Canva(キャンバ)をPCで使用するときの登録方法・画面構成・使い方を解説します。
- FacebookやTwitter・Instagramの画像作成
- WEBサイトやブログのバナーやアイキャッチ画像
- 写真入りカレンダーやアルバム作成
など、プライベートでもビジネスでも使用できるデザイン画像が簡単に作成できます。

Canvaに登録する

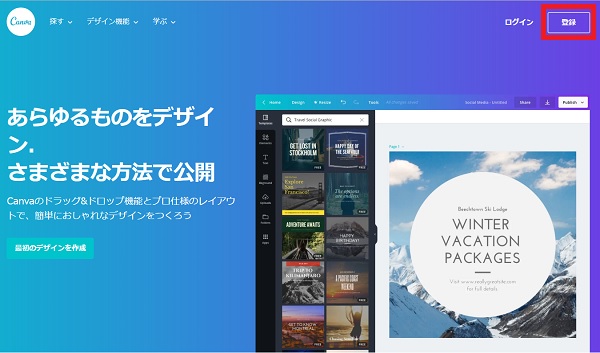
- 「Canvaの公式サイト(https://www.canva.com/ja_jp/)」にアクセスします。
- 右上にある「登録」をクリックします。

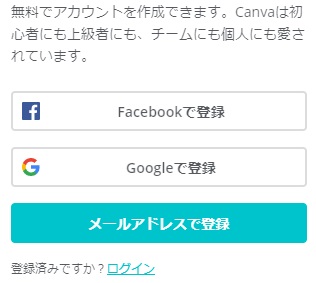
- 無料でアカウント作成でき、以下の3つのアカウント作成方法を選べます。
- Facebookアカウント
- Googleアカウント
- メールアドレスで登録
- 今回は「メールアドレスで登録」をクリックします。

- アカウント作成画面が表示されますので氏名・メールアドレス・パスワードを入力します。
- 「私はロボットではありません」にチェックを入れます。
- 「アカウントを作成する」をクリックします。

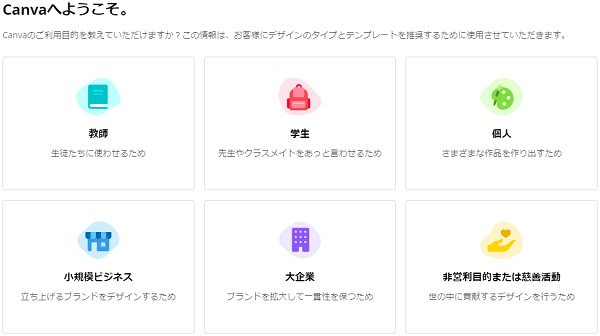
- 利用目的を選択する画面が表示されますので該当する項目をクリックします。

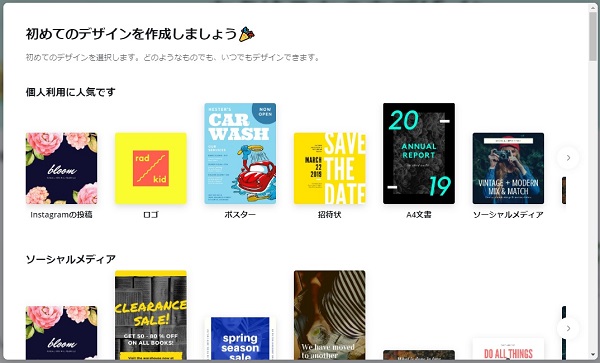
- 初めてのデザインを作成しましょうと表示されますので、デザインを選び、クリックします。

- Canvaの管理画面が表示さます。

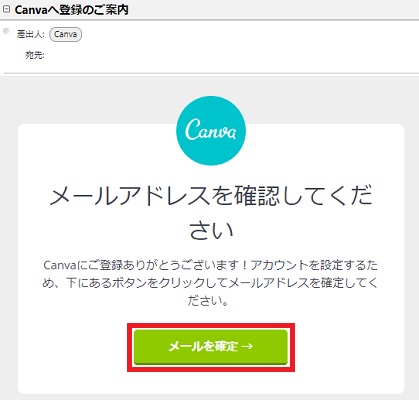
- 登録したメールアドレスに「Canvaへ登録のご案内」メールが届きますので「メールを確定」をクリックします。
ここまでで、Canvaの登録は完了です。
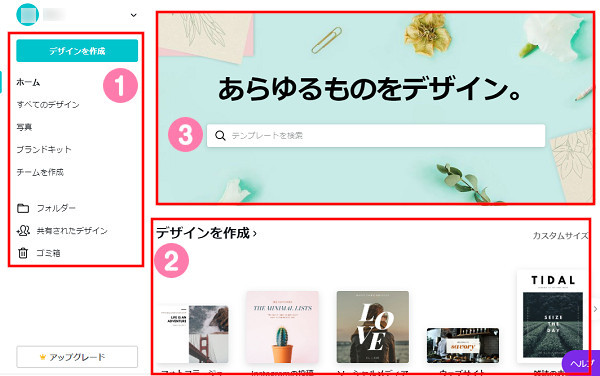
Canvaのホーム画面構成

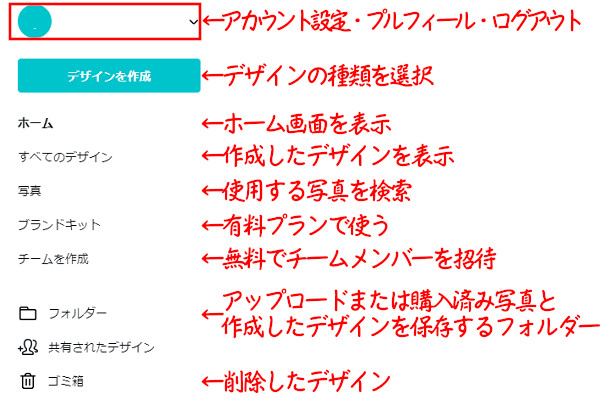
サイドバー
Canvaのホーム画面の左側にあるサイドバーのメニュー項目を紹介します。

- アカウント設定:アカウント設定・プルフィール編集・ログアウトができます。
- デザインを作成:Canvaで使用できる無料・有料テンプレートの種類を選ぶことができます。
- ホーム:Canvaのホーム画面を表示します。
- すべてのデザイン:Canvaで作成したデザインを表示します。
- 写真:Canvaで用意されている無料・有料写真を検索し、デザインに使用することができます。
- ブランドキット:有料プランで使えるカラーパレット・フォント・ロゴ・アップロード済みのフォントの管理ができます。
- チームを作成:無料でメールアドレスに招待状を送信することでチームメンバーを招待できます。
- フォルダー:アップロードまたは購入した写真や作成したデザイン・共有されたデザインをフォルダーで管理できます。
- 共有されたデザイン:共有されたデザインが表示されます。
- ゴミ箱:削除したデザインが表示され、元に戻すまたは完全に削除することができます。
デザインで作成

- 「デザインを作成」をクリックします。

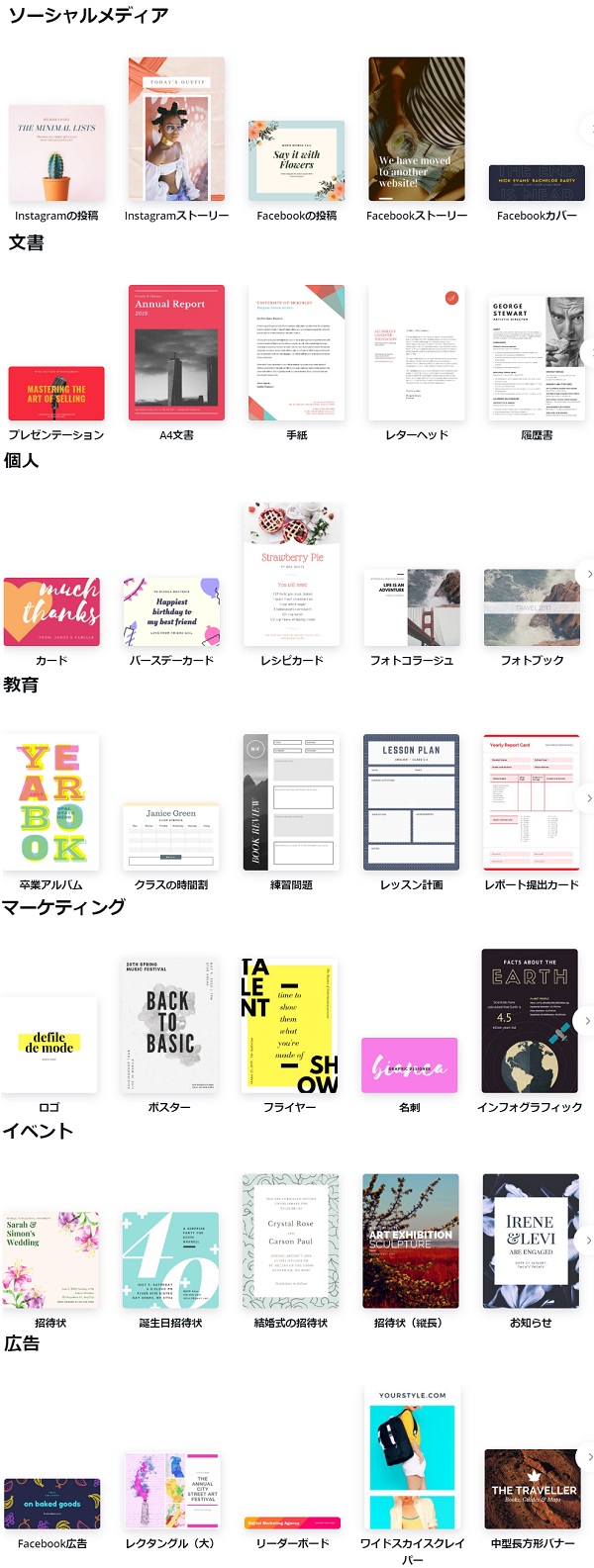
- デザインがソーシャルメディア・文書・個人・教育・マーケティング・イベント・広告のカテゴリーの中から、デザインの種類を選びます。
テンプレートを検索

- 検索窓に探したいテンプレートの名前や単語を入力します。

- 検索すると該当するデザインが表示されますので選択します。

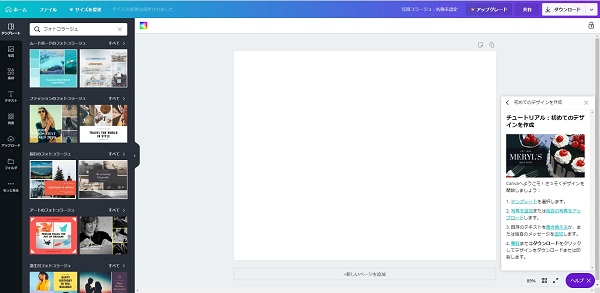
- Canvaのエディターが開きます。
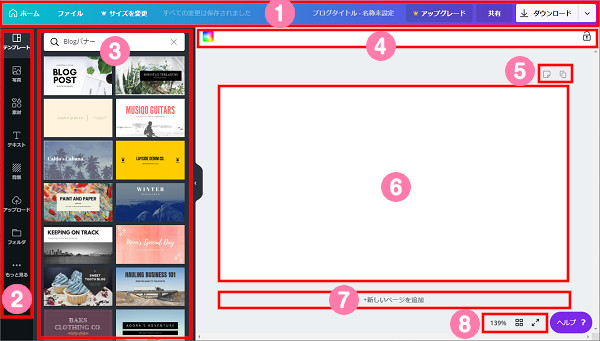
Canvaのエディター画面構成

メニューバー①
- ホーム:ホーム画面を開きます。
- ファイル:保存・コピー・ダウンロードなどのメニューが表示されます。
- タイトル名:タイトル名を入力できます。
- アップグレード:有料プランへのアップグレードができます。
- 共有:メールアドレスを入力して、招待状を送信できます。
- ダウンロード:作成したデザインのダウンロードやFacebook・Twitterへの投稿などができます。
サイドバーメニュー②
テンプレート・写真・素材・テキスト・背景・アップロード・フォルダなどの操作ができます。
サイドバーメニューの詳細情報③
サイドバーで選んだメニューの詳細情報が表示されます。
背景色の設定④
背景色をデフォルトカラーから選ぶ、または任意のカラーコードを入力することで背景色を変更できます。鍵マークをロック状態にすると、背景色の変更ができなくなります。
メモ・コピー⑤
デザインに関するメモを残する、デザインをコピーできます。
デザイン編集画面⑥
テンプレート・画像・素材・文字・背景を組み合わせて、編集ができます。
新しいページを追加⑦
新しい余白・無地のページを追加できます。
画面表示選択⑧
画面のズーム機能・ページマネージャ・全画面表示の切り替えができます。
Canvaの使い方と操作方法
Canvaのテンプレートを使用して、エディターでデザインを作成してみます。
今回は、WEBサイトやブログで使えるアイキャッチ画像を作ってみたいと思います。
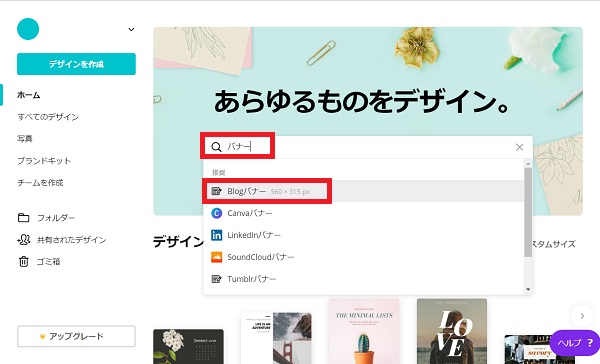
デザインの種類を決める

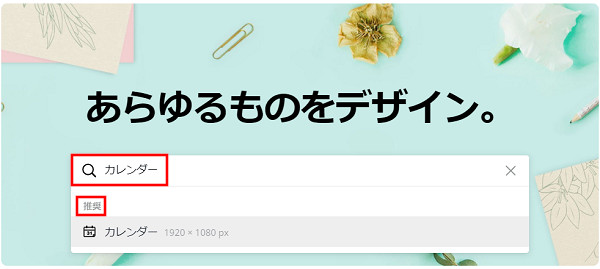
- Canvaのホーム画面の検索窓で作成したデザインを入力します。
- 表示された候補の中から最適なデザインを選び、クリックします。
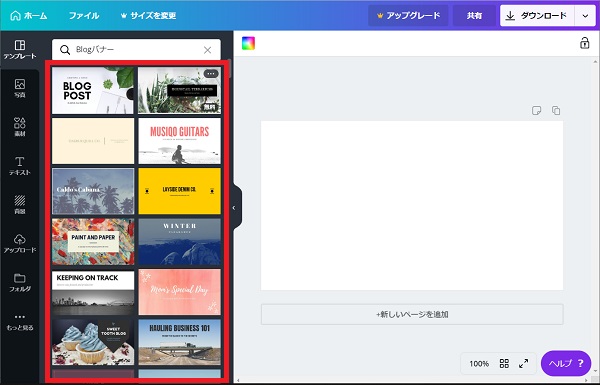
作成するテンプレートを選ぶ

- エディター画面が表示されます。
- サイドバーの「テンプレート」が選択され、検索したデザインが表示されます。

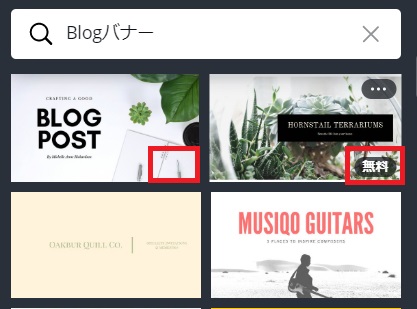
- デザインを選ぶとき、カーソルを合わせると右下に「無料」を表示されるデザインを選びます。
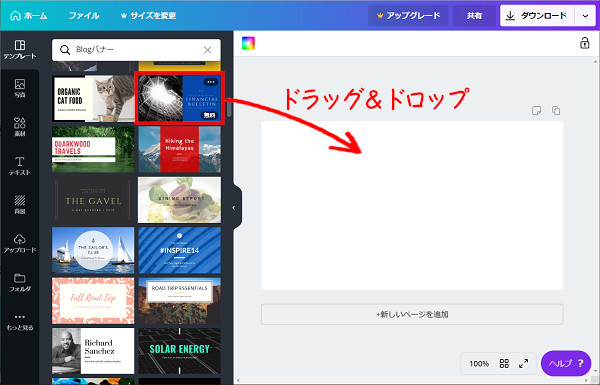
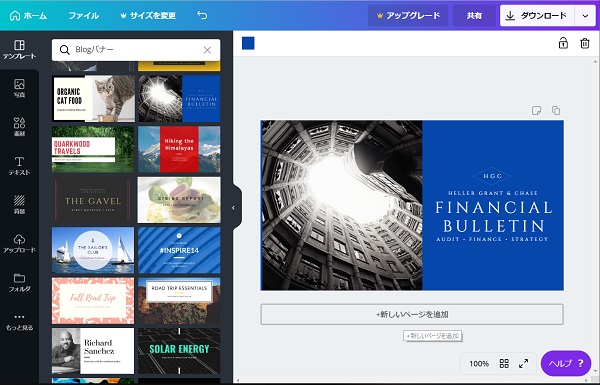
デザインを編集画面に移動させる

- 使用したいデザインをドラッグ&ドロップまたはダブルクリックで右側に移動します。

- 右側にデザインが反映されたら編集ができるようになります。
写真を変更する
テンプレートにある画像を変更方法は、Canvaが用意している画像を使用するか、無料画像や自分で撮影した写真をアップロードして使用するかの2通りあります。
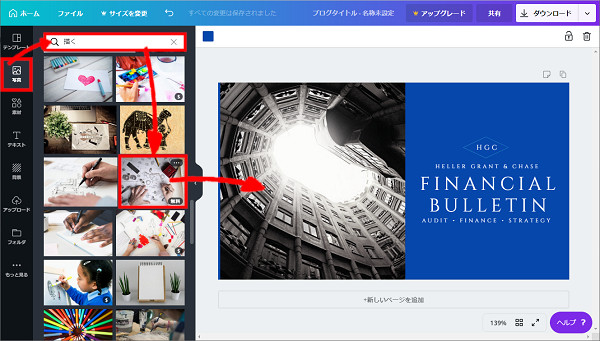
Canvaの写真を使用する

- 「写真」をクリックして、検索窓に使用したい写真のキーワードを入力して検索します。
- 表示された写真の中から、使用する写真を選び、ダブルクリックします。
- 編集画面に写真が追加されます。

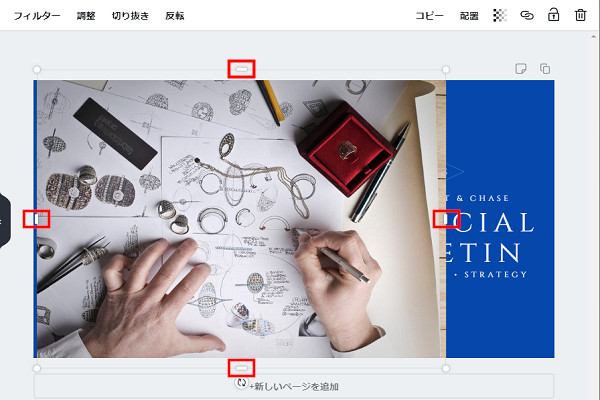
- 追加した写真をクリックして四隅の「●」や中央下の「傾き」をクリックしたまま操作することで編集できます。
- 既存デザインの写真の位置に表示したいので、四隅の「●」をクリックしたまま枠を移動して調整します。

- 写真の縦横中央にある棒「
 」をクリックしたまま幅を調整します。
」をクリックしたまま幅を調整します。

- 写真の位置・サイズを調整すると、こんな感じになります。
写真をアップロードして使用する

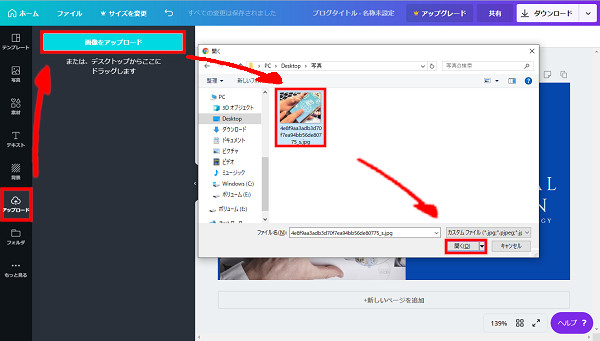
- 「アップロード」をクリックします。
- 「画像をアップロード」をクリックして、アップロードする写真を選択し「開く」をクリックします。

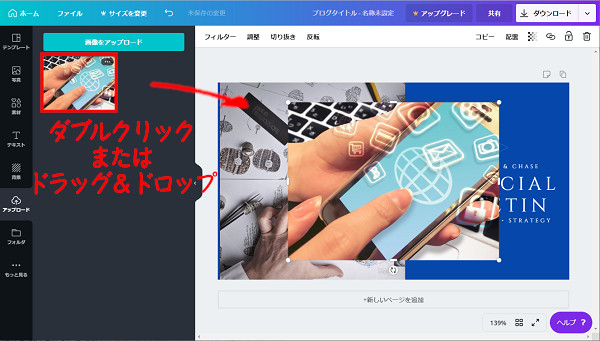
- サイドバーの詳細情報にアップロードした写真が追加されますので、ダブルクリックして編集画面に追加します。

- 写真をクリックして「●」や「
 」で写真サイズを調整します。
」で写真サイズを調整します。
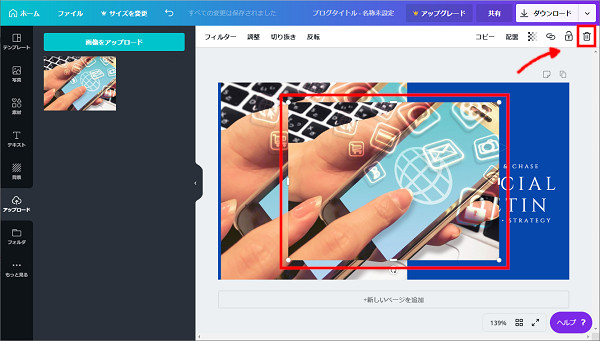
不要な写真を削除する

不要な写真は、クリックしてアクティブ状態にしてから、右上の「ゴミ箱」をクリックするか、キーボードの「Delete」ボタンを押すことで削除できます。
テキストを一括削除する

- テキストを削除するときは、消したいテキストを範囲指定します。

- テキスト範囲がアクティブになり、四隅に「●」が表示されます。
- この状態で「ゴミ箱」をクリックするか、キーボードの「Delete」ボタンを押して削除します。
テンプレートテキストを追加する

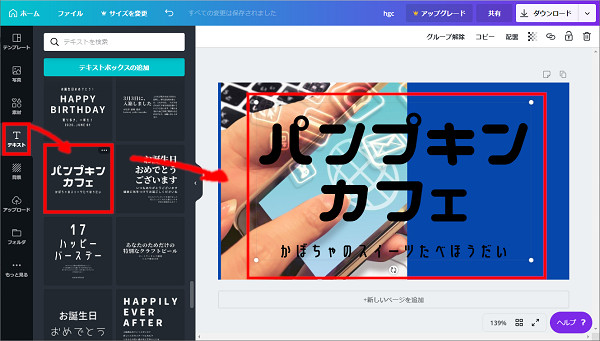
- サイドバーの「テキスト」をクリックします。
- テキストボックスが表示されますので、使用するテキストボックスをダブルクリックします。
- すると、編集画面にテキストボックスが追加されます。
テキストを編集する

- テキストボックスを1回クリックしてアクティブにします。
- 編集したい文字をクリックするとテキストが編集できます。

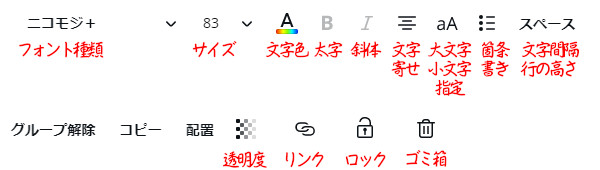
- フォント種類:Canvaで用意されているフォントを選べます。
- サイズ:文字サイズが変更できます。
- 文字色:文字の色(カラー)を変更できます。
- 太字:文字を太文字にできます。
- 斜体:文字を斜体にできます。
- 文字寄せ:テキストボックス内の文字を左寄せ・中央寄せ・右寄せにできます。
- aA:大文字または小文字に変更できます。
- 箇条書き:箇条書きにできます。
- スペース:文字間隔・行の高さを変更できます。
- グループ解除:テキストボックスのグループを解除できます。
- コピー:テキストボックスをコピーします。
- 配置:前面か背面か、またはテキストボックス自体の位置の配置を選べます。

- テキストボックスの文字や色・サイズなどを編集すると、画像のようになります。
素材を挿入する

- サイドバーの「素材」をクリックします。
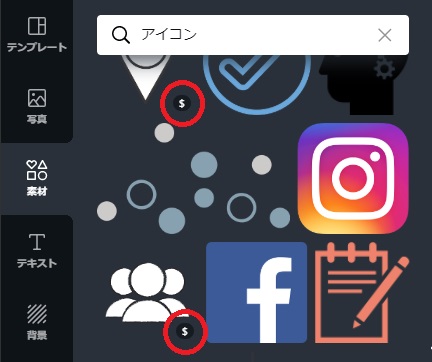
- 素材の詳細情報が表示されたら、イラストやアイコンの分類を選び「すべて」をクリックして表示するか、検索窓にキーワードを入力します。

- 素材にも、有料素材があります。
- $マークが付いている素材は有料です。
- 何のマークも付いていないのが無料です。


- 使用したい素材をダブルクリックして、編集画面に追加します。
- 追加した素材は、上部のアイコンでカラー・切り抜き・反転などの操作ができます。
写真にフィルター設定をする

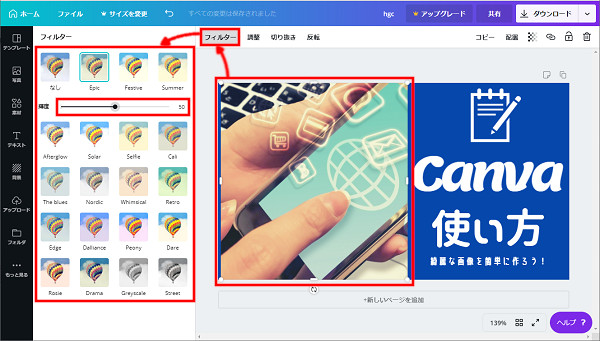
- フィルター設定する写真をクリックしてアクティブ状態にします。
- 上部に表示される「フィルター」をクリックして、フィルターメニューを表示します。
- フィルターメニューの中から、フィルターを選び、輝度の調整をします。
- 調整が終わったら、もう一度「フィルター」をクリックすると、フィルターメニューを閉じることができます。
デザインにタイトルを付けます

- 「ブログタイトル・名称未設定」をクリックします。
- タイトル名を入力します。
データを保存する

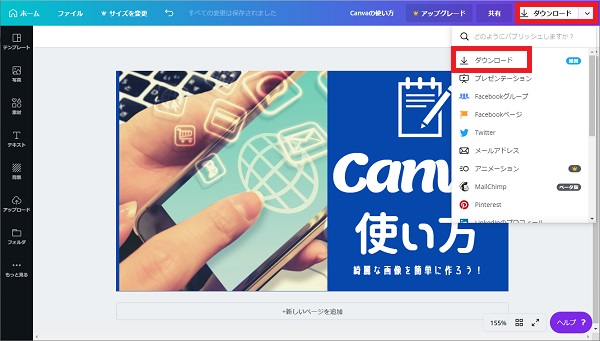
- 右上の「ダウンロード」をクリックします。
- メニューが表示されますので「ダウンロード」をクリックします。

- ファイルの種類の「▼」をクリックすると、png・jpg・pdfのいずれかのファイル形式を選びます。
- ファイルの種類を選んだら「ダウンロード」をクリックします。
- クリックをするとダウンロードが始まりますので、終わるのを待ち、完了です。
一度、閉じたデザインを再編集する

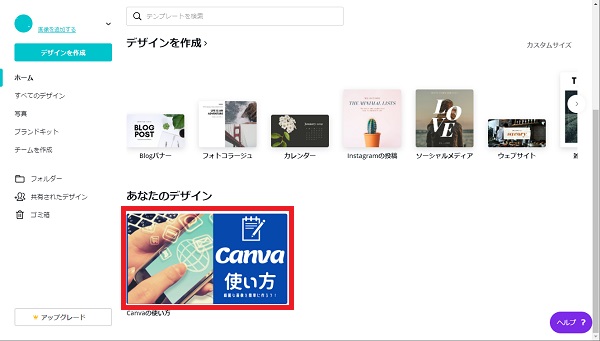
- Canvaのホーム画面を開き、少し下にスクロールします。
- あなたのデザイン欄に、作成したデザイン画像がありますのでクリックします。
- すると、エディター画面が開きますので、編集を再開します。
スマホアプリでも同じ画面を共有できる
パソコンで作成したCanvaのデザイン画像を、iPhoneやiPad・Androidのスマホやタブレット端末でも編集することができます。
登録するときに、パソコンで登録した同じアカウントを使用することで、パソコンでもスマホでも同じ編集画面を使用することができます。

まとめ
かなり簡単に綺麗な画像を作成することができます。
はじめは、ホーム画面の使い方に慣れませんでしたが「デザインを作成」から「デザインテンプレート」を選ぶことでエディター画面を開くことができます。
エディター画面が開けば、あとはサイドバーのメニューから選ぶだけで、綺麗なデザイン画像を作成できます。
画像作成に困っている方は、無料で使用できるCanvaを一度使用しては如何でしょう。



コメント