はじめてWordPress(ワードプレス)でブログを始めるとき、何から設定したら良いのか解らないことが多く、時間ばかりが過ぎてしまいます。
- テンプレートのインストールはどうするの?
- 初期設定は何を変更したらいいの?
- プラグインは何をインストールするの?
- プラグインの設定は変える必要があるの?
など、エックスサーバーでドメインにWordPressをインストールしたのはいいけど、WordPress側でも設定をする必要があります。この時点で、「WordPressって難しい」と思うかも知れませんが、【WordPressの立ち上げが一人でできるようになる!】と思えば楽しくないですか?
初心者向けに分かりやすく、WordPressのテンプレートのインストールから最低限の設定方法までを解説したいと思います。
WordPressをインストールする

WordPressでブログをはじめるとき、まず必要なものがあります。
- ドメイン
- レンタルサーバー
ドメインは、ブログサイトのURLになるものです。
レンタルサーバーは、ドメインのあらゆる情報を格納するパソコンのようなもので、そのパソコンに自分のドメインのフォルダを作り、そこに記事や画像などの様々なデータを格納することでブログとして見ることができます。
自分のパソコンを使って、ドメインを管理・運営・運用することもできますが、容量や速度・セキュリティなどを考えるとリスクが高く、個人も企業もレンタルサーバーを使用するのが主流になっています。
はじめは、少しでも費用を抑えたいと思うので、私のおすすめは【エックスサーバー】です。
- レンタルサーバーの月額費用は毎月1,000円程度(X10プランで十分)
- 新規で申し込むとドメインが1個無料でもらえる期間がある
ドメインも本来は、年間1,000円程度の費用が掛かるけど無料なら嬉しいですよね。
エックスサーバーでドメイン設定からWordPressのインストールをしてからWordPress側での設定が必要になりますので、まだの方はドメインとレンタルサーバーを契約してから始めることになります。
WordPressにログインする

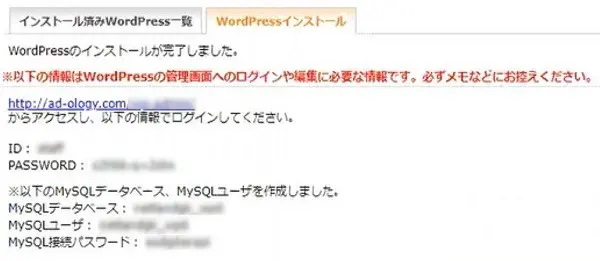
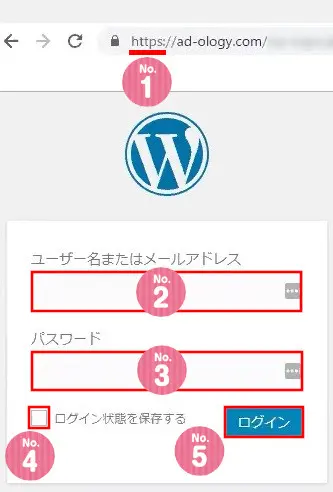
ドメインにWordPressをインストールしたとき、ログインURLを控えていると思いますので、そのURLにアクセスします。

- ユーザー名またはメールアドレスを入力する。
- パスワードを入力する。
- ログイン状態を保存するにチェックを入れる。
- 「ログイン」ボタンを押す。
これで、WordPressにログインすることができ管理画面が表示されます。
WordPressの設定変更でSSL設定を完了する

エックスサーバーにドメイン設定をしたときに【SSL設定】を行ないましたが、WordPressのほうでも修正しておかないといけない箇所があります。

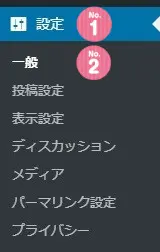
- 設定 ⇒ 一般を押す。

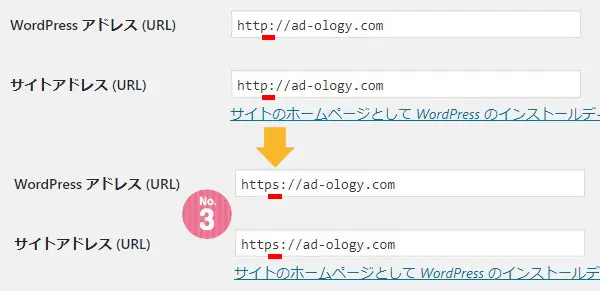
- 「WordPressアドレス(URL)」と「サイトアドレス(URL)」の【http://】を【https://】に変更する。

- 「変更を保存」ボタンを押す。

- ログインURLが【https://】になっていることを確認する。
- ユーザー名またはメールアドレスを入力する。
- パスワードを入力する。
- ログイン状態を保存するにチェックを入れる。
- 「ログイン」ボタンを押す。
【http://】から【https://】に変更されますので、エックスサーバーでWordPressをインストールしたときのログインURLを控えていると思いますので、そのログインURLも【https://】に変更しておきましょう。
テンプレートをインストールする

WordPressのテンプレートには【無料版】と【有料版】がありますが、どちらを使ってもいいと思います。
この「@GEE BASE」は【有料のAFFINGER】というテンプレートを使っています。
AFFINGERには親テートと子テーマがあり、それぞれインストールする必要があります。
WordPressのテンプレートはダウンロードして「zipファイル」のまま、保存しておきます。

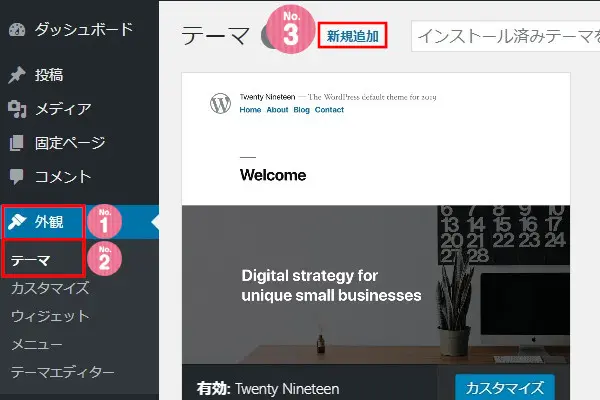
- サイドバーの【外観】⇒【テーマ】を押す。
- 新規追加を押す

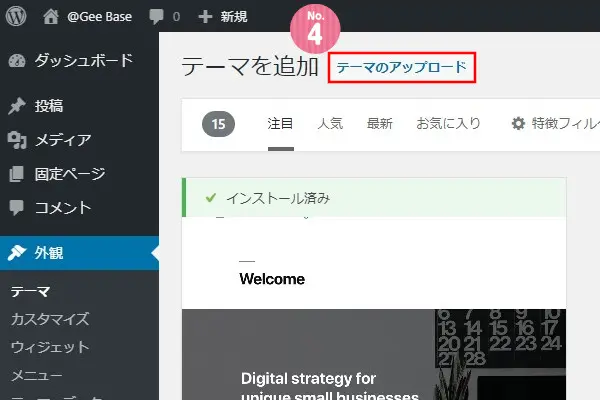
- テーマのアップロードを押す。

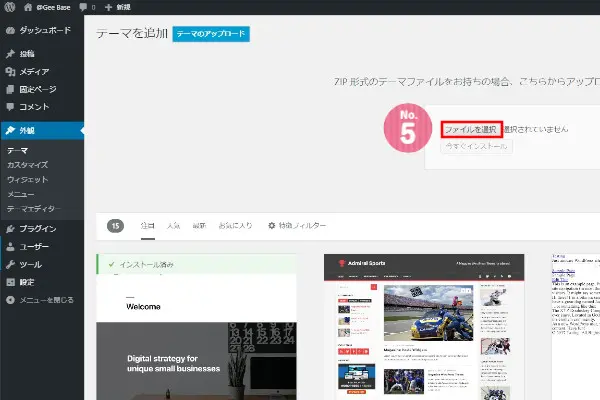
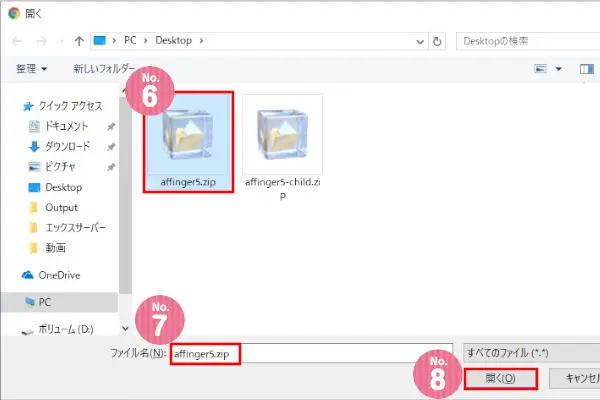
- 「ファイルを選択」を押す。

- インストールするzipファイルを押す。
- ファイル名にインストールするテンプレートのファイル名が表示されているか確認する。
- 「開く」ボタンを押す。
AFFINGERをインストールするとき、親テーマと子テーマがありますが、先にインストールするのは親テーマのほうです。間違えないようにしましょう。

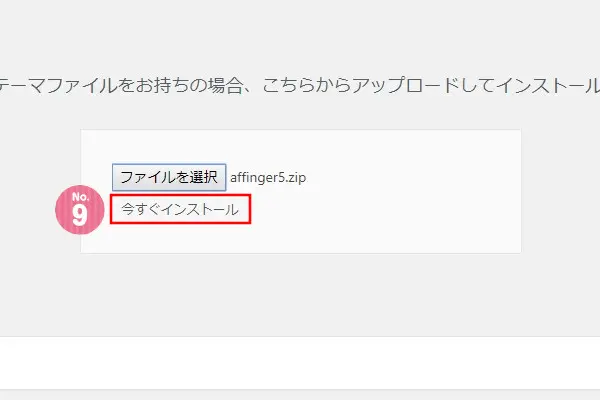
- ファイルを選択欄にインストールするファイル名が記載されていることを確認する
- 「今すぐインストール」ボタンを押す。

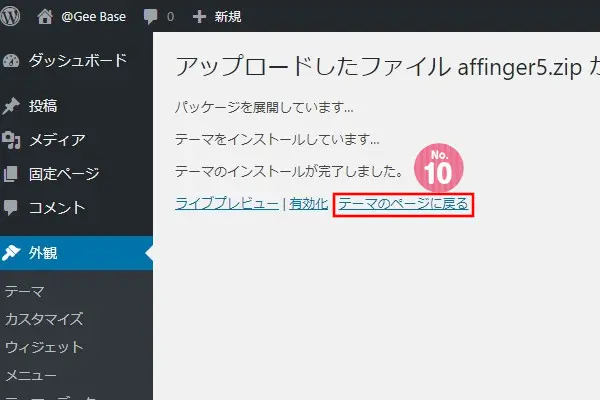
- 「テーマのページに戻る」を押す。
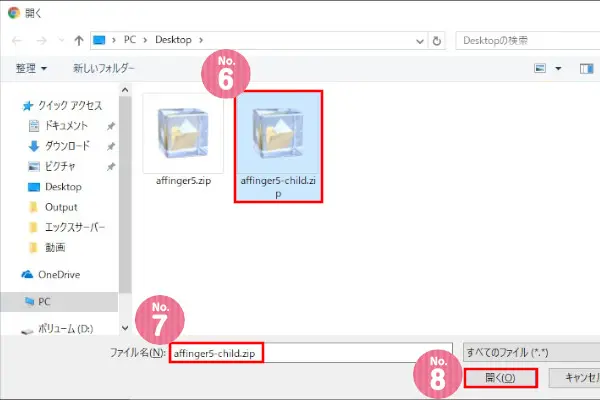
親テーマをインストールしたときの【NO5】までは同じ手順です。

- インストールするzipファイルを押す。
- ファイル名にインストールするテンプレートのファイル名が表示されているか確認する。
- 「開く」ボタンを押す。
2回目は子テーマをインストールするので、ファイル名に「child」が付くzipファイルを選びます。

- ファイルを選択欄のファイル名に「child」と付いているかを確認する。
- ファイル名を確認したら「今すぐインストール」を押す。

- 子テーマのインストールが終わったら「有効化」を押す。

サイトを確認すると、AFFINGERのテンプレートに変わっていることを確認できます。
最低限のWordPressの初期設定

WordPressの設定は様々ありますが、ひとまずブログ開設するために最低限の設定方法を解説します。
ここで紹介する以外にも設定がありますが、後日でも大丈夫ですし、サイトイメージが違うと思ったときに変更すればいいと思います。

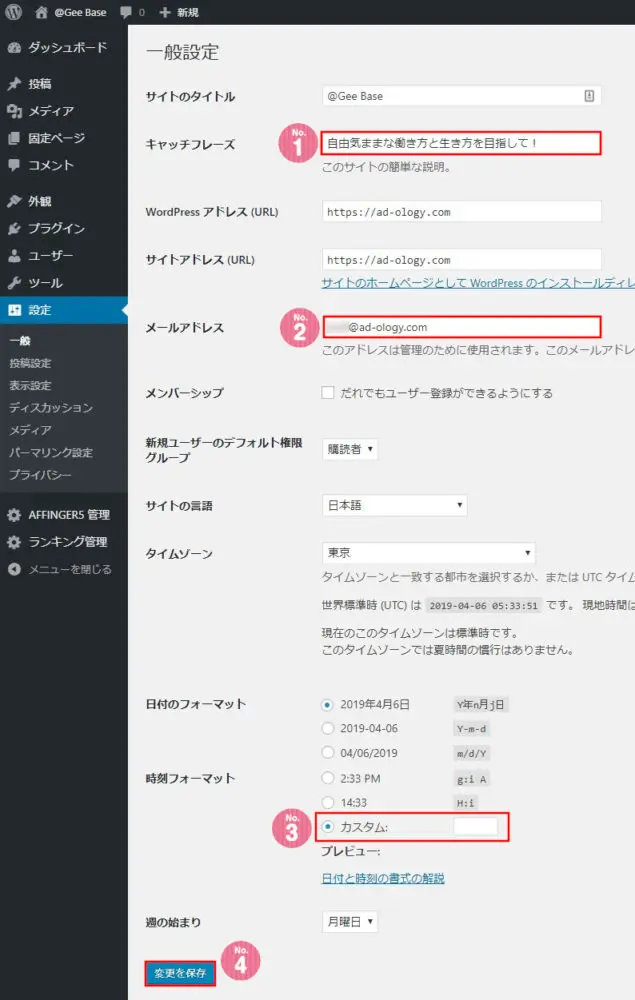
- キャッチフレーズを入力する。
- メールアドレスが正しいか確認する。
- 時刻フォーマットはカスタムにチェックして入力欄をブランクにする。
- 「変更を保存」ボタンを押す。

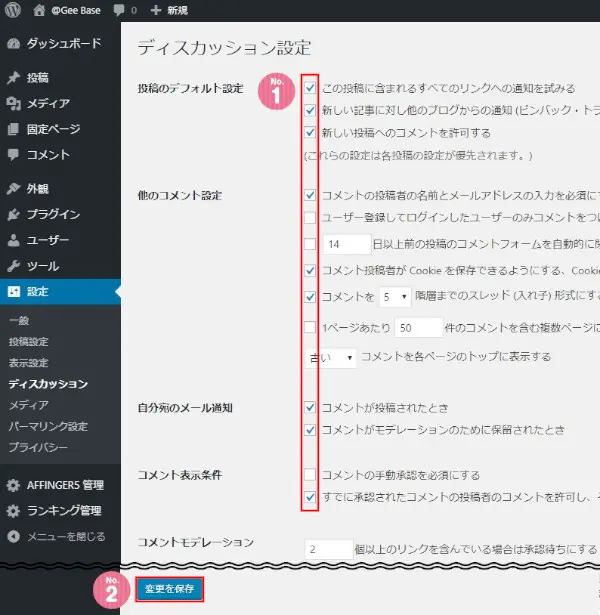
- コメントを受け付けないときは、全てのチェックを外す。
- コメントを受け付けるときは、条件に合うところだけチェックする。
- 「変更を保存」ボタンを押す。

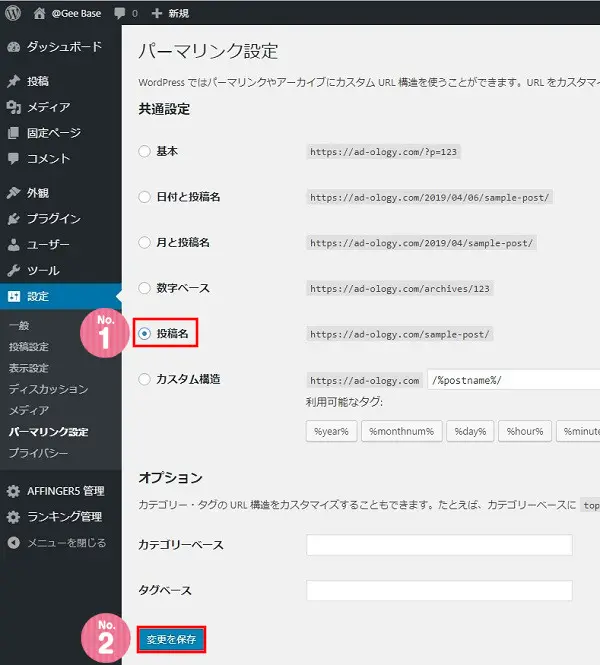
- 「投稿名」にチェックを入れています。
- 「変更を保存」ボタンを押す。
| 基本 | ページIDが反映される |
| 日付と投稿名 | 投稿日とタイトルが反映される(タイトル部分は修正可能) |
| 月と投稿名 | 投稿月とタイトルが反映される(タイトル部分は修正可能) |
| 数字ベース | ページIDの数字部分だけ反映される |
| 投稿名 | タイトルが反映される(タイトル部分は修正可能) |
| カスタム構造 | 利用可能なタグを組み合わせて反映される |
プラグインのインストール方法

WordPressの機能を拡張できるのがプラグインです。
スマホで言うと、便利に使えるように様々なアプリをインストールして使い勝手を良くしたり、機能を追加したりしますが、それと同じことができるのがWordPressではプラグインです。
そのプラグインのインストール方法を知っておけば、この機能を追加したいと思ったときに便利ですので手順だけ覚えておきましょう。

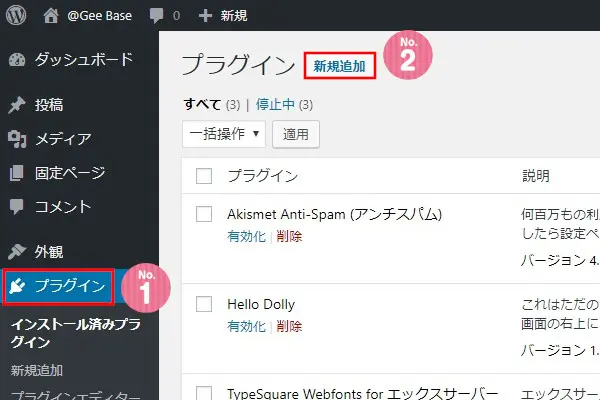
- 「プラグイン」を押す。
- 「新規追加」を押す。

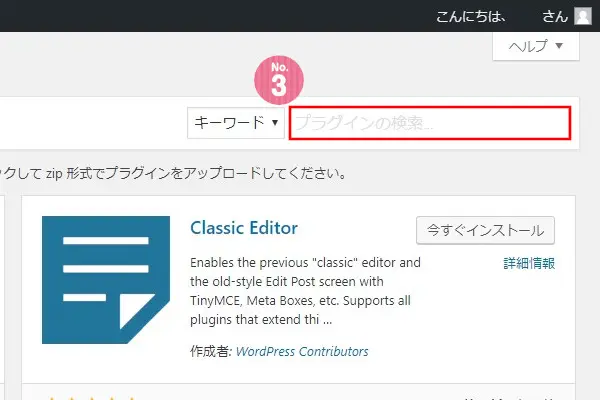
- 「プラグインの検索」窓にインストールしたいプラグイン名を入力する。
- 入力すると自動で検索する。

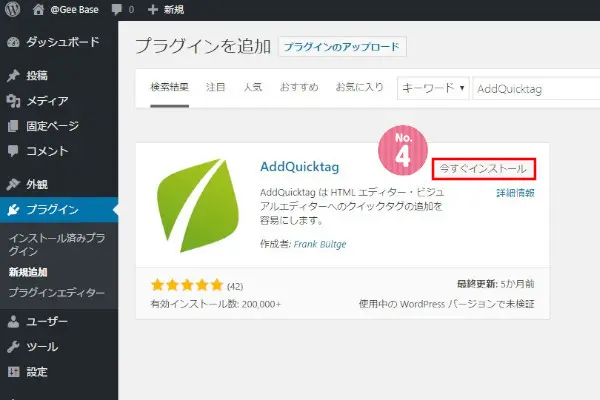
- インストールするプラグインを見つけたら「今すぐインストール」ボタンを押す。
- インストールが始まる。

- インストールが終わったら「有効化」ボタンを押す。
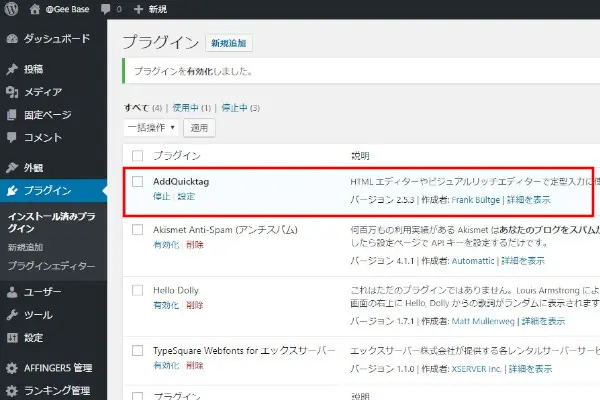
- 有効化が終わるとプラグイン画面が表示される。
プラグインはインストールしただけでは使うことができません。必ず有効化する必要があります。

プラグイン画面にインストールしたプラグインがあるかを確認します。
プラグインはインストールするだけで良いものもあれば、設定をする必要があるものもありますので、プラグインの使い方や設定方法を参考にして下さい。
最低限入れたほうが良い11個のプラグイン

ここで紹介するプラグインは、WordPressテンプレートのAFFINGERを使ったとき、まず初めに入れておいたほうがよいプラグインです。
他のテンプレを使う方も多いと思いますが、気になるプラグインがあればインストールして使ってみて下さい。
AddQuicktag
登録したショートコードやタグ・文章を、簡単に文章中に挿入することができるプラグインです。
入力補助機能として、とても便利な機能ですし、記事作成のスピードアップにも繋がります。
Broken Link Checker
記事に表示した内部リンクおよび外部リンクが無効になったとき、リンク切れを自動で検知して知らせてくれる優れたプラグインです。
記事数が増えてくると、リンク切れをチェックするのが面倒になり、訪問者の離脱を防ぐためにも設置しておくと良いです。
Category Order and Taxonomy Terms Order
カテゴリの順番を自由に並び替えることができるプラグインです。

Classic Editor
WordPressの投稿画面の操作を旧バージョンの仕様にするプラグインです。
アフィンガーは「Gutenberg非対応」のため入れていますが、テンプレートのバージョンアップと共に対応していくため、いずれ不要になるプラグインです。
有効化するだけです。
Contact Form 7
お問い合わせを簡単に自動表示してくれるプラグインです。
訪問者とコンタクトが取れるように必ず設置しておくべきです。

Easy FancyBox
記事内の画像やサムネイルをクリックしたときに、拡大ポップアップ表示させるプラグインです。
EWWW Image Optimizer
サイト上にアップロードされている画像を軽くするためのプラグインです。
画像の枚数が多くなればなるほど、サイトの読み込み速度が遅くなってしまいます。
このプラグインを使えばアップロードした画像の容量を圧縮できるので、サイトの軽量化になります。
- basic(基本)タブ:メタデータを削除にチェックを入れる。
- advance(高度)タブ:特になし。
- リサイズタブ:特になし。
- convert(変換)タブ:コンバージョンリンクを非表示にチェックを入れる。
- Webp(設定)タブ:全てチェック無しの状態。
Google XML Sitemaps
サイトインデックス速度を改善するためのプラグインです。
これを導入することで、サイト記事をおこぼれなくすべてインデックスさせることができますし、Search Consoleを導入するのに必須です。
- 投稿の優先順位:「優先順位を自動的に計算しない」にチェック。
- 他の項目は任意で変更するとよい。
Jetpack by WordPress.com
アクセス解析のプラグインです。
アクセス数・リファラ・検索キーワード・人気の投稿とページ・クリック数を確認することができます。

PS Auto Sitemap
サイト全体のマップを自動表示してくれるプラグインです。
訪問者にわかりやすくサイト記事を紹介するとともに、古い記事も見てもらうことができます。

TinyMCE Advanced
記事編集時に使用する装飾ボタンを自分が使いやすいように並べ替えることができるプラグインです。
これで作業効率を良くすることができますので、自分が使いやすいようにカスタマイズします。

Googleアカウントを作成する

サイト運営を行なう際、無料で使用できるGoogle adsense・Google Search Console・Google Analytics・Google タグマネージャーなどのサイト情報を収集するため、必ずGoogleアカウントを作成しましょう。
Googleアカウントを作成することで、Gmail・Googleカレンダー・Googleフォト・Googleドライブ・You Tubeなども利用することができます。
作成手順
- Googleアカウントにアクセスする
- アカウントの作成をする
- メールアドレスの確認を行なう
- ユーザー情報を入力する
- プライバシーポリシーと利用規約に同意する
- Googleアカウントの作成完了
Googleアカウントの作成方法については、下記の記事で詳しく解説しています。

Search Consoleにドメインを登録する

Googleが無料で提供している解析ツールの一つです。
主に、自分のサイトの検索結果について知ることができ、検索ワード・表示数・サイトクリック数などを確認できます。
つまりは、サイト訪問前のデータを解析できるツールと言うことです。
効果的なSEO対策をするためにも、設定をしておいたほうがいいので手順を解説します。
作成手順
- サーチコンソールにアクセスする
- ドメインを登録する
- ドメイン所有権を確認する
- サイトマップを登録する
サーチコンソールの登録方法については、下記の記事で詳しく解説しています。

アナリティクスにドメインを登録する

Googleが提供しているアクセス解析ツールの一つです。
主に、自分のサイトに訪問してきたユーザーについて知ることができ、訪問者数・アクセス先・デバイス(PCやスマホなど)を確認できます。
つまりは、サイト訪問後のデータを解析できるツールと言うことです。
効果的なSEO対策をするためにも設定をしておいたほうがいいので手順を解説します。

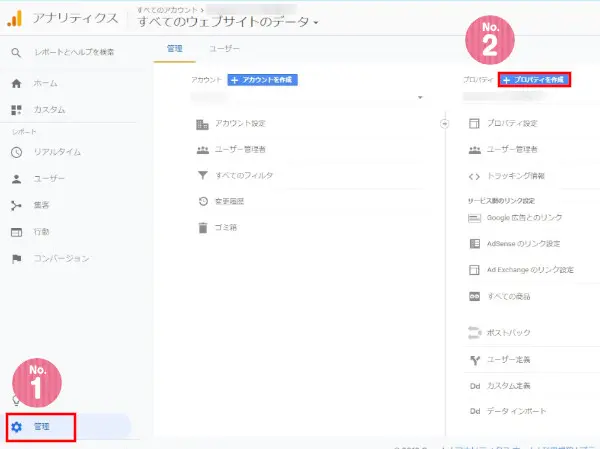
- Analytics(アナリティクス)にログインする。
- 「管理」を押す。
- 「プロパティを追加」ボタンを押す。
Analytics(Analytics)に登録していない方は、Analyticsにアクセスして登録して下さい。

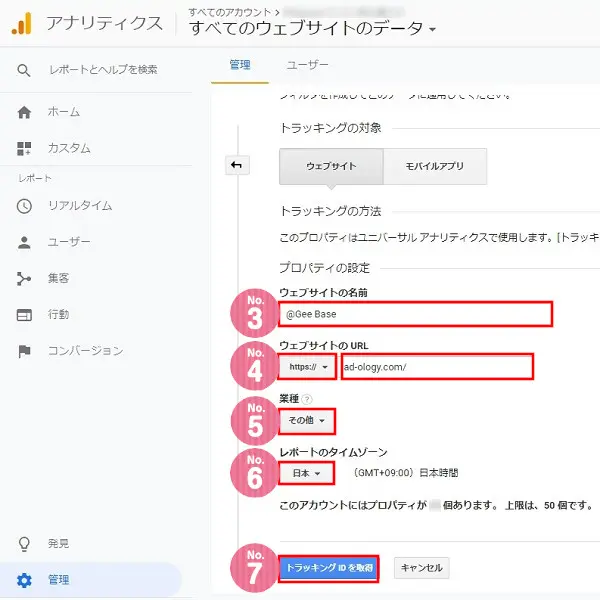
- ウェブサイトの名前を入力する。
- ウェブサイトのURLを入力する。
- 業種を選択する。
- レポートのタイムゾーンから「日本」を選ぶ。
- 「トラッキングIDを取得」ボタンを押す。

- トラッキングIDの「UA-00000000-00」をコピーする。
WordPressをGoogleと連携させる

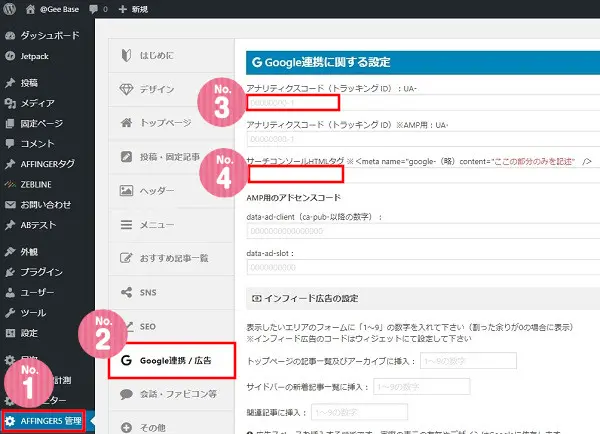
WordPressに取得した「アナリティクスのトラッキングID」と「サーチコンソールのHTMLタグ」を貼り付けることで、@GEE BASEに関する解析データを取得することができます。

- WordPressの「AFFINGER管理」を押す。
- Google連携/広告を押す。
- アナリティクスコードに「UA-ここの部分」を入力する。
- サーチコンソールのHTMLタグの「content=”この部分”」を入力する。
- 「保存」ボタンを押す。
これで、WordPressでブログをはじめるための最低限の設定が終わりです。
まとめ
はじめて、WordPressの設定を行なうとき、時間が掛かってもいいのでまずは一人で行ってみましょう。
設定手順については、こちらの内容をひとつずつ確認して、順番に行なうことで初期設定を完了できるようにしています。
ただ、使用するテンプレートによってプラグインに追加したほうが良いものや不要なものがあります。そこは、テンプレートのマニュアルに書かれていると思いますので、そちらを参考にして下さい。












コメント