WordPressでお問い合わせフォームを作成するなら、「Contact Form 7」がおすすめです。
ホームページやブログサイトに、お問い合わせフォームを設置することで問合せを受け付けることができます。質問や仕事の依頼、こんな情報を知りたいなどニーズを知ることができます。
WordPressでお問い合わせフォームを作成したいという方のために、使い方を分かりやすく紹介します。
Contact Form 7とは

WordPressのプラグインで、サイトにコンタクトフォームと言われるお問い合わせフォームを無料で簡単に作成・管理することができるツールです。
初心者でも様々な機能を使うことができます。簡単に作成できるフォームやカスタマイズの幅も広くテキストだけでなくラジオボックスやセレクトボックスなど設置できます。メール通知・スパム対策・複数のフォーム管理などを一元管理できます。
Contact Form 7の使い方
インストールと有効化

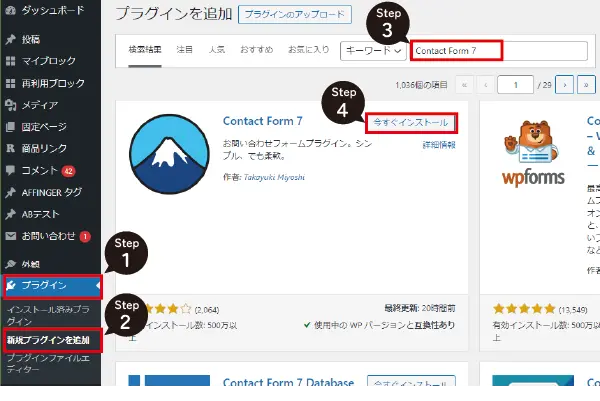
- 【プラグイン】を選択する
- 【新規プラグインを追加】をクリックする
- 検索窓に「contact form 7」と入力して検索する
- 検索結果の中から「contact form 7」を探し、【今すぐインストール】をクリックする

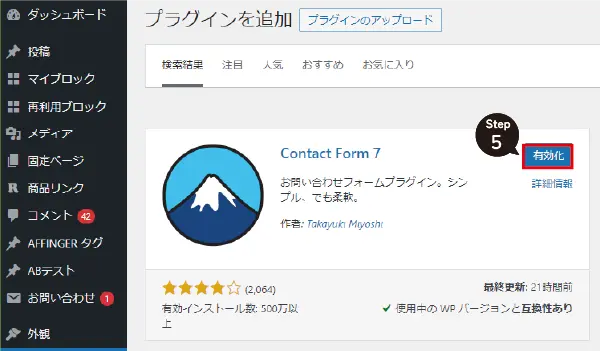
- 【有効化】をクリックする
フォームの新規作成

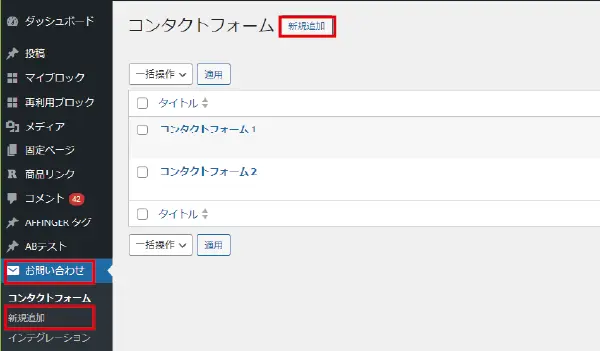
- 【お問い合わせ】から【新規追加】をクリックする

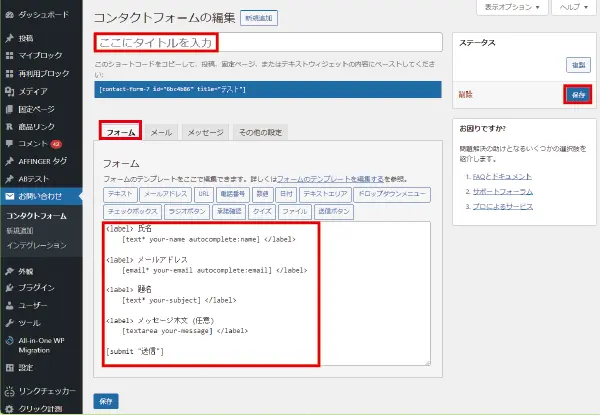
- 「コンタクトフォームの編集」画面が表示される
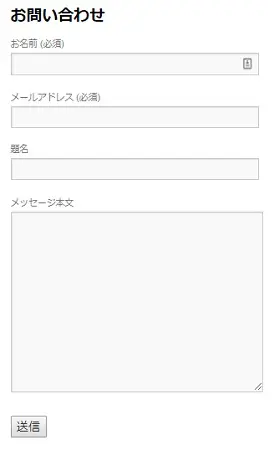
- 「フォーム」タグが表示され、デフォルトで以下の項目が設定されている
- 氏名
- メールアドレス
- 題名
- メッセージ本文(任意)
- 送信ボタン

デフォルトの状態で、お問い合わせフォームを表示すると上記のような感じになります。
フォームの設定
テキスト・テキストエリア・メールアドレス・URL・電話番号の追加

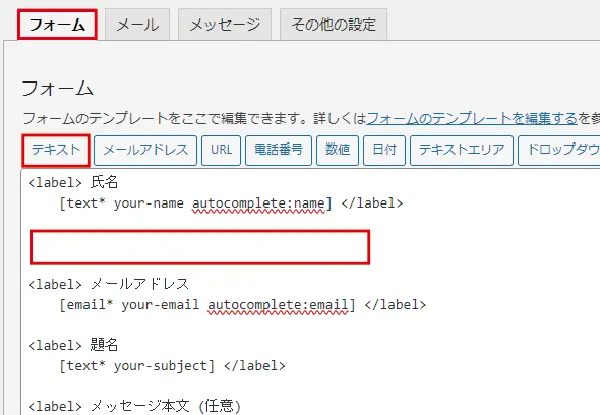
- 【フォーム】タグを選ぶ
- フォームの追加したい部分にカーソルを合わせる
- 【テキスト】をクリックする

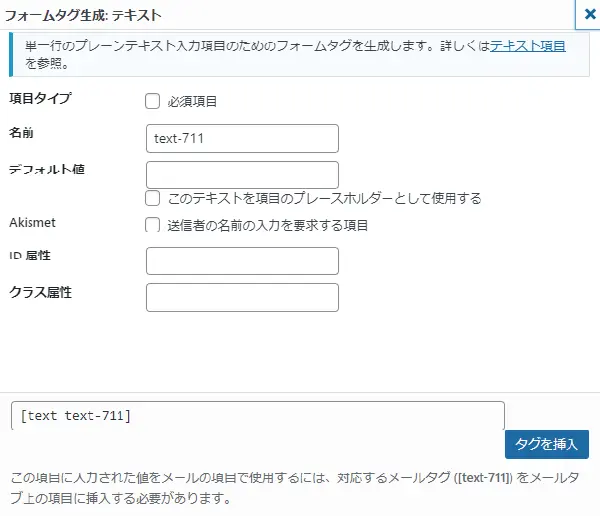
| 項目タイプ | 必須項目にチェックを入れることで、必ず回答しないと送信ボタンを押せないようになります。 |
| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
| デフォルト値 | 入力ヒントや事例を入力項目に表示します。入力しなければ何も表示されません。 |
| Akismet | Akismetプラグインを有効化した上で、「送信者の名前の入力を要求する項目」にチェックをすることでスパム対策ができます。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目にチェック、または入力して【タグを挿入】をクリックする

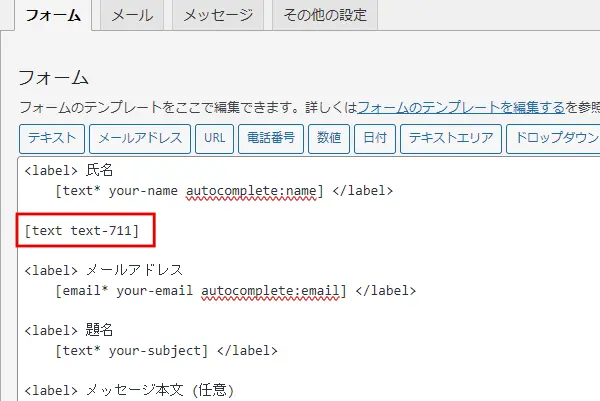
- カーソルを合わせた箇所に「タグ」が挿入される

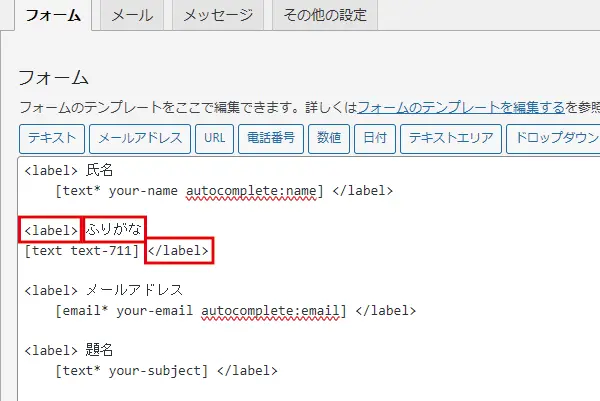
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

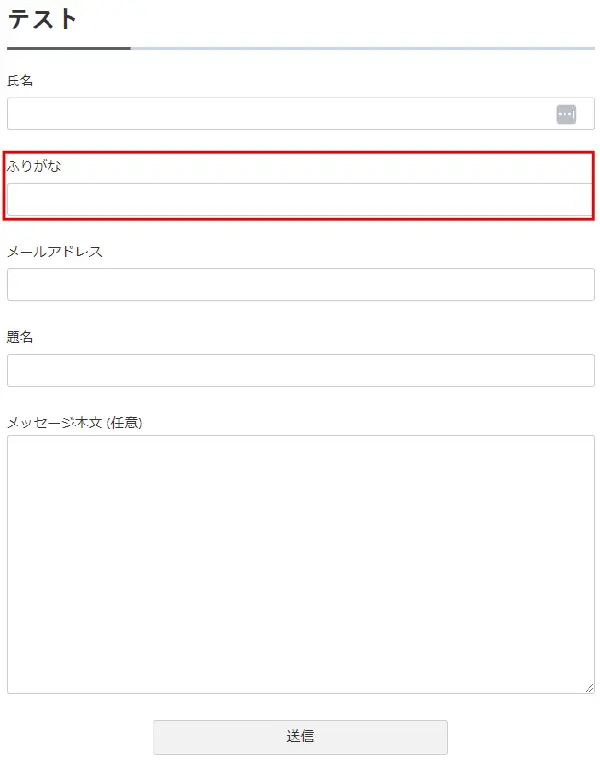
- 項目「ふりがな」が表示され、その下に入力項目が表示される
テキストとテキストエリアの違いは、テキストは1行幅で入力できる項目で、テキストエリアは複数行入力できる項目です。
テキストは氏名・ふりがななどに使用され、テキストエリアは備考欄やお問い合わせ内容などに使用されることが多いです。
数値の追加

- 【フォーム】タグを選ぶ
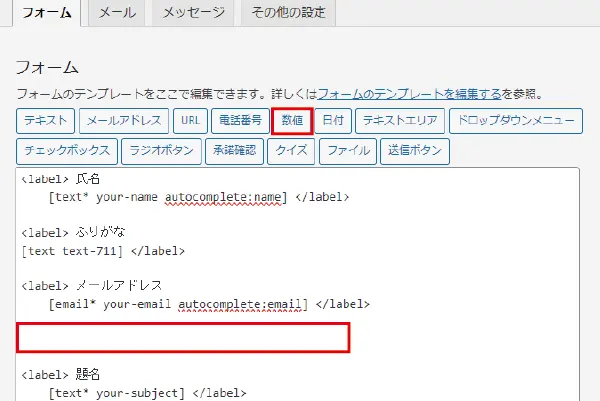
- フォームの追加したい部分に改行してカーソルを合わせる
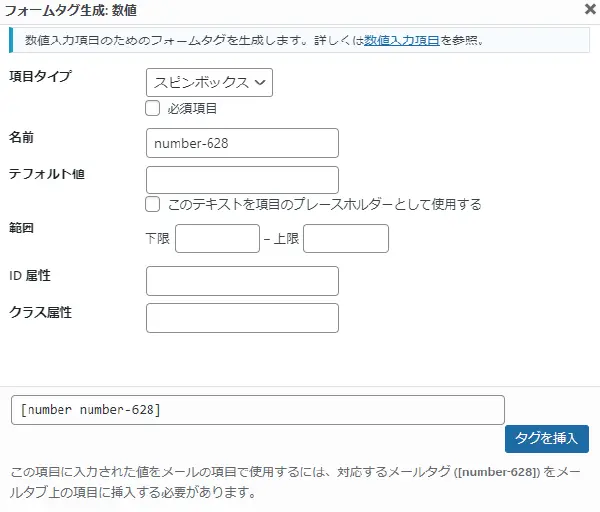
- 【数値】をクリックする

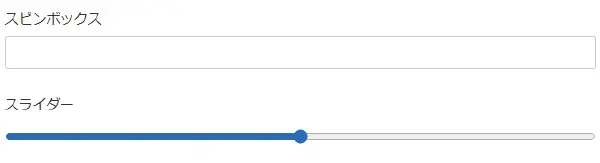
| 項目タイプ | スピンボックスとスライダーから選択できます。 スピンボックスは、入力欄の右側に上下矢印が表示され数字を入力できます。 スライダーは、横棒が表示され、青いスライダーで値を表示します。 必須項目にチェックを入れることで、必ず回答しないと送信ボタンを押せないようになります。 |
| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
| デフォルト値 | 入力ヒントや事例を入力項目に表示します。入力しなければ何も表示されません。 表示させるには、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れます。 |
| Akismet | Akismetプラグインを有効化した上で、「送信者の名前の入力を要求する項目」にチェックをすることでスパム対策ができます。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目をにチェック、または入力して【タグを挿入】をクリックする

- タグが挿入されたのを確認する
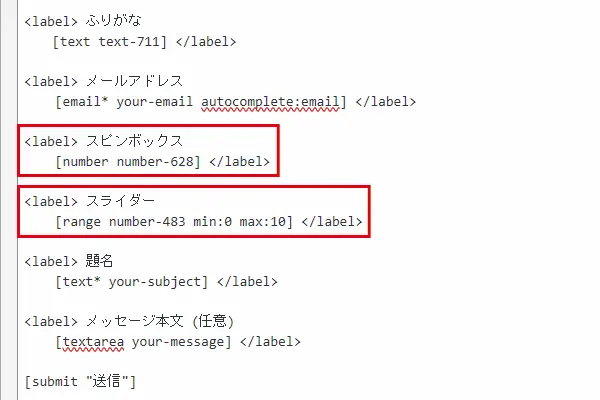
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

スピンボックスとスライダーの表示画面は上記画像のようになります。
日付の追加

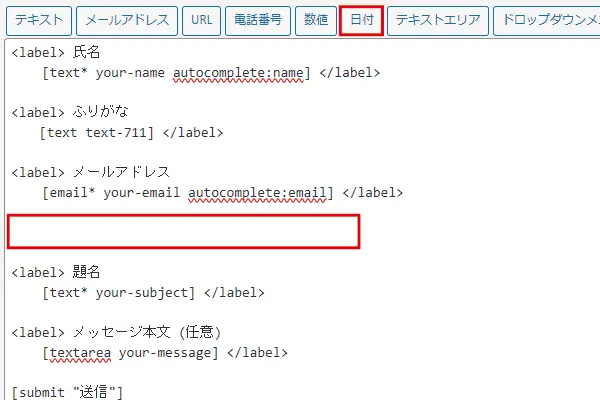
- 【フォーム】タグを選ぶ
- フォームの追加したい部分に改行してカーソルを合わせる
- 【日付】をクリックする

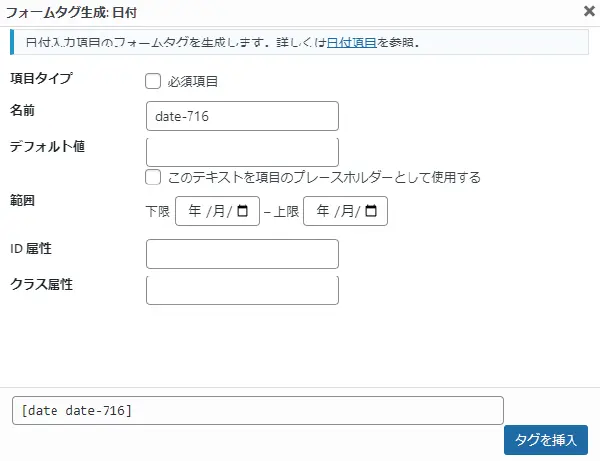
| 項目タイプ | 必須項目にチェックを入れることで、必ず回答しないと送信ボタンを押せないようになります。 |
| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
| デフォルト値 | 入力ヒントや事例を入力項目に表示します。入力しなければ何も表示されません。 表示させるには、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れます。 |
| 範囲 | 選択できる日付の期間を指定します。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目をにチェック、または入力して【タグを挿入】をクリックする

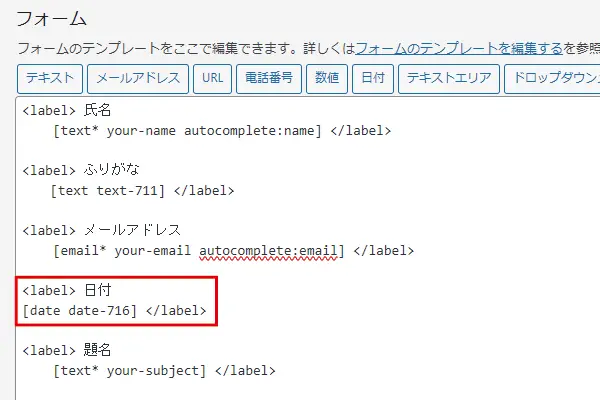
- タグが挿入されたのを確認する
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

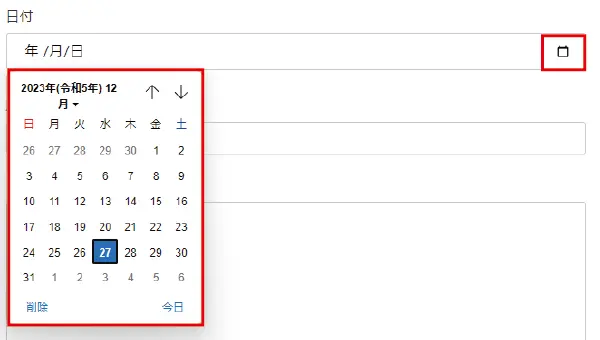
日付を設定すると、選択枠の右側にカレンダーアイコンが表示されます。カレンダーアイコンをクリックするとカレンダーが表示され日付を選択できます。
ドロップダウンメニューの追加

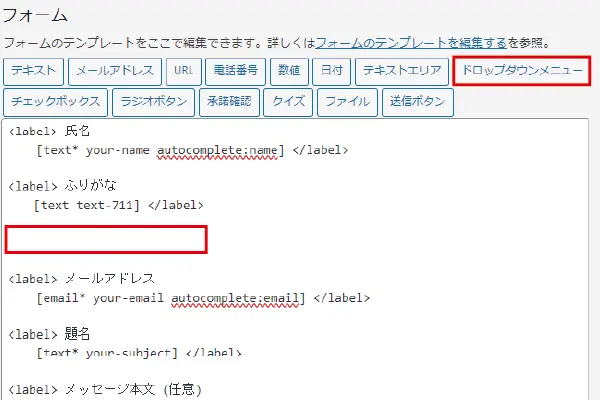
- 【フォーム】タグを選ぶ
- フォームの追加したい部分に改行してカーソルを合わせる
- 【ドロップダウンメニュー】をクリックする

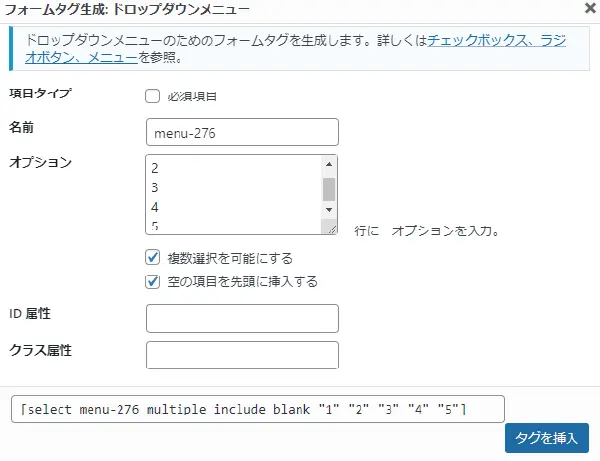
| 項目タイプ | 必須項目にチェックを入れることで、必ず回答しないと送信ボタンを押せないようになります。 |
| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
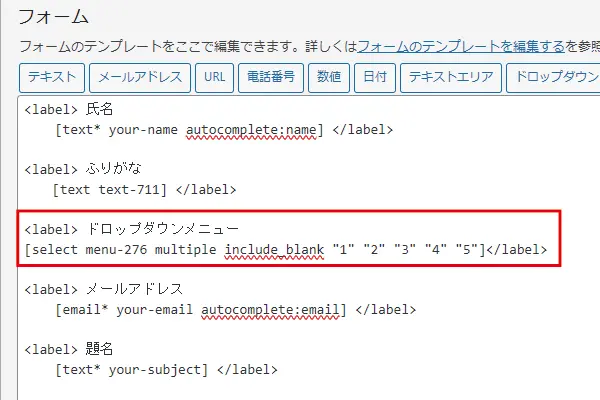
| オプション | ドロップダウンメニューに表示したい項目を入力します。改行することで選択項目を増やすことができます。 「複数選択を可能にする」にチェックを入れると、オプションで設定した項目から複数を選ぶことができます。チェックを入れなければ1つしか選べません。 「空の項目を先頭に挿入する」にチェックを入れると、ユーザーが任意で選択したかどうか分かりやすくなります。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目をにチェック、または入力して【タグを挿入】をクリックする

- タグが挿入されたのを確認する
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

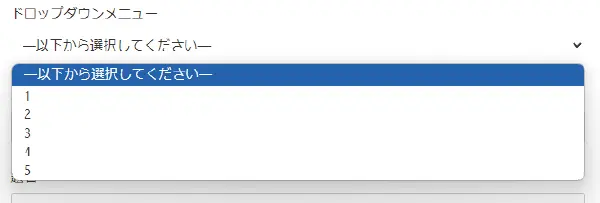
設定したドロップダウンメニューをクリックすると、オプションで設定した項目が表示されます。
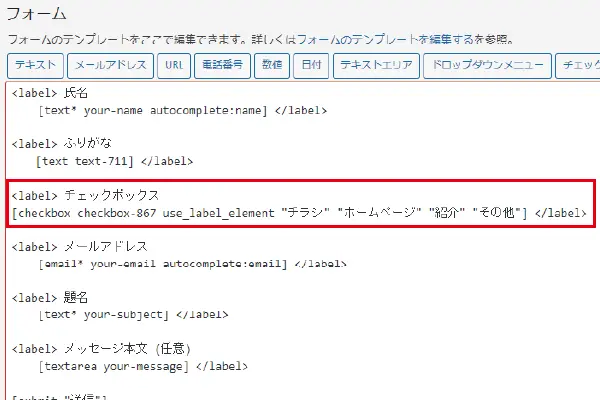
チェックボックスの追加

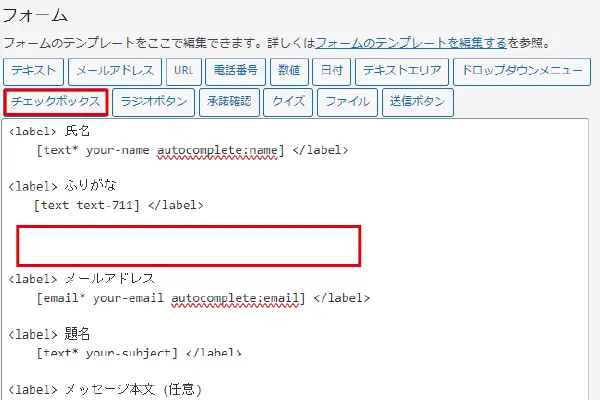
- 【フォーム】タグを選ぶ
- フォームの追加したい部分に改行してカーソルを合わせる
- 【チェックボックス】をクリックする

| 項目タイプ | 必須項目にチェックを入れることで、必ず回答しないと送信ボタンを押せないようになります。 |
| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
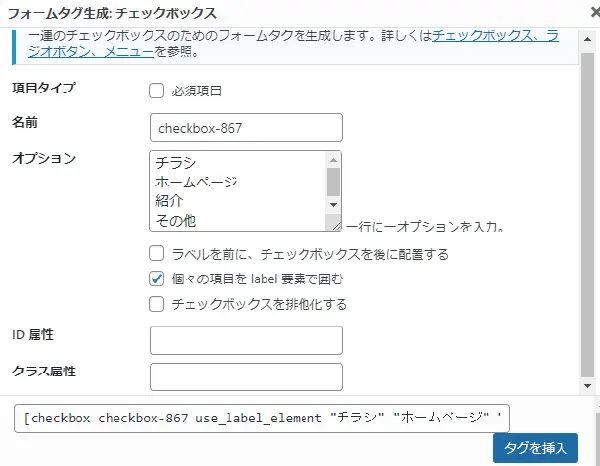
| オプション | チェックボックスに表示したい項目を入力します。改行することで選択項目を増やすことができます。 「ラベルを前に、チェックボックスを後に配置する」にチェックを入れると、チェックボックスの表示位置が「選択肢」の前から後ろに変更します。 「個々の項目をlabel要素で囲む」にチェックを入れると、チェックボックスまたは選択肢のテキストをクリックしてもチェックが入るようになります。 「チェックボックスを排他化する」にチェックを入れると、複数の選択ができなくなります。ユーザーは「どれも選ばない」か「どれか一つを選ぶ」かになります。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目をにチェック、または入力して【タグを挿入】をクリックする

- タグが挿入されたのを確認する
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

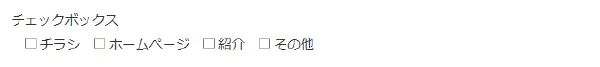
チェックボックスは、画像のように横並びで表示されます。
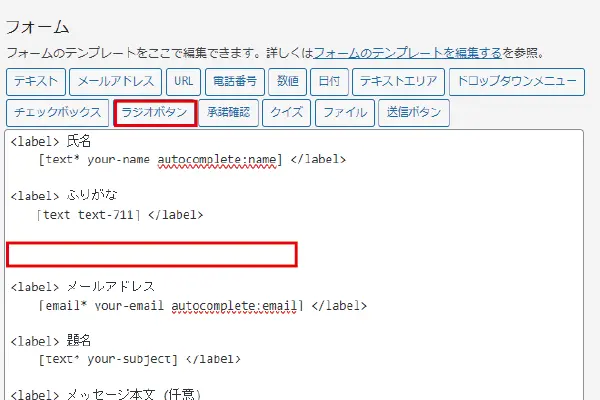
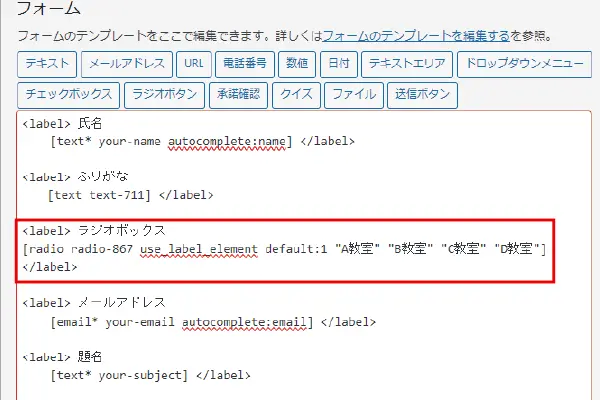
ラジオボックスの追加

- 【フォーム】タグを選ぶ
- フォームの追加したい部分に改行してカーソルを合わせる
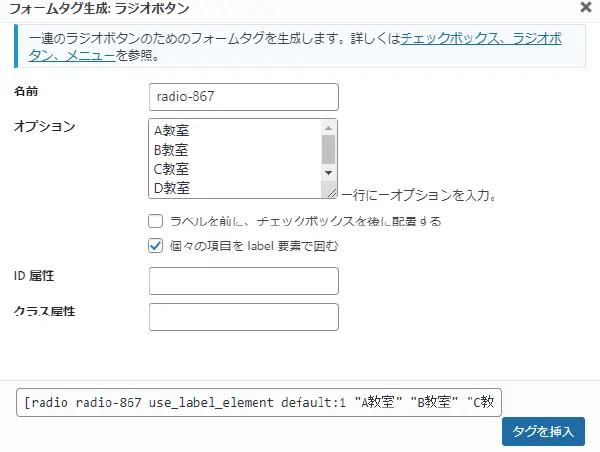
- 【ラジオボックス】をクリックする

| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
| オプション | チェックボックスに表示したい項目を入力します。改行することで選択項目を増やすことができます。 「ラベルを前に、チェックボックスを後に配置する」にチェックを入れると、チェックボックスの表示位置が「選択肢」の前から後ろに変更します。 「個々の項目をlabel要素で囲む」にチェックを入れると、チェックボックスまたは選択肢のテキストをクリックしてもチェックが入るようになります。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目をにチェック、または入力して【タグを挿入】をクリックする

- タグが挿入されたのを確認する
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

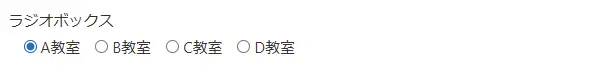
ラジオボックスは、画像のように横並びで表示されます。
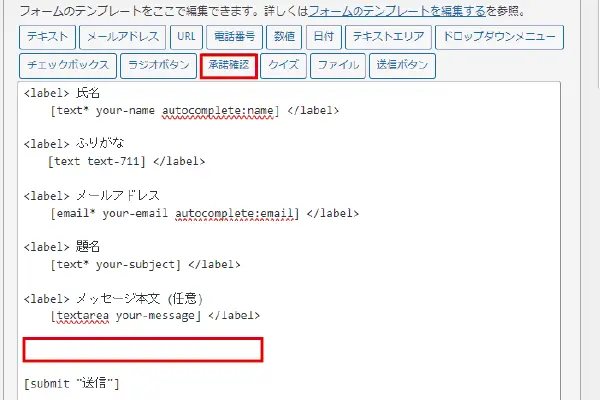
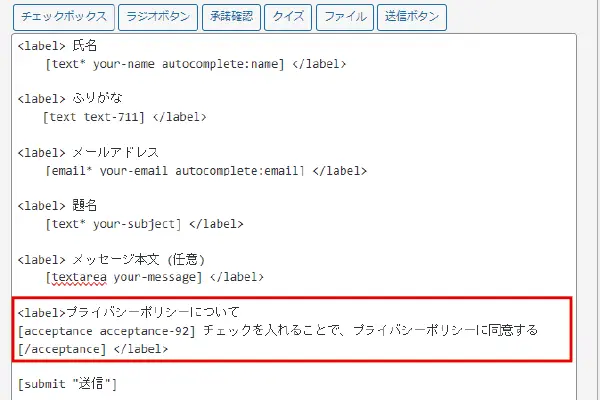
承諾確認の追加

- 【フォーム】タグを選ぶ
- フォームの追加したい部分に改行してカーソルを合わせる
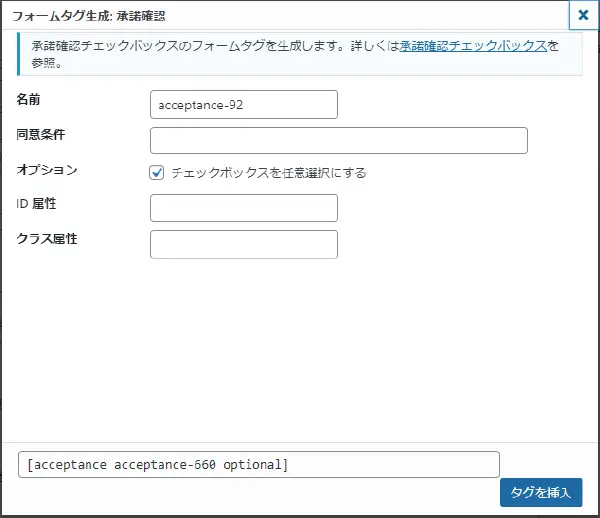
- 【承諾確認】をクリックする

| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
| 同意条件 | 入力した内容がチェックボックスの後に表示されます。 |
| オプション | 「チェックボックスを任意選択にする」にチェックを入れると任意選択となります。チェックを外すと、チェックを入れないと送信できない必須項目になります。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目をにチェック、または入力して【タグを挿入】をクリックする

- タグが挿入されたのを確認する
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

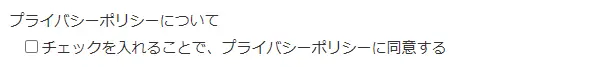
実際に表示されるのが上記画像になります。
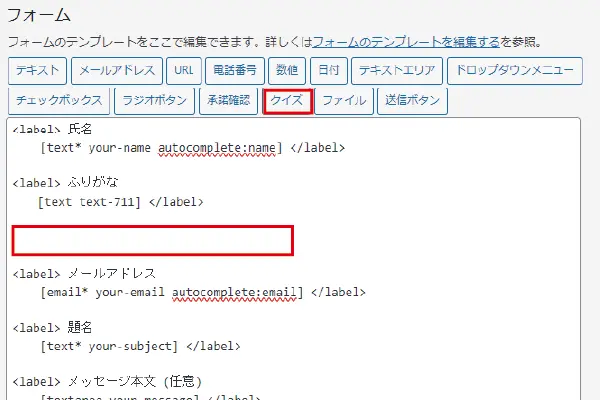
クイズの追加

- 【フォーム】タグを選ぶ
- フォームの追加したい部分に改行してカーソルを合わせる
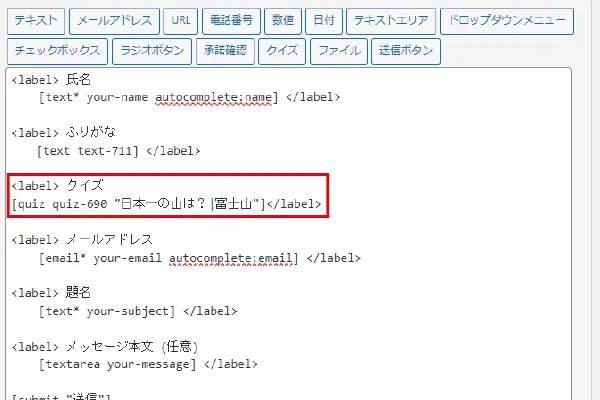
- 【クイズ】をクリックする

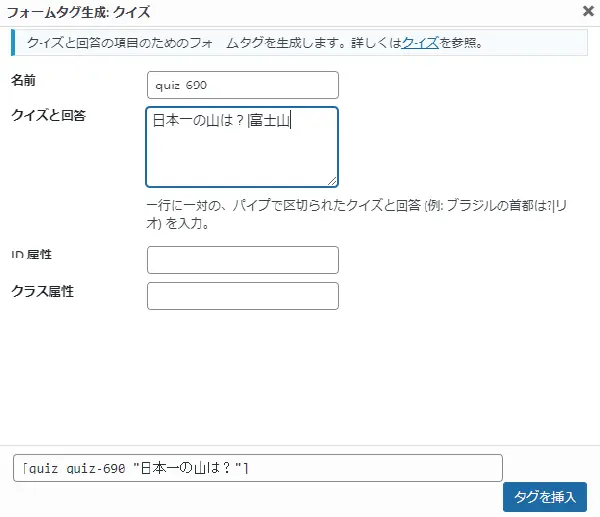
| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
| クイズ | 質問と回答を入力します。質問の後に「|」を入力してから、回答を入力します。 複数行の質問と回答を作成するとランダムに表示されます。 |
| オプション | 「チェックボックスを任意選択にする」にチェックを入れると任意選択となります。チェックを外すと、チェックを入れないと送信できない必須項目になります。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |
- 必要項目をにチェック、または入力して【タグを挿入】をクリックする

- タグが挿入されたのを確認する
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

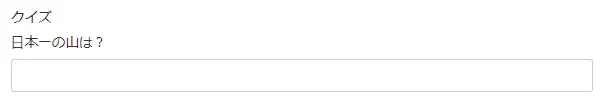
質問が表示され、入力欄に質問の答えを入力できるフォーム作成ができます。
ファイルの追加

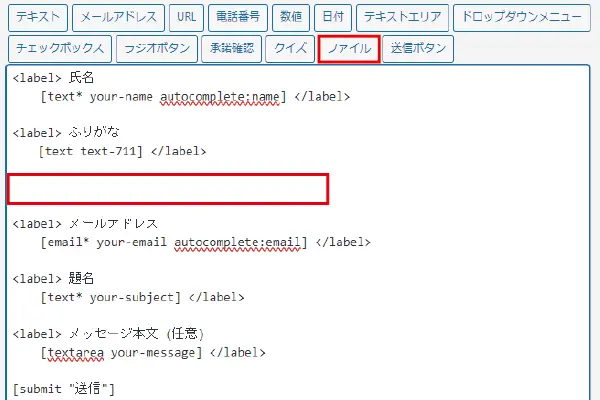
- 【フォーム】タグを選ぶ
- フォームの追加したい部分に改行してカーソルを合わせる
- 【クイズ】をクリックする

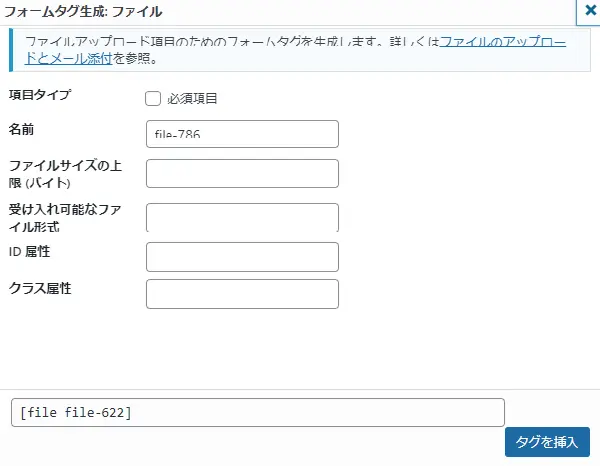
| 項目タイプ | 必須項目にチェックを入れることで、必ず回答しないと送信ボタンを押せないようになります。 |
| 名前 | 項目を識別するために使う識別名を入力します。入力すると一番下のタグが入力した名前に置き換わります。 |
| ファイルサイズの上限(バイト) | 未記入の場合、上限は1MB(1048576バイト)です。 数字だけ入力した場合の単位は「バイト」になります。 「1KB」や「1MB」と単位を記入することでファイルサイズを指定できます。 |
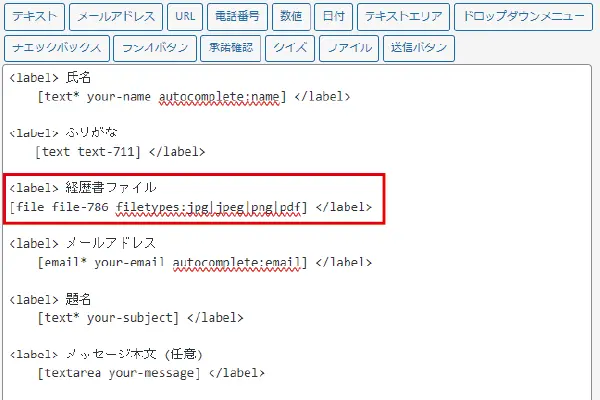
| 受け入れ可能なファイル形式 | 添付できるファイルの拡張子は、jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav, wmv です。 複数の拡張子を指定する場合は、「|(半角縦棒)」で区切ります。 入力例としては「jpg|jpeg|png|pdf」のようにします。 ※jpgとjpegは別の拡張子として認識されますので、jpgを指定する際は、jpegも一緒に指定するといいです。 |
| ID属性 | HTMLのタグに設定できる属性の一つです。設定を付与することができます。 |
| クラス属性 | HTMLの要素のグループ名のことです。class属性を付けておくことで複数の要素を同じデザイン・見栄えに統一することができます。 |

- タグが挿入されたのを確認する
- 挿入した前に「<label>」を、挿入した後に「</label>」を入力する
- 「<label>」の後に見出しを入力する
- 【保存】をクリックする

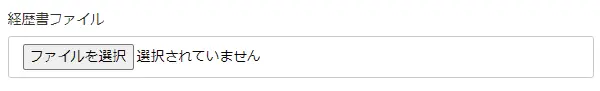
実際のお問い合わせページに表示されるのは、上記画像のようになります。
必須・任意の設定
必須項目の設定
【例】
[text* your-name]のようなコードの場合、textという項目タイプの後ろに「*(アスタリスク)」を付けることで「入力必須項目」に指定できます。
- [mail* your-mail]
- [textarea* your-textarea]
他の項目タイプの場合も同じように「*」を付けるだけです。
任意項目の設定
【例】
[text your-name]のようなコードの場合、textという項目タイプの後ろに「*(アスタリスク)」を付けなければ「入力任意項目」に指定できます。任意なので、入力しなくてもメール送信可能です。
- [mail your-mail]
- [textarea your-textarea]
他の項目タイプの場合も同じように「*」を付けないだけです。
メールの設定
受信メール内容の設定

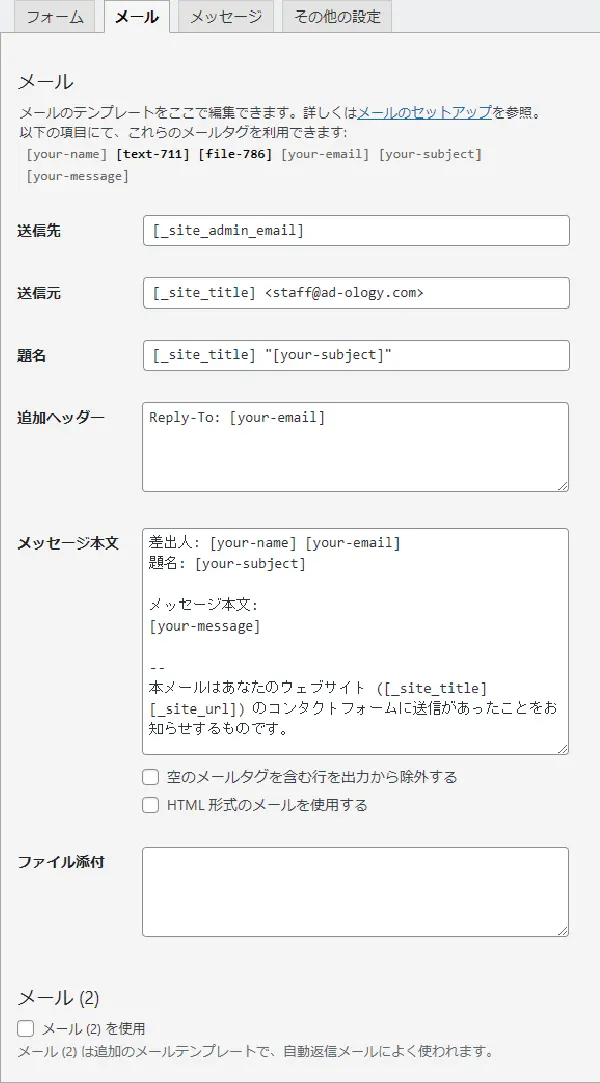
【メール】タブを選ぶことで、「フォーム」タブで追加した項目を自動送信メールに表示させることができます。
| 送信先 | [_site_admin_email]は、WordPressに設定されている管理者メールアドレスがデフォルトで反映されます。他のメールアドレスを設定するときは、直接メールアドレス「◯◯◯@ad-ology.com」を入力することで、指定メールアドレスに問合せ内容を受信できます。 |
| 送信元 | [_site_title] <staff@ad-ology.com>の、[_site_title]はWordPressで設定したサイト名が反映されます。<staff@ad-ology.com>は、送信元メールアドレスです。 |
| 題名 | [_site_title] “[your-subject]”の、[_site_title]はサイト名が反映され、[your-subject]はフォームで設定した「題名」が反映されます。 |
| 追加ヘッダー | Reply-To: [your-email]の、Reply-To:は返信用メールアドレスを指定します。今回の場合は、フォームで設定した相手のメールアドレス[your-email]が反映されるようになっています。 bccでメールを送信したい場合は「bcc : 」を入力します。例えば、【bcc : [_site_admin_email]】と入力するとWordPressの管理者メールアドレスにも送信されます。 「空のメールタグを含む行を出力から除外する」にチェックをいれると、お問い合わせフォームで未入力の項目が削除された状態でメールが送信されます。 「HTML 形式のメールを使用する」にチェックを入れると、HTML形式でメールを送信できます。 |
| メッセージ本文 | フォームで設定した項目をメッセージ本文に追加することで、入力項目がメール本文に反映されて送信されます。 |
| ファイル添付 | フォームで設定したファイル項目の名前を追加することで、ファイルを添付した状態で送信されます。 |
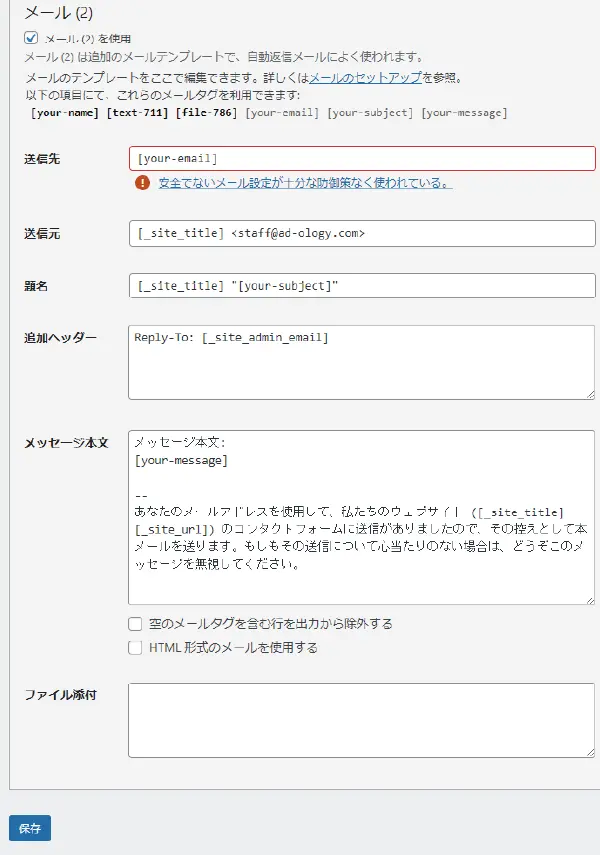
自動返信メールの設定

「メール2」にチェックを入れると、ユーザーに対して自動返信メールの設定ができます。
| 送信先 | [your-email]は、フォームで設定したメールアドレスに記入されたメルアド宛に送信されます。 [_site_admin_email]は、WordPressに設定されている管理者メールアドレスがデフォルトで反映されます。他のメールアドレスを設定するときは、直接メールアドレス「◯◯◯@ad-ology.com」を入力することで、指定メールアドレスに問合せ内容を受信できます。 |
| 送信元 | [_site_title] <staff@ad-ology.com>の、[_site_title]はWordPressで設定したサイト名が反映されます。<staff@ad-ology.com>は、送信元メールアドレスです。 |
| 題名 | [_site_title] “[your-subject]”の、[_site_title]はサイト名が反映され、[your-subject]はフォームで設定した「題名」が反映されます。 |
| 追加ヘッダー | Reply-To: [_site_admin_email]の、Reply-To:は返信用メールアドレスを指定します。今回の場合は、[_site_admin_email]なので、WordPressに設定されている管理者メールアドレスが反映されるようになっています。 bccでメールを送信したい場合は「bcc : 」を入力します。例えば、【bcc : [_site_admin_email]】と入力するとWordPressの管理者メールアドレスにも送信されます。直接メールアドレスを指定する場合は、【bcc :xxxx@ad-ology.com】と入力します。 「空のメールタグを含む行を出力から除外する」にチェックをいれると、お問い合わせフォームで未入力の項目が削除された状態でメールが送信されます。 「HTML 形式のメールを使用する」にチェックを入れると、HTML形式でメールを送信します。 |
| メッセージ本文 | フォームで設定した項目をメッセージ本文に追加することで、入力項目がメール本文に反映されて送信されます。 |
| ファイル添付 | フォームで設定したファイル項目の名前を追加することで、ファイルを添付した状態で送信されます。 |
メッセージの設定

メッセージでは、問い合わせページに入力している際の注意事項やエラーメッセージ・送信状況などを表示するときのメッセージを変更できます。
基本、デフォルトで大丈夫ですが、オリジナルのメッセージに変更したいときに編集するといいです。
修正したら【保存】をクリックします。
reCAPTCHAの設定
お問い合わせフォームを設置する場合、スパムメール対策としてGoogleが提供している「reCAPTCHA(リキャプチャ)」を設定することをおすすめします。
reCAPTCHAは、Googleが提供していて無料で使用できます。Googleアカウントを作成または持っていれば利用できます。
reCAPTCHAのAPIキーを取得

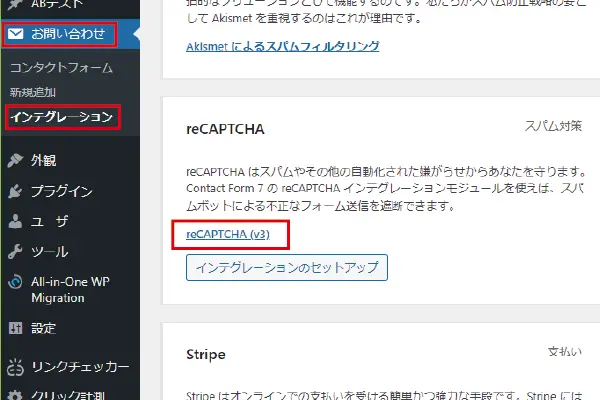
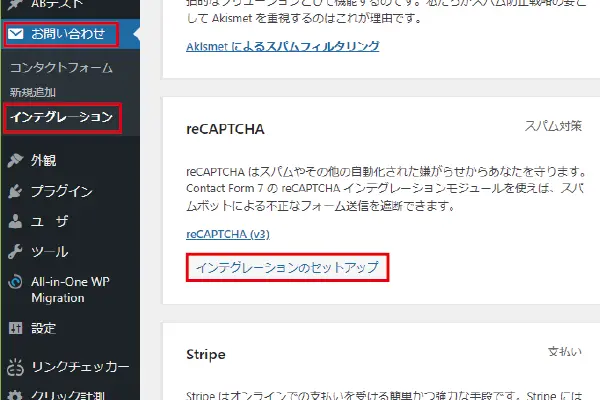
- 「お問い合わせ」を選び
- 【インテグレーション】をクリックする
- 「reCAPTCHA」欄にある【reCAPTCHA(v3)】をクリックする

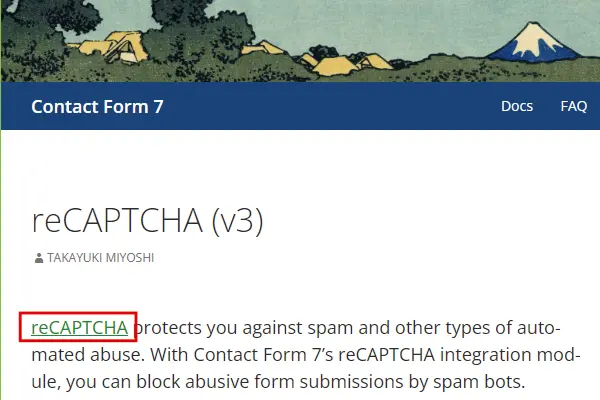
- 「Contact Form7」のサイトが開く
- 冒頭部分にある【reCAPTCHA】をクリックする

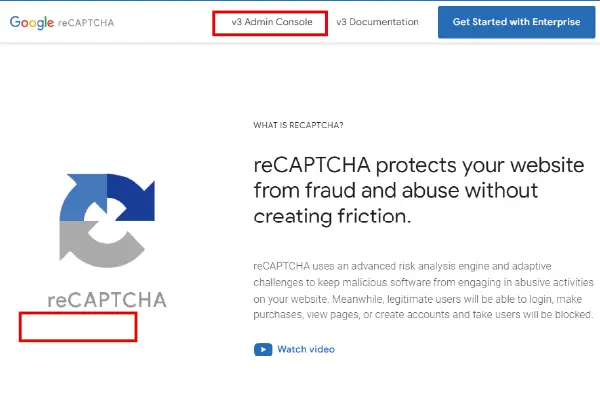
- 「reCAPTCHA」のサイトが開く
- 【v3 Admin Console】をクリックする

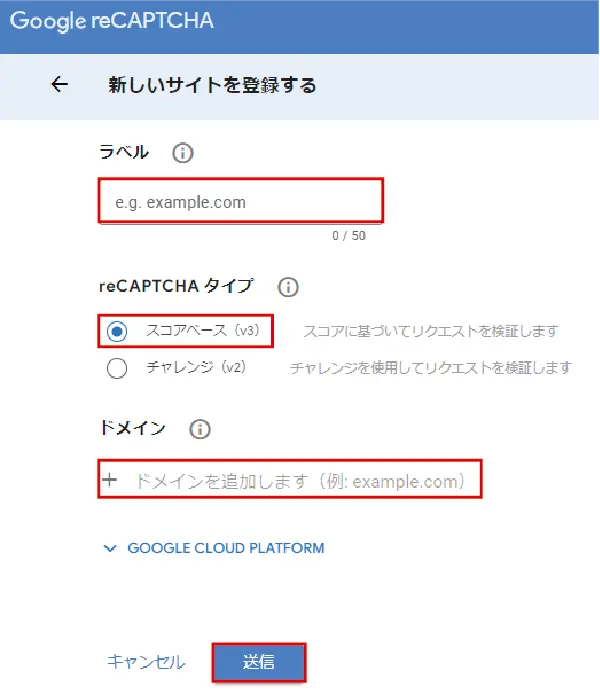
| ラベル | reCAPTCHAを管理する名称を入力します。(サイト名が分かりやすい) |
| reCAPTCHAタイプ | スコアベース(v3)を選択します。 |
| ドメイン | 登録するサイトのドメインを入力します。 |
| Google Cloud Platform | reCAPTCHA Enterprise(有料版)を利用することができます。1ヶ月間100万回までのキーのリクエストなら無料で利用できます。それを超えると利用料金がアクセスボリュームに対して発生します。特に設定する必要はありません。 |
- 【ラベル】にサイト名など管理名を入力する
- 「reCAPTCHAタイプ」は【スコアベース(v3)】にチェックを入れる
- 【ドメイン】に登録するサイトのドメインを入力する
- 【送信】ボタンをクリックする

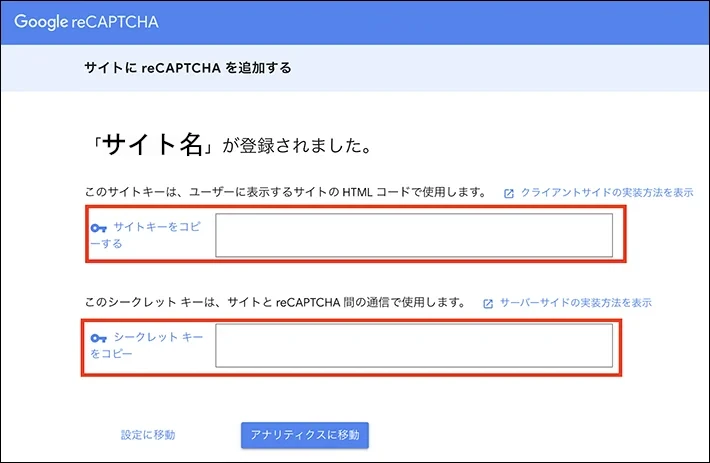
reCAPTCHAにサイトが追加されると「サイトキー」と「シークレットキー」が表示されます。Contact Form 7に入力する必要があるので画面は開いたままにしておくと良いです。
Contact Form 7にAPIキーを設定

- 「お問い合わせ」を選び
- 【インテグレーション】をクリックする
- 「reCAPTCHA」欄にある【インテグレーションのセットアップ】をクリックする

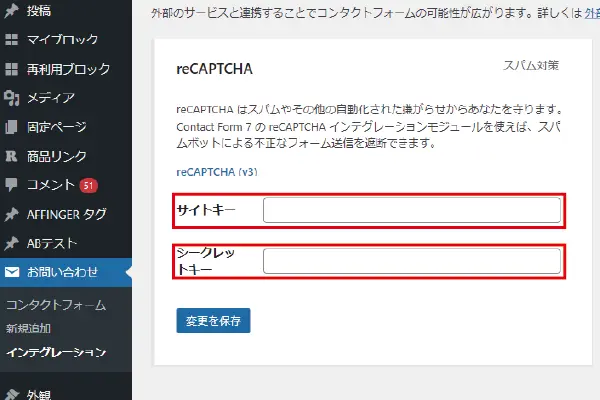
- 「reCAPTCHA」サイトで取得した【サイトキー】と【シークレットキー】をコピペする
- 【変更を保存】をクリックする

設定が完了すると、画像のようなものが右下に表示されます。
お問い合わせフォームを反映させる
コンタクトフォームの編集画面で、編集した「コンタクトフォーム」をWEBサイトやブログに反映させる手順を説明します。

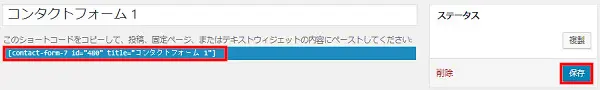
- [contact-form-7 id=”000″ title=”○○○○”]のタイトル部分を覚えておく

- 「固定ページ」→「新規追加」をクリックする
- 記事タイトルを入力する
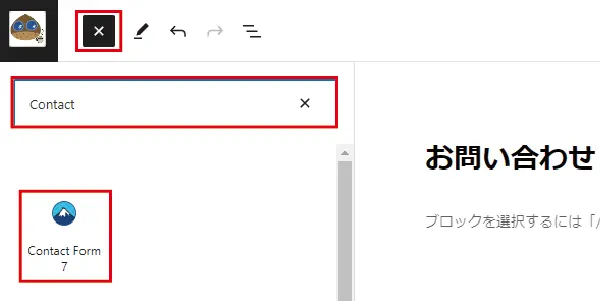
- 左上にあるプラスボタンの【ブロック挿入ツールを切り替え】をクリックする
- 検索窓に「contact」と入力する
- 「Contact Form 7」をクリックする
- 右側のブロックに追加される

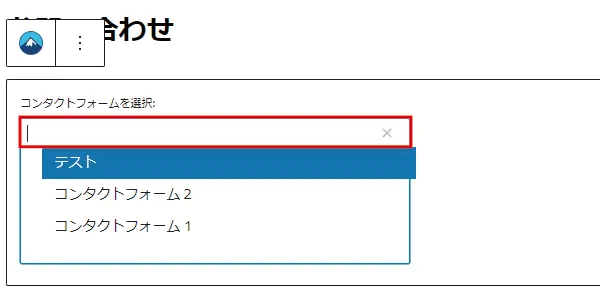
- 「コンタクトフォームを選択」部分をクリックするとメニューが表示される
- 追加したいコンタクトフォーム名をクリックする

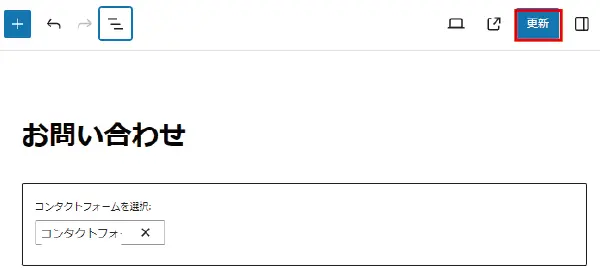
- 【更新】をクリックする
Contact Form 7のよくある質問
Contact Form 7を利用するにあたり、こんなことに困っているというお悩みを解決できるように、よくある質問をまとめました。
不具合や思い通りに表示されないなどの問題が発生したときの参考にしてください。
スマホ画面からフォームがはみ出る
スマホ画面でContact Form 7で作成したお問い合わせ入力フォームを確認すると、画面からはみ出てしまうことがあります。そのときは、下記のコードをCSSに書き込みます。
WordPressの場合、【外観】→【カスタマイズ】→【追加CSS】に貼り付けて確認してみてください。
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea{
width: 100%;
}
formbtn{
max-width: 100%;
}
送信後も入力値が残ったまま
お問い合わせフォームの内容を送信後、再度、お問い合わせフォームに戻ると入力内容がそのまま残ってしまっていることがあります。入力内容が残っていると、「送信できていないのではないか」とか「個人情報は大丈夫か」などユーザーに不安を与えてしまいます。そのため、送信後は入力内容をクリアにしておいたほうがいいです。
原因は、WEBブラウザのオートコンプリート機能ではないかと思うので、フォームの自動補完を無効にする対策方法で解決できるか試してみてください。
【方法1】

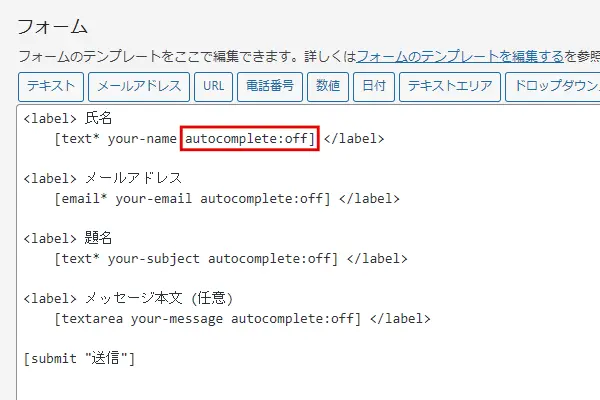
入力値をクリアにしたいフォーム項目に【autocomplete:off】を追加します。例えば、デフォルトで表示される氏名であれば、[text* your-name autocomplete:name] を [text* your-name autocomplete:off] にすると言った感じです。
ただ、【autocomplete:off】を追加しても入力値が表示されたままになることがあります。
【方法2】
CSSに以下を追加します。
/Contact Form 7で送信した入力値をクリアにする(送信後に入力値が残る場合)/
add_filter( ‘wpcf7_form_autocomplete’, function ( $autocomplete ) {
$autocomplete = ‘off’;
return $autocomplete;
}, 10, 1 );
Gmailが届かない
お問い合わせフォームを設定したけど、Gmailが届かないとか送信できないという問題が発生したときは下記の記事が参考になると思います。

Contact Form 7を使いやすくしよう!



Contact Form 7は、色々とカスタマイズすることができます。上記の記事を参考にカスタマイズしてみては如何でしょうか。
まとめ
「contact form 7」というプラグインを使用して、簡単にお問い合わせページを作成・設定する方法を紹介しました。
基本、デフォルトのまま使用しても問題ないフォームになっていますが、カスタマイズしたいときの使い方も説明しましたが、操作は難しくありません。
WordPressをインストールして、WEBサイトやブログを立ち上げるときに一緒にプラグインをインストールして、お問い合わせページを設定するといいです。











コメント