } / ボタン色変更 / div.yra-rinker-contents ul.yra-rinker-links li.amazonlink { / Amazon / background: #ffb745; / 背景色 / } div.yra-rinker-contents ul.yra-rinker-links li.rakutenlink { / 楽天 / background: #d35c53; / 背景色 / } div.yra-rinker-contents ul.yra-rinker-links li.yahoolink { / Yahoo / background: #65adf3; / 背景色 / } / rinker サムネイル幅を変更 / div.yra-rinker-contents div.yra-rinker-image { width: 100px; min-width: 100px; padding: 0; margin-right: 10px; } div.yra-rinker-contents img.yra-rinker-main-img { width: auto; } /商品タイトル・詳細・ボタン*/
div.yra-rinker-contents div.yra-rinker-info {
width: 100%;
}
/* スマホサイズのみ適用 / @media screen and (max-width:767px) { div.yra-rinker-contents div.yra-rinker-box{ display:block; } / 画像を中央揃え / div.yra-rinker-contents div.yra-rinker-image{ margin-left:auto; margin-right:auto } div.yra-rinker-contents ul.yra-rinker-links li{ text-align:center; width: 100%; margin: 6px 0px; } / rinker 商品詳細(文字とボタン部分)幅を広げる / div.yra-rinker-contents div.yra-rinker-box div.yra-rinker-info { width: 95%; margin: 0 auto; text-align: center; } /メーカー名・価格・日付部分/ div.yra-rinker-contents div.yra-rinker-detail { padding-left: 0;/余計な余白を削除/ } div.yra-rinker-contents div.yra-rinker-detail div.price-box { font-size: .5em; } /価格部分*/
div.yra-rinker-contents div.yra-rinker-detail div.price-box .price {
font-size: 2em;
margin: 5px;
display: block;
}
div.yra-rinker-contents div.yra-rinker-image {
width: 230px;
min-width: 140px;
}}
/スマホボタン表示中央/
@media (max-width: 420px) and (min-width: 321px){
body div.yra-rinker-contents ul.yra-rinker-links li a {
padding: 0;
}}
まとめ
一つの表示で、Amazon・楽天市場・Yahoo!ショッピングのボタンを表示できる便利なプラグイン「Rinker」です。他にも同じようなプラグインもありますので、使い勝手を確認してお好みのプラグインを使用するといいと思います。
商品紹介することで、どの商品を購入したのか、価格がどのくらいなのか、分かりやすくなります。バージョンアップなどで不具合が発生すると、設置した商品リンクすべてに不具合が発生するので、そこは気にかけておいたほうが良いかも知れませんね。












コメント